Flex - Uygulama Oluştur
Flex Uygulamaları oluşturmak için Flash Builder 4.5'i kullanacağız. Basit bir şekilde başlayalımHelloWorld uygulama.
Adım 1 - Proje Oluşturun
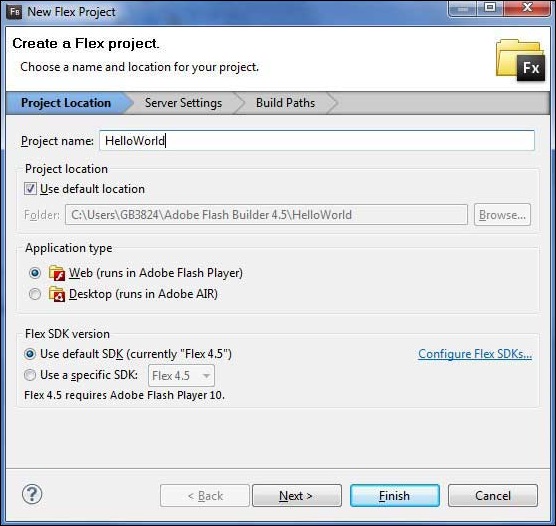
İlk adım, Flash Builder IDE'yi kullanarak basit bir Flex Projesi oluşturmaktır. Seçeneği kullanarak proje sihirbazını başlatınFile > New > Flex Project. Şimdi sihirbaz penceresini kullanarak projenizi HelloWorld olarak aşağıdaki gibi adlandırın -

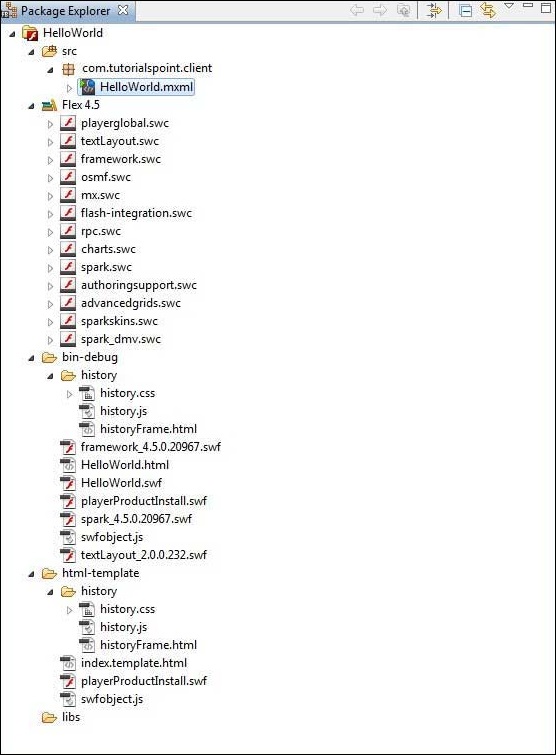
Uygulama Türünü Seçin Web (runs in Adobe Flash Player). Ancak, bu seçilmezse, diğer varsayılan değerleri olduğu gibi bırakın ve Bitir Düğmesine tıklayın. Projeniz başarıyla oluşturulduktan sonra, Proje Gezgini'nizde aşağıdaki içeriğe sahip olacaksınız -

