Phát triển Windows 10 - Hướng dẫn nhanh
Hướng dẫn này được thiết kế cho những người muốn tìm hiểu cách phát triển các ứng dụng Windows 10. Trong hướng dẫn này, chúng ta sẽ tìm hiểu -
- Phát triển ứng dụng Windows 10
- Các bản cập nhật của hệ điều hành mới do Microsoft phát hành
- Các tính năng mới cho các nhà phát triển trong các bản cập nhật
Rất nhiều kịch bản ứng dụng thú vị hiện có thể không có sẵn cho chúng tôi trong bản phát hành đầu tiên. Microsoft không chỉ bổ sung các API mới, họ còn mở rộng các API hiện có.
Ứng dụng Windows phổ biến
Ứng dụng Universal Windows lần đầu tiên được giới thiệu trong Windows 8 với tên gọi Windows Runtime, được xây dựng dựa trên Nền tảng ứng dụng chung.
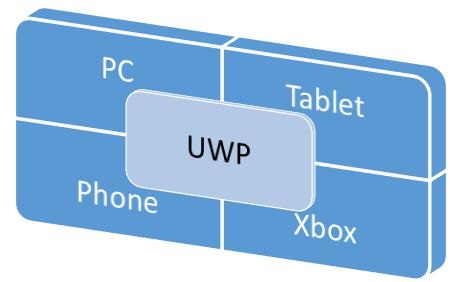
Giờ đây, trong Windows 10, tên của Nền tảng ứng dụng chung đã được đổi thành Nền tảng Windows chung (UWP). Bạn có thể tạo các ứng dụng hiện đại và hoàn toàn nhập vai bằng cách nhắm mục tiêu các thiết bị Windows 10 dành cho Windows Store như PC, máy tính bảng, điện thoại, v.v.

Trong Windows 10, bạn có thể dễ dàng phát triển các ứng dụng để tiếp cận tất cả các thiết bị được hỗ trợ trên Windows 10 chỉ với -
- Một bộ API
- Một gói ứng dụng
- Và một cửa hàng
Nền tảng Windows Universal cũng hỗ trợ các kích thước màn hình khác nhau và các mô hình tương tác khác nhau như bàn di chuột, chuột & bàn phím, bộ điều khiển trò chơi hoặc bút.
Đặc điểm của ứng dụng UWP
Dưới đây là một số đặc điểm của các ứng dụng Universal Windows, giúp nó vượt trội hơn so với Windows 10.
Bạn có thể nhắm mục tiêu các họ thiết bị chứ không phải hệ điều hành như Windows 8.1.
Các ứng dụng được đóng gói và phân phối bằng cách sử dụng .AppX định dạng đóng gói, đảm bảo rằng ứng dụng của bạn có thể được triển khai và cập nhật liền mạch.
Bạn có thể gửi ứng dụng của mình đến cửa hàng Windows và ứng dụng này sẽ khả dụng trên tất cả các dòng thiết bị hoặc chỉ những thiết bị bạn chọn. Bạn có thể dễ dàng quản lý tất cả các ứng dụng của mình cho các thiết bị Windows ở một nơi.
Bạn có thể giới hạn tính khả dụng của ứng dụng cho họ thiết bị cụ thể.
Các API cốt lõi của Universal Windows Platform (UWP) giống nhau trên tất cả các dòng thiết bị Windows. Vì vậy, ứng dụng của bạn có thể chạy trên tất cả các thiết bị Windows 10 nếu nó chỉ sử dụng các API cốt lõi.
Với sự trợ giúp của SDK mở rộng, bạn có thể kích hoạt ứng dụng của mình cho các thiết bị cụ thể.
Lựa chọn phát triển
Các ứng dụng Windows phổ biến có thể được tạo bằng bất kỳ ngôn ngữ nào sau đây:
- C # hoặc Visual Basic với XAML
- JavaScript với HTML
- C ++ với DirectX và / hoặc XAML
Bạn cũng có thể viết các thành phần bằng một ngôn ngữ và sử dụng chúng trong một ứng dụng được phát triển bằng ngôn ngữ khác.
Windows Runtime (WinRT) là một kiến trúc ứng dụng đồng nhất nền tảng, hỗ trợ phát triển bằng C ++ / CX, C #, VB.NET và JavaScript. Các ứng dụng WinRT tự nhiên hỗ trợ cả kiến trúc x86 và ARM. Một số tính năng quan trọng là.
Nó được giới thiệu lần đầu tiên trong Windows Server 2012 vào tháng 9 năm 2012.
Các API WinRT cung cấp quyền truy cập vào tất cả các tính năng nền tảng cốt lõi bằng JavaScript, C #, Visual Basic và C ++.
Các thành phần WinRT hỗ trợ nhiều ngôn ngữ và API như ngôn ngữ bản địa, được quản lý và ngôn ngữ kịch bản.
Nền tảng Windows chung (UWP)
Ứng dụng Universal Windows được xây dựng dựa trên Nền tảng Windows chung (UWP), được giới thiệu lần đầu tiên trong Windows 8 với tên gọi Windows Runtime. Trong Windows 10, Universal Windows Platform (UWP) đã được giới thiệu, nó tiếp tục cải tiến mô hình Windows Runtime (WinRT).
Trong Windows 8.1, WinRT lần đầu tiên được căn chỉnh giữa các ứng dụng Windows Phone 8.1 và các ứng dụng Windows 8.1 với sự trợ giúp của các ứng dụng Universal Windows 8 để nhắm mục tiêu cả Windows phone và ứng dụng Windows bằng cách sử dụng cơ sở mã dùng chung.
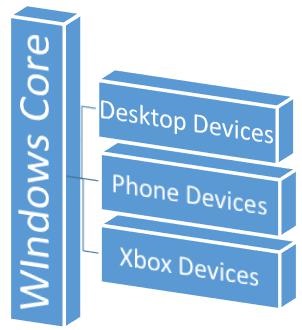
Windows 10 Unified Core, được gọi là Windows Core hiện nay, đã đạt đến mức UWP, hiện cung cấp một nền tảng ứng dụng chung có sẵn trên mọi thiết bị chạy trên Windows 10.

UWP không chỉ có thể gọi các API WinRT chung cho tất cả các thiết bị mà còn các API (bao gồm các API Win32 và .NET) dành riêng cho họ thiết bị mà ứng dụng đang chạy.
Các thiết bị được hỗ trợ bởi Windows 10
Ứng dụng Windows 8.1 và Windows Phone 8.1 nhắm mục tiêu một hệ điều hành; Windows hoặc Windows Phone. Các ứng dụng Windows 10 không nhắm mục tiêu một hệ điều hành nhưng chúng nhắm mục tiêu một hoặc nhiều họ thiết bị.
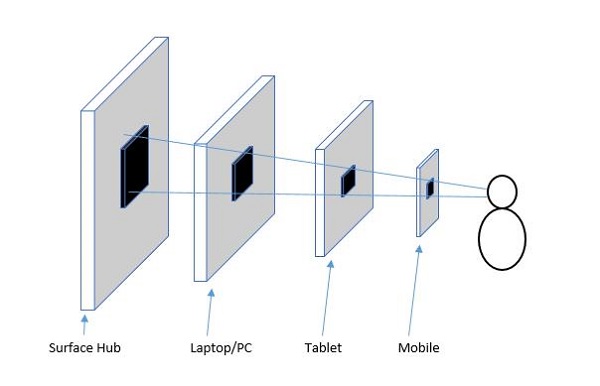
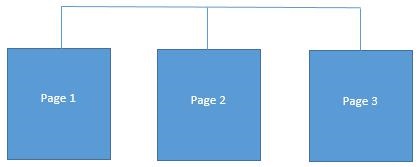
Các họ thiết bị cũng có các API riêng, các API này bổ sung thêm chức năng cho họ thiết bị cụ thể đó. Bạn có thể dễ dàng xác định tất cả các thiết bị, trong một họ thiết bị, trên đó các ứng dụng của bạn có thể được cài đặt và chạy từ Windows Store. Đây là biểu diễn phân cấp của họ thiết bị.

Ưu điểm của UWP
Universal Windows Platform (UWP) cung cấp một số thứ cho các nhà phát triển. Họ là -
- Một hệ điều hành và một lõi hợp nhất cho tất cả các thiết bị.
- Một nền tảng ứng dụng để chạy các ứng dụng trên mọi gia đình.
- One Dev Center để gửi đơn đăng ký và bảng điều khiển.
- Một cửa hàng cho tất cả các thiết bị.
Thiết lập phát triển UWP
Cần làm theo các bước sau để bắt đầu tạo ứng dụng Nền tảng Windows chung (UWP) của riêng bạn cho Windows 10.
Windows 10 OS- Ứng dụng UWP cần phiên bản Windows mới nhất để phát triển. Bạn cũng có thể phát triển các ứng dụng UWP trên Windows 8.1 nhưng không có hỗ trợ cho Cửa sổ thiết kế giao diện người dùng.
Windows 10 developer tools- Trong Visual studio 2015, bạn có thể thiết kế, viết mã, kiểm tra và gỡ lỗi các ứng dụng UWP của mình. Bạn có thể tải xuống và cài đặt Microsoft Visual Studio Community 2015 miễn phí từhttps://dev.windows.com/en-us/downloads
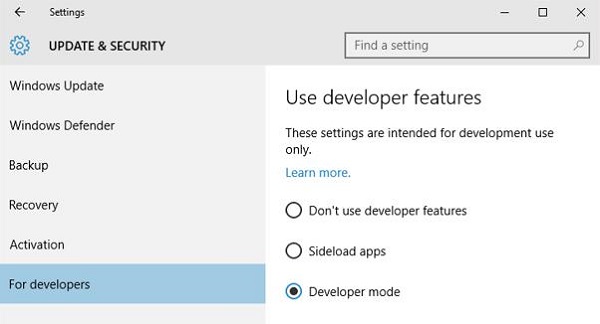
Enable development mode for Windows 10 -
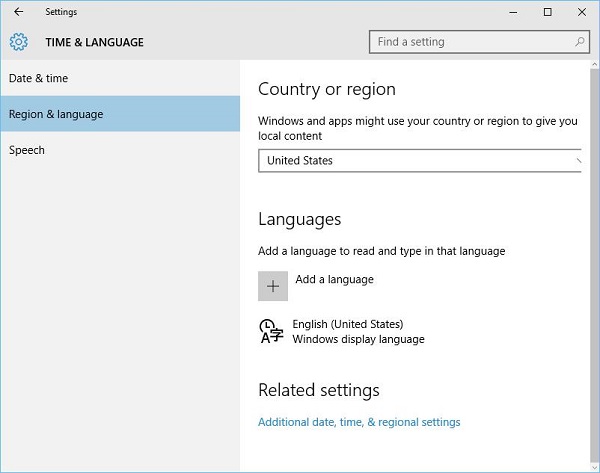
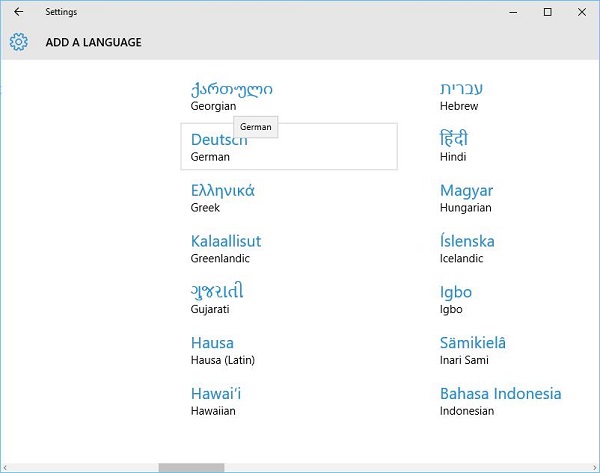
Đi đến Start > Settings.
Lựa chọn Update & security.
Sau đó chọn "For developers".
Bấm vào Developer mode
Đối với các ứng dụng UWP, điều quan trọng là phải kiểm tra các ứng dụng của bạn trên thiết bị.

Register as an app developer- Bạn có thể bắt đầu phát triển ứng dụng, nhưng để gửi ứng dụng của mình đến cửa hàng, bạn cần có tài khoản nhà phát triển. Bạn có thể tạo tài khoản nhà phát triển của mình tại đâyhttps://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
Sau khi làm theo các bước trên, bây giờ bạn đã sẵn sàng để bắt đầu phát triển ứng dụng Nền tảng Windows chung (UWP).
Trong chương này, chúng tôi sẽ tạo ứng dụng đơn giản đầu tiên "Hello world" trong Universal Windows Platform (UWP) sử dụng XAML và C # trên Windows 10. Chúng tôi sẽ trình bày cách một ứng dụng UWP được tạo trong Visual Studio có thể chạy và thực thi trên bất kỳ thiết bị Windows 10 nào.
Hãy để chúng tôi bắt đầu tạo Ứng dụng bằng cách làm theo các bước dưới đây.
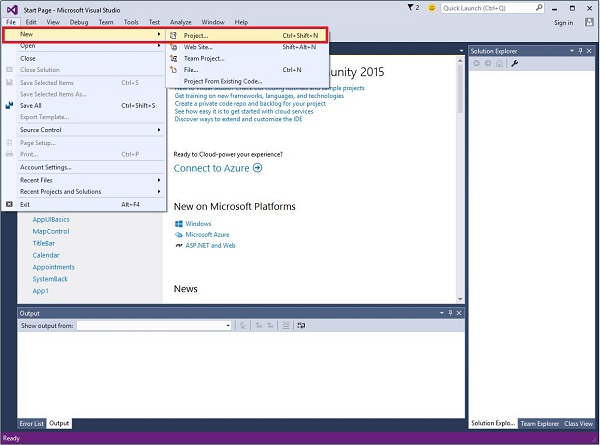
Khởi chạy Visual Studio 2015.
Bấm vào File menu và chọn New > Project.

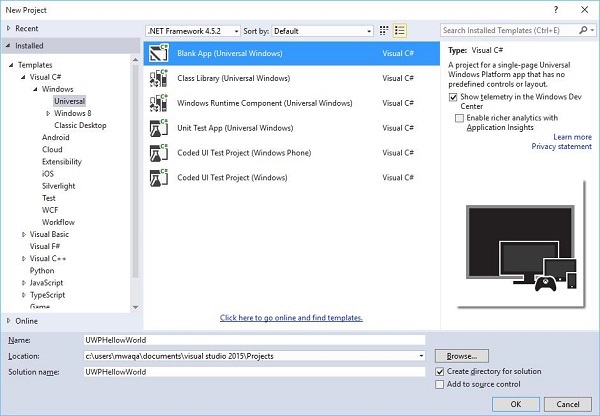
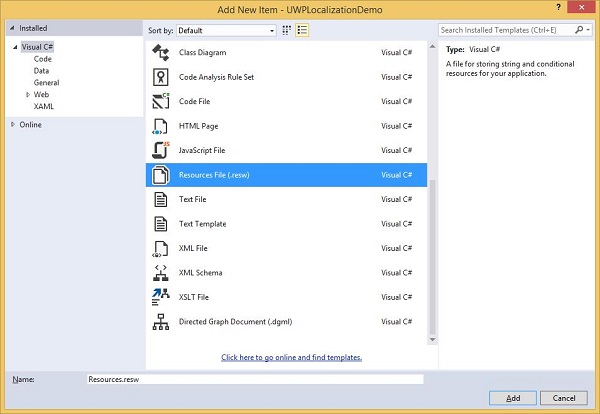
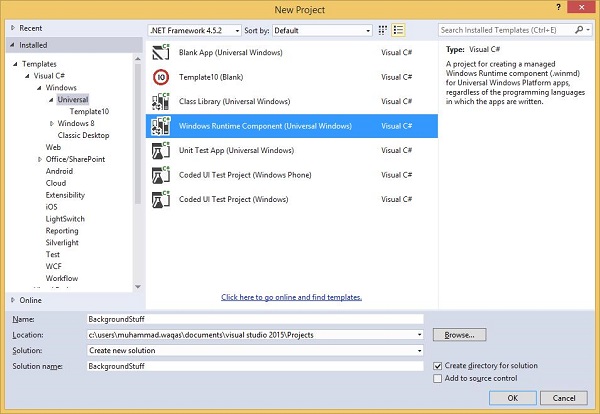
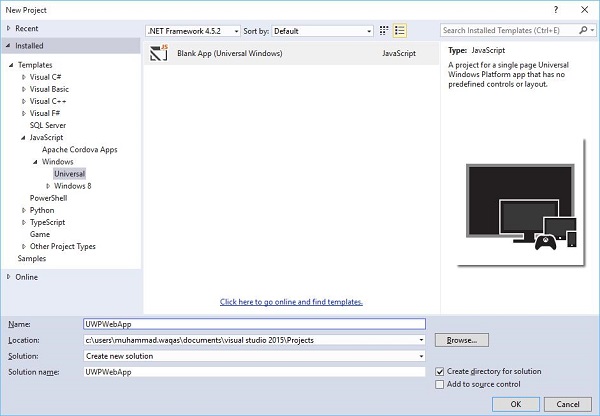
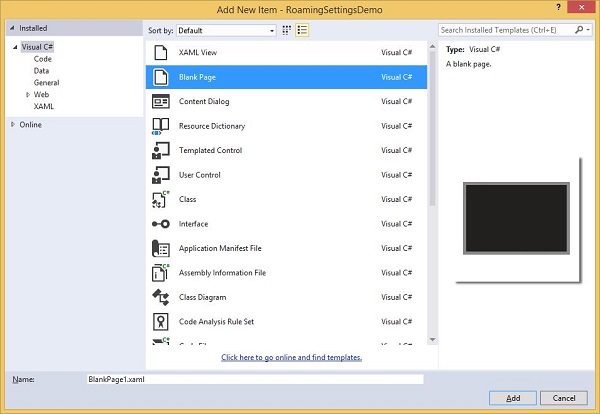
Sau New Projectcửa sổ hộp thoại sẽ được hiển thị. Bạn có thể thấy các loại mẫu khác nhau trên ngăn bên trái của hộp thoại.

Trong ngăn bên trái, bạn có thể thấy chế độ xem dạng cây. Lựa chọnUniversal template từ Templates > Visual C# > Windows.
Từ ngăn trung tâm, hãy chọn Blank App (Universal Windows) bản mẫu
Đặt tên cho dự án bằng cách viết UWPHelloWorld bên trong Name field.
Nhấp chuột OK để tạo một dự án UWP mới.

