Phát triển Windows 10 - Ứng dụng đầu tiên
Trong chương này, chúng ta sẽ tạo ứng dụng đơn giản đầu tiên "Hello world" trong Universal Windows Platform (UWP) bằng XAML và C # trên Windows 10. Chúng tôi sẽ trình bày cách một ứng dụng UWP được tạo trong Visual Studio có thể chạy và thực thi trên bất kỳ thiết bị Windows 10 nào.
Hãy để chúng tôi bắt đầu tạo Ứng dụng bằng cách làm theo các bước dưới đây.
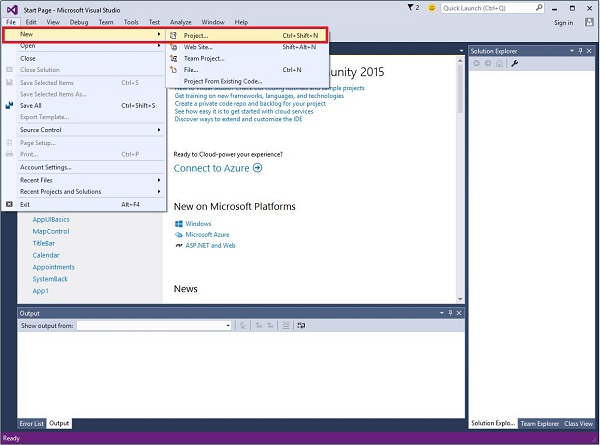
Khởi chạy Visual Studio 2015.
Bấm vào File menu và chọn New > Project.

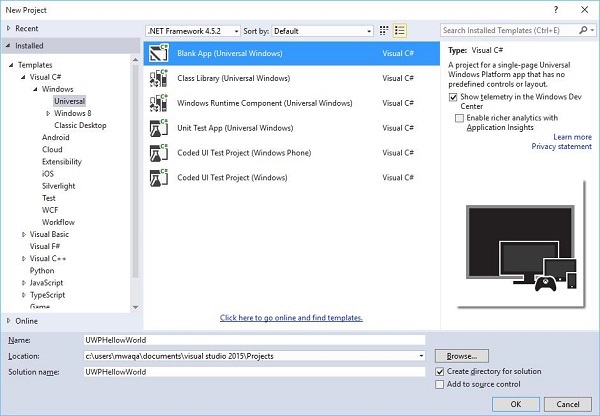
Sau New Projectcửa sổ hộp thoại sẽ được hiển thị. Bạn có thể thấy các loại mẫu khác nhau trên ngăn bên trái của hộp thoại.

Trong ngăn bên trái, bạn có thể thấy chế độ xem dạng cây. Lựa chọnUniversal template từ Templates > Visual C# > Windows.
Từ ngăn trung tâm, hãy chọn Blank App (Universal Windows) bản mẫu
Đặt tên cho dự án bằng cách viết UWPHelloWorld bên trong Name field.
Nhấp chuột OK để tạo một dự án UWP mới.