İşte tüm önemli klasörlerin kısa bir açıklaması -
| Klasör | yer |
|---|---|
| tablo sınırlamalı |
Kaynak kodu (mxml / sınıf olarak) dosyaları. İstemci kullanıcı arayüzünün görüntülenmesinden sorumlu, istemci tarafına özgü java sınıflarını içeren com / tutorialspoint / client klasör yapısını oluşturduk. |
| bin-debug | Bu çıktı kısmıdır, gerçek konuşlandırılabilir web uygulamasını temsil eder. Geçmiş klasörü, Flex uygulamasının geçmiş yönetimi için destek dosyalarını içerir. framework_xxx.swf, flex çerçeve dosyaları flex uygulaması tarafından kullanılmalıdır. HelloWorld.html, esnek uygulama için sarmalayıcı / barındırıcı HTML Dosyası. HelloWorld.swf, esnek tabanlı uygulamamız. playerProductInstall.swf, flash player express yükleyici. spark_xxx.swf, spark bileşen desteği kitaplığı. swfobject.js, HelloWorld.swf dosyasını HelloWorld.html'ye yüklemekten sorumlu JavaScript. Flash oynatıcı sürümünü kontrol eder ve başlatma parametresini HelloWorld.swf dosyasına aktarır. textLayout_xxx.swf, metin bileşeni desteği için kitaplık. |
| html şablonu |
Bu, yapılandırılabilir web uygulamasını temsil eder. Flash Builder, dosyaları html-şablonundan bin-debug klasörüne derler. Geçmiş klasörü, Flex uygulamasının geçmiş yönetimi için destek dosyalarını içerir. index.template.html, Flash Builder'a özel konfigürasyon için yer tutuculara sahip flex uygulaması için wrapper / host HTML Dosyası. Derleme sırasında bin-debug klasöründe HelloWorld.html'ye derlenmiş alır. playerProductInstall.swf, flash player express yükleyici, derleme sırasında bin-debug klasörüne kopyalanır. swfobject.js, HelloWorld.swf dosyasını HelloWorld.html'ye yüklemekten sorumlu JavaScript. Flash oynatıcı sürümünü kontrol eder ve başlatma parametresini HelloWorld.swf dosyasına iletir, oluşturma sırasında bindebug klasörüne kopyalanır. |
Adım 2 - Harici CSS Dosyası Oluşturun
CSS dosyası oluşturun styles.css Sarmalayıcı HTML sayfası için html-template Klasör.
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}3. Adım - Sarmalayıcı HTML sayfa şablonunu değiştirin
Sarmalayıcı HTML sayfa şablonunu değiştirin index.template.html içinde htmltemplateKlasör. Flash Builder, HelloWorld.html olarak derlenecek varsayılan bir Sarmalayıcı HTML sayfa şablonu html-template / index.template.html oluşturur.
Bu dosya, Flash Builder'ın derleme işlemi sırasında değiştirdiği yer tutucular içerir. Örneğin, flash oynatıcı sürümü, uygulama adı vb.
Flash eklentisinin kurulu olmaması durumunda özel mesajlar görüntülemek için bu dosyayı değiştirelim.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>4. Adım - Dahili CSS dosyası oluşturun
CSS dosyası oluşturun Style.css için HelloWorld.mxml içinde table tablebordered/com/tutorialspointKlasör. Flex, HTML UI kontrolleri için css stilleri olduğundan, UI Kontrolleri için benzer css stilleri sağlar.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Adım 5 - Giriş Seviyesi Sınıfını Değiştirin
Flash Builder, uygulama için kök etiketi <application> kabına sahip olan tablebordered / com.tutorialspoint / HelloWorld.mxml varsayılan bir mxml dosyası tablosu oluşturur . Bu dosyayı "Merhaba, Dünya!" -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Yeni uygulamaları tanımlamak veya yardımcı yordamları tanımlamak için aynı kaynak dizinde daha fazla mxml veya actionscript dosyası oluşturabilirsiniz.
Adım 6 - Uygulama Oluşturun
Flash Builder'ın Build Automaticallyvarsayılan olarak işaretlidir. Sadece kontrol edinProblemsHerhangi bir hata olup olmadığını inceleyin. Değişiklikleri tamamladığınızda herhangi bir hata görmeyeceksiniz.
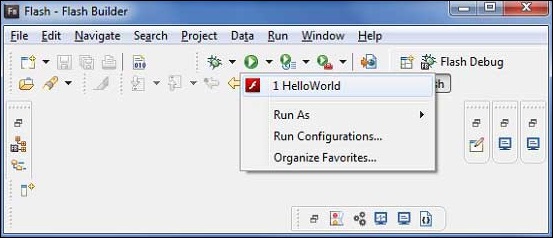
Adım 7 - Uygulamayı Çalıştırın
Şimdi

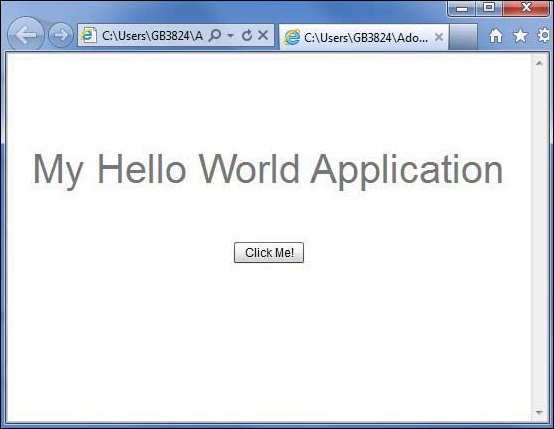
Her şey yolundaysa, tarayıcının açıldığını, uygulamanın açık olduğunu ve çalıştığını görmelisiniz. Başvurunuzla ilgili her şey yolundaysa, şu sonucu verecektir: [ Çevrimiçi deneyin ]
Çünkü uygulamanızı flash player'da çalıştırıyorsunuz, o zaman tarayıcınız için Flash Player eklentisi kurması gerekecek. Eklentiyi yüklemek için ekrandaki talimatları izleyin. Tarayıcınız için önceden ayarlanmış Flash Player eklentiniz varsa, aşağıdaki çıktıyı görebilmeniz gerekir -

Tebrikler! Kullanarak ilk uygulamanızı uyguladınızFlex.