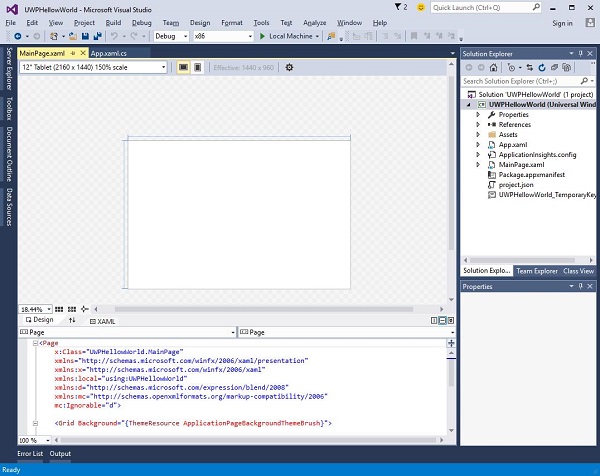
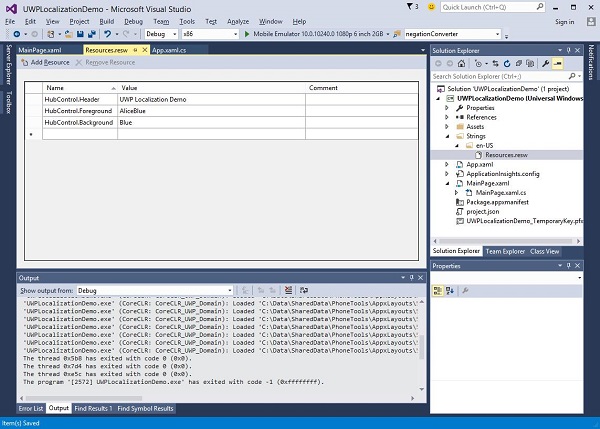
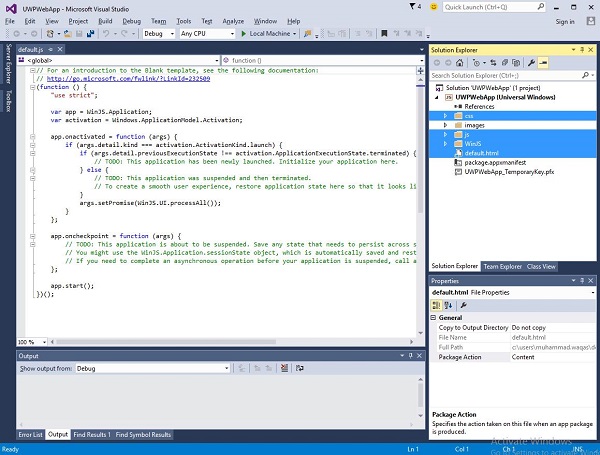
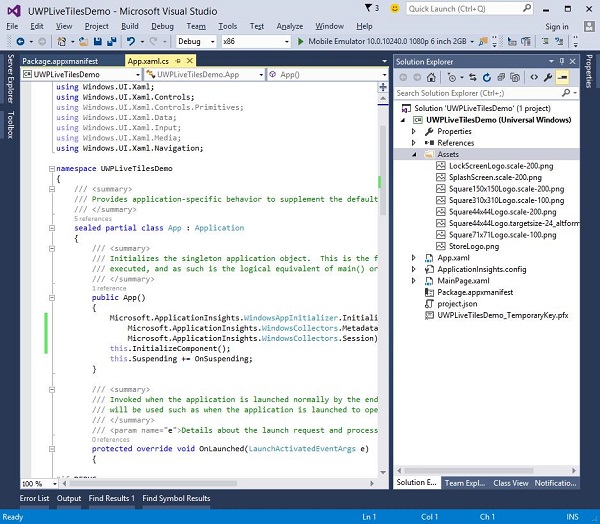
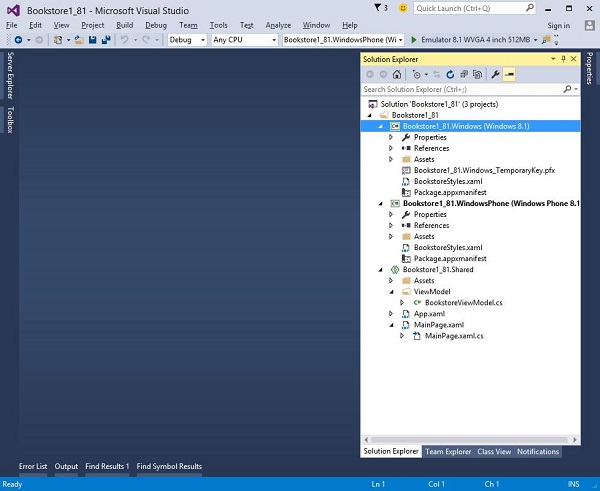
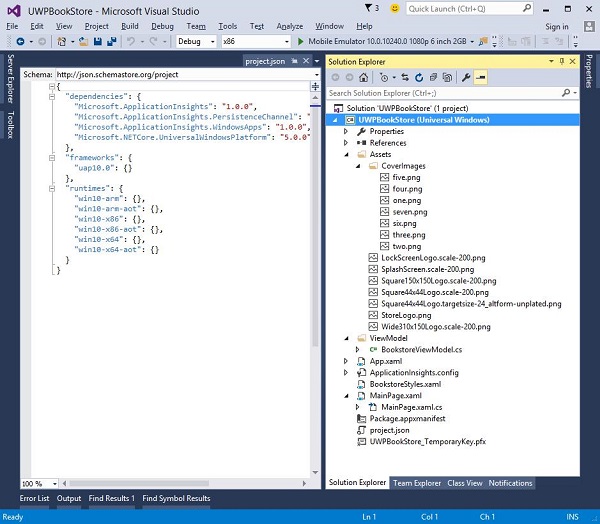
Bạn có thể xem dự án mới được tạo trong Solution Explorer.
Đây là một ứng dụng trống nhưng nó chứa nhiều tệp, đây là yêu cầu tối thiểu cho bất kỳ ứng dụng UWP nào.
MainPage.xaml và MainPage.xaml.cs chạy khi bạn thực thi ứng dụng của mình.
Theo mặc định, MainPage.xaml tệp chứa thông tin sau.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>Dưới đây là thông tin mặc định có sẵn trong MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Hãy để chúng tôi thêm một số Khối văn bản, hộp văn bản và một nút như được hiển thị trong mã XAML bên dưới.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- Dưới đây là nút sự kiện nhấp chuột trong C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
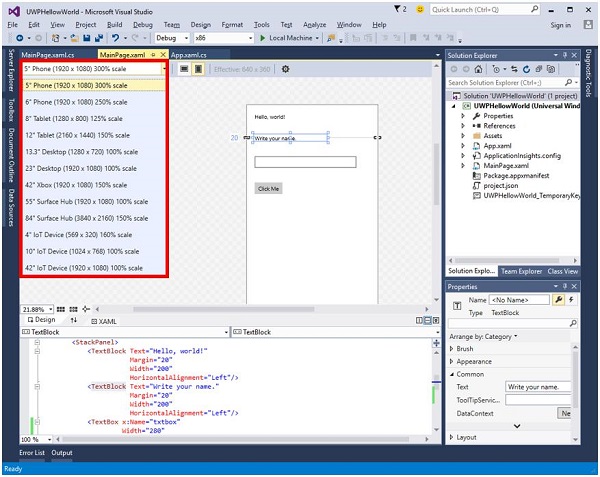
}Trong dự án UWP, device preview tùy chọn có sẵn trên Design Window, với sự trợ giúp của bạn, bạn có thể thay đổi bố cục một cách dễ dàng, để vừa với kích thước màn hình của tất cả các thiết bị trong họ thiết bị mà bạn đang nhắm mục tiêu cho ứng dụng của mình.

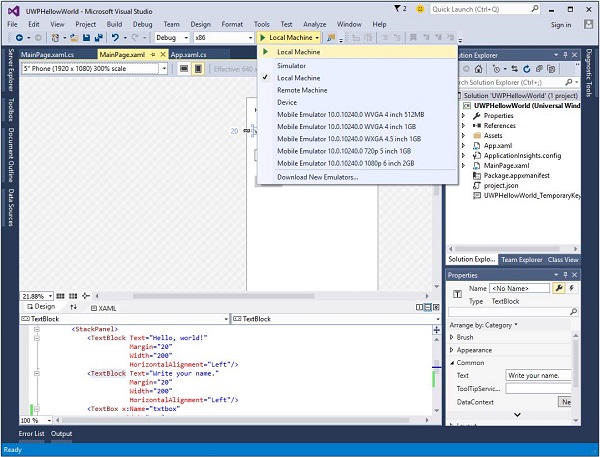
Bạn có thể chạy và kiểm tra ứng dụng của mình trên máy cục bộ, trình mô phỏng hoặc trình giả lập hoặc trên thiết bị từ xa. Bạn có thể chọn thiết bị mục tiêu từ menu sau như hình dưới đây -

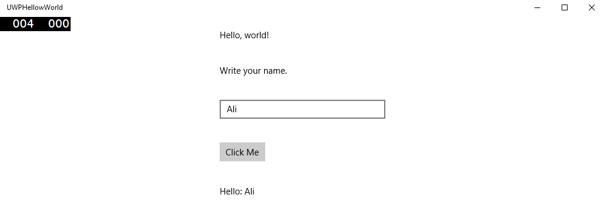
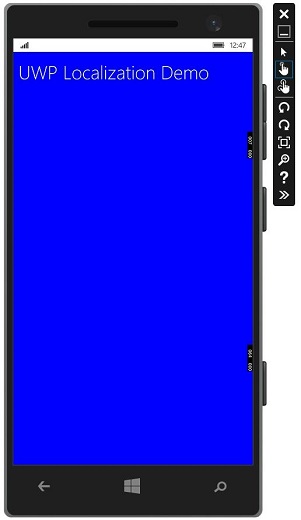
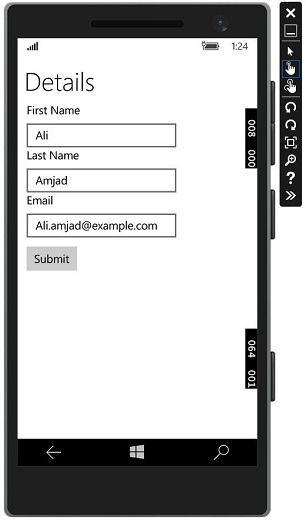
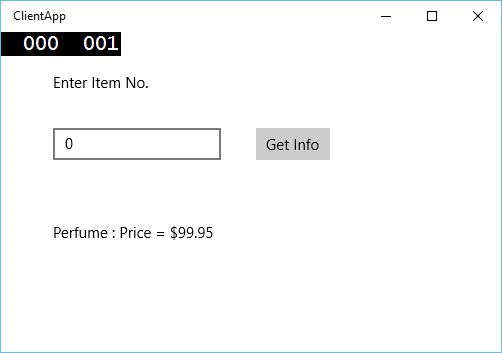
Hãy để chúng tôi chạy đoạn mã trên trên một máy cục bộ và bạn sẽ thấy cửa sổ sau. Bây giờ, hãy viết bất kỳ tên nào vào hộp văn bản và nhấp vào nútClick Me.

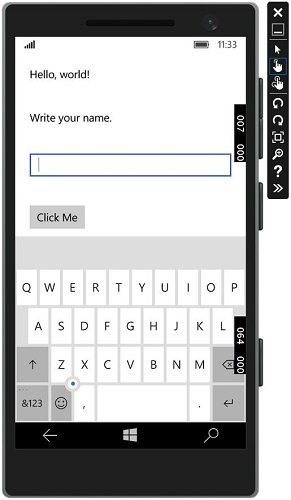
Bây giờ, nếu bạn muốn kiểm tra ứng dụng của mình trên một trình giả lập, bạn có thể chọn một trình mô phỏng cụ thể từ menu và thực thi ứng dụng của mình. Bạn sẽ thấy trình giả lập sau:

Chúng tôi khuyên bạn nên thực thi ứng dụng trên với các thiết bị khác nhau.
Lợi ích của Windows Store đối với các nhà phát triển là bạn có thể bán ứng dụng của mình. Bạn có thể gửi đơn đăng ký của mình cho mọi dòng thiết bị.
Windows 10 Store là nơi gửi ứng dụng để người dùng có thể tìm thấy ứng dụng của bạn.
Trong Windows 8, Cửa hàng chỉ giới hạn ở ứng dụng và Microsoft cung cấp nhiều cửa hàng như Xbox Music Store, Xbox Game Store, v.v.

Trong Windows 8, tất cả đều là các cửa hàng khác nhau nhưng trong Windows 10, nó được gọi là Windows Store. Nó được thiết kế theo cách mà người dùng có thể tìm thấy đầy đủ các ứng dụng, trò chơi, bài hát, phim, phần mềm và dịch vụ ở một nơi cho tất cả các thiết bị Windows 10.

Kiếm tiền
Kiếm tiền có nghĩa là bán ứng dụng của bạn trên máy tính để bàn, thiết bị di động, máy tính bảng và các thiết bị khác. Có nhiều cách khác nhau để bạn có thể bán các ứng dụng và dịch vụ của mình trên Windows Store để kiếm một số tiền.
Bạn có thể chọn bất kỳ phương pháp nào sau đây:
Cách đơn giản nhất là gửi ứng dụng của bạn trên cửa hàng với các tùy chọn tải xuống trả phí.
Tùy chọn Trails, nơi người dùng có thể thử ứng dụng của bạn trước khi mua với chức năng hạn chế.
Thêm quảng cáo vào ứng dụng của bạn với Microsoft Advertising.
Quảng cáo của Microsoft
Khi bạn thêm Quảng cáo vào ứng dụng của mình và người dùng nhấp vào Quảng cáo cụ thể đó, thì nhà quảng cáo sẽ trả tiền cho bạn. Microsoft Advertising cho phép các nhà phát triển nhận Quảng cáo từ Mạng Quảng cáo của Microsoft.
SDK quảng cáo của Microsoft cho các ứng dụng Windows phổ biến được bao gồm trong các thư viện được cài đặt bởi Visual Studio 2015.
Bạn cũng có thể cài đặt nó từ visualstudiogallery
Giờ đây, bạn có thể dễ dàng tích hợp Quảng cáo video và biểu ngữ vào ứng dụng của mình.
Hãy để chúng tôi xem một ví dụ đơn giản trong XAML, để thêm Quảng cáo biểu ngữ trong ứng dụng của bạn bằng cách sử dụng AdControl.
Tạo một dự án ứng dụng trống Universal Windows mới với tên UWPBannerAd.
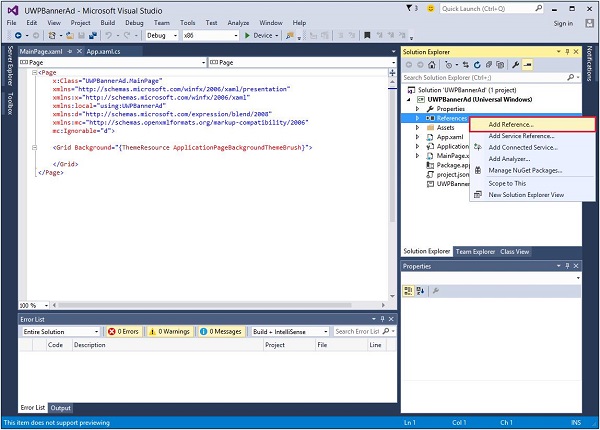
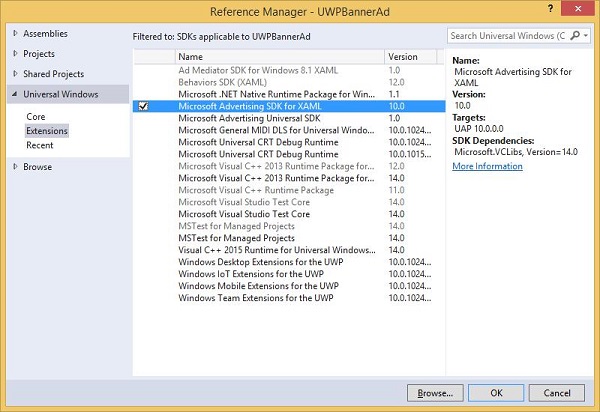
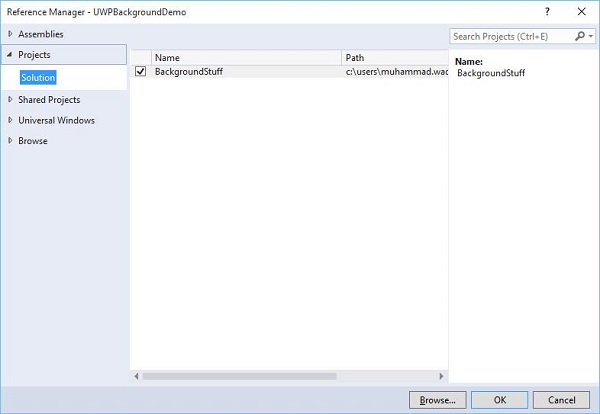
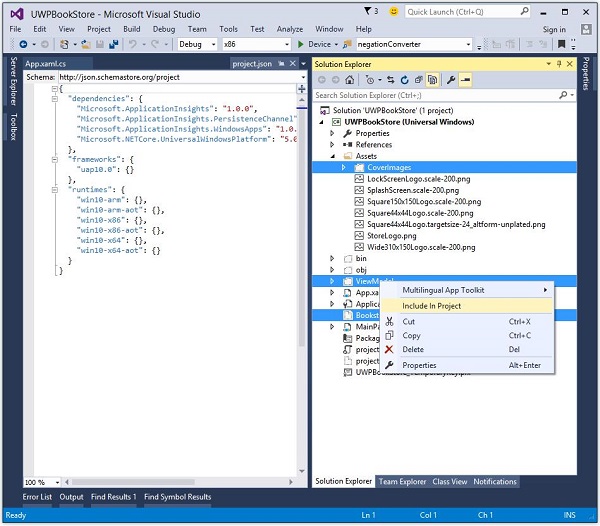
bên trong Solution Explorer, nhấp chuột phải vào References

Lựa chọn Add References, sẽ mở ra Reference Manager hộp thoại.
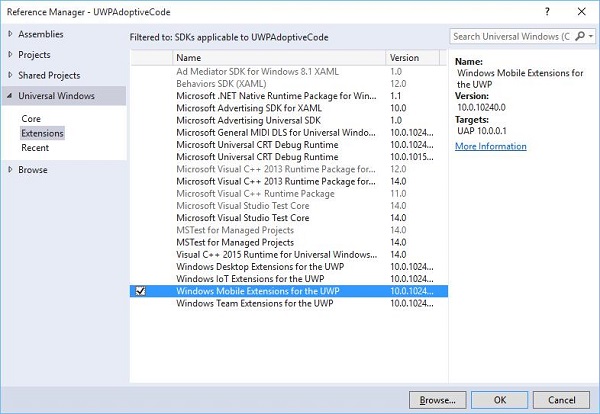
Từ ngăn bên trái, hãy chọn Extensions trong tùy chọn Universal Windows và chọn Microsoft Advertising SDK for XAML.

Nhấp chuột OK để Tiếp tục.
Dưới đây là mã XAML trong đó AdControl được thêm vào với một số thuộc tính.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
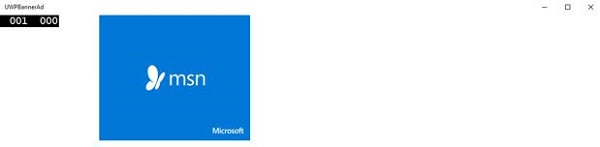
</Page>Khi đoạn mã trên được biên dịch và thực thi trên một máy cục bộ, bạn sẽ thấy cửa sổ sau với biểu ngữ MSN trên đó. Khi bạn nhấp vào biểu ngữ này, nó sẽ mở ra trang MSN.

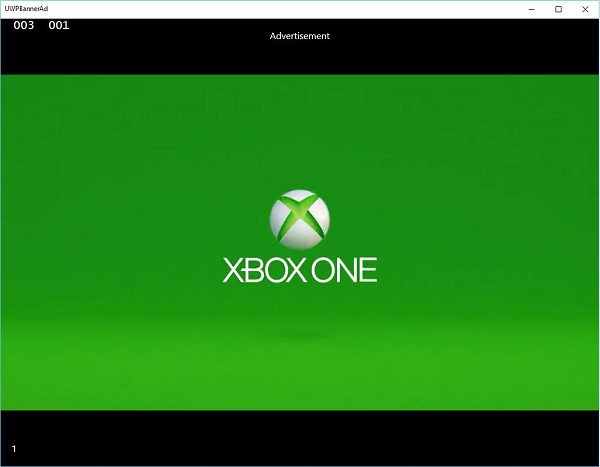
Bạn cũng có thể thêm một video bannertrong ứng dụng của bạn. Chúng ta hãy xem xét một ví dụ khác trong đó khiShow ad được nhấp vào, nó sẽ phát quảng cáo video của Xbox One.
Dưới đây là mã XAML, trong đó chúng tôi trình bày cách một nút được thêm vào với một số thuộc tính và sự kiện.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Dưới đây là triển khai sự kiện nhấp chuột trong C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi trên một máy cục bộ, bạn sẽ thấy cửa sổ sau chứa Show Ad cái nút.

