Flex - Dış Görünümlü Stil
Skinning nedir?
Flex'te Dış Görünüm oluşturma, bir UI Bileşeninin görünümünü ve hissini tamamen özelleştirme işlemidir.
Dış Görünüm, bir bileşenin metnini, görüntüsünü, filtrelerini, geçişlerini ve durumlarını tanımlayabilir.
Dış Görünüm, ayrı bir mxml veya ActionScript bileşeni olarak oluşturulabilir.
Dış görünümü kullanarak, bir UI bileşeninin tüm görsel yönlerini kontrol edebiliriz.
Dış görünümü tanımlama süreci, tüm UI bileşeni için aynıdır.
Adım 1 - Bir Dış Görünüm Oluşturun
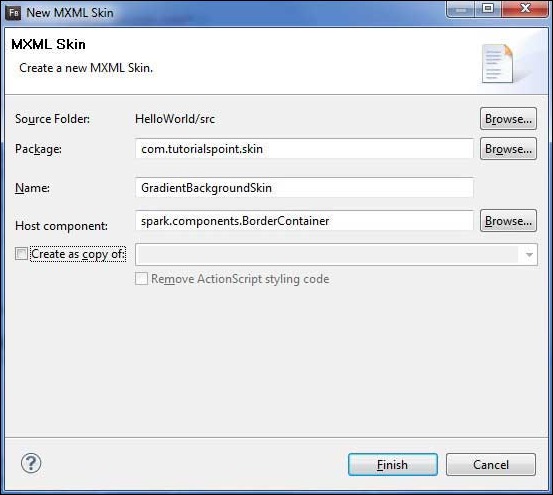
Seçeneği kullanarak MXML Dış Görünüm Oluştur sihirbazını başlatın File > New > MXML Skin.

Paketi Farklı Girin com.tutorialspoint.skin, olarak adlandır GradientBackgroundSkin ve mevcut flex BorderContainer kontrolü olarak ana bilgisayar bileşenini seçinspark.component.BorderContainer.
Artık bir BorderContainer için bir kaplama oluşturdunuz. Mxml dış görünüm dosyasının içeriğini değiştirinsrc/com.tutorialspoint/skin/GradientBackgroundSkin.mxml.
Doldurma katmanını aşağıdaki gibi güncelleyin -
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>Adım 2: Cildi Uygulayın
Bir bileşenin üzerine iki şekilde kaplama uygulayabilirsiniz -
MXML komut dosyasında kaplama uygulayın (statik olarak)
Uygulamak GradientBackgroundSkin kimliğine sahip bir BorderContainer'a mainContainer kullanarak skinClass öznitelik.
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">ActionScript'te kaplama uygulama (dinamik olarak)
Uygulamak GradientBackgroundSkin kimliğine sahip bir BorderContainer'a mainContainer kullanarak skinClass Emlak.
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}Dış Görünüm Örneğiyle Esnek Stil
Bir test uygulaması oluşturarak bir Flex uygulamasında dış görünümü eylem halinde görmek için aşağıdaki adımları takip edelim -
| Adım | Açıklama |
|---|---|
| 1 | Flex - Uygulama Oluştur bölümünde açıklandığı gibi com.tutorialspoint.client paketinin altında HelloWorld adıyla bir proje oluşturun . |
| 2 | Yukarıda açıklandığı gibi com.tutorialspoint.skin paketi altında GradientBackgroundSkin.mxml dış görünümü oluşturun . Geri kalan dosyaları değiştirmeden tutun. |
| 3 | HelloWorld.mxml'yi aşağıda açıklandığı gibi değiştirin . Geri kalan dosyaları değiştirmeden tutun. |
| 4 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
GradientBackgroundSkin.mxml dosyasının içeriği aşağıdadır src/com/tutorialspoint/skin/GradientBackg roundSkin.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>Değiştirilen HelloWorld.mxml'nin içeriği aşağıdadır filesrc/com/tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
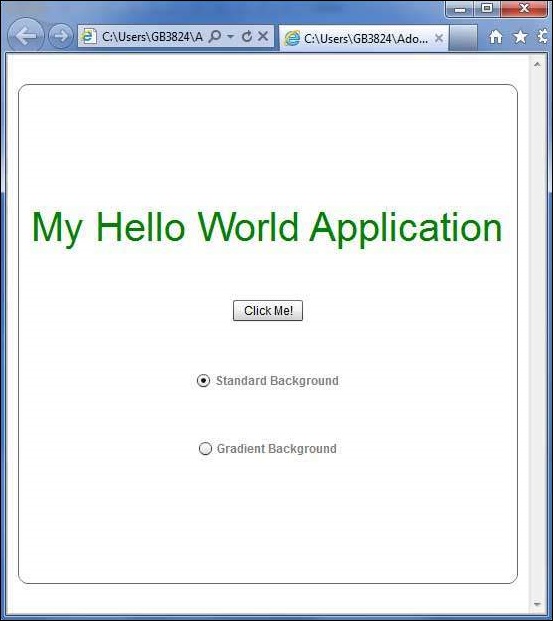
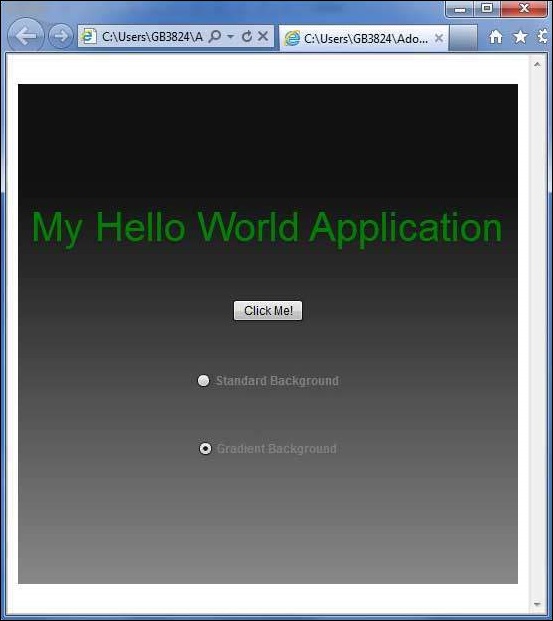
</s:Application>Yapılan tüm değişikliklere hazır olduğunuzda, Flex - Create Application bölümünde yaptığımız gibi uygulamayı normal modda derleyip çalıştırmamıza izin verin . Başvurunuzla ilgili her şey yolundaysa, şu sonucu verecektir: [ Çevrimiçi deneyin ]