Phát triển Windows 10 - Bản địa hóa
Windows được sử dụng trên toàn thế giới, ở nhiều thị trường khác nhau và cho các đối tượng mục tiêu khác nhau về văn hóa, khu vực hoặc ngôn ngữ. Bản địa hóa là việc dịch các tài nguyên ứng dụng thành các phiên bản được bản địa hóa cho các nền văn hóa cụ thể mà ứng dụng hỗ trợ.
Khi bạn phát triển bất kỳ ứng dụng nào chỉ bằng một ngôn ngữ, điều đó có nghĩa là bạn đang giới hạn doanh nghiệp và khách hàng của mình. Nếu bạn muốn tăng cơ sở khách hàng của mình, điều này cũng sẽ làm tăng doanh nghiệp của bạn, thì ứng dụng của bạn phải có sẵn và có thể tiếp cận trên toàn cầu. Nội địa hóa sản phẩm của bạn với chi phí hiệu quả là một trong những cách tốt nhất và tiết kiệm nhất để tiếp cận nhiều khách hàng hơn.
Trong Windows 10, các ứng dụng có thể bản địa hóa rất dễ tạo với resx , đó là giải pháp đơn giản nhất để bản địa hóa.
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ đơn giản bằng cách làm theo tất cả các bước được đề cập bên dưới.
Dịch tài nguyên giao diện người dùng
Bạn có thể đặt tài nguyên chuỗi cho giao diện người dùng của mình thành tài nguyên (resw) tệp thay vì đặt chúng trực tiếp trong mã hoặc đánh dấu, và sau đó bạn có thể tham chiếu các chuỗi đó từ mã hoặc đánh dấu của mình. Làm theo các bước dưới đây để thêm chuỗi vào tệp tài nguyên.
Tạo ứng dụng Nền tảng Windows chung (UWP) mới.
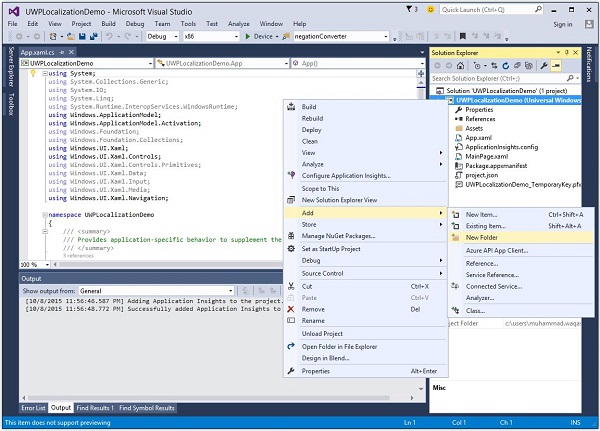
bên trong Solution Explorer, nhấp chuột phải vào dự án và chọn Add > New Folder.

Thay đổi tên của thư mục mới thành "Strings".
Nhấp chuột phải vào Strings thư mục và thêm một thư mục mới với tên "en-US". Đây là những quy ước đặt tên cụ thể cho một ngôn ngữ và tên quốc gia / khu vực và có thể tìm thấy nó trên trang msdn.microsoft.com API Tham chiếu Hỗ trợ Ngôn ngữ Quốc gia (NLS) .
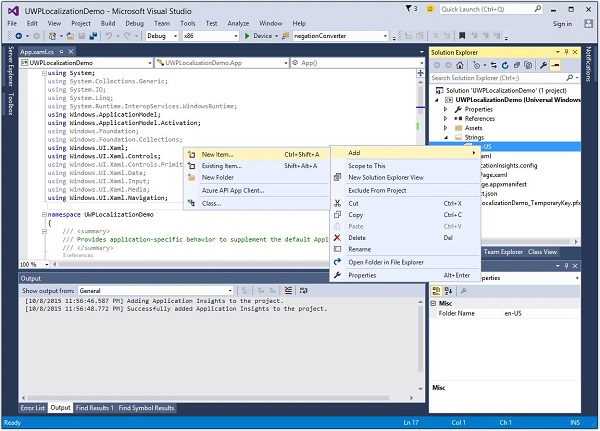
Nhấp chuột phải vào en-US thư mục và chọn Add > New Item….

