Flex - Yaşam Döngüsü Aşamaları
Flex Uygulamasının Yaşam Döngüsü
Bir uygulamanın yaşam döngüsü aşamalarını anlamadan Flex uygulamaları oluşturabilirsiniz, ancak temel mekanizmayı bilmek iyidir; olayların gerçekleştiği sıra. Çalışma zamanında diğer Flex uygulamalarını yükleme gibi özellikleri yapılandırmanıza ve çalışma zamanında sınıf kitaplıklarını ve varlıklarını yükleme ve boşaltma sürecini yönetmenize yardımcı olur.
Flex uygulamasının yaşam döngüsünü iyi anlamak, daha iyi uygulamalar oluşturmanıza ve bunları optimize etmenize olanak tanır çünkü kodu en iyi şekilde nerede çalıştıracağınızı bileceksiniz. Örneğin, bir önyükleyici sırasında bazı kodların çalıştığından emin olmanız gerekiyorsa, o olay için kodu nereye yerleştireceğinizi bilmeniz gerekir.

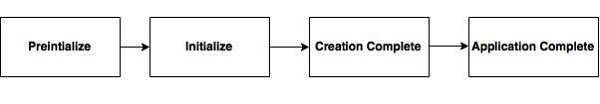
Flex uygulamasını bir tarayıcıya yüklediğimizde, flex uygulamasının yaşam döngüsü boyunca aşağıdaki olaylar meydana gelir.
Aşağıda, farklı Flex Yaşam döngüsü olayları hakkında kısa ayrıntı verilmiştir.
| Sr.No | Etkinlik Açıklaması |
|---|---|
| 1 | preInitialize: mx.core.UIComponent.preinitialize Olay Türü: mx.events.FlexEvent.PREINITIALIZE Bu olay, bileşen başlatma sırasının başlangıcında gönderilir. Bu olay gönderildiğinde bileşen çok ham bir durumdadır. Düğme denetimi gibi birçok bileşen, işlevselliği uygulamak için dahili alt bileşenler oluşturur. Örneğin, Düğme denetimi, etiket metnini temsil etmek için dahili bir UI TextField bileşeni oluşturur. Flex pre-initialize olayını gönderdiğinde, bir bileşenin tüm dahili alt öğeleri dahil olmak üzere alt öğeleri henüz oluşturulmamıştır. |
| 2 | başlat: mx.core.UIComponent.initialize Olay Türü: mx.events.FlexEvent.INITIALIZE Bu olay, ön başlatma aşamasından sonra gönderilir. Flex çerçevesi, bu aşamada bu bileşenin iç yapısını başlatır. Bu olay, bileşen bir üst öğeye eklendiğinde otomatik olarak tetiklenir. Genel olarak initialize () 'yi çağırmanıza gerek yoktur. |
| 3 | createComplete: mx.core.UIComponent.creationComplete Olay Türü: mx.events.FlexEvent.CREATION_COMPLETE Bu olay, bileşen yapımını, özellik işlemesini, ölçümünü, düzenini ve çizimini bitirdiğinde gönderilir. Bu noktada, görünür özelliğine bağlı olarak, bileşen çizildiği halde görünmez. |
| 4 | applicationComplete: spark.components.Application.applicationComplete Olay Türü: mx.events.FlexEvent.APPLICATION_COMPLETE Uygulama başlatıldıktan, LayoutManager tarafından işlendikten ve görüntüleme listesine eklendikten sonra gönderilir. Bu, uygulama oluşturma yaşam döngüsünün son olayıdır ve uygulamanın tamamen yüklendiğini gösterir. |
Esnek Yaşam Döngüsü Örneği
Bir test uygulaması oluşturarak bir Flex uygulamasının test yaşam döngüsünü anlamak için adımları takip edelim -
| Adım | Açıklama |
|---|---|
| 1 | Bir packagecom altında HelloWorld adıyla bir proje oluşturun. tutorialspoint.client , Flex - Uygulama Oluştur bölümünde açıklandığı gibi . |
| 2 | HelloWorld.mxml'yi aşağıda açıklandığı gibi değiştirin . Geri kalan dosyaları değiştirmeden tutun. |
| 3 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
Aşağıda, değiştirilmiş mxml dosyasının içeriği verilmiştir src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>Yapılan tüm değişikliklere hazır olduğunuzda, Flex - Create Application bölümünde yaptığımız gibi uygulamayı normal modda derleyip çalıştırmamıza izin verin . Başvurunuzla ilgili her şey yolundaysa, şu sonucu verecektir: [ Çevrimiçi deneyin ]
