Flex - FlexUnit Entegrasyonu
Flash Builder 4, Flex geliştirme Döngüsünde FlexUnit entegrasyonu için mükemmel bir dahili desteğe sahiptir.
Bir Test Vaka Sınıfı Oluşturun
Flash Builder Test Sınıfı Oluştur sihirbazını kullanarak bir Test Vakası Sınıfı oluşturabilirsiniz. Bu makalede göreceğiniz gibi, Flash Builder ile test durumlarını çalıştırmak çok kolaydır.
Flash Builder kullanarak bir test durumu sınıfı oluşturmak için, File > New > Test Case Class. Ayrıntıları aşağıda gösterildiği gibi girin.

Flash Builder, aşağıdaki TestClass1 dosyasını bir dosya olarak oluşturacaktır.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}FlexUnit Entegrasyon Örneği
Şimdi, bir Flex uygulamasında FlexUnit Entegrasyonunu test etmek için adımları izleyelim -
| Adım | Açıklama |
|---|---|
| 1 | Flex - Uygulama Oluştur bölümünde açıklandığı gibi com.tutorialspoint.client paketinin altında HelloWorld adıyla bir proje oluşturun . |
| 2 | HelloWorld.mxml'yi aşağıda açıklandığı gibi değiştirin . Geri kalan dosyaları değiştirmeden tutun. |
| 3 | TestClass1'i yukarıda açıklandığı gibi test senaryosu olarak oluşturun ve TestClass1'i aşağıda açıklandığı gibi değiştirin . |
| 4 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
Dosya olarak değiştirilen içeriğin içeriği aşağıdadır src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}Aşağıda, değiştirilmiş mxml dosyasının içeriği verilmiştir src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>Yapılan tüm değişikliklere hazır olduğunuzda, Flex - Create Application bölümünde yaptığımız gibi normal modda derleyelim.
Test durumlarını çalıştırma
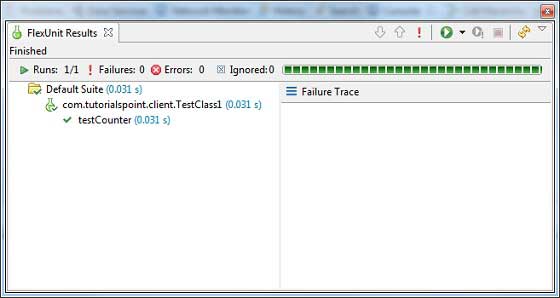
Şimdi paket gezgininde TestClass1'e sağ tıklayın ve seçin Run As > FlexUnit Tests. Flash Builder test penceresinde aşağıdaki çıktıyı göreceksiniz.

Flash Builder ayrıca tarayıcıda test sonuçlarını da gösterir.