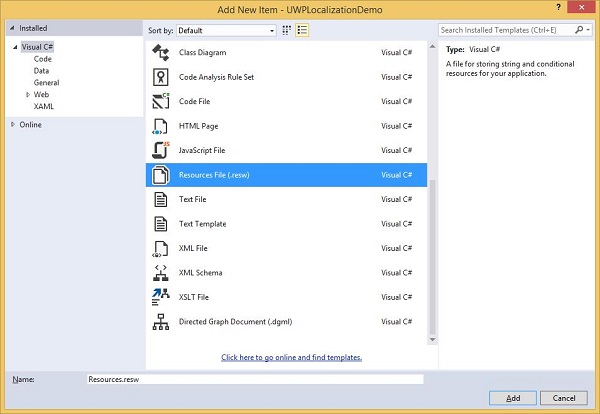
- Hộp thoại sau sẽ mở ra.

Lựa chọn "Resources File (.resw)" và Nhấp vào Add cái nút.
Bây giờ chúng ta hãy đi đến tệp XAML và thêm điều khiển Hub với một số thuộc tính như hình dưới đây.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" là những số nhận dạng được sử dụng để bản địa hóa
Bây giờ, khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.
Tất cả thông tin liên quan đến Trung tâm như Tiêu đề, Tiền cảnh và màu nền đều được đặt trong XAML.

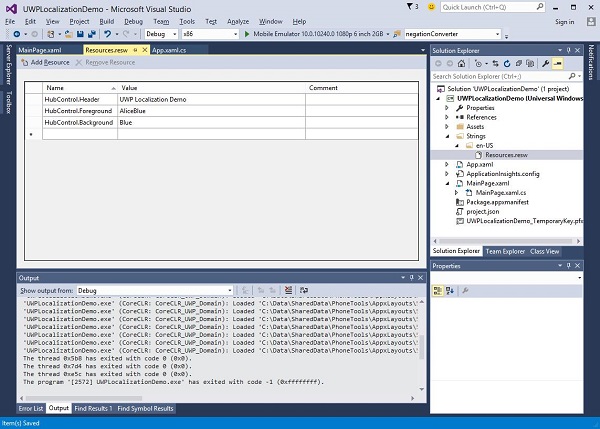
Bây giờ hãy thêm một số thông tin vào Resource.resw tập tin trong Strings/en-US thư mục như hình dưới đây.

Bạn cần liên kết mọi điều khiển cần văn bản được bản địa hóa với.reswtập tin. Bạn có thể làm điều này bằng cách sử dụngx:Uid thuộc tính trên các phần tử XAML của bạn như thế này -
x:Uid = "HubControl" được sử dụng trong resw để gán một chuỗi cho màu tiêu đề, nền trước và nền.
Bây giờ, khi bạn biên dịch và thực thi ứng dụng của mình trên trình giả lập, bạn sẽ thấy cửa sổ sau. Bạn có thể thấy rằng các giá trị màu tiêu đề, nền trước và nền sau được chọn từResources.resw tập tin.

Bạn có thể thêm cái khác Resource.resw các tệp cho các ngôn ngữ khác như tiếng Pháp, tiếng Đức và tiếng Nhật, v.v. theo cách thủ công, như chúng tôi đã làm cho tiếng Anh-Mỹ, nhưng Microsoft cũng cung cấp Multilingual App Toolkit với sự trợ giúp của nó, bạn có thể dễ dàng dịch Resource.resw sang các ngôn ngữ khác.
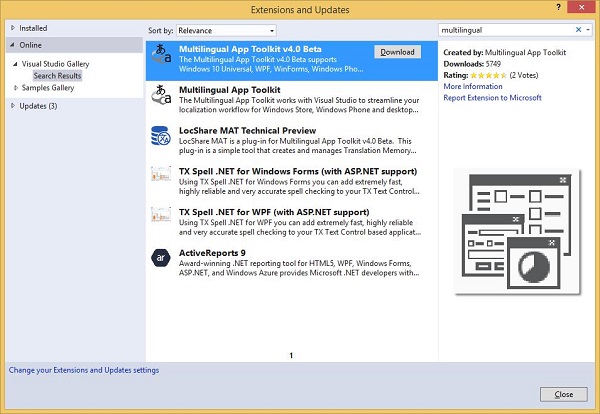
Đi đến Tools > Extensions và Cập nhật menu và tìm kiếm Multilingual app bộ công cụ.