Bây giờ, khi bạn nhấp vào Show Ad , nó sẽ phát video trên ứng dụng của bạn.

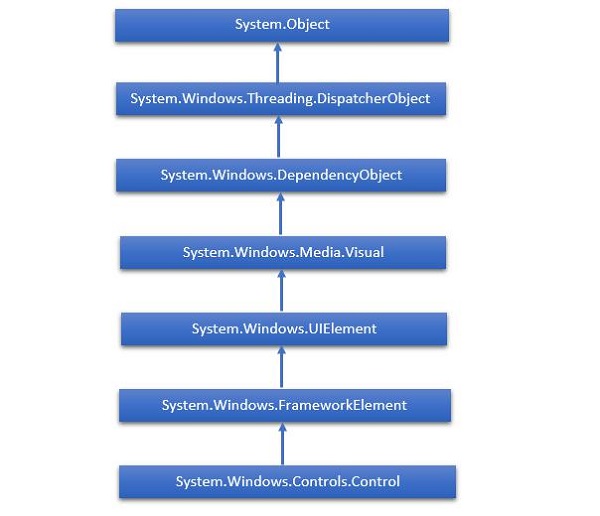
XAML là viết tắt của Ngôn ngữ đánh dấu ứng dụng có thể mở rộng. Nó là một khung Giao diện Người dùng và nó cung cấp một thư viện điều khiển mở rộng hỗ trợ phát triển giao diện người dùng cho Windows. Một số trong số chúng có biểu diễn trực quan như Nút, Hộp văn bản và Khối văn bản, v.v.; trong khi các điều khiển khác được sử dụng làm vùng chứa cho các điều khiển hoặc nội dung khác, chẳng hạn như hình ảnh, v.v. Tất cả các điều khiển XAML được kế thừa từ“System.Windows.Controls.Control”.
Câu chuyện mới nổi của XAML
XAML được sử dụng trong nhiều nền tảng quan trọng của Microsoft như Windows Presentation Foundation (WPF), Silverlight và bây giờ là các ứng dụng Windows. Giờ đây, Microsoft Office 2016 cũng là một dòng ứng dụng UWP. XAML là một Nền tảng phong phú, cung cấp các tính năng và điều khiển rất thú vị có thể được sử dụng trong các ứng dụng UWP.
Hệ thống phân cấp kế thừa hoàn chỉnh của các điều khiển được hiển thị bên dưới.

Kiểm soát bố cục
Bố cục của Controls là rất quan trọng và quan trọng đối với khả năng sử dụng ứng dụng. Nó được sử dụng để sắp xếp một nhóm các phần tử GUI trong ứng dụng của bạn. Có một số điều quan trọng nhất định cần xem xét khi chọn bảng bố cục -
- Vị trí của các phần tử con.
- Kích thước của các phần tử con.
- Xếp lớp các phần tử con chồng lên nhau.
Một danh sách về Layout Controls được đưa ra dưới đây -
| Không. | Điều khiển & Mô tả |
|---|---|
| 1 | StackPanel StackPanellà một bảng điều khiển bố cục đơn giản và hữu ích trong XAML. Trong bảng điều khiển ngăn xếp, các phần tử con có thể được sắp xếp thành một dòng theo chiều ngang hoặc chiều dọc dựa trên thuộc tính định hướng. |
| 2 | WrapPanel Trong WrapPanel, các phần tử con được định vị theo thứ tự tuần tự từ trái sang phải hoặc từ trên xuống dưới dựa trên thuộc tính định hướng. Điểm khác biệt duy nhất giữa StackPanel và WrapPanel là nó không xếp tất cả các phần tử con vào một dòng duy nhất mà nó sẽ gói các phần tử còn lại thành một dòng khác nếu không còn khoảng trống. |
| 3 | DockPanel DockPanelxác định một khu vực để sắp xếp các phần tử con tương đối với nhau, theo chiều ngang hoặc chiều dọc. Với DockPanel, bạn có thể dễ dàng gắn các phần tử con lên trên, dưới, phải, trái và chính giữa với thuộc tính Dock. Với LastChildFill thuộc tính, phần tử con cuối cùng lấp đầy khoảng trống còn lại bất kể giá trị dock nào khác khi được đặt cho phần tử đó. |
| 4 | Canvas Canvaslà bảng điều khiển bố cục cơ bản, trong đó các phần tử con có thể được định vị một cách rõ ràng bằng cách sử dụng các tọa độ liên quan đến bất kỳ phía nào như trái, phải, trên và dưới. Thông thường, Canvas được sử dụng cho các phần tử đồ họa 2D (chẳng hạn như Ellipse, Hình chữ nhật, v.v.) nhưng không sử dụng cho các phần tử UI vì việc chỉ định tọa độ tuyệt đối gây rắc rối khi thay đổi kích thước, bản địa hóa hoặc chia tỷ lệ trong ứng dụng XAML. |
| 5 | Grid Gridcung cấp một khu vực linh hoạt, bao gồm các hàng và cột. Trong Grid, các phần tử con có thể được sắp xếp dưới dạng bảng. Các phần tử có thể được thêm vào bất kỳ hàng và cột cụ thể nào bằng cách sử dụngGrid.Row và Grid.Column tính chất. |
| 6 | SplitView SplitViewđại diện cho một vùng chứa với hai chế độ xem; một chế độ xem cho nội dung chính và một chế độ xem khác thường được sử dụng cho các lệnh điều hướng. |
| 7 | RelativePanel RelativePanel xác định một khu vực trong đó bạn có thể định vị và căn chỉnh các đối tượng con trong mối quan hệ với nhau hoặc bảng điều khiển mẹ. |
| số 8 | ViewBox ViewBox xác định một trình trang trí nội dung có thể kéo dài và chia tỷ lệ một phần tử con để lấp đầy không gian có sẵn. |
| 9 | FlipView FlipView đại diện cho quyền kiểm soát của một mục hiển thị từng mục một và cho phép hành vi "lật" để duyệt qua bộ sưu tập các mục của nó. |
| 10 | GridView GridView là một điều khiển trình bày một tập hợp các mục theo hàng và cột và có thể được cuộn theo chiều ngang. |
Kiểm soát giao diện người dùng
Đây là danh sách các Điều khiển giao diện người dùng, được hiển thị cho người dùng cuối.
| Không. | Điều khiển & mô tả giao diện người dùng |
|---|---|
| 1 | Button Một điều khiển phản hồi thông tin nhập của người dùng |
| 2 | Calendar Đại diện cho một điều khiển cho phép người dùng chọn ngày bằng cách sử dụng màn hình lịch trực quan. |
| 3 | CheckBox Một điều khiển mà người dùng có thể chọn hoặc xóa. |
| 4 | ComboBox Một danh sách thả xuống các mục, người dùng có thể chọn từ đó. |
| 5 | ContextMenu Nhận hoặc đặt phần tử menu ngữ cảnh sẽ xuất hiện bất cứ khi nào menu ngữ cảnh được yêu cầu thông qua giao diện người dùng (UI) từ bên trong phần tử này. |
| 6 | DataGrid Đại diện cho một điều khiển hiển thị dữ liệu trong một lưới có thể tùy chỉnh. |
| 7 | DatePicker Điều khiển cho phép người dùng chọn ngày. |
| số 8 | Dialogs Một ứng dụng cũng có thể hiển thị các cửa sổ bổ sung để người dùng thu thập hoặc hiển thị thông tin quan trọng. |
| 9 | Flyout Đại diện cho một điều khiển hiển thị giao diện người dùng nhẹ là thông tin hoặc yêu cầu tương tác của người dùng. Không giống như hộp thoại, Flyout có thể được loại bỏ nhẹ bằng cách nhấp hoặc chạm vào bên ngoài hộp thoại, nhấn nút quay lại của thiết bị hoặc nhấn phím 'Esc'. |
| 10 | Image Một điều khiển trình bày một hình ảnh. |
| 11 | ListBox Một điều khiển trình bày danh sách nội tuyến các mục mà người dùng có thể chọn. |
| 12 | Menus Đại diện cho một điều khiển menu Windows cho phép bạn tổ chức phân cấp các phần tử được liên kết với các lệnh và trình xử lý sự kiện. |
| 13 | MenuFlyout Đại diện cho một flyout hiển thị một menu lệnh. |
| 14 | PasswordBox Kiểm soát nhập mật khẩu. |
| 15 | Popup Hiển thị nội dung trên đầu nội dung hiện có, trong giới hạn của cửa sổ ứng dụng. |
| 16 | ProgressBar Một điều khiển cho biết tiến trình bằng cách hiển thị một thanh. |
| 17 | ProgressRing Một điều khiển cho biết tiến trình không xác định bằng cách hiển thị một chuông. |
| 18 | RadioButton Điều khiển cho phép người dùng chọn một tùy chọn từ một nhóm tùy chọn. |
| 19 | RichEditBox Một điều khiển cho phép người dùng chỉnh sửa tài liệu văn bản đa dạng thức có nội dung như văn bản được định dạng, siêu liên kết và hình ảnh. |
| 20 | ScrollViewer Một điều khiển vùng chứa cho phép người dùng xoay và thu phóng nội dung của nó. |
| 21 | SearchBox Một điều khiển cho phép người dùng nhập các truy vấn tìm kiếm. |
| 22 | Slider Một điều khiển cho phép người dùng chọn từ một loạt các giá trị bằng cách di chuyển một điều khiển Ngón cái dọc theo một bản nhạc. |
| 23 | TextBlock Một điều khiển hiển thị văn bản. |
| 24 | TimePicker Điều khiển cho phép người dùng đặt giá trị thời gian. |
| 25 | ToggleButton Một nút có thể được chuyển đổi giữa 2 trạng thái. |
| 26 | ToolTip Một cửa sổ bật lên hiển thị thông tin cho một phần tử. |
| 27 | Window Cửa sổ gốc cung cấp tùy chọn thu nhỏ / phóng to, Thanh tiêu đề, đường viền và nút đóng. |
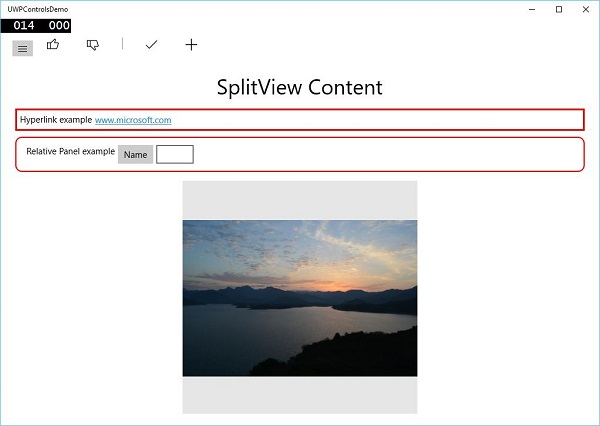
Dưới đây là một ví dụ, chứa các loại điều khiển khác nhau trong SplitView. Trong tệp XAML, các điều khiển khác nhau được tạo với một số thuộc tính và sự kiện.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Dưới đây là Events triển khai trong C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau:

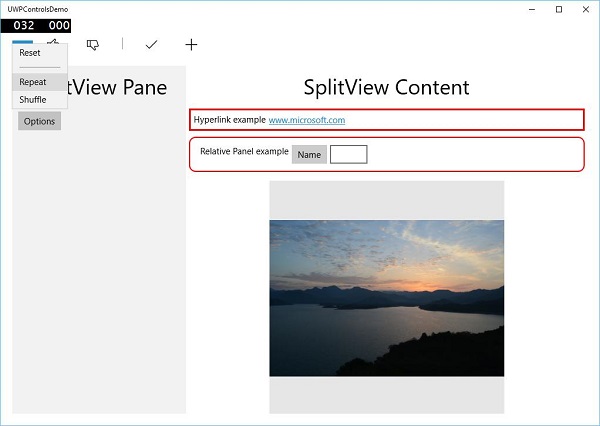
Khi bạn nhấp vào nút bánh hamburger ở trên cùng bên trái, nó sẽ mở / đóng SplitView ngăn.

bên trong SplitView Pane, bạn có thể thấy Flyout, MenuFlyout và FlipView điều khiển.
bên trong SplitView Nội dung, bạn có thể thấy Hyperlink, Relative Panel, ViewBox và các nút và điều khiển hộp văn bản khác.
Liên kết dữ liệu là một cơ chế trong ứng dụng XAML, cung cấp một cách đơn giản và dễ dàng cho các ứng dụng Windows Runtime sử dụng các lớp từng phần để hiển thị và tương tác với dữ liệu. Việc quản lý dữ liệu hoàn toàn tách biệt với cách dữ liệu được hiển thị trong cơ chế này.
Liên kết dữ liệu cho phép luồng dữ liệu giữa các phần tử UI và đối tượng dữ liệu trên giao diện người dùng. Khi một ràng buộc được thiết lập và dữ liệu hoặc mô hình kinh doanh của bạn thay đổi, thì nó sẽ phản ánh các cập nhật tự động cho các phần tử UI và ngược lại. Cũng có thể liên kết, không phải với nguồn dữ liệu chuẩn, mà là với một phần tử khác trên trang. Liên kết dữ liệu có thể là -
- Liên kết dữ liệu một chiều
- Liên kết dữ liệu hai chiều
- Yếu tố ràng buộc
Liên kết dữ liệu một chiều
Trong liên kết một chiều, dữ liệu được liên kết từ nguồn của nó, (đối tượng chứa dữ liệu) đến đích của nó (đối tượng hiển thị dữ liệu).
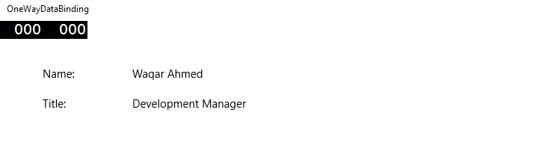
Chúng ta hãy xem một ví dụ đơn giản về ràng buộc dữ liệu một chiều. Dưới đây là mã XAML trong đó bốn khối văn bản được tạo với một số thuộc tính.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>Thuộc tính Văn bản của hai khối văn bản được đặt thành “Name” và “Title” tĩnh, trong khi hai thuộc tính Văn bản khác của khối văn bản được liên kết với “Tên” và “Tiêu đề” là các biến lớp của lớp Nhân viên như được hiển thị bên dưới.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}bên trong Employee class, chúng tôi có các biến Name và Title và một phương thức tĩnh trong đó employee objectđược khởi tạo và sẽ trả về đối tượng nhân viên đó. Do đó, chúng tôi đang ràng buộc thuộc tính, Tên và Chức danh, nhưng chúng tôi vẫn chưa chọn đối tượng mà thuộc tính đó thuộc về. Cách dễ dàng là gán một đối tượng choDataContext, thuộc tính mà chúng tôi đang ràng buộc trong MainPage Constructor.
Khi bạn chạy ứng dụng này, bạn có thể thấy ngay MainWindow rằng bạn đã liên kết thành công với Tên và Chức danh của đối tượng Nhân viên đó.

Liên kết dữ liệu hai chiều
Trong Ràng buộc hai chiều, người dùng có thể sửa đổi dữ liệu thông qua giao diện người dùng và cập nhật dữ liệu đó trong nguồn. Ví dụ: nếu nguồn thay đổi trong khi người dùng đang xem chế độ xem, bạn muốn chế độ xem được cập nhật.
Chúng ta hãy xem ví dụ dưới đây, trong đó hai nhãn, hai hộp văn bản và một nút được tạo với một số thuộc tính và sự kiện.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Chúng ta có thể quan sát những điều sau:
Thuộc tính Văn bản của cả hai hộp văn bản liên kết với "Name" và "Age" đó là các biến lớp của Person class như hình bên dưới.
Trong Person class, chúng tôi chỉ có hai biến - Tên và Tuổi, và đối tượng của nó được khởi tạo trong MainWindow lớp học.
Trong mã XAML, chúng tôi đang ràng buộc với thuộc tính - Name và Age, nhưng chúng tôi chưa chọn đối tượng mà thuộc tính đó thuộc về.
Cách dễ dàng hơn là gán một đối tượng cho DataContext, thuộc tính mà chúng tôi đang ràng buộc trong mã C # như được hiển thị bên dưới trong MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau. Nhấn vàoDisplay cái nút.

Hãy để chúng tôi thay đổi Tên và Tuổi và nhấp vào Display một lần nữa.

Bạn có thể thấy điều đó trong nút bấm ‘Display’, văn bản của hộp văn bản không được sử dụng để hiển thị dữ liệu trên TextBlock nhưng các biến lớp được sử dụng.
Tôi khuyên bạn nên thực thi đoạn mã trên với cả hai trường hợp để hiểu rõ hơn.
Yếu tố ràng buộc
Cũng có thể liên kết, không phải với nguồn dữ liệu chuẩn, mà là với một phần tử khác trên trang. Hãy để chúng tôi tạo một ứng dụng có tênElementBindingtrong đó Thanh trượt và Hình chữ nhật được tạo và với thanh trượt, chiều rộng và chiều cao của hình chữ nhật được ràng buộc. Dưới đây là mã trong XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Với một thanh trượt, bạn có thể thay đổi kích thước của hình chữ nhật như hình dưới đây.

Hiệu suất của các ứng dụng như ứng dụng của bạn xuất hiện nhanh như thế nào khi khởi động hoặc điều hướng để hiển thị nội dung tiếp theo, v.v. là rất quan trọng.
Hiệu suất của một ứng dụng có thể bị ảnh hưởng bởi nhiều thứ, bao gồm khả năng của công cụ kết xuất XAML để phân tích cú pháp tất cả mã XAML mà bạn có trong ứng dụng của mình. XAML là một công cụ rất mạnh để tạo giao diện người dùng, nhưng nó có thể mạnh hơn bằng cách sử dụng các kỹ thuật mới, hiện đã có trong các ứng dụng Windows 10.
Ví dụ: trong các ứng dụng của bạn, có một số thứ nhất định mà bạn muốn hiển thị khi trang được tải và sau đó không cần nó nữa. Cũng có thể khi khởi động, bạn không cần tải tất cả các phần tử giao diện người dùng.
Trong các ứng dụng Windows 10, một số tính năng mới được thêm vào XAML, giúp cải thiện hiệu suất XAML.
Có thể cải thiện hiệu suất của bất kỳ ứng dụng Universal Windows nào bằng các kỹ thuật sau;
- Hiển thị liên tục
- Đang tải chậm
Hiển thị liên tục
Trong Windows 10, hai tính năng mới và rất thú vị được giới thiệu trong XAML. Họ là -
x: Ràng buộc
Đây là một cú pháp mới được giới thiệu trong XAML được sử dụng để liên kết, hoạt động gần giống như cách Binding cú pháp không. x:Bindcó hai điểm khác biệt chính; nó cung cấp xác thực cú pháp thời gian biên dịch và hiệu suất tốt hơn.
X: Pha
Nó cung cấp khả năng ưu tiên hiển thị các điều khiển XAML trong một mẫu dữ liệu. Mỗi phần tử giao diện người dùng có thể chỉ có một pha được chỉ định. Nếu vậy, điều đó sẽ áp dụng cho tất cả các ràng buộc trên phần tử. Nếu một pha không được chỉ định, thì pha 0 được giả định.
Trong các ứng dụng Universal Windows Platform (UWP), hai tính năng mới này cung cấp các cải tiến về hiệu suất. Nó cũng có thể được sử dụng trong các ứng dụng Windows 8.x hiện có chuyển sang Windows 10.
Dưới đây là một ví dụ trong đó các đối tượng nhân viên được liên kết với GridView bằng cách sử dụng x:Bind từ khóa.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>Trong mã XAML ở trên, x:Phase = "1"được xác định với Tiêu đề. Do đó, trong giai đoạn đầu,Name sẽ được kết xuất và sau đó Title sẽ được kết xuất.
Dưới đây là Employee class triển khai trong C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}Khi đoạn mã đã cho ở trên được thực thi, bạn sẽ thấy cửa sổ sau.

