Phát triển Windows 10 - Vòng đời
Về mặt lịch sử, Windows có môi trường, nơi người dùng có thể chạy nhiều ứng dụng đồng thời. Người dùng có thể chuyển đổi giữa các ứng dụng khác nhau một cách dễ dàng. Mô hình này không hoạt động tốt cho các thiết bị điện thoại hoặc máy tính bảng mà việc sử dụng thường tập trung vào một ứng dụng.
Một trong những thách thức quan trọng nhất mà các lập trình viên ứng dụng Windows 8 Store phải đối mặt là quản lý và hiểu vòng đời của ứng dụng. Nếu bạn đã và đang xây dựng các ứng dụng Windows phone, thì phần lớn điều này sẽ quen thuộc.
Trong Windows 8, hệ điều hành quản lý thời gian tồn tại của một ứng dụng và trong khi người dùng có thể chấm dứt một ứng dụng, người dùng thường mở các ứng dụng mới mà không có ý thức chấm dứt các ứng dụng đang chạy.
Nền tảng Windows chung (UWP) dành cho Windows 10 giải quyết những vấn đề này, cung cấp một số nội dung thú vị cho người dùng máy tính để bàn để nhiều ứng dụng có thể chạy với trải nghiệm nhiều cửa sổ.
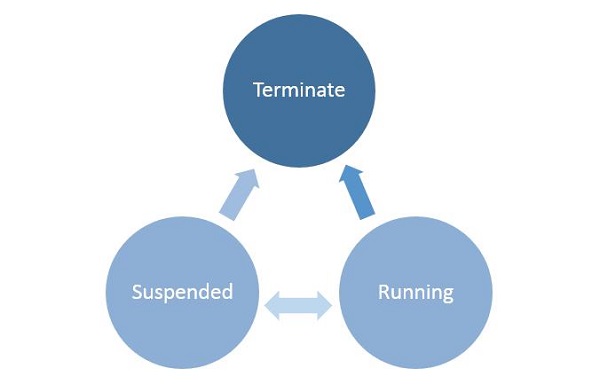
Các ứng dụng Windows có thể tồn tại ở ba trạng thái ở mức cơ bản như hình dưới đây.
Running
Suspended
Terminate

Khi người dùng khởi chạy / kích hoạt bất kỳ ứng dụng nào, thì ứng dụng đó sẽ running tiểu bang.
Các ứng dụng có thể bị treo nếu người dùng không sử dụng nó và nó không còn ở phía trước.
Từ trạng thái Bị treo, các ứng dụng có thể tiếp tục ứng dụng đó hoặc chấm dứt hệ điều hành để lấy lại tài nguyên hệ thống.
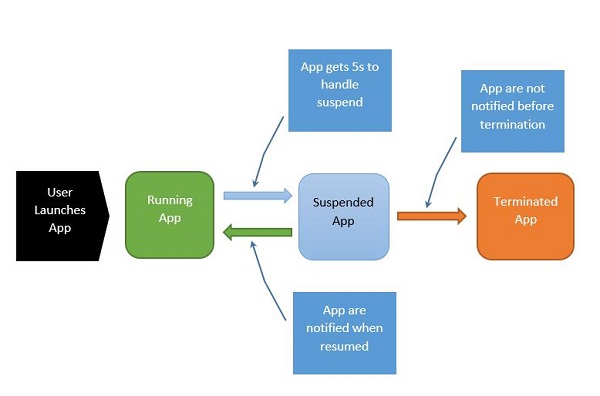
Quá trình chuyển đổi trạng thái
Điều quan trọng là phải hiểu quá trình chuyển đổi trạng thái trong một ứng dụng đang chạy. Khi người dùng khởi chạy ứng dụng lần đầu tiên, màn hình hiển thị và sau đó ứng dụng bắt đầu chạy.