Tải xuống và cài đặt bộ công cụ này. Sau khi cài đặt xong, khởi động lại Visual Studio và mở cùng một dự án.
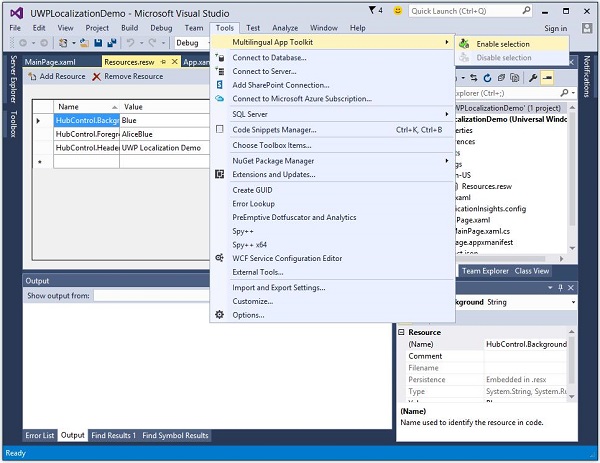
Bây giờ hãy kích hoạt bộ công cụ này từ Tools > Multilingual App Tùy chọn menu bộ công cụ.

Bây giờ bạn có thể thêm bản dịch cho các ngôn ngữ khác.
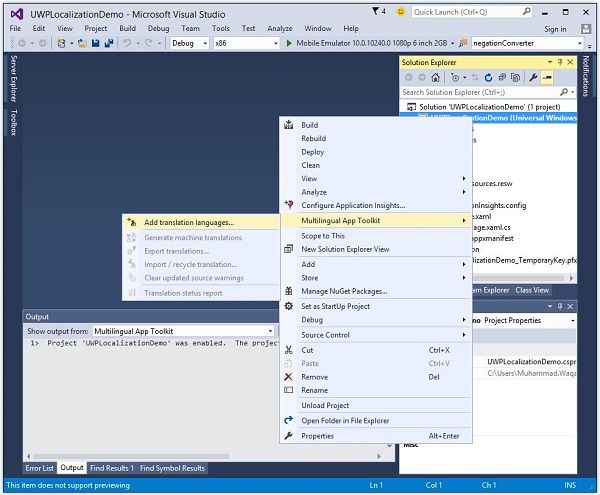
Nhấp chuột phải vào dự án trong Solution Explorer và chọn Multilingual App Toolkit > Add Translation Tùy chọn ngôn ngữ từ menu.

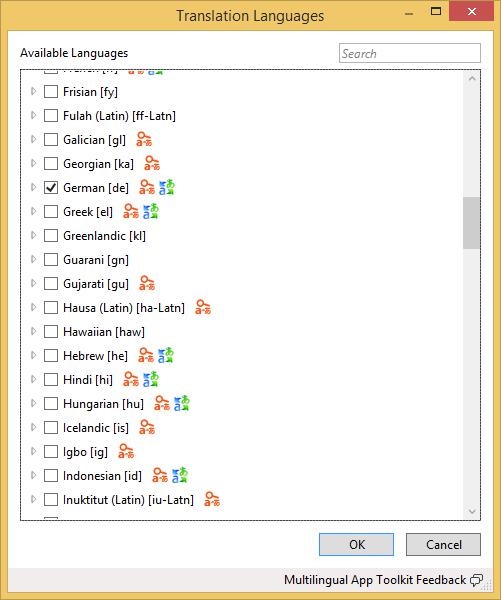
Sau Translation Languageshộp thoại sẽ mở. Bạn có thể chọn bất kỳ ngôn ngữ nào bạn muốn để bản địa hóa ứng dụng của mình cho các nền văn hóa đó.