Các X:Phase với x:Bind được sử dụng để kết xuất ListView và GridView các mục tăng dần và cải thiện trải nghiệm quét.
Đang tải chậm
Tải chậm là một kỹ thuật, có thể được sử dụng để giảm thiểu thời gian tải khởi động bằng cách giảm số lượng phần tử giao diện người dùng XAML khi khởi động ứng dụng. Nếu ứng dụng của bạn chứa 30 phần tử giao diện người dùng và người dùng không cần tất cả các phần tử này khi khởi động, thì tất cả các phần tử đó, không bắt buộc có thể tiết kiệm một số thời gian tải bằng cách trì hoãn.
x:DeferLoadStrategy = "Lazy" trì hoãn việc tạo một phần tử và phần tử con của nó, điều này làm giảm thời gian khởi động nhưng nó làm tăng một chút mức sử dụng bộ nhớ.
Phần tử hoãn lại có thể được thực hiện / tạo ra bằng cách Gọi FindName với tên đã được xác định trên phần tử.
Khi một phần tử hoãn lại được tạo, một số điều sẽ xảy ra -
Sự kiện đã tải trên phần tử sẽ được nâng lên.
Mọi ràng buộc trên phần tử sẽ được đánh giá.
Nếu ứng dụng được đăng ký để nhận thông báo thay đổi tài sản trên tài sản có chứa (các) yếu tố hoãn lại, thông báo sẽ được đưa ra.
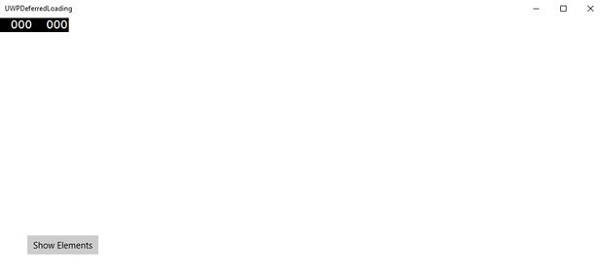
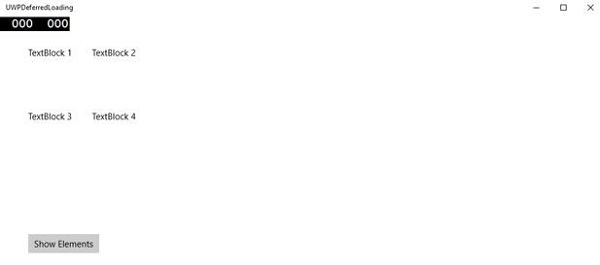
Dưới đây là một ví dụ trong đó x:DeferLoadStrategy = "Lazy" được sử dụng cho lưới chứa bốn khối văn bản và sẽ không được tải khi khởi động ứng dụng của bạn, cho đến khi bạn tải nó.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>Chương trình sau là triển khai sự kiện nhấp chuột, trong đó lưới được tải trên trang chính của ứng dụng.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}Khi đoạn mã trên được tuân thủ và thực thi, bạn sẽ chỉ thấy một nút. CácTextblocks không được tải khi khởi động.

Bây giờ khi bạn nhấp vào Show Elements , nó sẽ tải các khối văn bản, điều này sẽ cải thiện hiệu suất khởi động ứng dụng của bạn.

Trong Windows 10, các ứng dụng Universal Windows Platform (UWP) giờ đây sẽ chạy trên một số họ thiết bị như:
Desktop device family - Máy tính bảng, máy tính xách tay, PC
Mobile device family - Điện thoại Windows, phablet
IoT device family - Các thiết bị nhỏ gọn như thiết bị đeo hoặc thiết bị gia dụng
Team device family - Trung tâm bề mặt
Mỗi họ thiết bị có màn hình và kích thước cửa sổ riêng. Vậy làm thế nào để thiết kế một ứng dụng cung cấp trải nghiệm người dùng tuyệt vời trên một số thiết bị có kích thước màn hình khác nhau đáng kể và các phương thức nhập liệu khác nhau?
Việc thiết kế ứng dụng của bạn cho nhiều họ thiết bị đòi hỏi một số cân nhắc, lập kế hoạch và thiết kế bổ sung. Windows 10 UWP cung cấp một tập hợp các tính năng tích hợp sẵn và các khối xây dựng phổ quát giúp thiết kế cho nhiều thiết bị dễ dàng hơn nhiều và tự động mở rộng trên các kích thước màn hình và cửa sổ khác nhau, được hỗ trợ bởi các điều khiển nền tảng.
Các tính năng tích hợp mới
Sau đây là các tính năng mới mà nhà phát triển có thể sử dụng khi tạo ứng dụng UWP. Các tính năng này là tự động và miễn phí.
Điểm ảnh hiệu quả và tỷ lệ nền tảng
Khi ứng dụng UWP của bạn chạy trên bất kỳ thiết bị nào được Windows 10 hỗ trợ, thì -
Hệ thống sử dụng một thuật toán để chuẩn hóa cách thức điều khiển, phông chữ và các phần tử giao diện người dùng khác được hiển thị trên màn hình của thiết bị hiện đang chạy.
Thuật toán chia tỷ lệ, kiểm soát khoảng cách xem và mật độ màn hình (pixel trên inch) để tối ưu hóa cho kích thước giả định (thay vì kích thước vật lý).
Thuật toán chia tỷ lệ đảm bảo rằng người dùng có thể đọc được phông chữ 36 px trên Surface Hub cách 10 feet tương đương với phông chữ 36 px trên điện thoại 5 inch cách đó vài inch.

Đầu vào chung và Tương tác thông minh
Universal Windows Platform tích hợp sẵn hệ thống đầu vào tương tác thông minh, hệ thống này hiểu đầu vào cho tất cả các thiết bị. Ví dụ: khi bạn thiết kế một tương tác nhấp chuột trong ứng dụng của mình, thì bạn không cần biết liệu nhấp chuột đó đến từ một lần nhấp chuột thực tế hay một lần chạm ngón tay. Hệ thống sẽ tự động làm điều đó cho bạn.
Khối tòa nhà chung
Có một số khối xây dựng có giá trị, giúp thiết kế ứng dụng cho nhiều họ thiết bị trong Universal Windows Platform (UWP) dễ dàng hơn.
Điều khiển chung
UWP cung cấp một bộ Điều khiển chung được đảm bảo hoạt động tốt trên tất cả các thiết bị Windows 10.
Danh sách 'Điều khiển chung' này chứa các điều khiển phổ biến như nút radio, hộp tổ hợp và hộp văn bản, v.v.
Nó cũng chứa một số điều khiển phức tạp như grid view và list view có thể tạo danh sách các mục từ luồng dữ liệu và mẫu.
Kiểu phổ quát
Ứng dụng UWP tự động nhận một bộ kiểu mặc định cung cấp cho bạn những tính năng này -
Một tập hợp các kiểu tự động cung cấp cho ứng dụng của bạn chủ đề sáng hoặc tối.
Hoạt ảnh mặc định cho các tương tác.
Hỗ trợ tự động cho các chế độ tương phản cao.
Hỗ trợ tự động cho các ngôn ngữ khác. Kiểu mặc định của chúng tôi sẽ tự động chọn phông chữ chính xác cho mọi ngôn ngữ mà Windows hỗ trợ. Bạn thậm chí có thể sử dụng nhiều ngôn ngữ trong cùng một ứng dụng và chúng sẽ được hiển thị đúng cách.
Ứng dụng Universal Windows Platform (UWP) có thể chạy trên nhiều thiết bị khác nhau và mỗi thiết bị có dạng đầu vào riêng, độ phân giải màn hình, mật độ DPI và các đặc điểm độc đáo khác.
Trong Windows 10, với sự trợ giúp của các điều khiển chung, bảng bố cục và công cụ mới, bạn có thể dễ dàng điều chỉnh giao diện người dùng của mình với các thiết bị mà ứng dụng của bạn có thể chạy. Ví dụ: khi ứng dụng UWP của bạn đang chạy trên máy tính để bàn, thiết bị di động hoặc trên máy tính bảng, bạn có thể điều chỉnh giao diện người dùng để tận dụng độ phân giải màn hình, kích thước màn hình và mật độ DPI khác nhau.
Trong Windows 10, bạn có thể dễ dàng nhắm mục tiêu giao diện người dùng của mình đến nhiều thiết bị với các tính năng sau:
Bạn có thể nâng cao giao diện người dùng của mình cho các độ phân giải màn hình và kích thước màn hình khác nhau bằng cách sử dụng các bảng điều khiển và bảng bố cục chung.
Xử lý đầu vào thông thường cho phép bạn nhận đầu vào thông qua bàn di chuột, bút, chuột, bàn phím hoặc bộ điều khiển như bộ điều khiển Xbox của Microsoft.
Với sự trợ giúp của Công cụ, bạn có thể thiết kế giao diện người dùng ứng dụng của mình có thể thích ứng với các độ phân giải màn hình khác nhau.
Khả năng mở rộng thích ứng điều chỉnh theo sự khác biệt về độ phân giải và DPI trên các thiết bị.
Trong Windows 10, bạn có thể dễ dàng sắp xếp, thay đổi kích thước và định vị các ứng dụng theo bất kỳ cách nào bạn muốn. Nó cũng cung cấp một số loại linh hoạt để người dùng sử dụng ứng dụng của bạn theo cách họ muốn. Trong Windows 10, có nhiều cách khác nhau để triển khai các kỹ thuật đáp ứng trong ứng dụng UWP của bạn, vì vậy, nó trông rất đẹp bất kể kích thước màn hình hoặc cửa sổ là bao nhiêu.
VisualStateManager
Trong Windows 10, VisualStateManagerlớp có hai cơ chế mới với sự trợ giúp mà bạn có thể triển khai thiết kế đáp ứng trong các ứng dụng UWP của mình. Cái mớiVisualState.StateTriggers cho phép nhà phát triển kiểm tra các điều kiện nhất định như chiều cao cửa sổ hoặc chiều rộng cửa sổ và sau đó VisualState.Setters Các API xác định các trạng thái trực quan để đáp ứng với các điều kiện nhất định đó.
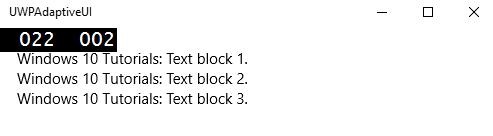
Chúng ta hãy xem ví dụ dưới đây, trong đó một số điều khiển được thêm vào bảng điều khiển ngăn xếp.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
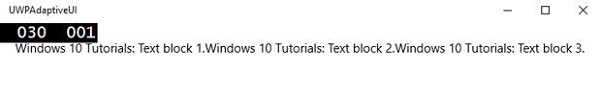
</Page>Hiện nay VisualStateManager, sẽ điều chỉnh hướng của bảng điều khiển ngăn xếp dựa trên chiều rộng của cửa sổ. Nếu chiều rộng> = 720, thì hướng sẽ trở thành Ngang nếu không nó sẽ vẫn theo chiều dọc. Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau chứa ba khối văn bản theo thứ tự dọc.

Hãy để chúng tôi thay đổi kích thước chiều rộng của cửa sổ trên và bạn sẽ thấy cửa sổ sau:

Bây giờ bạn có thể thấy rằng các khối văn bản theo thứ tự ngang.
RelativePanel
RelativePanelcó thể được sử dụng để bố trí các phần tử UI bằng cách thể hiện mối quan hệ không gian giữa các phần tử. Hãy để chúng tôi lấy một ví dụ trong đó một số hình chữ nhật được tạo trong bảng điều khiển tương đối.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
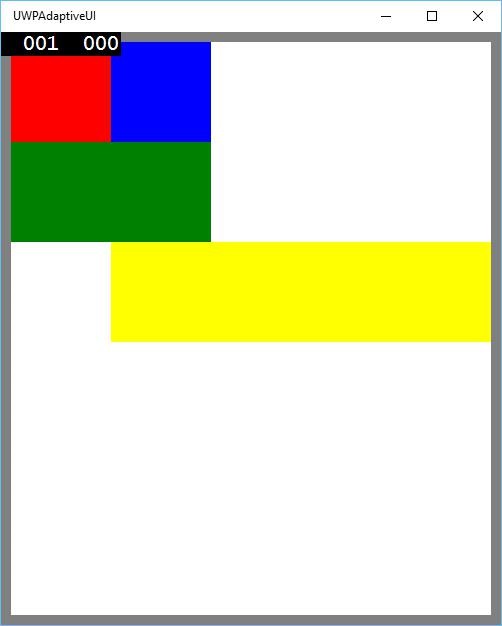
</Page>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

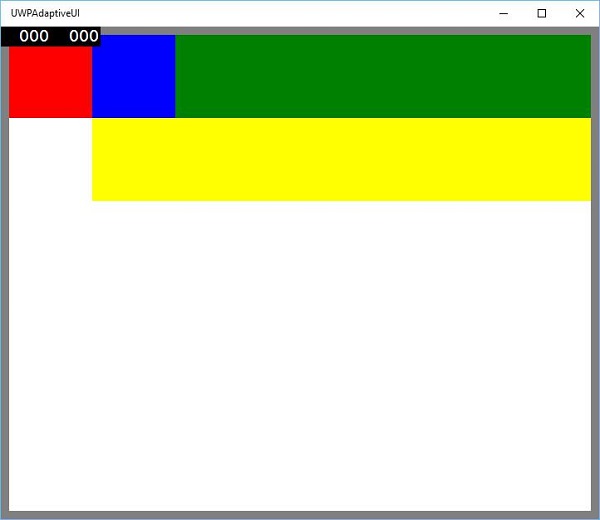
Khi bạn thay đổi kích thước của cửa sổ trên, bạn sẽ thấy rằng hình chữ nhật màu xanh lá cây bây giờ được điều chỉnh ở hàng trên cùng bên trái của hình chữ nhật màu xanh lam như hình dưới đây.

Trong chương này, chúng tôi sẽ trình bày việc áp dụng ứng dụng của bạn cho các thiết bị khác nhau được hỗ trợ bởi Windows 10. Chúng tôi đã tìm hiểu về việc áp dụng giao diện người dùng của bạn và tất cả các thủ thuật, kỹ thuật và điều khiển được sử dụng trong các ứng dụng UWP.
Bây giờ, chúng ta sẽ tìm hiểu về việc áp dụng mã của bạn, bởi vì
Mã ứng dụng không giống nhau trên tất cả các thiết bị.
Các API được sử dụng, đặc biệt cho Xbox, sẽ không khả dụng cho các thiết bị di động. Điều tương tự cũng đúng với HoloLens, v.v.

Adaptive mã có thể làm sáng ứng dụng của bạn một cách có điều kiện và chỉ thực thi mã khi chạy trên một dòng thiết bị cụ thể và / hoặc trên một phiên bản cụ thể của các API nền tảng / tiện ích mở rộng.
Viết mã
Trong Windows 10, bạn có thể triển khai các ứng dụng UWP trong Visual Studio bằng cách sử dụng C ++, C #, Visual Basic hoặc JavaScript.
Với C # và Visual Basic, bạn có thể sử dụng XAML để thiết kế giao diện người dùng.
Với C ++, bạn có thể sử dụng DirectX thay vì sử dụng XAML.
Đối với JavaScript, bạn có thể sử dụng HTML cho lớp trình bày của mình, đây là một tiêu chuẩn Web đa nền tảng.
Các API Windows Core chạy theo cùng một cách cho tất cả các thiết bị, chứa hầu hết các chức năng bạn cần cho mã và giao diện người dùng của mình. Tuy nhiên, đối với mã và giao diện người dùng được điều chỉnh cho các họ thiết bị cụ thể, bạn cần sử dụng mã thích ứng và giao diện người dùng thích ứng.
Calling an API that is NOT implemented by the target device family −
Giao diện người dùng thích ứng với các màn hình khác nhau một cách dễ dàng, nhưng các dòng thiết bị khác nhau không chỉ có kích thước màn hình khác nhau mà nó còn có nhiều hơn thế nữa.
Ví dụ: điện thoại di động có một số nút phần cứng như Quay lại và Máy ảnh, những nút này có thể không khả dụng trên các thiết bị khác như PC.
Theo mặc định, các API cốt lõi chứa hầu hết các chức năng, hoạt động cho tất cả các thiết bị, nhưng chức năng cụ thể của thiết bị có thể được sử dụng bằng cách tham chiếu SDK mở rộng trong các ứng dụng UWP của bạn giống như các tổ hợp bên ngoài.
Để thêm bất kỳ SDK tiện ích mở rộng cụ thể nào, cần thiết trong ứng dụng của bạn, hãy làm theo các bước dưới đây:
Nhấp chuột phải vào References.
Lựa chọn “Add References..”. Hộp thoại sau sẽ mở ra.

Thêm một tiện ích mở rộng cũng đơn giản như thêm một tham chiếu dự án.
Giờ đây, bạn có thể thêm bất kỳ SDK mở rộng nào từ danh sách, có chứa Tiện ích mở rộng trên máy tính để bàn, Tiện ích mở rộng IoT và Tiện ích mở rộng di động, v.v.
Tiện ích mở rộng dành cho máy tính để bàn và thiết bị di động là hai SDK mở rộng nền tảng phổ biến nhất. Ví dụ: tiện ích mở rộng Di động cho phép các API cần thiết để sử dụng nút camera phần cứng.
Bạn có thể kiểm tra các khả năng của thiết bị bằng cách sử dụng Windows.Foundation.Metadata.ApiInformationphương thức lớp, trả về đầu ra Boolean nếu kiểu được hỗ trợ trên thiết bị hiện tại. Ví dụ: bạn có thể bật ứng dụng Windows của mình để sử dụng nút Máy ảnh với mã như thế này -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}Mã nút máy ảnh điện thoại sẽ chỉ thực thi nếu SDK tiện ích mở rộng di động được bật trên thiết bị. Tương tự, bạn cũng có thể kiểm tra bất kỳ sự kiện, phương pháp hoặc thuộc tính cụ thể nào trong phiên bản API hiện tại bằng cách sử dụngIsEventPresent, IsMethodPresent, IsPropertyPresent, thay vì IsTypePresent như hình bên dưới.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");API Win32 trong UWP
Ứng dụng Universal Widows Platform (UWP) hoặc Windows Runtime Component, được viết bằng C ++ / CX, có thể truy cập các API Win32, hiện cũng là một phần của UWP. Tất cả các họ thiết bị Windows 10 đều có thể triển khai các API Win32 bằng cách liên kết ứng dụng của bạn vớiWindowsapp.lib.
Windowsapp.liblà một lib "ô" cung cấp các bản xuất cho các API UWP. Liên kết vớiWindowsapp.lib sẽ thêm vào ứng dụng của bạn sự phụ thuộc vào dlls hiện có trên tất cả các họ thiết bị Windows 10.
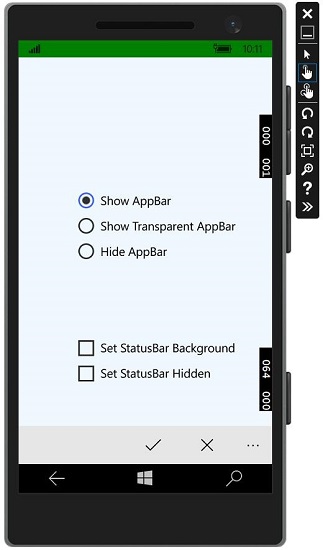
Chúng ta hãy xem xét một ví dụ đơn giản trong đó ứng dụng nhắm mục tiêu cả máy tính để bàn và điện thoại. Do đó, khi ứng dụng chạy trên desktop sẽ không hiển thị thanh trạng thái, nhưng khi ứng dụng tương tự chạy trên điện thoại, nó sẽ hiển thị thanh trạng thái.
Dưới đây là mã XAML trong đó các điều khiển khác nhau được thêm vào.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>Dưới đây là cách triển khai C # cho các sự kiện khác nhau.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
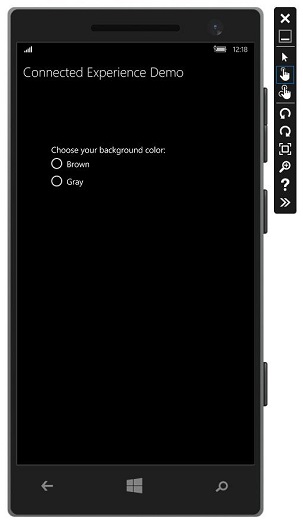
}Khi đoạn mã đã cho ở trên được biên dịch và thực thi trên Điện thoại di động, bạn sẽ thấy cửa sổ sau.

