Windows 10 Dev - Hiệu suất XAML
Hiệu suất của các ứng dụng như ứng dụng của bạn xuất hiện nhanh như thế nào khi khởi động hoặc điều hướng để hiển thị nội dung tiếp theo, v.v. là rất quan trọng.
Hiệu suất của một ứng dụng có thể bị ảnh hưởng bởi nhiều thứ, bao gồm khả năng của công cụ kết xuất XAML để phân tích cú pháp tất cả mã XAML mà bạn có trong ứng dụng của mình. XAML là một công cụ rất mạnh để tạo giao diện người dùng, nhưng nó có thể mạnh hơn bằng cách sử dụng các kỹ thuật mới, hiện đã có trong các ứng dụng Windows 10.
Ví dụ, trong các ứng dụng của bạn, có một số thứ mà bạn muốn hiển thị khi trang được tải và sau đó không cần nó nữa. Cũng có thể khi khởi động, bạn không cần tải tất cả các phần tử giao diện người dùng.
Trong ứng dụng Windows 10, một số tính năng mới được thêm vào XAML, giúp cải thiện hiệu suất XAML.
Hiệu suất của bất kỳ ứng dụng Universal Windows nào có thể được cải thiện bằng các kỹ thuật sau;
- Kết xuất lũy tiến
- Đang tải chậm
Kết xuất lũy tiến
Trong Windows 10, hai tính năng mới và rất thú vị được giới thiệu trong XAML. Họ là -
x: Ràng buộc
Đây là một cú pháp mới được giới thiệu trong XAML được sử dụng để liên kết, hoạt động gần giống như cách Binding cú pháp không. x:Bindcó hai điểm khác biệt chính; nó cung cấp xác thực cú pháp thời gian biên dịch và hiệu suất tốt hơn.
X: Pha
Nó cung cấp khả năng ưu tiên hiển thị các điều khiển XAML trong một mẫu dữ liệu. Mỗi phần tử giao diện người dùng có thể chỉ có một giai đoạn được chỉ định. Nếu vậy, điều đó sẽ áp dụng cho tất cả các ràng buộc trên phần tử. Nếu một pha không được chỉ định, thì pha 0 được giả định.
Trong các ứng dụng Universal Windows Platform (UWP), hai tính năng mới này cung cấp các cải tiến về hiệu suất. Nó cũng có thể được sử dụng trong các ứng dụng Windows 8.x hiện có chuyển sang Windows 10.
Dưới đây là một ví dụ trong đó các đối tượng nhân viên được liên kết với GridView bằng cách sử dụng x:Bind từ khóa.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>Trong mã XAML ở trên, x:Phase = "1"được xác định với Tiêu đề. Do đó, trong giai đoạn đầu,Name sẽ được kết xuất và sau đó Title sẽ được kết xuất.
Dưới đây là Employee class triển khai trong C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
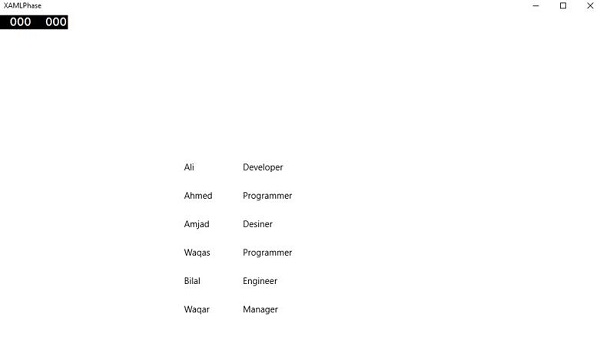
}Khi đoạn mã đã cho ở trên được thực thi, bạn sẽ thấy cửa sổ sau.

Các X:Phase với x:Bind được sử dụng để kết xuất ListView và GridView các mục tăng dần và cải thiện trải nghiệm quét.
Đang tải chậm
Tải chậm là một kỹ thuật, có thể được sử dụng để giảm thiểu thời gian tải khởi động bằng cách giảm số lượng phần tử giao diện người dùng XAML khi khởi động ứng dụng. Nếu ứng dụng của bạn chứa 30 phần tử giao diện người dùng và người dùng không cần tất cả các phần tử này khi khởi động, thì tất cả các phần tử đó, không bắt buộc có thể tiết kiệm một số thời gian tải bằng cách trì hoãn.
x:DeferLoadStrategy = "Lazy" trì hoãn việc tạo một phần tử và phần tử con của nó, điều này làm giảm thời gian khởi động nhưng nó làm tăng một chút mức sử dụng bộ nhớ.
Phần tử hoãn lại có thể được thực hiện / tạo ra bằng cách Gọi FindName với tên đã được xác định trên phần tử.
Khi một phần tử hoãn lại được tạo, một số điều sẽ xảy ra -
Sự kiện đã tải trên phần tử sẽ được nâng lên.
Mọi ràng buộc trên phần tử sẽ được đánh giá.
Nếu ứng dụng được đăng ký để nhận thông báo thay đổi tài sản trên tài sản có chứa (các) yếu tố hoãn lại, thông báo sẽ được đưa ra.
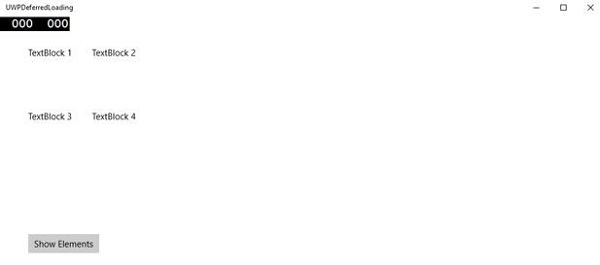
Dưới đây là một ví dụ trong đó x:DeferLoadStrategy = "Lazy" được sử dụng cho lưới chứa bốn khối văn bản và sẽ không được tải khi khởi động ứng dụng của bạn, cho đến khi bạn tải nó.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>Chương trình sau là triển khai sự kiện nhấp chuột, trong đó lưới được tải trên trang chính của ứng dụng.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
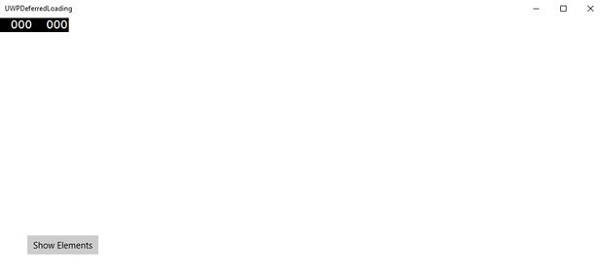
}Khi đoạn mã trên được tuân thủ và thực thi, bạn sẽ chỉ thấy một nút. CácTextblocks không được tải khi khởi động.

Bây giờ khi bạn nhấp vào Show Elements , nó sẽ tải các khối văn bản, điều này sẽ cải thiện hiệu suất khởi động ứng dụng của bạn.