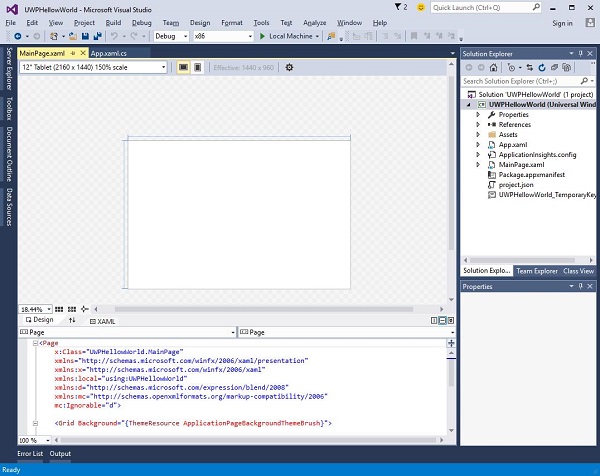
Bạn có thể xem dự án mới được tạo trong Solution Explorer.
Đây là một ứng dụng trống nhưng nó chứa nhiều tệp, đây là yêu cầu tối thiểu đối với bất kỳ ứng dụng UWP nào.
MainPage.xaml và MainPage.xaml.cs chạy khi bạn thực thi ứng dụng của mình.
Theo mặc định, MainPage.xaml tệp chứa thông tin sau.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>Dưới đây là thông tin mặc định có sẵn trong MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Hãy để chúng tôi thêm một số Khối văn bản, hộp văn bản và nút như được hiển thị trong mã XAML bên dưới.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- Dưới đây là nút sự kiện nhấp chuột trong C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
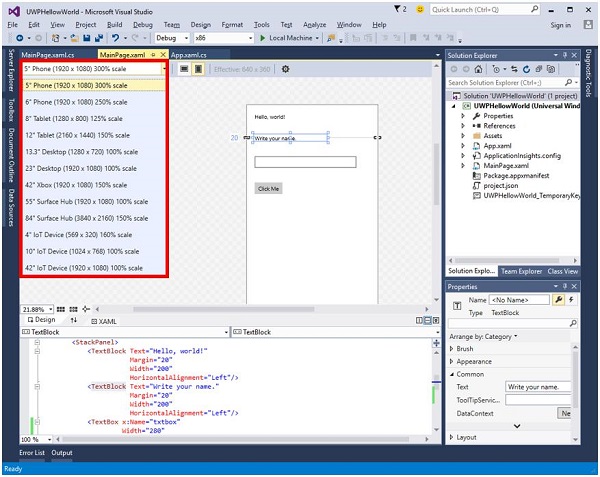
}Trong dự án UWP, device preview tùy chọn có sẵn trên Design Window, với sự trợ giúp của bạn, bạn có thể thay đổi bố cục một cách dễ dàng, để vừa với kích thước màn hình của tất cả các thiết bị trong họ thiết bị mà bạn đang nhắm mục tiêu cho ứng dụng của mình.

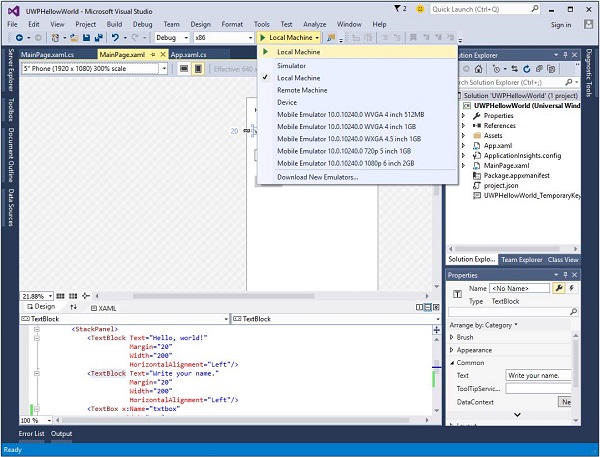
Bạn có thể chạy và kiểm tra ứng dụng của mình trên máy cục bộ, trình mô phỏng hoặc trình giả lập hoặc trên thiết bị từ xa. Bạn có thể chọn thiết bị mục tiêu từ menu sau như hình dưới đây -

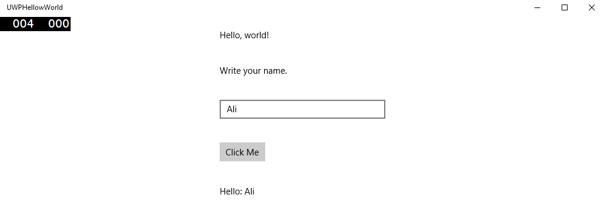
Hãy để chúng tôi chạy đoạn mã trên trên máy cục bộ và bạn sẽ thấy cửa sổ sau. Bây giờ, viết bất kỳ tên nào vào hộp văn bản và nhấp vào nútClick Me.

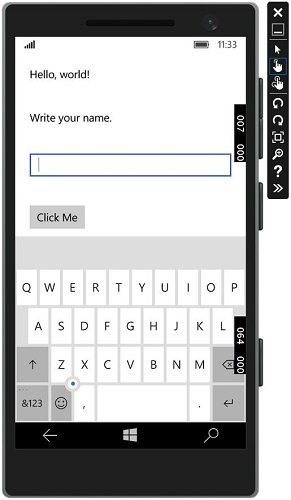
Bây giờ, nếu bạn muốn kiểm tra ứng dụng của mình trên trình giả lập, bạn có thể chọn một trình mô phỏng cụ thể từ menu và thực thi ứng dụng của mình. Bạn sẽ thấy trình giả lập sau:

Chúng tôi khuyên bạn nên thực thi ứng dụng trên với các thiết bị khác nhau.