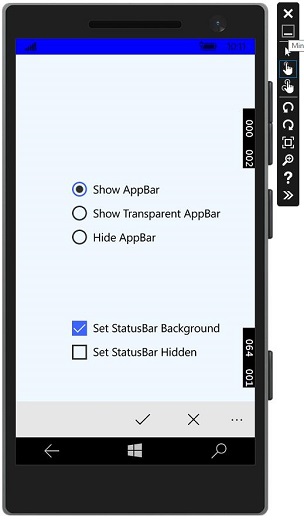
Bạn có thể thay đổi màu nền của thanh trạng thái bằng hộp kiểm như trong hình.

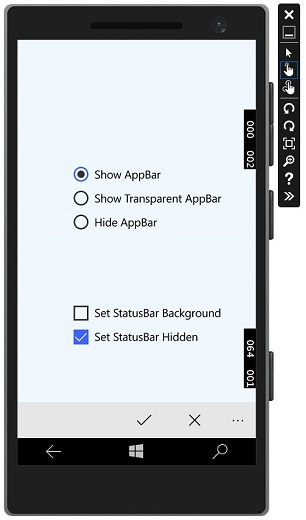
Bạn cũng có thể ẩn thanh trạng thái.

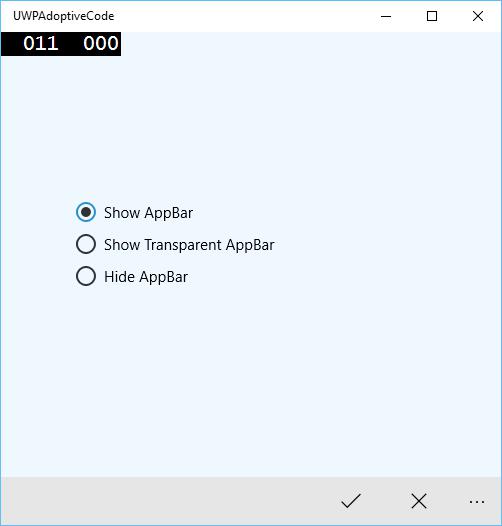
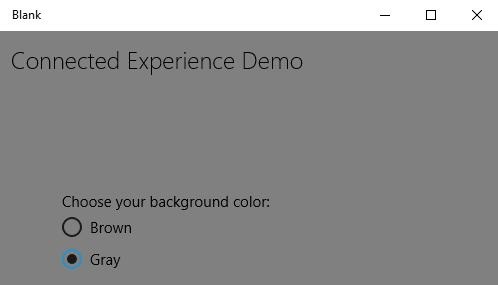
Bây giờ, khi bạn chạy cùng một ứng dụng trên thiết bị máy tính để bàn, bạn sẽ thấy cửa sổ sau, trong đó thanh trạng thái và các hộp kiểm dành riêng cho thanh trạng thái không hiển thị.

Trong bất kỳ ứng dụng nào, một trong những điều quan trọng nhất là dữ liệu. Nếu bạn là.net nhà phát triển, bạn có thể biết về bộ nhớ biệt lập và khái niệm tương tự theo sau các ứng dụng Nền tảng Windows chung (UWP).
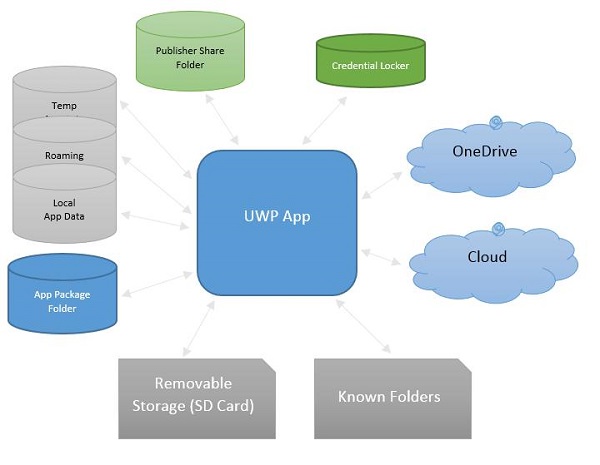
Vị trí tệp
Đây là những khu vực mà ứng dụng của bạn có thể truy cập dữ liệu. Ứng dụng chứa một số khu vực riêng tư đối với ứng dụng cụ thể đó và không thể truy cập được đối với các ứng dụng khác, nhưng có nhiều khu vực khác, nơi bạn có thể lưu trữ và lưu dữ liệu của mình bên trong tệp.

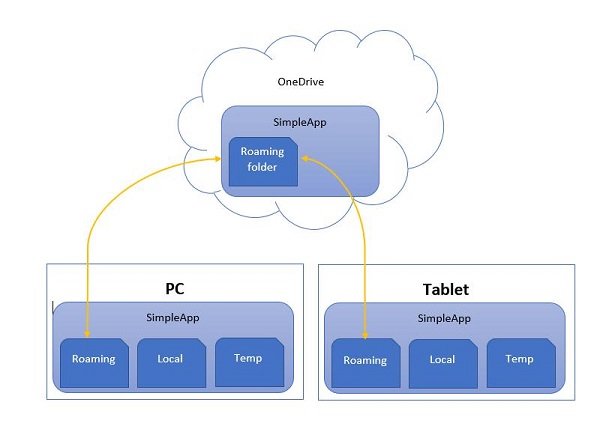
Dưới đây là các mô tả ngắn gọn về từng thư mục.
| Không. | Thư mục & Mô tả |
|---|---|
| 1 | App package folder Trình quản lý gói cài đặt tất cả các tệp liên quan của ứng dụng vào thư mục Gói ứng dụng và ứng dụng chỉ có thể đọc dữ liệu từ thư mục này. |
| 2 | Local folder Các ứng dụng lưu trữ dữ liệu cục bộ vào một thư mục cục bộ. Nó có thể lưu trữ dữ liệu lên đến giới hạn trên thiết bị lưu trữ. |
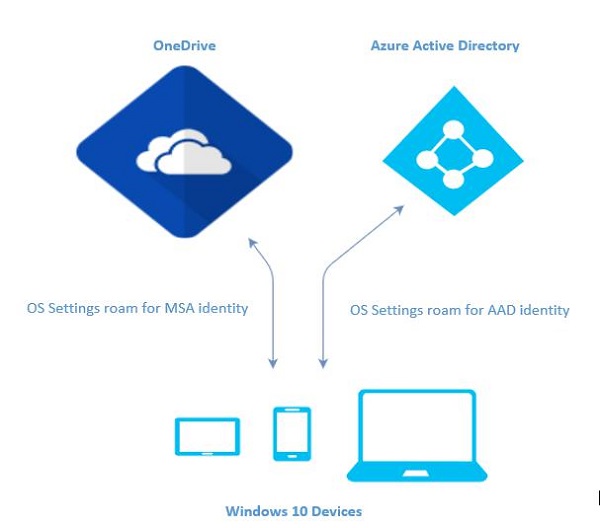
| 3 | Roaming folder Cài đặt và các thuộc tính liên quan đến ứng dụng được lưu trữ trong thư mục chuyển vùng. Các thiết bị khác cũng có thể truy cập dữ liệu từ thư mục này. Nó có kích thước giới hạn lên đến 100KB cho mỗi ứng dụng. |
| 4 | Temp Folder Sử dụng bộ nhớ tạm thời và không có gì đảm bảo rằng nó sẽ vẫn khả dụng khi ứng dụng của bạn chạy lại. |
| 5 | Publisher Share Bộ nhớ dùng chung cho tất cả các ứng dụng từ cùng một nhà xuất bản. Nó được khai báo trong tệp kê khai ứng dụng. |
| 6 | Credential Locker Được sử dụng để lưu trữ an toàn các đối tượng thông tin xác thực mật khẩu. |
| 7 | OneDrive OneDrive là bộ nhớ trực tuyến miễn phí đi kèm với tài khoản Microsoft của bạn. |
| số 8 | Cloud Lưu trữ dữ liệu trên đám mây. |
| 9 | Known folders Các thư mục này đã được biết đến là các thư mục như Ảnh của tôi, Video và Nhạc. |
| 10 | Removable storage Thiết bị lưu trữ USB hoặc ổ cứng ngoài, v.v. |
API xử lý tệp
Trong Windows 8, các API mới đã được giới thiệu để xử lý tệp. Các API này nằm trongWindows.Storage và Windows.Storage.Streamskhông gian tên. Bạn có thể sử dụng các API này thay vìSystem.IO.IsolatedStoragekhông gian tên. Bằng cách sử dụng các API này, việc chuyển ứng dụng Windows Phone của bạn sang Windows Store sẽ dễ dàng hơn và bạn có thể dễ dàng nâng cấp các ứng dụng của mình lên các phiên bản Windows trong tương lai.
Để truy cập các thư mục cục bộ, chuyển vùng hoặc tạm thời, bạn cần gọi các API này -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder roamingFolder = ApplicationData.Current.RoamingFolder;
StorageFolder tempFolder = ApplicationData.Current.TemporaryFolder;Để tạo một tệp mới trong một thư mục cục bộ, hãy sử dụng mã sau:
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);Đây là đoạn mã để mở tệp mới tạo và viết một số nội dung trong tệp đó.
using (IRandomAccessStream textStream = await textFile.OpenAsync(FileAccessMode.ReadWrite)) {
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}Bạn có thể mở lại cùng một tệp từ thư mục cục bộ như được hiển thị trong đoạn mã dưới đây.
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()) {
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
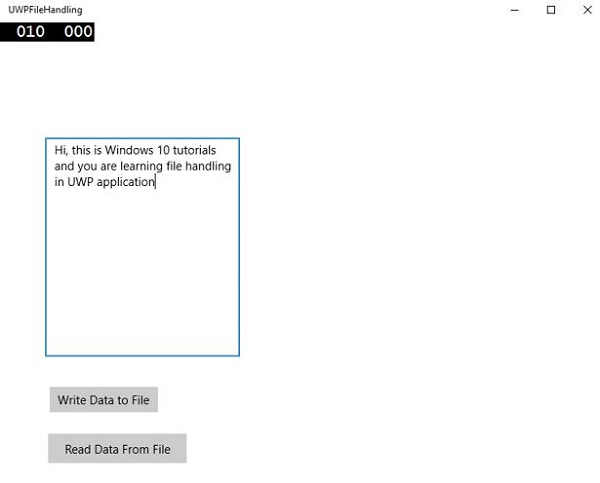
}Để hiểu cách đọc và ghi dữ liệu hoạt động, chúng ta hãy xem một ví dụ đơn giản. Dưới đây là mã XAML trong đó các điều khiển khác nhau được thêm vào.
<Page
x:Class = "UWPFileHandling.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFileHandling"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "readFile" Content = "Read Data From File"
HorizontalAlignment = "Left" Margin = "62,518,0,0"
VerticalAlignment = "Top" Height = "37" Width = "174"
Click = "readFile_Click"/>
<TextBox x:FieldModifier = "public" x:Name = "textBox"
HorizontalAlignment = "Left" Margin = "58,145,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "276" Width = "245"/>.
<Button x:Name = "writeFile" Content = "Write Data to File"
HorizontalAlignment = "Left" Margin = "64,459,0,0"
VerticalAlignment = "Top" Click = "writeFile_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "386,149,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "266" Width = "250"
Foreground = "#FF6231CD"/>
</Grid>
</Page>Dưới đây là cách triển khai C # cho các sự kiện khác nhau và cả việc triển khai FileHelper lớp đọc và ghi dữ liệu vào tệp văn bản.
using System;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPFileHandling {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public partial class MainPage : Page {
const string TEXT_FILE_NAME = "SampleTextFile.txt";
public MainPage(){
this.InitializeComponent();
}
private async void readFile_Click(object sender, RoutedEventArgs e) {
string str = await FileHelper.ReadTextFile(TEXT_FILE_NAME);
textBlock.Text = str;
}
private async void writeFile_Click(object sender, RoutedEventArgs e) {
string textFilePath = await FileHelper.WriteTextFile(TEXT_FILE_NAME, textBox.Text);
}
}
public static class FileHelper {
// Write a text file to the app's local folder.
public static async Task<string>
WriteTextFile(string filename, string contents) {
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);
using (IRandomAccessStream textStream = await
textFile.OpenAsync(FileAccessMode.ReadWrite)){
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
return textFile.Path;
}
// Read the contents of a text file from the app's local folder.
public static async Task<string> ReadTextFile(string filename) {
string contents;
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.GetFileAsync(filename);
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()){
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
return contents;
}
}
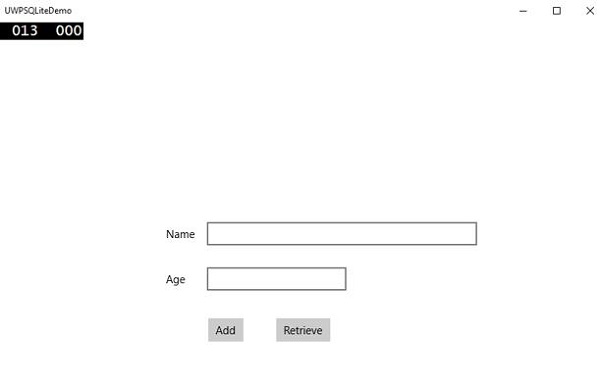
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

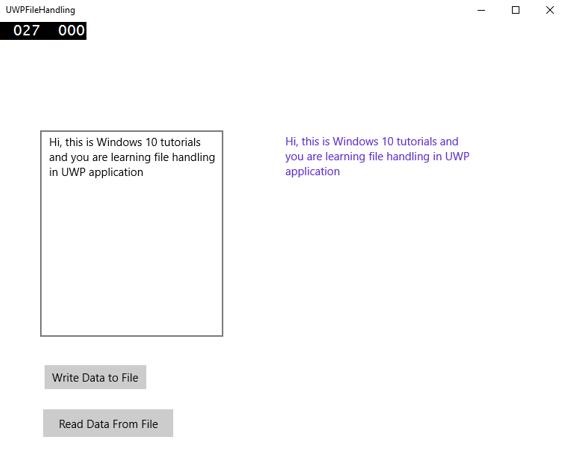
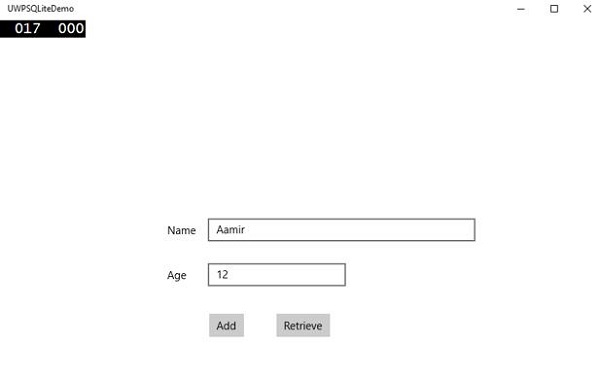
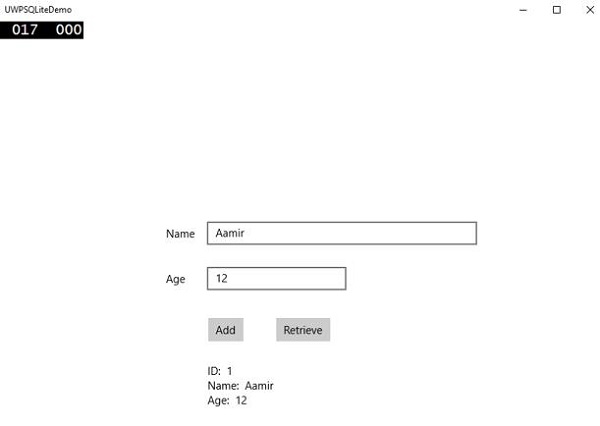
Bây giờ, bạn viết một cái gì đó vào hộp văn bản và nhấp vào “Write Data to File”cái nút. Chương trình sẽ ghi dữ liệu vào tệp văn bản trong một thư mục cục bộ. Nếu bạn nhấp vào“Read Data from File” , chương trình sẽ đọc dữ liệu từ cùng một tệp văn bản, nằm trong thư mục cục bộ và sẽ hiển thị nó trên khối văn bản.

