Phát triển Windows 10 - Live Tiles
Trong chương này, chúng ta sẽ nói về sự tương tác với người dùng thông qua các ô. Đây là phần mang tính biểu tượng của Windows 10. Các ô được hiển thị trênStart Screen cũng như trên Start Menu. Nói cách khác, nó là một tài sản biểu tượng ứng dụng, xuất hiện ở nhiều dạng khác nhau trong toàn bộ hệ điều hành Windows 10. Chúng là thẻ gọi cho ứng dụng Universal Windows Platform (UWP) của bạn.
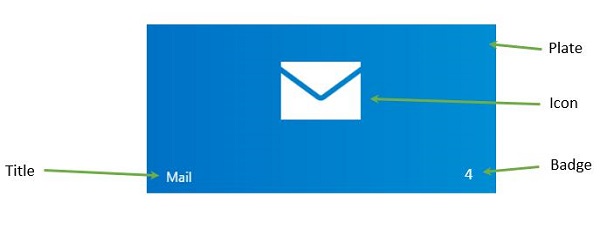
Giải phẫu Ngói
Có ba trạng thái của ngói.
Basic State - Các thành phần cơ bản của ô Bắt đầu bao gồm tấm nền, biểu tượng và tiêu đề ứng dụng.

Semi-Live state - Nó cũng giống như ô cơ bản chỉ khác là huy hiệu, là một con số, có thể hiển thị các số từ 0-99.

Live State - Ô này chứa tất cả các yếu tố của ô trạng thái bán trực tiếp và cũng hiển thị mảng nội dung bổ sung, nơi bạn có thể đặt bất kỳ thứ gì bạn muốn như ảnh, văn bản, v.v.
Đang cập nhật ô
Có bốn cách để cập nhật các ô.
Scheduled - Bạn có thể đặt mẫu và thời gian với ScheduledTileNotification.
Periodic- Khi thông tin được truy xuất từ URI và bạn có thể chỉ định thời gian để lấy thông tin sau khoảng thời gian đó, chẳng hạn như 30 phút, 1 giờ, 6 giờ. Vân vân.
Local- Bản địa phương có thể được cập nhật từ ứng dụng của bạn; từ nền trước hoặc ứng dụng nền.
Push - Nó được cập nhật từ máy chủ bằng cách đẩy thông tin từ máy chủ.
Để tạo một ô, hãy làm theo mã đã cho.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge khá đơn giản vì nó chỉ là một số và bạn có thể đặt giá trị của huy hiệu như hình dưới đây.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
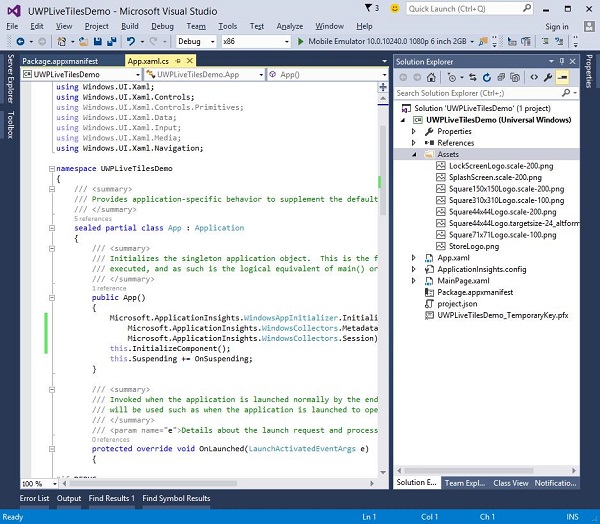
updator.Update(notification);Hãy để chúng tôi tạo một dự án UWP mới trong Visual Studio.
Bạn sẽ thấy các tệp png khác nhau trong Assets thư mục trong Solution Explorer.

Hãy để chúng tôi xác định một ô mặc định và hình ảnh của nó trong tệp kê khai gói.
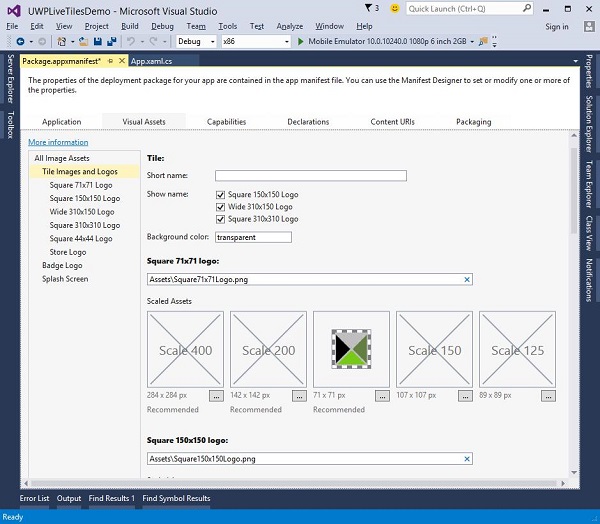
Bấm đúp vào package.appxmanifest. Thao tác này sẽ mở ra cửa sổ trình chỉnh sửa tệp kê khai.
Lựa chọn Visual Assets chuyển hướng.

Bạn có thể chọn hình ảnh và biểu tượng cho ô ứng dụng của mình với bất kỳ kích thước nào được chỉ định. Phía dưới cáiTile Images and Logos, hình ảnh mặc định được cung cấp cho tất cả các biểu trưng như
- Biểu trưng hình vuông 71x71
- Biểu trưng hình vuông 150x150
- Biểu trưng vuông 310x310
- Biểu trưng cửa hàng
Khi bạn thực thi ứng dụng của mình và sau đó đi đến màn hình bắt đầu, bạn sẽ thấy ô cho ứng dụng của mình.