Quá trình này có thể được giải thích như sau:
Khi ứng dụng đang tạm ngừng, ứng dụng của bạn có năm giây để xử lý sự kiện bị tạm ngưng đó.
Khi ứng dụng bị treo, hoàn toàn không có mã chạy và không có tài nguyên nào được cấp phát.
Khi nó tiếp tục, ứng dụng được thông báo rằng nó đã hoạt động trở lại. Nếu bạn đang ở trạng thái bị treo, bạn không cần thực hiện hành động nào.
Dưới áp lực bộ nhớ, ứng dụng của bạn có thể bị chấm dứt.
Hãy nhớ rằng bạn sẽ không được thông báo vào thời điểm đó, và vì vậy bất kỳ thao tác tiết kiệm nào bạn thực hiện, bạn phải thực hiện khi chuyển sang trạng thái ứng dụng bị tạm ngưng.
Khi ứng dụng chuyển qua lại giữa Running và Suspended các trạng thái, sự kiện tạm ngừng hỏa hoạn và tiếp tục lại tương ứng.
Đôi khi, bạn cần lưu dữ liệu. Sau đó, bạn phải gọi các phương thức không đồng bộ như hình dưới đây.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Hãy để chúng tôi nghiên cứu một ví dụ trong đó các điều khiển được thêm vào như được hiển thị trong tệp XAML dưới đây.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Dưới đây là mã C # trong đó các sự kiện Tạm dừng và Tiếp tục được triển khai. Dữ liệu hiện tại sẽ được lưu trữ trongsuspend event trong cài đặt cục bộ và sau đó dữ liệu sẽ được truy xuất trong resume event từ cài đặt cục bộ như được hiển thị bên dưới.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
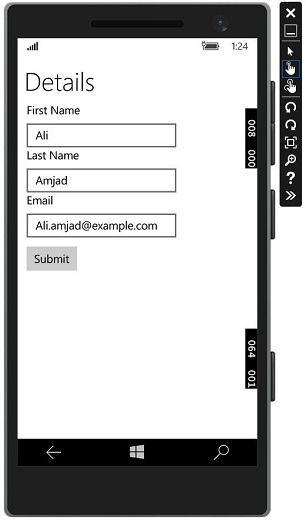
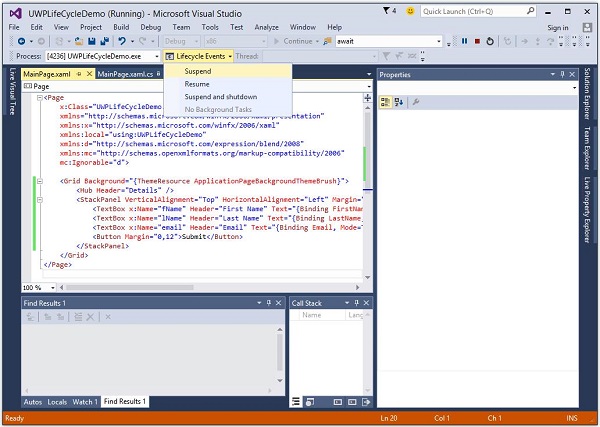
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau. Bây giờ hãy viết thông tin mong muốn.

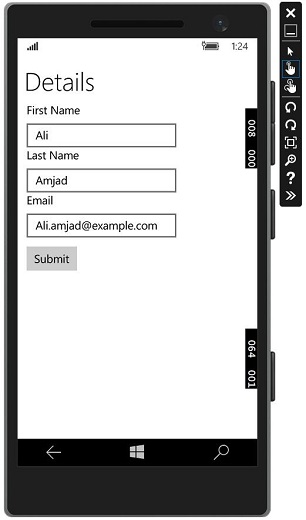
Hãy để chúng tôi đi đến Lifecycle Sự kiện menu thả xuống và chọn suspended. Bây giờ ứng dụng của bạn sẽ bị tạm ngừng và thông tin mong muốn sẽ được lưu trữ trong cài đặt cục bộ. Xem ảnh chụp màn hình dưới đây.

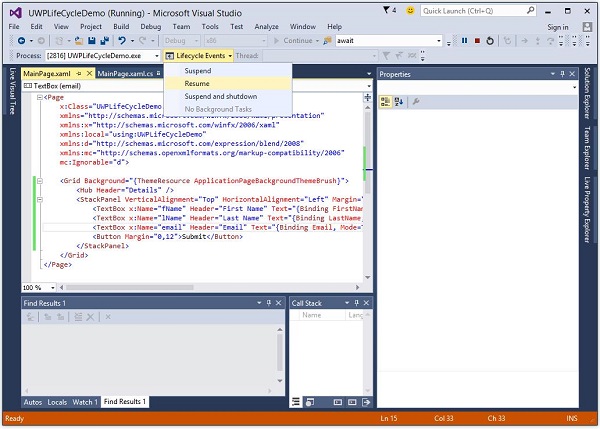
Bây giờ, khi bạn muốn tiếp tục ứng dụng của mình, hãy chọn tùy chọn Resume từ Lifecycle Events thực đơn.

Bây giờ bạn sẽ thấy rằng thông tin được lưu trữ được truy xuất từ cài đặt cục bộ và ứng dụng được tiếp tục lại ở cùng trạng thái mà nó đã bị tạm ngưng.