Trong nhiều ứng dụng, có một số loại dữ liệu nhất định, chúng có mối quan hệ với nhau. Những loại dữ liệu này, khó lưu trữ trong một tệp, có thể được lưu trữ trong cơ sở dữ liệu.
Nếu bạn đã quen thuộc với các loại cơ sở dữ liệu, chẳng hạn như máy chủ SQL hoặc cơ sở dữ liệu Oracle trong bất kỳ ứng dụng nào, thì rất dễ hiểu SQLite database.
SQLite là gì?
SQLite là một thư viện phần mềm triển khai một công cụ cơ sở dữ liệu SQL giao dịch khép kín, ít máy chủ hơn, không cấu hình.
Các tính năng quan trọng là -
SQLite là công cụ cơ sở dữ liệu được triển khai rộng rãi nhất trên thế giới.
Mã nguồn cho SQLite là mã nguồn mở.
Nó đã có tác động lớn đến việc phát triển trò chơi và ứng dụng di động, do tính di động và dấu ấn nhỏ.
Ưu điểm của SQLite
Sau đây là những ưu điểm của SQLite:
- Nó là một cơ sở dữ liệu rất nhẹ.
- Nó độc lập với nền tảng và hoạt động trên tất cả các nền tảng.
- Nó có một dấu chân bộ nhớ nhỏ.
- Nó là đáng tin cậy.
- Không cần thiết lập và cài đặt.
- Nó không có phụ thuộc.
Để sử dụng SQLite trong các ứng dụng Nền tảng Windows chung (UWP), bạn cần làm theo các bước được cung cấp bên dưới.
Tạo một ứng dụng trống Universal Windows mới với tên UWPSQLiteDemo.
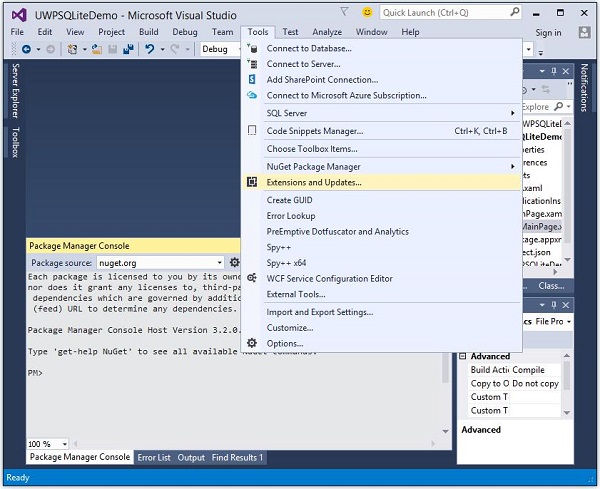
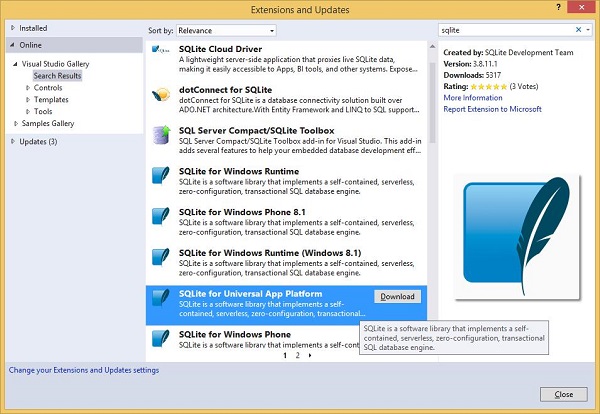
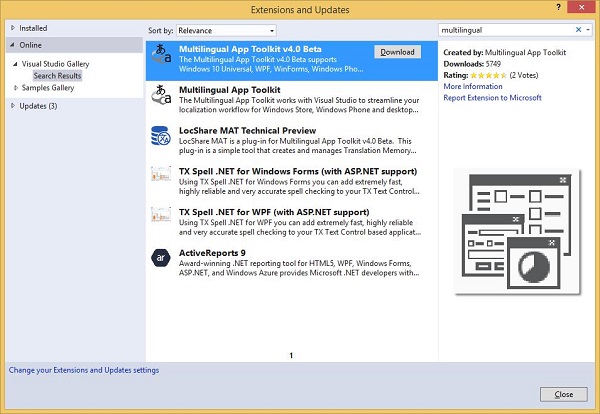
Đi đến Toolsvà chọn Tiện ích mở rộng và Cập nhật. Hộp thoại sau sẽ mở ra.

- Sau khi chọn Tiện ích mở rộng và Cập nhật, cửa sổ sau sẽ mở ra.

Bây giờ hãy chọn Online và tìm kiếm SQLite, từ ngăn bên trái.
Tải xuống và cài đặt SQLite cho Nền tảng ứng dụng toàn cầu.
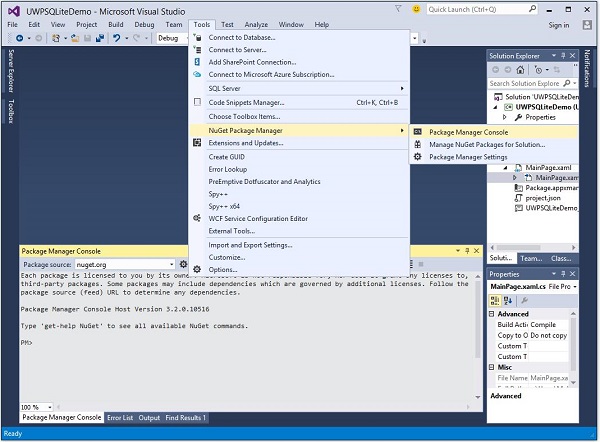
Bây giờ, hãy chuyển đến menu Công cụ một lần nữa và chọn NuGet Package Manager > Package Manager Console menu tùy chọn như hình dưới đây.

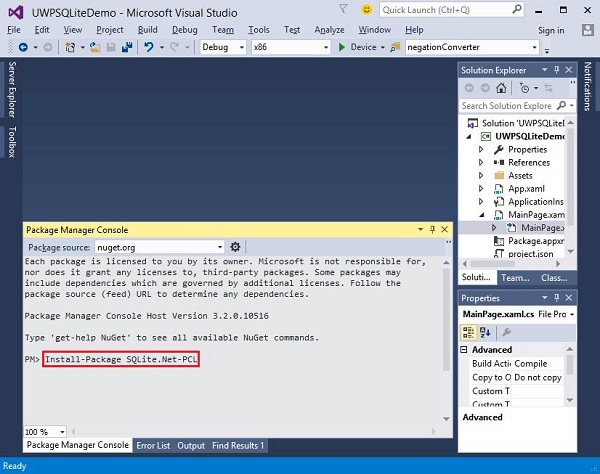
Viết lệnh sau trong Bảng điều khiển Trình quản lý Gói và nhấn enter để thực hiện lệnh này:
Install-Package SQLite.Net-PCL
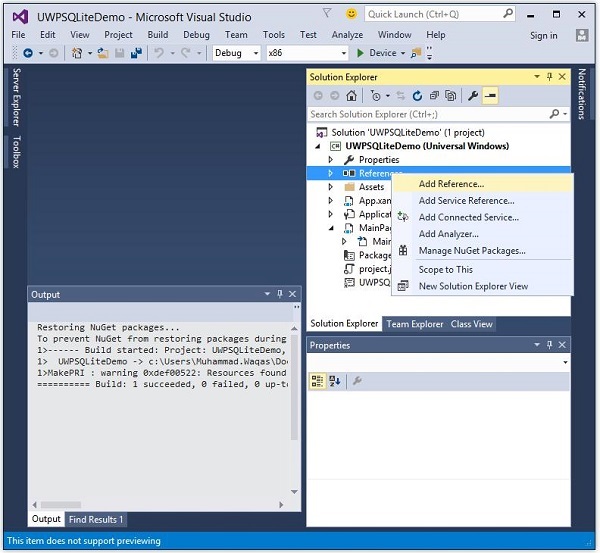
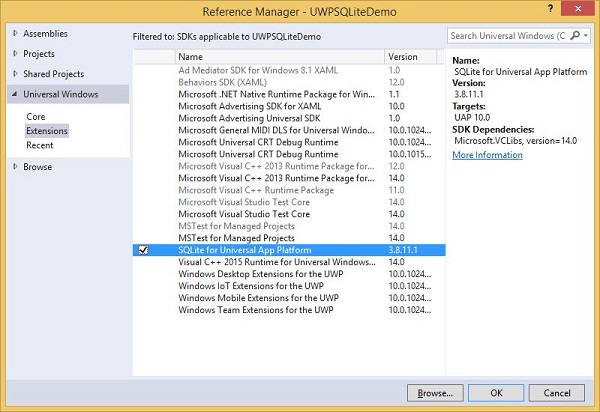
Bây giờ nhấp chuột phải vào References trong trình khám phá giải pháp và chọn Add References.

- Hộp thoại sau sẽ mở ra.

Lựa chọn Extensions từ ngăn bên trái dưới Universal Windows, kiểm tra SQLite cho Nền tảng ứng dụng toàn cầu trong ngăn giữa và nhấp vào Ok.
Bây giờ bạn đã sẵn sàng sử dụng SQLite trong các ứng dụng UWP của mình.
Bạn có thể tạo cơ sở dữ liệu bằng cách sử dụng mã sau.
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);Để tạo một bảng, bạn cần gọi CreateTable phương thức với đối tượng tên bảng.
conn.CreateTable<Customer>();Bạn có thể chèn dữ liệu vào bảng của mình bằng cách sử dụng mã sau.
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});Dưới đây là mã để lấy dữ liệu từ bảng.
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}Hãy để chúng tôi hiểu cách tạo cơ sở dữ liệu, bảng và cách chèn và truy xuất dữ liệu từ cơ sở dữ liệu với sự trợ giúp của một ví dụ đơn giản. Chúng tôi sẽ thêm Tên và tuổi và sau đó chúng tôi sẽ lấy cùng một dữ liệu từ bảng. Dưới đây là mã XAML trong đó các điều khiển khác nhau được thêm vào.
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>Dưới đây là cách triển khai C # cho các sự kiện và SQLite database.
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Nhập Name và Age và nhấp vào Add cái nút.

Bây giờ hãy nhấp vào Retrievecái nút. Bạn sẽ thấy dữ liệu sau trênText Block.

Trường ID là trường Khóa chính và trường Tự động gia tăng, được chỉ định trong lớp Khách hàng.
[PrimaryKey, AutoIncrement]
public int Id { get; set; }Giao tiếp giữa ứng dụng với ứng dụng có nghĩa là ứng dụng của bạn có thể nói chuyện hoặc giao tiếp với một ứng dụng khác được cài đặt trên cùng một thiết bị. Đây không phải là một tính năng mới trong ứng dụng Universal Windows Platform (UWP) và cũng đã có trong Windows 8.1.
Trong Windows 10, một số cách mới và cải tiến được giới thiệu để dễ dàng giao tiếp giữa các ứng dụng trên cùng một thiết bị. Giao tiếp giữa hai ứng dụng có thể theo những cách sau:
- Một ứng dụng khởi chạy một ứng dụng khác với một số dữ liệu.
- Các ứng dụng chỉ đơn giản là trao đổi dữ liệu mà không cần khởi chạy bất kỳ thứ gì.
Ưu điểm chính của giao tiếp ứng dụng với ứng dụng là bạn có thể chia các ứng dụng thành các phần nhỏ hơn, có thể được bảo trì, cập nhật và sử dụng dễ dàng.
Chuẩn bị sẵn sàng ứng dụng của bạn
Nếu bạn Làm theo các bước dưới đây, các ứng dụng khác có thể khởi chạy ứng dụng của bạn.
Thêm khai báo giao thức trong tệp kê khai gói ứng dụng.
Nhấp đúp vào Package.appxmanifest , có sẵn trong Trình khám phá Giải pháp như được hiển thị bên dưới.
Đi đến Declaration và viết Tên của giao thức như hình dưới đây.

Bước tiếp theo là thêm activation để ứng dụng có thể phản hồi thích hợp khi được ứng dụng khác khởi chạy.
Để phản hồi các kích hoạt giao thức, chúng tôi cần ghi đè OnActivatedphương thức của lớp kích hoạt. Vì vậy, hãy thêm mã sau vàoApp.xaml.cs tập tin.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Để khởi chạy ứng dụng, bạn chỉ cần sử dụng Launcher.LaunchUriAsync phương thức này sẽ khởi chạy ứng dụng với giao thức được chỉ định trong phương thức này.
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));Hãy để chúng tôi hiểu điều này bằng một ví dụ đơn giản trong đó chúng tôi có hai ứng dụng UWP với ProtocolHandlerDemo và FirstProtocolHandler.
Trong ví dụ này, ProtocolHandlerDemo ứng dụng chứa một nút và bằng cách nhấp vào nút, nó sẽ mở FirstProtocolHandler ứng dụng.
Mã XAML trong ứng dụng ProtocolHandlerDemo, có chứa một nút được đưa ra bên dưới.
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>Dưới đây là mã C #, trong đó sự kiện nhấp vào nút được triển khai.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}Bây giờ chúng ta hãy xem xét FirstProtocolHandlerbảng ứng dụng. Dưới đây là mã XAML trong đó một khối văn bản được tạo với một số thuộc tính.
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>Việc triển khai C # của App.xaml.cs tập tin trong đó OnActicatedđược ghi đè được hiển thị bên dưới. Thêm mã sau vào trong lớp Ứng dụng trongApp.xaml.cs tập tin.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Khi bạn biên dịch và thực thi ProtocolHandlerDemo ứng dụng trên trình giả lập, bạn sẽ thấy cửa sổ sau.

Bây giờ, khi bạn nhấp vào nút, nó sẽ mở ra FirstProtocolHandler ứng dụng như hình dưới đây.

Windows được sử dụng trên toàn thế giới, ở nhiều thị trường khác nhau và cho các đối tượng mục tiêu khác nhau về văn hóa, khu vực hoặc ngôn ngữ. Bản địa hóa là việc dịch các tài nguyên ứng dụng thành các phiên bản được bản địa hóa cho các nền văn hóa cụ thể mà ứng dụng hỗ trợ.
Khi bạn phát triển bất kỳ ứng dụng nào chỉ bằng một ngôn ngữ, điều đó có nghĩa là bạn đang giới hạn doanh nghiệp và khách hàng của mình. Nếu bạn muốn tăng cơ sở khách hàng của mình, điều này cũng sẽ làm tăng doanh nghiệp của bạn, thì ứng dụng của bạn phải có sẵn và có thể tiếp cận trên toàn cầu. Nội địa hóa sản phẩm hiệu quả về chi phí là một trong những cách tốt nhất và tiết kiệm nhất để tiếp cận nhiều khách hàng hơn.
Trong Windows 10, các ứng dụng có thể bản địa hóa rất dễ tạo với resx , đó là giải pháp đơn giản nhất để bản địa hóa.
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ đơn giản bằng cách làm theo tất cả các bước được đề cập bên dưới.
Dịch tài nguyên giao diện người dùng
Bạn có thể đặt tài nguyên chuỗi cho giao diện người dùng của mình thành tài nguyên (resw) thay vì đặt chúng trực tiếp trong mã hoặc đánh dấu, và sau đó bạn có thể tham chiếu các chuỗi đó từ mã hoặc đánh dấu của mình. Làm theo các bước dưới đây để thêm chuỗi vào tệp tài nguyên.
Tạo ứng dụng Nền tảng Windows chung (UWP) mới.
bên trong Solution Explorer, nhấp chuột phải vào dự án và chọn Add > New Folder.

Thay đổi tên của thư mục mới thành "Strings".
Nhấp chuột phải vào Strings thư mục và thêm một thư mục mới với tên "en-US". Đây là những quy ước đặt tên cụ thể cho một ngôn ngữ và tên quốc gia / khu vực và bạn có thể tìm thấy nó trên trang msdn.microsoft.com API Tham chiếu Hỗ trợ Ngôn ngữ Quốc gia (NLS) .
Nhấp chuột phải vào en-US thư mục và chọn Add > New Item….

- Hộp thoại sau sẽ mở ra.

Lựa chọn "Resources File (.resw)" và Nhấp vào Add cái nút.
Bây giờ chúng ta hãy đi đến tệp XAML và thêm điều khiển Hub với một số thuộc tính như hình dưới đây.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" là những số nhận dạng được sử dụng để bản địa hóa
Bây giờ, khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.
Tất cả thông tin liên quan đến Trung tâm như Tiêu đề, Tiền cảnh và màu nền được đặt trong XAML.

Bây giờ hãy thêm một số thông tin vào Resource.resw tập tin trong Strings/en-US thư mục như hình dưới đây.

Bạn cần liên kết mọi điều khiển cần văn bản được bản địa hóa với.reswtập tin. Bạn có thể làm điều này bằng cách sử dụngx:Uid thuộc tính trên các phần tử XAML của bạn như thế này -
x:Uid = "HubControl" được sử dụng trong resw để gán một chuỗi cho màu tiêu đề, nền trước và nền.
Bây giờ, khi bạn biên dịch và thực thi ứng dụng của mình trên trình giả lập, bạn sẽ thấy cửa sổ sau. Bạn có thể thấy rằng các giá trị màu tiêu đề, nền trước và nền sau được chọn từResources.resw tập tin.

Bạn có thể thêm cái khác Resource.resw các tệp cho các ngôn ngữ khác như tiếng Pháp, tiếng Đức và tiếng Nhật, v.v. theo cách thủ công, như chúng tôi đã làm cho tiếng Anh-Mỹ, nhưng Microsoft cũng cung cấp Multilingual App Toolkit với sự trợ giúp của nó, bạn có thể dễ dàng dịch Resource.resw sang các ngôn ngữ khác.
Đi đến Tools > Extensions và Cập nhật menu và tìm kiếm Multilingual app bộ công cụ.

Tải xuống và cài đặt bộ công cụ này. Sau khi cài đặt xong, hãy khởi động lại Visual Studio và mở cùng một dự án.
Bây giờ kích hoạt bộ công cụ này từ Tools > Multilingual App Tùy chọn menu bộ công cụ.

Bây giờ bạn có thể thêm bản dịch cho các ngôn ngữ khác.
Nhấp chuột phải vào dự án trong Solution Explorer và chọn Multilingual App Toolkit > Add Translation Tùy chọn ngôn ngữ từ menu.

Sau Translation Languageshộp thoại sẽ mở. Bạn có thể chọn bất kỳ ngôn ngữ nào bạn muốn để bản địa hóa ứng dụng của mình cho các nền văn hóa đó.

Hãy để chúng tôi chọn German ngôn ngữ và nhấp vào OK cái nút.

Bạn cũng có thể thấy rằng Resources.resw tệp được tạo bên trong thư mục Strings\de.
Bây giờ, bạn sẽ thấy rằng một MultiLingualResources được thêm vào bên trong *.xlftập tin. Nhấp đúp vào tệp này, sẽ mởMultilingual trình soạn thảo để kiểm tra và xác minh các chuỗi đã dịch và thực hiện một số thay đổi nếu cần.

Thực hiện các thay đổi và xác minh xem màu Nền đã chuyển sang màu nâu và văn bản Tiêu đề có được dịch đúng sang tiếng Đức hay không.
Như trong ví dụ trên, màu nền của Hub đã chuyển từ màu xanh lam sang màu nâu và màu nền trước vẫn giữ nguyên.
Bây giờ hãy mở Resources.resw, bên trong Strings\de thư mục.

Bạn có thể thấy rằng chỉ có hai chuỗi được đề cập ở đây, bởi vì chúng tôi chưa thay đổi màu nền trước trên trình chỉnh sửa đa ngôn ngữ.
Để kiểm tra phiên bản được bản địa hóa của ứng dụng, hãy thay đổi văn hóa máy của bạn. Để thay đổi văn hóa máy của bạn, hãy làm theo các bước đã cho.
- Hãy để chúng tôi đi đến cài đặt PC và chọn Thời gian & Ngôn ngữ.

Từ ngăn bên trái, hãy chọn Regions & language và nhấp vào Add a language.

Lựa chọn Deutsch German ngôn ngữ như được hiển thị ở trên sẽ mở một hộp thoại khác.

Bây giờ hãy chọn German (Germany) và đóng hộp thoại này.

- Đặt Deutsch làm ngôn ngữ mặc định.
- Bây giờ thực thi ứng dụng của bạn, nó sẽ hiển thị cửa sổ sau.

