Flex - Hata Ayıklama Uygulaması
Flex, esnek kodda mükemmel hata ayıklama yeteneği sağlar ve Flash Builder 4, mükemmel bir yerleşik hata ayıklayıcı ve hata ayıklama perspektif desteğine sahiptir.
Hata ayıklama modu sırasında, Flex Uygulaması hata ayıklama özelliğini destekleyen Flash Builder 4'te yerleşik Flash Player Hata Ayıklayıcı sürümünde çalışır.
Böylece geliştiriciler Flash Builder'da kolay ve yerleşik bir hata ayıklama yapılandırması elde eder
Bu makalede, Flash Builder kullanarak Flex Client kodunda hata ayıklamanın kullanımını göstereceğiz. Aşağıdaki görevleri yapacağız
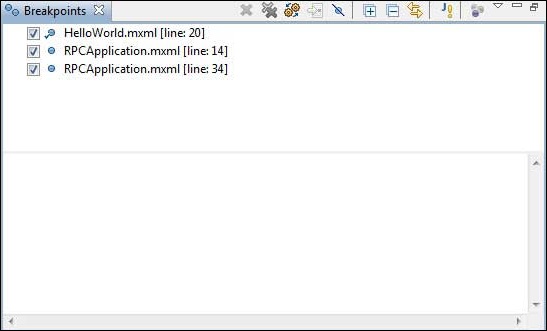
- Kodda kesme noktaları ayarlayın ve bunları Kesme Noktası Gezgini'nde görün.
- Hata ayıklama sırasında kodda satır satır ilerleyin.
- Değişkenin değerlerini görüntüleyin.
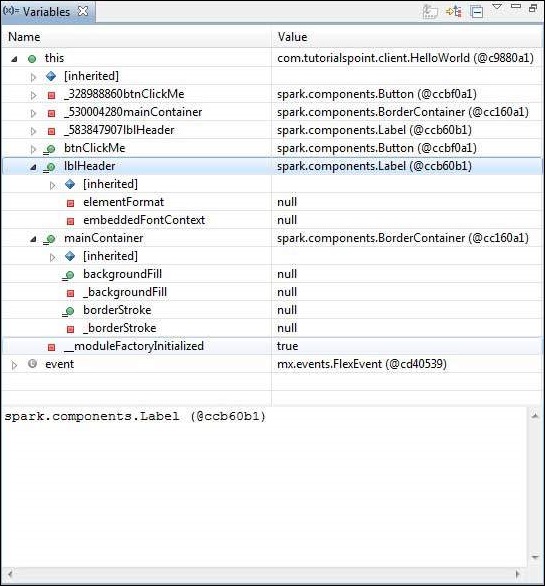
- Tüm değişkenlerin değerlerini inceleyin.
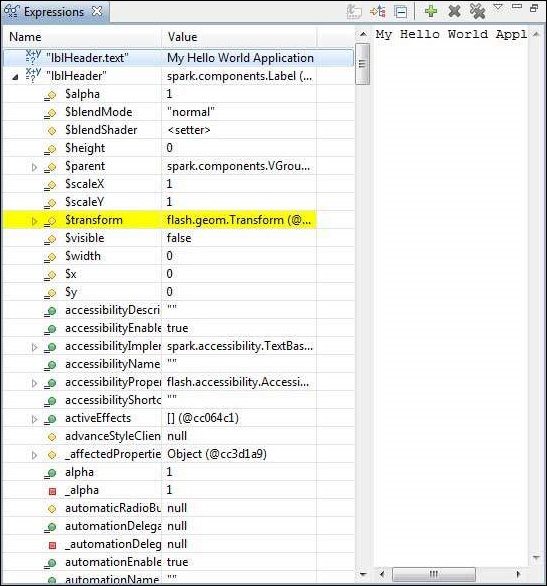
- Bir ifadenin değerini inceleyin.
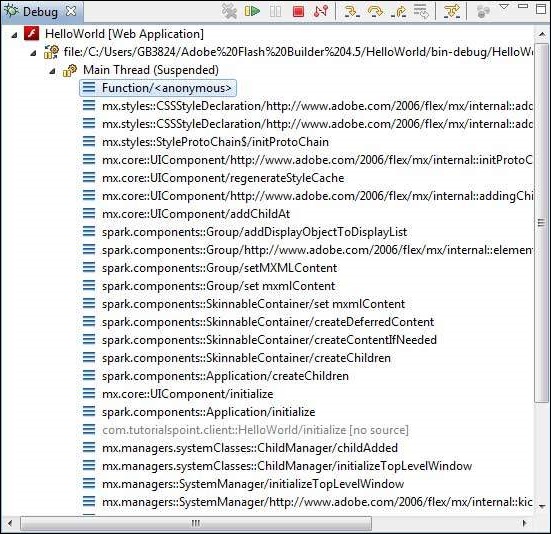
- Askıdaki iplikler için yığın çerçevesini görüntüleyin.
Hata Ayıklama Örneği
| Adım | Açıklama |
|---|---|
| 1 | Flex - Uygulama Oluştur bölümünde açıklandığı gibi com.tutorialspoint.client paketinin altında HelloWorld adıyla bir proje oluşturun . |
| 2 | HelloWorld.mxml'yi aşağıda açıklandığı gibi değiştirin . Geri kalan dosyaları değiştirmeden tutun. |
| 3 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
Aşağıda, değiştirilmiş mxml dosyasının içeriği verilmiştir src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Yapılan tüm değişikliklere hazır olduğunuzda, Flex - Create Application bölümünde yaptığımız gibi normal modda derleyelim.
Adım 1 - Kesme Noktalarını Yerleştirin
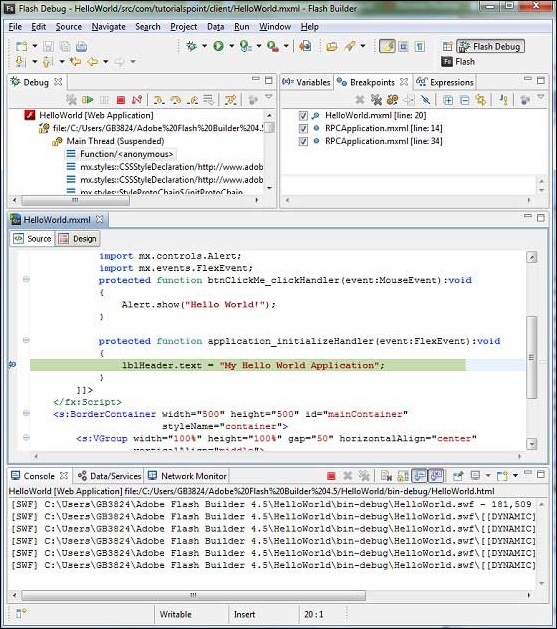
HelloWorld.mxml İşleyicisini başlatan uygulamanın ilk satırına bir kesme noktası yerleştirin

