Windows 10 Development - Store
Lợi ích của Windows Store cho các nhà phát triển là bạn có thể bán ứng dụng của mình. Bạn có thể gửi đơn đăng ký của mình cho mọi dòng thiết bị.
Windows 10 Store là nơi gửi ứng dụng để người dùng có thể tìm thấy ứng dụng của bạn.
Trong Windows 8, Cửa hàng chỉ giới hạn ở ứng dụng và Microsoft cung cấp nhiều cửa hàng như Xbox Music Store, Xbox Game Store, v.v.

Trong Windows 8, tất cả đều là các cửa hàng khác nhau nhưng trong Windows 10, nó được gọi là Windows Store. Nó được thiết kế theo cách mà người dùng có thể tìm thấy đầy đủ các ứng dụng, trò chơi, bài hát, phim, phần mềm và dịch vụ ở một nơi cho tất cả các thiết bị Windows 10.

Kiếm tiền
Kiếm tiền có nghĩa là bán ứng dụng của bạn trên máy tính để bàn, thiết bị di động, máy tính bảng và các thiết bị khác. Có nhiều cách khác nhau để bạn có thể bán các ứng dụng và dịch vụ của mình trên Windows Store để kiếm một số tiền.
Bạn có thể chọn bất kỳ phương pháp nào sau đây:
Cách đơn giản nhất là gửi ứng dụng của bạn trên cửa hàng với các tùy chọn tải xuống trả phí.
Tùy chọn Trails, nơi người dùng có thể dùng thử ứng dụng của bạn trước khi mua với chức năng hạn chế.
Thêm quảng cáo vào ứng dụng của bạn với Microsoft Advertising.
Quảng cáo của Microsoft
Khi bạn thêm Quảng cáo vào ứng dụng của mình và người dùng nhấp vào Quảng cáo cụ thể đó, thì nhà quảng cáo sẽ trả tiền cho bạn. Microsoft Advertising cho phép các nhà phát triển nhận Quảng cáo từ Mạng Quảng cáo của Microsoft.
SDK quảng cáo của Microsoft cho các ứng dụng Windows phổ biến được bao gồm trong các thư viện được cài đặt bởi Visual Studio 2015.
Bạn cũng có thể cài đặt nó từ visualstudiogallery
Giờ đây, bạn có thể dễ dàng tích hợp Quảng cáo video và biểu ngữ vào ứng dụng của mình.
Hãy để chúng tôi xem một ví dụ đơn giản trong XAML, để thêm Quảng cáo biểu ngữ trong ứng dụng của bạn bằng cách sử dụng AdControl.
Tạo một dự án ứng dụng trống Universal Windows mới với tên UWPBannerAd.
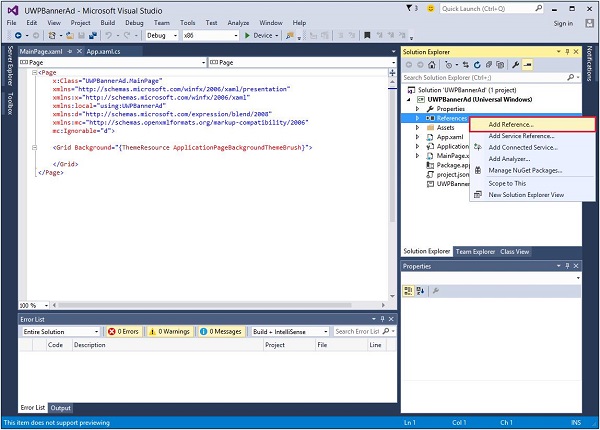
bên trong Solution Explorer, nhấp chuột phải vào References

Lựa chọn Add References, sẽ mở ra Reference Manager hộp thoại.
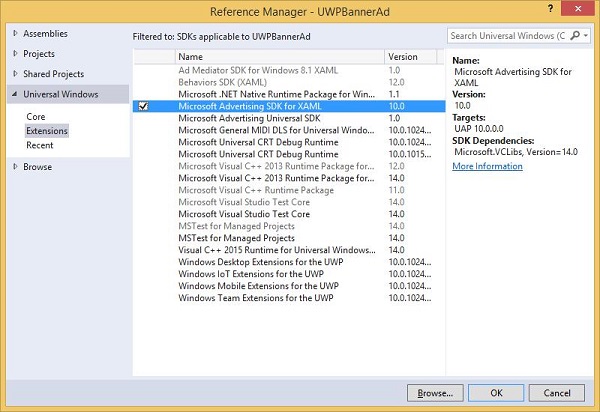
Từ ngăn bên trái, hãy chọn Extensions trong tùy chọn Universal Windows và chọn Microsoft Advertising SDK for XAML.

Nhấp chuột OK để Tiếp tục.
Dưới đây là mã XAML trong đó AdControl được thêm vào với một số thuộc tính.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Khi đoạn mã trên được biên dịch và thực thi trên một máy cục bộ, bạn sẽ thấy cửa sổ sau với biểu ngữ MSN trên đó. Khi bạn nhấp vào biểu ngữ này, nó sẽ mở ra trang MSN.

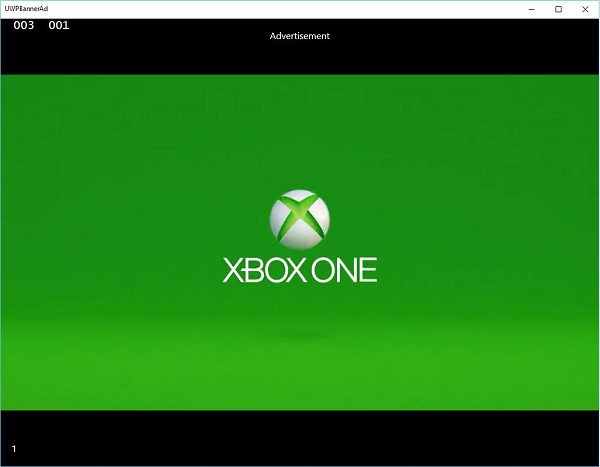
Bạn cũng có thể thêm một video bannertrong ứng dụng của bạn. Chúng ta hãy xem xét một ví dụ khác trong đó khiShow ad được nhấp vào, nó sẽ phát quảng cáo video của Xbox One.
Dưới đây là mã XAML, trong đó chúng tôi chứng minh cách một nút được thêm vào với một số thuộc tính và sự kiện.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Dưới đây là triển khai sự kiện nhấp chuột trong C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi trên một máy cục bộ, bạn sẽ thấy cửa sổ sau chứa Show Ad cái nút.

Bây giờ, khi bạn nhấp vào Show Ad , nó sẽ phát video trên ứng dụng của bạn.