- Bây giờ bạn có thể thấy đầu ra của ứng dụng của mình bằng tiếng Đức.
Về mặt lịch sử, Windows có môi trường, nơi người dùng có thể chạy nhiều ứng dụng đồng thời. Người dùng có thể chuyển đổi giữa các ứng dụng khác nhau một cách dễ dàng. Mô hình này không hoạt động tốt cho các thiết bị điện thoại hoặc máy tính bảng nơi việc sử dụng thường tập trung vào một ứng dụng.
Một trong những thách thức quan trọng nhất mà các lập trình viên ứng dụng Windows 8 Store phải đối mặt là quản lý và hiểu vòng đời của ứng dụng. Nếu bạn đã và đang xây dựng các ứng dụng Windows phone, thì phần lớn điều này sẽ quen thuộc.
Trong Windows 8, hệ điều hành quản lý thời gian tồn tại của một ứng dụng và trong khi người dùng có thể chấm dứt một ứng dụng, thì người dùng thường mở các ứng dụng mới mà không có ý thức chấm dứt các ứng dụng đang chạy.
Nền tảng Windows chung (UWP) dành cho Windows 10 giải quyết những vấn đề này, cung cấp một số nội dung thú vị cho người dùng máy tính để bàn để nhiều ứng dụng có thể chạy với trải nghiệm nhiều cửa sổ.
Các ứng dụng Windows có thể tồn tại ở ba trạng thái ở mức cơ bản như hình dưới đây.
Running
Suspended
Terminate

Khi người dùng khởi chạy / kích hoạt bất kỳ ứng dụng nào, thì ứng dụng đó sẽ running tiểu bang.
Các ứng dụng có thể bị treo nếu người dùng không sử dụng nó và nó không còn ở phía trước.
Từ trạng thái Bị treo, các ứng dụng có thể tiếp tục ứng dụng đó hoặc chấm dứt hệ điều hành để lấy lại tài nguyên hệ thống.
Quá trình chuyển đổi trạng thái
Điều quan trọng là phải hiểu quá trình chuyển đổi trạng thái trong một ứng dụng đang chạy. Khi người dùng khởi chạy ứng dụng lần đầu tiên, màn hình hiển thị và sau đó ứng dụng bắt đầu chạy.

Quá trình này có thể được giải thích như sau:
Khi ứng dụng đang tạm ngừng, ứng dụng của bạn có năm giây để xử lý sự kiện bị tạm ngưng đó.
Khi ứng dụng bị treo, hoàn toàn không có mã chạy và không có tài nguyên nào được cấp phát.
Khi nó tiếp tục, ứng dụng được thông báo rằng nó đã hoạt động trở lại. Nếu bạn đang ở trạng thái bị treo, bạn không cần thực hiện hành động nào.
Dưới áp lực bộ nhớ, ứng dụng của bạn có thể bị chấm dứt.
Hãy nhớ rằng bạn sẽ không được thông báo vào thời điểm đó và vì vậy bất kỳ thao tác lưu nào bạn thực hiện, bạn phải thực hiện khi chuyển sang trạng thái ứng dụng bị tạm ngưng.
Khi ứng dụng chuyển qua lại giữa Running và Suspended các trạng thái, sự kiện tạm ngừng hỏa hoạn và tiếp tục lại tương ứng.
Đôi khi, bạn cần lưu dữ liệu. Sau đó, bạn phải gọi các phương thức không đồng bộ như hình dưới đây.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Hãy để chúng tôi nghiên cứu một ví dụ trong đó các điều khiển được thêm vào như được hiển thị trong tệp XAML dưới đây.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Dưới đây là mã C # trong đó các sự kiện Tạm dừng và Tiếp tục được triển khai. Dữ liệu hiện tại sẽ được lưu trữ trongsuspend event trong cài đặt cục bộ và sau đó dữ liệu sẽ được truy xuất trong resume event từ cài đặt cục bộ như được hiển thị bên dưới.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau. Bây giờ viết thông tin mong muốn.

Hãy để chúng tôi đi đến Lifecycle Sự kiện menu thả xuống và chọn suspended. Bây giờ ứng dụng của bạn sẽ bị tạm ngừng và thông tin mong muốn sẽ được lưu trữ trong cài đặt cục bộ. Xem ảnh chụp màn hình dưới đây.

Bây giờ, khi bạn muốn tiếp tục ứng dụng của mình, hãy chọn tùy chọn Resume từ Lifecycle Events thực đơn.

Bây giờ bạn sẽ thấy rằng thông tin được lưu trữ được truy xuất từ cài đặt cục bộ và ứng dụng được tiếp tục lại ở cùng trạng thái mà nó đã bị tạm ngưng.

Nền tảng Windows chung (UWP) giới thiệu các cơ chế mới, cho phép các ứng dụng thực hiện một số chức năng trong khi ứng dụng không chạy ở nền trước. UWP cũng tăng khả năng của các ứng dụng để kéo dài thời gian thực thi của chúng trong nềnBackground Tasks and Triggers. Thực thi nền là phần bổ sung thực sự cho vòng đời ứng dụng.
Các tính năng quan trọng của Nhiệm vụ nền là -
Một tác vụ nền được kích hoạt bởi hệ thống hoặc sự kiện thời gian và có thể bị ràng buộc bởi một hoặc nhiều điều kiện.
Khi một tác vụ nền được kích hoạt, trình xử lý liên quan của nó sẽ chạy và thực hiện công việc của tác vụ nền.
Tác vụ nền có thể chạy ngay cả khi ứng dụng đã đăng ký tác vụ nền bị tạm ngưng.
Chúng là một phần của nền tảng ứng dụng tiêu chuẩn và về cơ bản cung cấp một ứng dụng có khả năng đăng ký sự kiện hệ thống (trình kích hoạt). Khi sự kiện đó xảy ra, chúng sẽ chạy một khối mã được xác định trước trong nền. Bộ kích hoạt hệ thống bao gồm các sự kiện như thay đổi trong kết nối mạng hoặc múi giờ hệ thống.
Thực thi nền không được đảm bảo, vì vậy nó không phù hợp với các chức năng và tính năng quan trọng.
Hệ điều hành có một giới hạn về số lượng tác vụ nền có thể chạy cùng một lúc. Vì vậy, ngay cả khi kích hoạt được kích hoạt và các điều kiện được đáp ứng, tác vụ vẫn không thể chạy.
Tạo và Đăng ký Tác vụ Nền
Tạo một lớp tác vụ nền và đăng ký nó để chạy khi ứng dụng của bạn không ở nền trước. Bạn có thể chạy mã trong nền bằng cách viết các lớp triển khaiIBackgroundTaskgiao diện. Đoạn mã mẫu sau đây cho thấy một điểm bắt đầu rất cơ bản cho một lớp tác vụ nền.
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance){
// write code
}
}Bạn có thể yêu cầu quyền truy cập cho tác vụ nền như sau.
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access) {
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}Để xây dựng và đăng ký tác vụ nền, hãy sử dụng đoạn mã sau.
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
task.Register();
await trigger.RequestAsync();Hãy để chúng tôi hiểu một ví dụ đơn giản về nhiệm vụ nền bằng cách làm theo tất cả các bước dưới đây.
Tạo một dự án UWP trống mới ‘UWPBackgroundDemo’ và thêm một nút trong tệp XAML.
<Page
x:Class = "UWPBackgroundDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBackgroundDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left" Margin = "159,288,0,0"
VerticalAlignment = "Top" Click = "button_Click"/>
</Grid>
</Page>Dưới đây là button click triển khai sự kiện trong đó nhiệm vụ nền được đăng ký.
using System;
using Windows.ApplicationModel.Background;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBackgroundDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e) {
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access){
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
var condition = new SystemCondition(SystemConditionType.InternetAvailable);
task.Register();
await trigger.RequestAsync();
}
}
}Bây giờ tạo một dự án khác, nhưng lần này chọn Thành phần thời gian chạy Windows (Universal Windows) từ menu và đặt tên Background stuff cho dự án này.

Dưới đây là mã C #. trong đó cóMyBackgroundTask cấy lớp và nó sẽ chạy tác vụ nền.
using Windows.ApplicationModel.Background;
using Windows.UI.Notifications;
namespace BackgroundStuff {
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
SendToast("Hi this is background Task");
}
public static void SendToast(string message) {
var template = ToastTemplateType.ToastText01;
var xml = ToastNotificationManager.GetTemplateContent(template);
var elements = xml.GetElementsByTagName("Test");
var text = xml.CreateTextNode(message);
elements[0].AppendChild(text);
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
}
}Để làm cho dự án này có thể truy cập được trong UWPBackgroundDemo dự án, nhấp chuột phải vào References > Add References trong Giải pháp Explorer và thêm BackgroundStuff dự án.

Bây giờ, chúng ta hãy đi đến Package.appxmanifest tập tin của UWPBackgroundDemo và thêm thông tin sau trong tab Khai báo.

Đầu tiên hãy xây dựng dự án Nội dung nền, sau đó xây dựng và thực hiện UWPBackgroundDemo dự án.
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Khi bạn nhấp vào button, nó sẽ chạy tác vụ nền và sẽ hiển thị thông báo ở cuối cửa sổ bên phải của bạn.
Trong chương này, chúng ta sẽ tìm hiểu về cách ứng dụng UWP có thể trợ giúp hoặc cung cấp dịch vụ cho các ứng dụng Nền tảng Windows chung (UWP) khác. Thực ra chương này là phần mở rộng của chươngBackground execution và là một trường hợp đặc biệt của nó.
Trong Windows 10, dịch vụ ứng dụng là cách hoặc cơ chế để ứng dụng cung cấp dịch vụ cho các ứng dụng khác.
Dịch vụ ứng dụng hoạt động dưới dạng tác vụ nền.
Ứng dụng nền có thể gọi một dịch vụ ứng dụng trong một ứng dụng khác để thực hiện các tác vụ trong nền.

Dịch vụ ứng dụng giống như dịch vụ web nhưng dịch vụ ứng dụng được sử dụng trên thiết bị Windows 10.
Các ứng dụng Universal Windows Platform (UWP) có thể tương tác với một ứng dụng UWP khác theo nhiều cách khác nhau -
- Liên kết URI bằng LaunchUriAsync
- Liên kết tệp bằng LaunchFileAsync
- Khởi chạy để biết kết quả bằng LaunchUriForResultsAsync
- Dịch vụ ứng dụng
Ba cách đầu tiên được sử dụng khi cả hai ứng dụng đều ở nền trước, nhưng các dịch vụ Ứng dụng được sử dụng trong background task và trong trường hợp đó, ứng dụng khách phải ở nền trước và có sẵn để sử dụng dịch vụ Ứng dụng.
Dịch vụ ứng dụng rất có lợi trong các ứng dụng cung cấp các dịch vụ không trực quan, ví dụ như máy quét mã vạch, trong đó ứng dụng nền trước sẽ lấy hình ảnh và gửi các byte đó đến các dịch vụ ứng dụng để xác định mã vạch.
Để hiểu tất cả các khái niệm này, chúng ta hãy tạo một dự án UWP mới với tên AppServiceProvider trong Microsoft Visual Studio 2015.
Bây giờ trong Package.appmenifest tập tin, thêm thông tin sau.

Để tạo một dịch vụ ứng dụng, có thể được gọi bởi các ứng dụng nền trước, hãy để chúng tôi thêm một Windows Runtime Dự án thành phần giải pháp với MyAppService tên, vì các dịch vụ ứng dụng được triển khai như một tác vụ nền.
Thêm một tham chiếu đến MyAppService dự án trong AppServiceProvider dự án.
Bây giờ xóa class1.cs tập tin từ MyAppService dự án và thêm một lớp mới với tên khoảng không quảng cáo, lớp này sẽ triển khai IBackgrounTask giao diện.
Các IBackgrounTask giao diện chỉ có một phương pháp “Run” cần được triển khai cho Tác vụ nền.
public sealed class Inventory : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
}
}Khi nhiệm vụ nền được tạo, Run() methodđược gọi và khi phương thức Run hoàn thành, thì các tác vụ nền được kết thúc. Để duy trì một nhiệm vụ nền, để phục vụ các yêu cầu, mã sẽ được hoãn lại.
Mã dịch vụ ứng dụng có trong OnRequestedReceived(). Trong ví dụ này, một chỉ mục cho một mặt hàng tồn kho được chuyển đến dịch vụ, để truy xuất tên và giá của mặt hàng tồn kho được chỉ định.
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
// Get a deferral because we use an awaitable API below to respond to the message
}Dưới đây là cách triển khai hoàn chỉnh của lớp Khoảng không quảng cáo trong C #.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.ApplicationModel.AppService;
using Windows.ApplicationModel.Background;
using Windows.Foundation.Collections;
namespace MyAppService{
public sealed class Inventory : IBackgroundTask {
private BackgroundTaskDeferral backgroundTaskDeferral;
private AppServiceConnection appServiceconnection;
private String[] inventoryItems = new string[] { "Robot vacuum", "Chair" };
private double[] inventoryPrices = new double[] { 129.99, 88.99 };
public void Run(IBackgroundTaskInstance taskInstance) {
this.backgroundTaskDeferral = taskInstance.GetDeferral();
taskInstance.Canceled += OnTaskCanceled;
var details = taskInstance.TriggerDetails as AppServiceTriggerDetails;
appServiceconnection = details.AppServiceConnection;
appServiceconnection.RequestReceived += OnRequestReceived;
}
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
var messageDeferral = args.GetDeferral();
ValueSet message = args.Request.Message;
ValueSet returnData = new ValueSet();
string command = message["Command"] as string;
int? inventoryIndex = message["ID"] as int?;
if (inventoryIndex.HasValue &&
inventoryIndex.Value >= 0 &&
inventoryIndex.Value < inventoryItems.GetLength(0)) {
switch (command) {
case "Price": {
returnData.Add("Result", inventoryPrices[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
case "Item": {
returnData.Add("Result", inventoryItems[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
default: {
returnData.Add("Status", "Fail: unknown command");
break;
}
} else {
returnData.Add("Status", "Fail: Index out of range");
}
}
await args.Request.SendResponseAsync(returnData);
messageDeferral.Complete();
}
private void OnTaskCanceled(IBackgroundTaskInstance sender,
BackgroundTaskCancellationReason reason){
if (this.backgroundTaskDeferral != null) {
// Complete the service deferral.
this.backgroundTaskDeferral.Complete();
}
}
}
}Hãy để chúng tôi tạo một ứng dụng khách bằng cách thêm một dự án UWP trống mới ClientApp và thêm một nút, một hộp văn bản và hai khối văn bản như được hiển thị bên dưới trong tệp XAML.
<Page
x:Class = "ClientApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ClientApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment = "Left" Text = "Enter Item No."
Margin = "52,40,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
<Button x:Name = "button" Content = "Get Info" HorizontalAlignment = "Left"
Margin = "255,96,0,0" VerticalAlignment = "Top" Click = "button_Click"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Margin = "52,96,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "168"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "52,190,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
</Grid>
</Page>Dưới đây là triển khai sự kiện nhấp vào nút trong đó Dịch vụ ứng dụng được yêu cầu.
using System;
using Windows.ApplicationModel.AppService;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ClientApp {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private AppServiceConnection inventoryService;
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e){
// Add the connection.
if (this.inventoryService == null) {
this.inventoryService = new AppServiceConnection();
this.inventoryService.AppServiceName = "com.microsoft.inventory";
this.inventoryService.PackageFamilyName =
"bb1a8478-8005-46869923-e525ceaa26fc_4sz2ag3dcq60a";
var status = await this.inventoryService.OpenAsync();
if (status != AppServiceConnectionStatus.Success) {
button.Content = "Failed to connect";
return;
}
}
// Call the service.
int idx = int.Parse(textBox.Text);
var message = new ValueSet();
message.Add("Command", "Item");
message.Add("ID", idx);
AppServiceResponse response = await
this.inventoryService.SendMessageAsync(message);
string result = "";
if (response.Status == AppServiceResponseStatus.Success) {
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result = response.Message["Result"] as string;
}
}
message.Clear();
message.Add("Command", "Price");
message.Add("ID", idx);
response = await this.inventoryService.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success){
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result += " : Price = " + "$"+ response.Message["Result"] as string;
}
}
textBlock.Text = result;
}
}
}Để chạy ứng dụng này, bạn sẽ cần đặt ClientApp dự án trở thành dự án khởi động trong Trình khám phá giải pháp và sau đó Triển khai giải pháp này từ Build > Deploy Giải pháp.

Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau. Trong Dịch vụ ứng dụng, chúng tôi vừa thêm thông tin của hai mục. Vì vậy, bạn có thể nhập 0 hoặc 1 để lấy thông tin của các mục đó.

Khi bạn nhập 0 và nhấp vào nút, nó sẽ chạy Dịch vụ ứng dụng làm tác vụ nền và sẽ hiển thị thông tin mục trên textblock.
Trong Windows 10, các nhà phát triển rất dễ dàng tạo ứng dụng Universal Windows Platform (UWP) và lưu trữ trang web của họ trên ứng dụng đó, sau đó có thể xuất bản lên Windows Store để tải xuống.
Ưu điểm
Với tính năng mới này trong Windows 10, các nhà phát triển web có thể dễ dàng chuyển đổi các thành phần của trang web của họ thành các ứng dụng Windows.
Tuy nhiên, tất cả các thành phần đó sẽ vẫn được lưu trữ từ xa trên máy chủ web của riêng chúng.
Ngoài ra, họ cũng có thể truy cập các API chung, cho phép các nhà phát triển truy cập một số nội dung thú vị như thông báo, camera, lịch, Cortana, v.v.
Microsoft hy vọng rằng tính năng và khả năng này sẽ thu hút nhiều nhà phát triển viết ứng dụng hơn cho nền tảng Windows 10, bao gồm cả.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens và các thiết bị khác
Hiện tại, chỉ có một vấn đề với tính năng này và đó là bảo mật. Rõ ràng, Microsoft cần phải giải quyết vấn đề này càng sớm càng tốt.
Hãy cho chúng tôi hiểu với sự trợ giúp của một ví dụ trong đó chúng tôi sẽ lưu trữ một trang web và chuyển đổi trang web đó thành một ứng dụng Windows.
Thực hiện theo các bước dưới đây.
Tạo một Dự án Windows chung mới từ File > New > Project.

Lựa chọn JavaScript > Windows > Universal từ ngăn bên trái của hộp thoại và dự án mới.
Từ ngăn giữa, chọn Blank App (Universal Windows).
Viết vào trường tên, UWPWebApp và nhấp vào OK cái nút.
Nếu bạn nhìn vào Solution Explorer cửa sổ, bạn sẽ thấy một số tệp và thư mục.

Xóa css, js, WinJS thư mục và default.htmlvì trong ví dụ này, chúng tôi chỉ lưu trữ một trang web và chúng tôi giả định rằng tất cả nội dung đều nằm trên máy chủ từ xa. Do đó, chúng tôi không cần hầu hết các tệp cục bộ.
Sau khi xóa các tệp và thư mục được đề cập ở trên, bây giờ hãy nhấp đúp vào package.appxmanifest và bạn sẽ thấy cửa sổ sau.

Bây giờ chỉ định URL của trang web bằng cách thay thế default.htmltrong trường Trang bắt đầu theo URL. Với mục đích trình diễn, chúng tôi sẽ sử dụng URLhttps://www.google.com.pk/ trang mạng.

Bây giờ đi đến Content URIs và xác định quy tắc và quyền truy cập cho ứng dụng web của bạn.

Trong trường URI, chỉ định liên kết trang web của bạn và sau đó chọn Include từ Rule dropdown và All từ WinRT Access.
Khi chạy ứng dụng này, bạn sẽ thấy trang bắt đầu của google trên ứng dụng của mình như hình dưới đây.

