Flex - Temel Kontroller
Her kullanıcı arayüzü aşağıdaki üç ana hususu dikkate alır:
UI Elements- Bunlar, kullanıcının sonunda gördüğü ve etkileşim kurduğu temel görsel öğelerdir. Flex, bu eğitimde ele alacağımız, temelden karmaşığa değişen yaygın olarak kullanılan ve yaygın öğelerin geniş bir listesini sağlar.
Layouts- UI öğelerinin ekranda nasıl düzenleneceğini tanımlarlar ve GUI'ye (Grafik Kullanıcı Arayüzü) son bir görünüm ve his sağlarlar. Bu kısım, Düzen bölümünde ele alınacaktır.
Behavior- Bu olaylar, kullanıcı UI öğeleriyle etkileşime girdiğinde gerçekleşir. Bu bölüm Olay İşleme bölümünde ele alınacaktır.
Flex UI Öğeleri
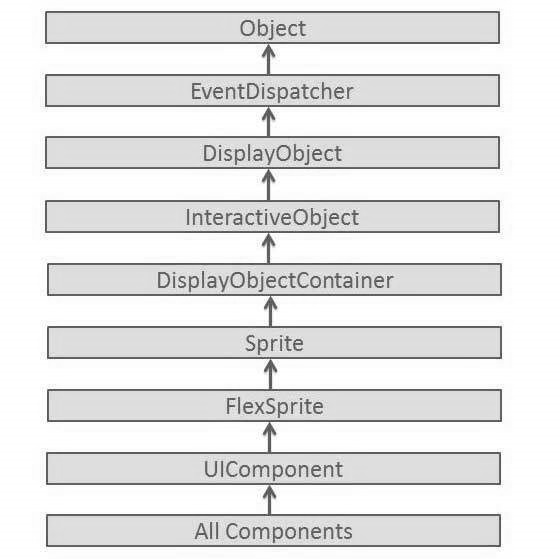
Flex UI kitaplığı, karmaşık web tabanlı kullanıcı arabirimleri oluşturmak için iyi tanımlanmış bir sınıf hiyerarşisinde sınıflar sağlar. Bu bileşen hiyerarşisindeki tüm sınıflar,EventDispatcher aşağıda gösterildiği gibi temel sınıf -

Her Temel UI denetimi, özellikleri UI Bileşen sınıfından devralır ve bu da özellikleri EventDispatcher ve diğer üst düzey sınıflardan devralır.
| Sr.No | Kontrol ve Açıklama |
|---|---|
| 1 | Flex EventDispatcher Sınıfı EventDispatcher sınıfı, olayları gönderebilen tüm sınıflar için temel sınıftır. EventDispatcher sınıfı, görüntüleme listesindeki herhangi bir nesnenin bir olay hedefi olmasına ve dolayısıyla IEventDispatcher arabiriminin yöntemlerini kullanmasına izin verir. |
| 2 | Flex UIComponent UIComponent sınıfı, hem etkileşimli hem de etkileşimli olmayan tüm görsel bileşenler için temel sınıftır. |
Temel Kontroller
Aşağıdakiler birkaç önemli Temel Kontrollerdir -
| Sr.No | Kontroller ve Açıklama |
|---|---|
| 1 | Etiket Etiket, tek tip olarak biçimlendirilmiş metnin bir veya daha fazla satırını işleyebilen düşük seviyeli bir UIComponent'tir. |
| 2 | Metin Metin denetimi, HTML içeriğini ve uygulamanızda normal metni görüntülemenizi sağlar. |
| 3 | Resim Görüntü kontrolü, çalışma zamanında JPEG, PNG, GIF ve SWF dosyalarını içe aktarmanıza izin verir. |
| 4 | LinkButton LinkButton denetimi, kullanıcı fareyi üzerine getirdiğinde içeriği vurgulanan kenarlıksız bir Düğme denetimidir. |