Hãy để chúng tôi chọn German ngôn ngữ và nhấp vào OK cái nút.

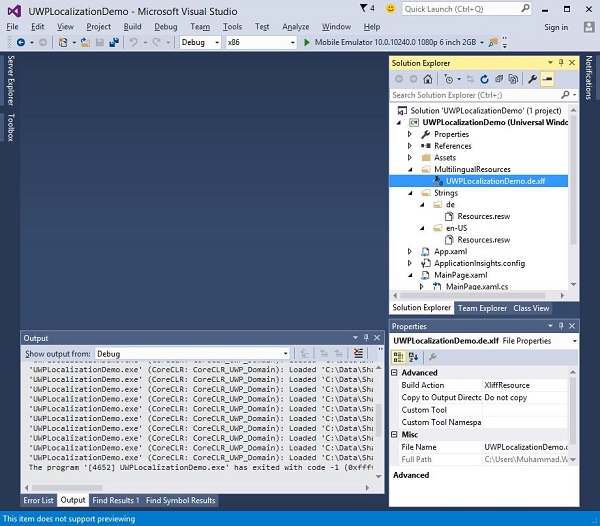
Bạn cũng có thể thấy rằng Resources.resw tệp được tạo bên trong thư mục Strings\de.
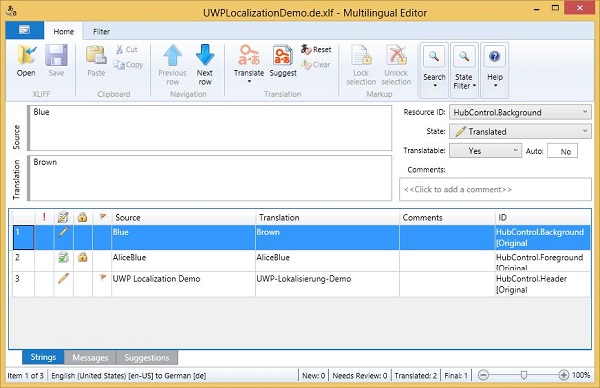
Bây giờ, bạn sẽ thấy rằng một MultiLingualResources được thêm vào bên trong *.xlftập tin. Nhấp đúp vào tệp này, sẽ mởMultilingual trình soạn thảo để kiểm tra và xác minh các chuỗi đã dịch và thực hiện một số thay đổi nếu cần.

Thực hiện các thay đổi và xác minh xem Màu nền đã chuyển sang màu nâu và văn bản Tiêu đề có được dịch đúng sang tiếng Đức hay không.
Như trong ví dụ trên, màu nền của Hub đã chuyển từ màu xanh lam sang màu nâu và màu nền trước vẫn giữ nguyên.
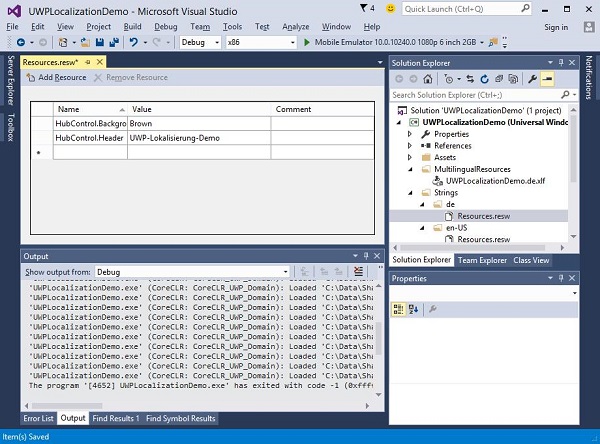
Bây giờ hãy mở Resources.resw, bên trong Strings\de thư mục.

