Phát triển Windows 10 - Liên kết dữ liệu
Liên kết dữ liệu là một cơ chế trong ứng dụng XAML, cung cấp một cách đơn giản và dễ dàng cho các ứng dụng Windows Runtime sử dụng các lớp từng phần để hiển thị và tương tác với dữ liệu. Việc quản lý dữ liệu hoàn toàn tách biệt với cách dữ liệu được hiển thị trong cơ chế này.
Liên kết dữ liệu cho phép luồng dữ liệu giữa các phần tử UI và đối tượng dữ liệu trên giao diện người dùng. Khi một ràng buộc được thiết lập và dữ liệu hoặc mô hình kinh doanh của bạn thay đổi, thì nó sẽ tự động phản ánh các cập nhật cho các phần tử UI và ngược lại. Cũng có thể liên kết, không phải với nguồn dữ liệu chuẩn, mà là với một phần tử khác trên trang. Liên kết dữ liệu có thể là -
- Liên kết dữ liệu một chiều
- Liên kết dữ liệu hai chiều
- Yếu tố ràng buộc
Liên kết dữ liệu một chiều
Trong liên kết một chiều, dữ liệu được liên kết từ nguồn của nó, (đối tượng chứa dữ liệu) đến đích của nó (đối tượng hiển thị dữ liệu).
Chúng ta hãy xem một ví dụ đơn giản về ràng buộc dữ liệu một chiều. Dưới đây là mã XAML trong đó bốn khối văn bản được tạo với một số thuộc tính.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>Thuộc tính Văn bản của hai khối văn bản được đặt thành “Name” và “Title” tĩnh, trong khi hai thuộc tính Văn bản khác của khối văn bản được liên kết với “Tên” và “Tiêu đề” là các biến lớp của lớp Nhân viên như được hiển thị bên dưới.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}bên trong Employee class, chúng tôi có các biến Name và Title và một phương thức tĩnh trong đó employee objectđược khởi tạo và sẽ trả về đối tượng nhân viên đó. Do đó, chúng tôi đang ràng buộc với thuộc tính, Tên và Chức danh, nhưng chúng tôi vẫn chưa chọn đối tượng mà thuộc tính đó thuộc về. Cách dễ dàng là gán một đối tượng choDataContext, thuộc tính mà chúng tôi đang ràng buộc trong MainPage Constructor.
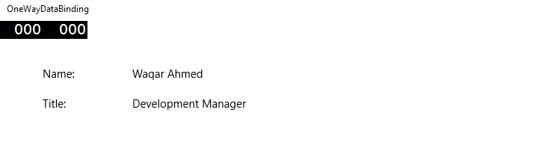
Khi bạn chạy ứng dụng này, bạn có thể thấy ngay MainWindow rằng bạn đã liên kết thành công với Tên và Chức danh của đối tượng Nhân viên đó.

Liên kết dữ liệu hai chiều
Trong Liên kết hai chiều, người dùng có thể sửa đổi dữ liệu thông qua giao diện người dùng và cập nhật dữ liệu đó trong nguồn. Ví dụ: nếu nguồn thay đổi trong khi người dùng đang xem chế độ xem, bạn muốn chế độ xem được cập nhật.
Chúng ta hãy xem ví dụ dưới đây, trong đó hai nhãn, hai hộp văn bản và một nút được tạo với một số thuộc tính và sự kiện.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Chúng ta có thể quan sát những điều sau:
Thuộc tính Văn bản của cả hai hộp văn bản liên kết với "Name" và "Age" đó là các biến lớp của Person class như hình bên dưới.
Trong Person class, chúng tôi chỉ có hai biến - Tên và Tuổi, và đối tượng của nó được khởi tạo trong MainWindow lớp học.
Trong mã XAML, chúng tôi liên kết với thuộc tính - Name và Age, nhưng chúng tôi chưa chọn đối tượng mà thuộc tính đó thuộc về.
Cách dễ dàng hơn là gán một đối tượng cho DataContext, thuộc tính mà chúng tôi đang ràng buộc trong mã C # như được hiển thị bên dưới trong MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
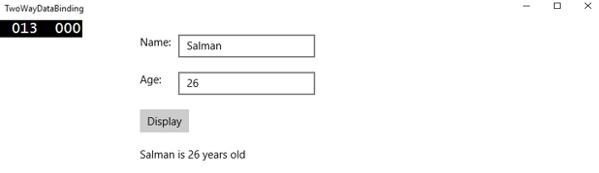
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau. Nhấn vàoDisplay cái nút.

Hãy để chúng tôi thay đổi Tên và Tuổi và nhấp vào Display một lần nữa.

Bạn có thể thấy điều đó trong nút bấm ‘Display’, văn bản của các hộp văn bản không được sử dụng để hiển thị dữ liệu trên TextBlock nhưng các biến lớp được sử dụng.
Tôi khuyên bạn nên thực thi đoạn mã trên với cả hai trường hợp để hiểu rõ hơn.
Yếu tố ràng buộc
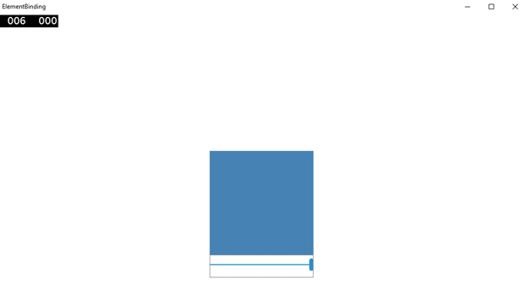
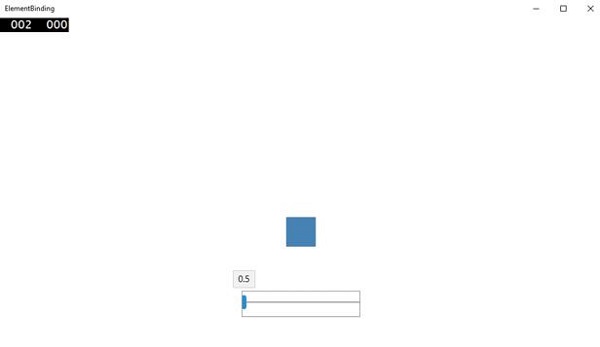
Nó cũng có thể liên kết, không phải với nguồn dữ liệu chuẩn, mà là với một phần tử khác trên trang. Hãy để chúng tôi tạo một ứng dụng có tênElementBindingtrong đó Thanh trượt và Hình chữ nhật được tạo ra và với thanh trượt, chiều rộng và chiều cao của hình chữ nhật bị ràng buộc. Dưới đây là mã trong XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Với một thanh trượt, bạn có thể thay đổi kích thước của hình chữ nhật như hình dưới đây.