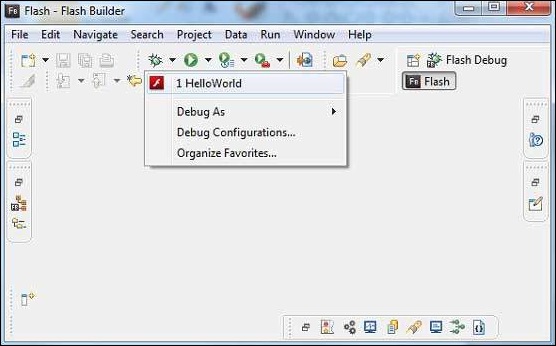
Adım 2 - Uygulamada Hata Ayıklama
Şimdi

Her şey yolundaysa, uygulama tarayıcıda başlatılacak ve Flash Builder konsolunda aşağıdaki hata ayıklama günlüklerini göreceksiniz.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
- 318,334 bytes after decompressionUygulama başlar başlamaz, kesme noktasını application_initialize Handler yönteminin ilk satırına yerleştirdiğimiz için Flash Builder kesme noktasına odaklandığını göreceksiniz.

Askıya alınmış iş parçacıkları için yığın izini görebilirsiniz.

İfadelerin değerlerini görebilirsiniz.

Yerleştirilen kesme noktalarının listesini görebilirsiniz.

Şimdi application_initializeHandler () yönteminin son satırına ulaşana kadar F6'ya basmaya devam edin. İşlev tuşları için referans olarak, F6 kodu satır satır inceler, F5 daha ileri adım atar ve F8 uygulamaya devam eder. Artık application_initializeHandler () yönteminin tüm değişkenlerinin değerlerinin listesini görebilirsiniz.

Artık esnek kodun, bir Java Uygulamasının hata ayıklamasıyla aynı şekilde ayıklanabildiğini görebilirsiniz. Herhangi bir satıra kesme noktaları yerleştirin ve esnekin hata ayıklama yetenekleriyle oynayın.