Bạn có thể thấy rằng chỉ có hai chuỗi được đề cập ở đây, bởi vì chúng tôi chưa thay đổi màu nền trước trên trình chỉnh sửa đa ngôn ngữ.
Để kiểm tra phiên bản được bản địa hóa của ứng dụng, hãy thay đổi văn hóa máy của bạn. Để thay đổi văn hóa máy của bạn, hãy làm theo các bước đã cho.
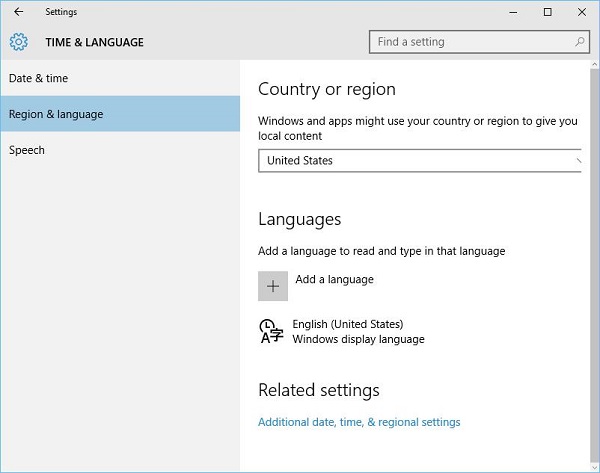
- Hãy để chúng tôi đi tới cài đặt PC và chọn Thời gian & Ngôn ngữ.

Từ ngăn bên trái, hãy chọn Regions & language và nhấp vào Add a language.

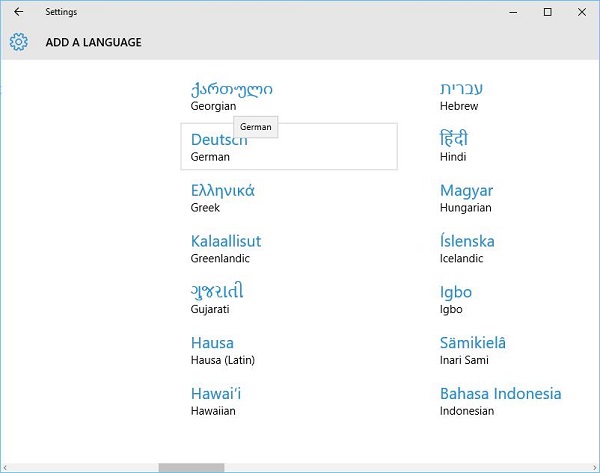
Lựa chọn Deutsch German ngôn ngữ như được hiển thị ở trên sẽ mở một hộp thoại khác.

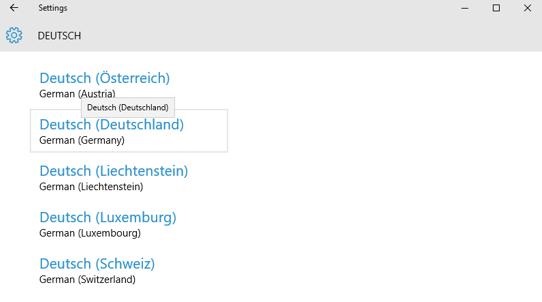
Bây giờ hãy chọn German (Germany) và đóng hộp thoại này.

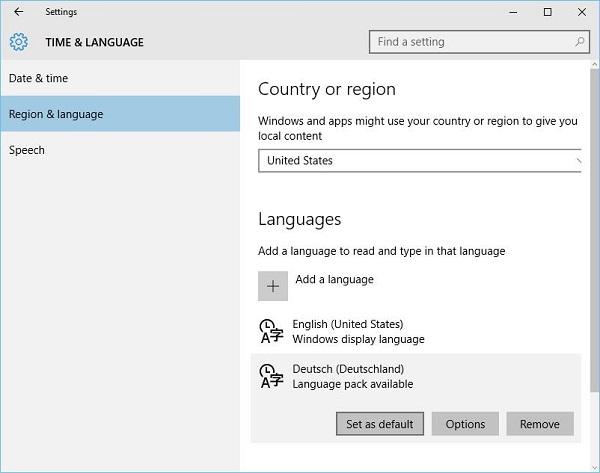
- Đặt Deutsch làm ngôn ngữ mặc định.
- Bây giờ thực thi ứng dụng của bạn, nó sẽ hiển thị cửa sổ sau.

- Bây giờ bạn có thể thấy đầu ra của ứng dụng của mình bằng tiếng Đức.