Flex - CSS ile Stil
Flex, CSS'den HTML bileşenlerine kadar aynı şekilde UI denetimlerine uygulanacak CSS söz dizimi ve stillerinin kullanımını destekler.
Yol 1: Harici Stil Sayfası Dosyasını Kullanma
Uygulamanın sınıf yolunda bulunan bir stil sayfasına başvurabilirsiniz. Örneğin, içindeki Style.css dosyasını düşünün.com/tutorialspoint/client folder HelloWorld.mxml dosyası da burada yatıyor.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Daha sonra css dosyasına aşağıdaki kod parçacığı ile başvurulabilir
<fx:Style source = "/com/tutorialspoint/client/Style.css" />StyleName özelliğini kullanarak UI bileşenine stiller atayın
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
...
</s:BorderContainer>Yol # 2: Ui Kapsayıcı Bileşeni İçinde Stilleri Kullanma
<Fx: Style> etiketini kullanarak UI kapsayıcı bileşeni içinde stilleri tanımlayabilirsiniz
Sınıf Düzeyi Seçici
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>StyleName özelliğini kullanarak UI bileşenine stiller atayın.
<s:Label id = "errorMsg" text = "This is an error message" styleName = "errorLabel" />Kimlik Düzeyi Seçici
Kimlik seçiciyi kullanarak UI bileşeninin stilini ayarlayın.
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "This is a normal message" />Tip Seviye Seçici
Tek bir GO'da bir UI Bileşeni türünün stilini belirleyin.
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />CSS Örneği ile Esnek Stil
Bir test uygulaması oluşturarak bir Flex uygulamasının CSS stilini kontrol etme adımlarını izleyelim -
| Adım | Açıklama |
|---|---|
| 1 | Flex - Uygulama Oluştur bölümünde açıklandığı gibi com.tutorialspoint.client paketinin altında HelloWorld adıyla bir proje oluşturun . |
| 2 | Değiştir style.css, HelloWorld.mxml olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir src/com.tutorialspoint/Style.css.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Değiştirilen mxml dosyasının içeriği aşağıdadır src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "This is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "This is a normal message" />
</s:VGroup>
</s:BorderContainer>
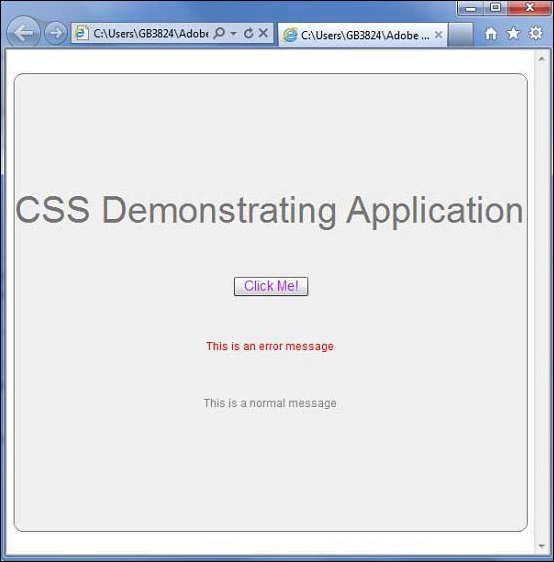
</s:Application>Yapılan tüm değişikliklere hazır olduğunuzda, Flex - Create Application bölümünde yaptığımız gibi uygulamayı normal modda derleyip çalıştırmamıza izin verin . Başvurunuzla ilgili her şey yolundaysa, bu şu sonucu verecektir: [ Çevrimiçi deneyin ]