Phát triển Windows 10 - Điều hướng
Trong các ứng dụng Universal Windows Platform (UWP), điều hướng là một mô hình linh hoạt của cấu trúc điều hướng, yếu tố điều hướng và các tính năng cấp hệ thống. Nó cho phép nhiều trải nghiệm người dùng trực quan để di chuyển giữa các ứng dụng, trang và nội dung.
Có một số tình huống và kịch bản trong đó tất cả nội dung và chức năng có thể dễ dàng phù hợp với một trang duy nhất và nhà phát triển không cần phải tạo nhiều trang. Tuy nhiên, trong phần lớn các ứng dụng, nhiều trang được sử dụng để tương tác giữa các nội dung và chức năng khác nhau.
Khi một ứng dụng có nhiều trang, thì điều rất quan trọng là nhà phát triển phải cung cấp trải nghiệm điều hướng phù hợp.
Mô hình trang
Thông thường, trong các ứng dụng Universal Windows Platform (UWP), mô hình điều hướng trang đơn được sử dụng.
Các tính năng quan trọng là -
Một mô hình điều hướng trang duy nhất duy trì tất cả ngữ cảnh của ứng dụng của bạn và nội dung và dữ liệu bổ sung vào một khung trung tâm.
Bạn có thể chia nội dung ứng dụng của mình thành nhiều trang. Tuy nhiên, khi chuyển từ trang này sang trang khác, ứng dụng của bạn sẽ tải các trang vào một biểu mẫu trang chính.
Cả trang chính của ứng dụng của bạn đều không được tải xuống cũng như mã và dữ liệu không được tải xuống, điều này giúp quản lý trạng thái dễ dàng hơn và cung cấp các hình ảnh động chuyển tiếp mượt mà hơn giữa các trang.
Điều hướng nhiều trang cũng được sử dụng để điều hướng giữa các trang hoặc màn hình khác nhau mà không cần lo lắng về ngữ cảnh ứng dụng. Trong điều hướng nhiều trang, mỗi trang có bộ chức năng, giao diện người dùng và dữ liệu riêng, v.v.
Điều hướng nhiều trang thường được sử dụng trong các trang trong trang web.
Cấu trúc điều hướng
Trong điều hướng nhiều trang, mỗi trang có bộ chức năng, giao diện người dùng và dữ liệu riêng, v.v. Ví dụ: ứng dụng ảnh có thể có một trang để chụp ảnh, sau đó khi người dùng muốn chỉnh sửa ảnh, nó sẽ điều hướng đến trang khác và để duy trì thư viện hình ảnh, nó có một trang khác.
Cấu trúc điều hướng của ứng dụng của bạn được xác định bởi cách các trang này được tổ chức.
Sau đây là các cách để cấu trúc điều hướng trong ứng dụng của bạn:
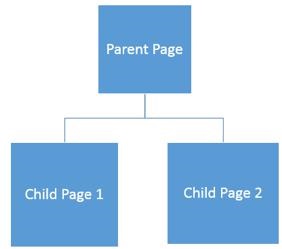
Hệ thống cấp bậc
Trong kiểu cấu trúc điều hướng này,
Các trang được tổ chức thành một cấu trúc giống như cây.
Mỗi trang con chỉ có một trang cha, nhưng một trang cha có thể có một hoặc nhiều trang con.
Để đến được trang con, bạn phải đi qua trang chính.

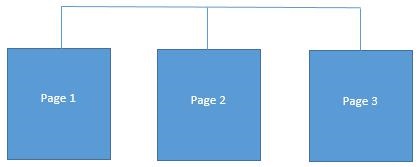
Ngang nhau
Trong loại điều hướng này -
- Các trang tồn tại cạnh nhau.
- Bạn có thể đi từ trang này sang trang khác theo bất kỳ thứ tự nào.

Trong hầu hết các ứng dụng nhiều trang, cả hai cấu trúc được sử dụng đồng thời. Một số trang được tổ chức như các trang ngang hàng và một số trang được tổ chức thành các thứ bậc.
Hãy để chúng tôi lấy một ví dụ có ba trang.
Tạo một ứng dụng UWP trống với tên UWPNavigation.
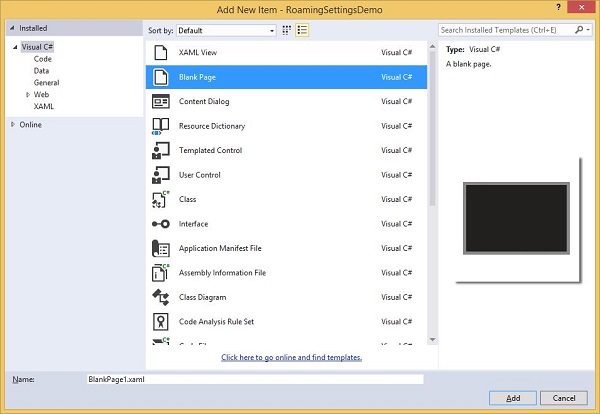
Thêm hai trang trống khác bằng cách nhấp chuột phải vào dự án trong Solution Explorer và chọn Add > New Item từ menu, sẽ mở cửa sổ hộp thoại sau.

Chọn trang Trống từ ngăn giữa và nhấp vào Add cái nút.
Bây giờ hãy thêm một trang nữa bằng cách làm theo các bước đã cho ở trên.
Bạn sẽ thấy ba trang trong Trình khám phá giải pháp - MainPage, BlankPage1và BlankPage2.
Dưới đây là mã XAML cho MainPage trong đó hai nút được thêm vào.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Dưới đây là mã C # cho hai nút trên MainPage, sẽ điều hướng đến hai trang còn lại.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Mã XAML cho blank page 1 được hiển thị bên dưới.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Mã C # cho nút - nhấp vào sự kiện trên blank page 1, sẽ điều hướng đến trang chính được hiển thị bên dưới.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Dưới đây là mã XAML cho blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Dưới đây là mã C # cho sự kiện nhấp vào nút trên blank page 2, sẽ điều hướng đến trang chính.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
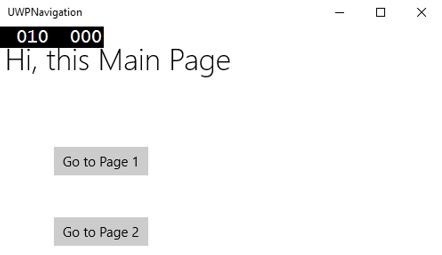
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Khi bạn nhấp vào bất kỳ nút nào, nó sẽ điều hướng bạn đến trang tương ứng. Hãy để chúng tôi nhấp vàoGo to Page 1 và trang sau sẽ được hiển thị.

Khi bạn nhấp vào nút 'Go to Main Page', nó sẽ điều hướng trở lại trang chính.