Flex - Uluslararasılaştırma
Flex, bir Flex uygulamasını uluslararasılaştırmak için iki yol sunar. Projeler arasında en yaygın olarak kullanılan Derleme süresi Uluslararası Hale Getirmenin kullanımını göstereceğiz.
| Sr.No | Teknik ve Açıklama |
|---|---|
| 1 | Compile Time Internationalization Bu teknik en yaygın olanıdır ve çalışma zamanında çok az ek yük gerektirir; hem sabit hem de parametreleştirilmiş dizeleri çevirmek için çok verimli bir tekniktir; uygulaması en basitidir. Derleme Zamanı uluslararasılaştırma, çevrilmiş dizeleri ve parametreli mesajları depolamak için standart özellikler dosyalarını kullanır ve bu özellik dosyaları doğrudan uygulamada derlenir. |
| 2 | Run Time Internationalization Bu teknik çok esnektir ancak statik dizi uluslararasılaştırmadan daha yavaştır. Yerelleştirme özellikleri dosyalarını ayrı ayrı derlemeniz, bunları uygulamanın dışında bırakmanız ve çalışma zamanında yüklemeniz gerekir. |
Bir Flex Uygulamasını uluslararasılaştırma iş akışı
Adım 1 - Klasör yapısı oluşturun
Flex projesinin src klasörü altında bir yerel klasör oluşturun.Bu, uygulamanın destekleyeceği yerel ayarlar için tüm özellik dosyalarının ana dizini olacaktır. Yerel ayar klasörünün içinde, desteklenecek uygulamanın yerel ayarlarının her biri için alt klasörler oluşturun. Yerel bir adlandırma kuralı
{language}_{country code}Örneğin en_US, Amerika Birleşik Devletleri İngilizcesini temsil eder. De_DE yerel ayarı Almancayı temsil eder. Örnek uygulama iki ortak dili destekleyecektir: İngilizce ve Almanca.
Adım 2 - Özellikler dosyaları oluşturun
Uygulamada kullanılacak mesajları içeren özellikler dosyası oluşturun. Bir yarattıkHelloWorldMessages.properties altında dosya src > locale > en_US Örneğimizdeki klasör.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Yere özgü çevrilmiş değerleri içeren özellikler dosyaları oluşturun. Bir yarattıkHelloWorldMessages.properties altında dosya src > locale > de_DEÖrneğimizdeki klasör. Bu dosya, Almanca çevirileri içermektedir. _de Almanca yerel ayarı belirtir ve biz uygulamamızda almanca dilini destekleyeceğiz.
Flash Builder kullanarak özellikler dosyası oluşturuyorsanız, dosyanın kodlamasını UTF-8 olarak değiştirin. Dosyayı seçin ve ardından özellikler penceresini açmak için dosyayı sağ tıklayın. Other UTF-8. Değişikliği uygulayın ve kaydedin.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Adım 3 - Derleyici seçeneklerini belirtin
Projenize sağ tıklayın ve Özellikler'i seçin.
Flex Compiler'ı seçin ve Ek Derleyici Bağımsız Değişkenleri ayarlarına aşağıdakileri ekleyin -
-locale en_US de_DEProjenize sağ tıklayın ve Özellikler'i seçin.
Flex Derleme Yolu'nu seçin ve Kaynak Yolu ayarlarına aşağıdakileri ekleyin -
src\locale\{locale}İçselleştirme Örneği
Şimdi bir Flex uygulamasında İçselleştirme tekniğini test etmek için aşağıdaki adımları takip edelim -
| Adım | Açıklama |
|---|---|
| 1 | Flex - Uygulama Oluştur bölümünde açıklandığı gibi com.tutorialspoint.client paketinin altında HelloWorld adıyla bir proje oluşturun . |
| 2 | HelloWorld.mxml'yi aşağıda açıklandığı gibi değiştirin . Geri kalan dosyaları değiştirmeden tutun. |
| 3 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
Değiştirilen mxml dosyasının içeriği aşağıdadır src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
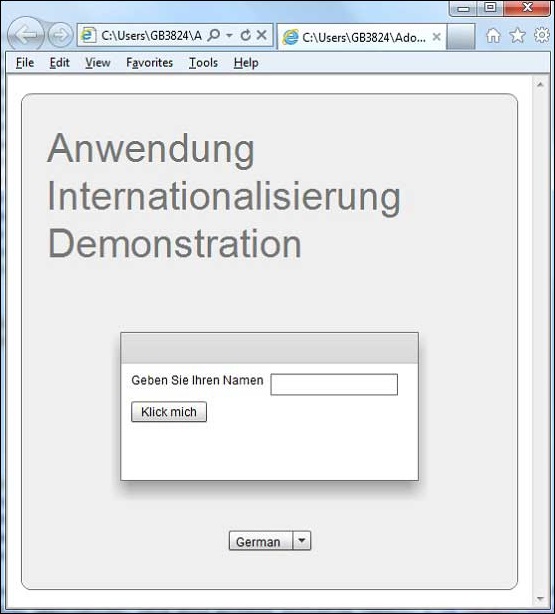
</s:Application>Yapılan tüm değişikliklere hazır olduğunuzda, Flex - Create Application bölümünde yaptığımız gibi uygulamayı normal modda derleyip çalıştırmamıza izin verin . Başvurunuzla ilgili her şey yolundaysa, şu sonucu verecektir: [ Çevrimiçi deneyin ]

Dil açılır menüsünü kullanarak dili değiştirin ve sonucu görün.