Windows10 Dev - Trải nghiệm được kết nối
Như chúng ta đã biết, trong Windows 10, chúng ta có thể tạo một ứng dụng có thể được thực thi và chạy trên nhiều thiết bị Windows 10. Giả sử rằng chúng ta có các thiết bị khác nhau này và chúng ta muốn tạo cảm giác rằng nó là một ứng dụng mặc dù nó đang chạy trên các thiết bị khác nhau.
Trong Nền tảng Windows chung (UWP), bạn có thể chạy một ứng dụng duy nhất trên tất cả các thiết bị Windows 10 và bạn có thể tạo cho người dùng cảm giác rằng đó là một ứng dụng. Điều này được gọi làconnecting experience.
Các tính năng quan trọng của trải nghiệm được kết nối -
Windows 10 là bước đầu tiên cho kỷ nguyên máy tính cá nhân hơn, nơi các ứng dụng, dịch vụ và nội dung của bạn có thể di chuyển cùng bạn trên các thiết bị một cách liền mạch và dễ dàng.
Với trải nghiệm được kết nối, bạn có thể dễ dàng chia sẻ dữ liệu và cài đặt cá nhân của mình liên quan đến ứng dụng đó và nó sẽ khả dụng trên tất cả các thiết bị.
Trong chương này chúng ta sẽ học -
nơi dữ liệu hoặc cài đặt được chia sẻ này sẽ được lưu trữ để nó có thể khả dụng trên thiết bị của bạn cho một ứng dụng đó.
người dùng được xác định như thế nào; rằng đó là cùng một người dùng đang sử dụng cùng một ứng dụng trên các thiết bị khác nhau.
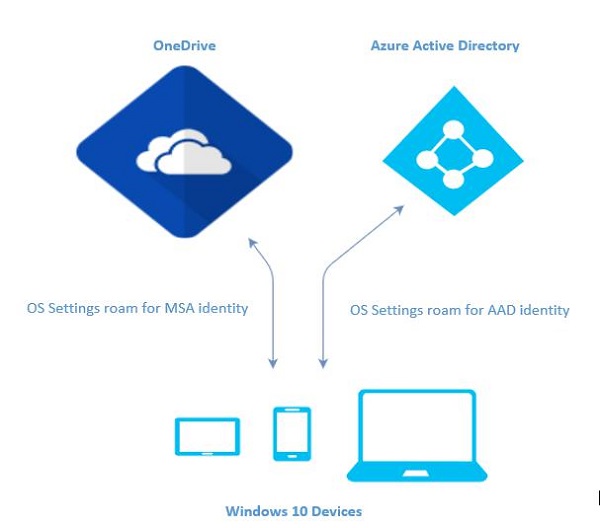
Windows 10 có một bước tiến táo bạo. Khi bạn đăng nhập vào Windows 10 bằng tài khoản Microsoft (MSA) hoặc bằng tài khoản doanh nghiệp hoặc tài khoản (cơ quan) của mình, giả định rằng -
Bạn có quyền truy cập miễn phí vào OneDrive cho tài khoản MSA và bạn có quyền truy cập vào Active Directory (AD) và Azure Active Directory (AAD), là phiên bản đám mây với tài khoản doanh nghiệp của bạn.
Bạn có quyền truy cập vào các ứng dụng và tài nguyên khác nhau.
Thiết bị và ứng dụng ở trạng thái chuyển vùng và cài đặt.

Chuyển vùng trong Windows 10
Khi đăng nhập vào PC, bạn đặt một số tùy chọn như màn hình khóa hoặc màu nền hoặc cá nhân hóa các loại cài đặt khác nhau của mình. Nếu bạn có nhiều máy tính hoặc thiết bị đang chạy trên Windows 10, các tùy chọn và cài đặt của bạn trên một thiết bị sẽ được đồng bộ hóa từ đám mây khi bạn đăng nhập vào các thiết bị khác bằng cùng một tài khoản.
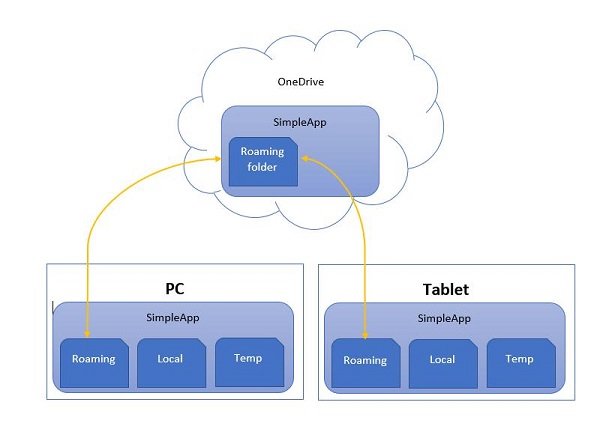
Trong Windows 10, khi bạn đã đặt hoặc cá nhân hóa cài đặt ứng dụng của mình, thì các cài đặt này sẽ chuyển vùng với các API chuyển vùng có sẵn trong UWP. Khi bạn chạy lại cùng một ứng dụng trên thiết bị khác, thì trước tiên nó sẽ truy xuất cài đặt và áp dụng các cài đặt đó cho ứng dụng trên thiết bị đó.

Có giới hạn 100KB cho việc tải dữ liệu chuyển vùng lên đám mây. Nếu vượt quá giới hạn này, thì quá trình đồng bộ hóa sẽ dừng lại và sẽ hoạt động giống như một thư mục cục bộ.
Các RoamingSettings Các API được coi là từ điển trong đó ứng dụng có thể lưu dữ liệu.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Khi dữ liệu thay đổi trong RoamingSettings sau đó nó bắn DataChanged sự kiện, nơi bạn có thể làm mới cài đặt của mình.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Chúng ta hãy xem một ví dụ, trong đó chúng tôi sẽ đặt màu nền của ứng dụng và các cài đặt này sẽ chuyển vùng với các API chuyển vùng có sẵn trong UWP.
Dưới đây là mã XAML trong đó các điều khiển khác nhau được thêm vào.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Triển khai C # cho RoamingSettings và các sự kiện khác nhau được đưa ra dưới đây.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
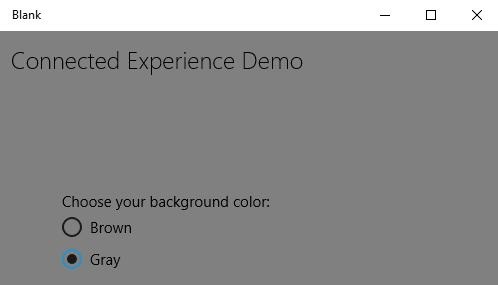
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Hãy để chúng tôi chọn màu xám làm màu nền và đóng ứng dụng này.
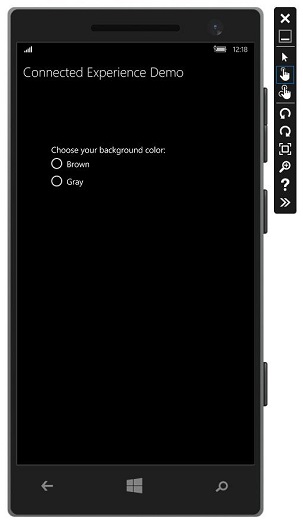
Bây giờ, khi bạn chạy ứng dụng này trên thiết bị này hoặc bất kỳ thiết bị nào khác, bạn sẽ thấy rằng màu nền đã thay đổi thành màu xám. Điều này cho thấy rằng ứng dụng đã truy xuất thành công thông tin về sự thay đổi màu nền trongRoamingSettings.