Như chúng ta đã biết, trong Windows 10, chúng ta có thể tạo một ứng dụng có thể được thực thi và chạy trên nhiều thiết bị Windows 10. Hãy giả sử rằng chúng ta có những thiết bị khác nhau này và chúng ta muốn tạo cảm giác rằng nó là một ứng dụng mặc dù nó đang chạy trên các thiết bị khác nhau.
Trong Nền tảng Windows chung (UWP), bạn có thể chạy một ứng dụng duy nhất trên tất cả các thiết bị Windows 10 và bạn có thể tạo cho người dùng cảm giác rằng đó là một ứng dụng. Điều này được gọi làconnecting experience.
Các tính năng quan trọng của trải nghiệm được kết nối -
Windows 10 là bước đầu tiên dẫn đến kỷ nguyên máy tính cá nhân hơn, nơi các ứng dụng, dịch vụ và nội dung của bạn có thể di chuyển cùng bạn trên các thiết bị một cách liền mạch và dễ dàng.
Với trải nghiệm được kết nối, bạn có thể dễ dàng chia sẻ dữ liệu và cài đặt cá nhân của mình liên quan đến ứng dụng đó và nó sẽ khả dụng trên tất cả các thiết bị.
Trong chương này chúng ta sẽ học -
nơi dữ liệu hoặc cài đặt được chia sẻ này sẽ được lưu trữ để nó có thể khả dụng trên thiết bị của bạn cho một ứng dụng đó.
người dùng được xác định như thế nào; rằng đó là cùng một người dùng đang sử dụng cùng một ứng dụng trên các thiết bị khác nhau.
Windows 10 có một bước tiến táo bạo. Khi bạn đăng nhập vào Windows 10 bằng tài khoản Microsoft (MSA) hoặc bằng tài khoản doanh nghiệp hoặc tài khoản (cơ quan) của mình, thì giả định rằng -
Bạn có quyền truy cập miễn phí vào OneDrive cho tài khoản MSA và bạn có quyền truy cập vào Active Directory (AD) và Azure Active Directory (AAD), là phiên bản đám mây với tài khoản doanh nghiệp của bạn.
Bạn có quyền truy cập vào các ứng dụng và tài nguyên khác nhau.
Thiết bị và ứng dụng ở trạng thái chuyển vùng và cài đặt.

Chuyển vùng trong Windows 10
Khi đăng nhập vào PC, bạn đặt một số tùy chọn như màn hình khóa hoặc màu nền hoặc cá nhân hóa các loại cài đặt khác nhau của mình. Nếu bạn có nhiều máy tính hoặc thiết bị đang chạy trên Windows 10, các tùy chọn và cài đặt của bạn trên một thiết bị sẽ được đồng bộ hóa từ đám mây khi bạn đăng nhập vào các thiết bị khác bằng cùng một tài khoản.
Trong Windows 10, khi bạn đã đặt hoặc cá nhân hóa cài đặt ứng dụng của mình, thì các cài đặt này sẽ chuyển vùng với các API chuyển vùng có sẵn trong UWP. Khi bạn chạy lại cùng một ứng dụng trên thiết bị khác, trước tiên nó sẽ truy xuất cài đặt và áp dụng các cài đặt đó cho ứng dụng trên thiết bị đó.

Có giới hạn 100KB để tải dữ liệu chuyển vùng lên đám mây. Nếu vượt quá giới hạn này, thì quá trình đồng bộ hóa sẽ dừng lại và sẽ hoạt động giống như một thư mục cục bộ.
Các RoamingSettings Các API được hiển thị dưới dạng từ điển trong đó ứng dụng có thể lưu dữ liệu.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Khi dữ liệu thay đổi trong RoamingSettings sau đó nó bắn DataChanged sự kiện, nơi bạn có thể làm mới cài đặt của mình.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Hãy để chúng tôi xem xét một ví dụ, trong đó chúng tôi sẽ đặt màu nền của ứng dụng và các cài đặt này sẽ chuyển vùng với các API chuyển vùng có sẵn trong UWP.
Dưới đây là mã XAML trong đó các điều khiển khác nhau được thêm vào.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Triển khai C # cho RoamingSettings và các sự kiện khác nhau được đưa ra dưới đây.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Hãy để chúng tôi chọn màu xám làm màu nền và đóng ứng dụng này.
Bây giờ, khi bạn chạy ứng dụng này trên thiết bị này hoặc bất kỳ thiết bị nào khác, bạn sẽ thấy rằng màu nền đã thay đổi thành màu xám. Điều này cho thấy ứng dụng đã truy xuất thành công thông tin về sự thay đổi màu nền trongRoamingSettings.

Trong các ứng dụng Universal Windows Platform (UWP), điều hướng là một mô hình linh hoạt của cấu trúc điều hướng, yếu tố điều hướng và các tính năng cấp hệ thống. Nó cho phép nhiều trải nghiệm người dùng trực quan để di chuyển giữa các ứng dụng, trang và nội dung.
Có một số tình huống và kịch bản trong đó tất cả nội dung và chức năng có thể dễ dàng phù hợp với một trang duy nhất và nhà phát triển không cần phải tạo nhiều trang. Tuy nhiên, trong phần lớn các ứng dụng, nhiều trang được sử dụng để tương tác giữa các nội dung và chức năng khác nhau.
Khi một ứng dụng có nhiều trang, thì điều rất quan trọng là các nhà phát triển phải cung cấp trải nghiệm điều hướng phù hợp.
Mô hình trang
Thông thường, trong các ứng dụng Universal Windows Platform (UWP), mô hình điều hướng trang đơn được sử dụng.
Các tính năng quan trọng là -
Một mô hình điều hướng trang duy nhất duy trì tất cả ngữ cảnh của ứng dụng của bạn và nội dung và dữ liệu bổ sung vào một khung trung tâm.
Bạn có thể chia nội dung ứng dụng của mình thành nhiều trang. Tuy nhiên, khi chuyển từ trang này sang trang khác, ứng dụng của bạn sẽ tải các trang vào một biểu mẫu trang chính.
Cả trang chính của ứng dụng của bạn đều không được tải xuống cũng như mã và dữ liệu không được tải xuống, điều này giúp bạn dễ dàng quản lý trạng thái hơn và cung cấp các hoạt ảnh chuyển tiếp mượt mà hơn giữa các trang.
Điều hướng nhiều trang cũng được sử dụng để điều hướng giữa các trang hoặc màn hình khác nhau mà không cần lo lắng về ngữ cảnh ứng dụng. Trong điều hướng nhiều trang, mỗi trang có bộ chức năng, giao diện người dùng và dữ liệu riêng, v.v.
Điều hướng nhiều trang thường được sử dụng trong các trang trong trang web.
Cấu trúc điều hướng
Trong điều hướng nhiều trang, mỗi trang có bộ chức năng, giao diện người dùng và dữ liệu riêng, v.v. Ví dụ: một ứng dụng ảnh có thể có một trang để chụp ảnh, sau đó khi người dùng muốn chỉnh sửa ảnh, nó sẽ điều hướng đến một trang khác và để duy trì thư viện hình ảnh, nó có một trang khác.
Cấu trúc điều hướng của ứng dụng của bạn được xác định bởi cách các trang này được tổ chức.
Sau đây là các cách để cấu trúc điều hướng trong ứng dụng của bạn:
Hệ thống cấp bậc
Trong kiểu cấu trúc điều hướng này,
Các trang được tổ chức thành một cấu trúc giống như cây.
Mỗi trang con chỉ có một trang cha, nhưng một trang cha có thể có một hoặc nhiều trang con.
Để đến được một trang con, bạn phải đi qua trang chính.

Ngang nhau
Trong loại điều hướng này -
- Các trang tồn tại cạnh nhau.
- Bạn có thể đi từ trang này sang trang khác theo bất kỳ thứ tự nào.

Trong hầu hết các ứng dụng nhiều trang, cả hai cấu trúc được sử dụng đồng thời. Một số trang được tổ chức như các trang ngang hàng và một số trang được tổ chức thành các thứ bậc.
Hãy để chúng tôi lấy một ví dụ có ba trang.
Tạo một ứng dụng UWP trống với tên UWPNavigation.
Thêm hai trang trống khác bằng cách nhấp chuột phải vào dự án trong Solution Explorer và chọn Add > New Item từ menu, sẽ mở cửa sổ hộp thoại sau.

Chọn trang Trống từ ngăn giữa và nhấp vào Add cái nút.
Bây giờ hãy thêm một trang nữa bằng cách làm theo các bước đã cho ở trên.
Bạn sẽ thấy ba trang trong Trình khám phá giải pháp - MainPage, BlankPage1và BlankPage2.
Dưới đây là mã XAML cho MainPage trong đó hai nút được thêm vào.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Dưới đây là mã C # cho hai nút trên MainPage, sẽ điều hướng đến hai trang còn lại.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Mã XAML cho blank page 1 được hiển thị bên dưới.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Mã C # cho nút - nhấp vào sự kiện trên blank page 1, sẽ điều hướng đến trang chính được hiển thị bên dưới.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Dưới đây là mã XAML cho blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Dưới đây là mã C # cho sự kiện nhấp vào nút trên blank page 2, sẽ điều hướng đến trang chính.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau.

Khi bạn nhấp vào bất kỳ nút nào, nó sẽ điều hướng bạn đến trang tương ứng. Hãy để chúng tôi nhấp vàoGo to Page 1 và trang sau sẽ được hiển thị.

Khi bạn nhấp vào nút 'Go to Main Page', nó sẽ điều hướng trở lại trang chính.
Ngày nay, bạn sẽ thấy nhiều ứng dụng, bằng cách nào đó đã tích hợp với các dịch vụ web hoặc các thiết bị khác trên mạng. Tìm nạp nội dung thời tiết trực tuyến, tin tức mới nhất, trò chuyện hoặc trò chơi ngang hàng là một số ví dụ sử dụng dịch vụ mạng. Các ứng dụng này được xây dựng bằng nhiều loại API mạng. Trong Windows 10, các API mạng được cải thiện về tốc độ và hiệu suất bộ nhớ cũng như khả năng và tính linh hoạt mà chúng cung cấp cho các nhà phát triển.
Năng lực
Để kết nối mạng, bạn phải thêm các yếu tố khả năng thích hợp vào tệp kê khai ứng dụng của mình. Nếu không có khả năng mạng nào được chỉ định trong tệp kê khai của ứng dụng, thì ứng dụng của bạn sẽ không có khả năng kết nối mạng và mọi nỗ lực kết nối với mạng sẽ không thành công.
Sau đây là các khả năng mạng được sử dụng nhiều nhất.
| Không. | Khả năng & Mô tả |
|---|---|
| 1 | internetClient Cung cấp khả năng truy cập Internet và mạng ở những nơi công cộng, như sân bay và quán cà phê. Hầu hết các ứng dụng yêu cầu truy cập Internet sẽ sử dụng khả năng này. |
| 2 | internetClientServer Cung cấp cho ứng dụng quyền truy cập mạng vào và ra từ Internet và các mạng ở những nơi công cộng như sân bay và quán cà phê. |
| 3 | privateNetworkClientServer Cung cấp cho ứng dụng quyền truy cập mạng trong và ngoài ứng dụng tại những địa điểm đáng tin cậy của người dùng, như nhà riêng và cơ quan. |
Để xác định một hoặc nhiều khả năng trong tệp kê khai ứng dụng của bạn, hãy xem hình ảnh được cung cấp bên dưới.

Nền tảng Windows chung (UWP) chứa một tập hợp lớn các API mạng bằng cách nhắm mục tiêu những điều sau:
- Truy vấn trạng thái kết nối của thiết bị và kết nối với các thiết bị ngang hàng.
- Giao tiếp với các dịch vụ web REST và
- Tải xuống các tệp phương tiện lớn trong nền
Công nghệ mạng
Trong Universal Windows Platform (UWP), các công nghệ mạng sau đây có sẵn cho các nhà phát triển, có thể được sử dụng trong nhiều trường hợp khác nhau.
ổ cắm
Sockets được sử dụng khi bạn muốn giao tiếp với thiết bị khác bằng giao thức của riêng bạn.
Bạn có thể sử dụng cả hai, Windows.Networking.Sockets và Winsock để giao tiếp với các thiết bị khác với tư cách là nhà phát triển ứng dụng Nền tảng Windows chung (UWP).
Windows.Networking.Sockets có lợi thế là một API hiện đại, được thiết kế để các nhà phát triển UWP sử dụng.
Nếu bạn đang sử dụng thư viện mạng đa nền tảng hoặc mã Winsock hiện có khác, hãy sử dụng Winsock APIs.
Đoạn mã sau đây cho thấy cách tạo bộ nghe socket.
try {
//Create a StreamSocketListener to start listening for TCP connections.
Windows.Networking.Sockets.StreamSocketListener socketListener = new
Windows.Networking.Sockets.StreamSocketListener();
//Hook up an event handler to call when connections are received.
socketListener.ConnectionReceived += SocketListener_ConnectionReceived;
//Start listening for incoming TCP connections on the specified port.
You can specify any port that's not currently in use.
await socketListener.BindServiceNameAsync("1337");
} catch (Exception e) {
//Handle exception.
}Đoạn mã sau đây cho thấy việc triển khai SocketListener_ConnectionReceived xử lý sự kiện.
private async void SocketListener_ConnectionReceived(
Windows.Networking.Sockets.StreamSocketListen er sender,
Windows.Networking.Sockets.StreamSocketListenerConnectionReceivedEventArgs args){
//Read line from the remote client.
Stream inStream = args.Socket.InputStream.AsStreamForRead();
StreamReader reader = new StreamReader(inStream);
string request = await reader.ReadLineAsync();
//Send the line back to the remote client.
Stream outStream = args.Socket.OutputStream.AsStreamForWrite();
StreamWriter writer = new StreamWriter(outStream);
await writer.WriteLineAsync(request);
await writer.FlushAsync();
}WebSocket
Các WebSocketsgiao thức cung cấp giao tiếp hai chiều nhanh chóng và an toàn giữa máy khách và máy chủ qua web. Các nhà phát triển Universal Windows Platform (UWP) có thể sử dụngMessageWebSocket và StreamWebSocket các lớp để kết nối với các máy chủ hỗ trợ giao thức Websocket.
Các tính năng quan trọng là -
Theo Giao thức WebSocket, dữ liệu được truyền ngay lập tức qua kết nối ổ cắm đơn song công đầy đủ.
Nó cho phép gửi và nhận tin nhắn từ cả hai điểm cuối trong thời gian thực.
WebSockets lý tưởng để sử dụng trong trò chơi thời gian thực, nơi các thông báo mạng xã hội tức thì và hiển thị thông tin (thống kê trò chơi) cập nhật cần được bảo mật và sử dụng truyền dữ liệu nhanh.
Đoạn mã sau đây cho biết cách gửi và nhận tin nhắn trên kết nối an toàn.
MessageWebSocket webSock = new MessageWebSocket();
//In this case we will be sending/receiving a string so we need to
set the MessageType to Utf8.
webSock.Control.MessageType = SocketMessageType.Utf8;
//Add the MessageReceived event handler.
webSock.MessageReceived += WebSock_MessageReceived;
//Add the Closed event handler.
webSock.Closed += WebSock_Closed;
Uri serverUri = new Uri("wss://echo.websocket.org");
try {
//Connect to the server.
await webSock.ConnectAsync(serverUri);
//Send a message to the server.
await WebSock_SendMessage(webSock, "Hello, world!");
} catch (Exception ex) {
//Add code here to handle any exceptions
}Đoạn mã sau cho thấy việc triển khai sự kiện, sẽ nhận được một chuỗi từ một WebSocket.
//The MessageReceived event handler.
private void WebSock_MessageReceived(MessageWebSocket sender,
MessageWebSocketMessageReceivedEventArgs args){
DataReader messageReader = args.GetDataReader();
messageReader.UnicodeEncoding = UnicodeEncoding.Utf8;
string messageString = messageReader.ReadString(
messageReader.UnconsumedBufferLength);
//Add code here to do something with the string that is received.
}HttpClient
HttpClient và Windows.Web.Http API vùng tên, cung cấp khả năng gửi và nhận thông tin cho nhà phát triển bằng giao thức HTTP 2.0 và HTTP 1.1.
Nó có thể được sử dụng để -
- giao tiếp với dịch vụ web hoặc máy chủ web.
- Tải lên hoặc tải xuống một số tệp nhỏ.
- Truyền nội dung qua mạng.
Đoạn mã sau cho biết cách gửi yêu cầu GET bằng Windows.Web.Http.HttpClient và Windows.Web.Http.HttpResponseMessage.
//Create an HTTP client object
Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient();
//Add a user-agent header to the GET request.
var headers = httpClient.DefaultRequestHeaders;
//The safe way to add a header value is to use the TryParseAdd method
and verify the return value is true,
//especially if the header value is coming from user input.
string header = "ie";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
header = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
Uri requestUri = new Uri("http://www.contoso.com");
//Send the GET request asynchronously and retrieve the response as a string.
Windows.Web.Http.HttpResponseMessage httpResponse = new
Windows.Web.Http.HttpResponseMessage();
string httpResponseBody = "";
try {
//Send the GET request
httpResponse = await httpClient.GetAsync(requestUri);
httpResponse.EnsureSuccessStatusCode();
httpResponseBody = await httpResponse.Content.ReadAsStringAsync();
} catch (Exception ex) {
httpResponseBody = "Error: " + ex.HResult.ToString("X") + " Message: " + ex.Message;
}Là một nhà phát triển, bạn có thể yêu cầu dữ liệu khác với dữ liệu có sẵn trên máy tính để bàn của bạn. Dịch vụ đám mây có thể giúp bạn truy cập dữ liệu đó. Chương này giúp bạn hiểu rõ hơn về các dịch vụ đám mây mà bạn có thể yêu cầu.
Microsoft đã cung cấp một nền tảng điện toán đám mây và cơ sở hạ tầng, được gọi là Microsoft Azure, nơi bạn có thể xây dựng, triển khai và quản lý tất cả các ứng dụng và dịch vụ.
Azure được phát hành lần đầu tiên vào ngày 1 tháng 2 năm 2010, với tên gọi Windows Azure. Sau đó, nó được đổi tên thành Microsoft Azure vào ngày 25 tháng 3 năm 2014.
Nó cung cấp cả hai, PaaS and IaaS và hỗ trợ nhiều ngôn ngữ lập trình, công cụ và khuôn khổ khác nhau, bao gồm cả phần mềm và hệ thống dành riêng cho Microsoft và bên thứ ba.
Microsoft đã nâng cấp các dịch vụ đám mây với Windows 10. Việc tích hợp tài khoản Microsoft đã được giới thiệu trong Windows 8 OneDrive xuất hiện từ năm 2007. Đối với Windows 10, cả hai dịch vụ đều đã được cập nhật với khả năng tích hợp nhiều hơn và chức năng mới, đang thu hút nhiều người dùng hơn.
Tài khoản Microsoft
Bạn có thể sử dụng các dịch vụ đám mây Azure của Microsoft bằng tài khoản Microsoft của mình. Tất nhiên, nó không miễn phí nhưng bạn có thể sử dụng bản dùng thử miễn phí 30 ngày.
Khi bạn lần đầu tiên thiết lập máy với Windows 10 và đăng nhập bằng tài khoản Microsoft, bạn có thể sử dụng cùng một tài khoản để đăng ký Microsoft Azure. Để đăng ký Microsoft Azure, hãy nhấp vào đâyhttps://azure.microsoft.com/.
Sau khi bạn đăng ký Microsoft Azure, hãy truy cập Cổng Azure https://portal.azure.com/. Bạn sẽ thấy trang sau.

Bạn có thể lưu trữ trong cơ sở dữ liệu, sử dụng Máy ảo, v.v. Bạn cũng có thể xây dựng và lưu trữ phần cuối của ứng dụng di động của mình.
Hãy để chúng tôi thử điều này với một ví dụ bằng cách làm theo các bước đề cập bên dưới.
Bấm vào New trong ngăn bên trái.

Lựa chọn Web + Mobile > Mobile App và đặt tên cho ứng dụng Web của bạn.

Sẽ mất một khoảng thời gian để gửi và triển khai ứng dụng của bạn. Khi quá trình này hoàn tất, bạn sẽ thấy trang sau. Tại đây, bạn có thể chọn các loại ứng dụng di động khác nhau như Windows (C #), iOS Android, v.v.

Vì chúng ta đang nói về Windows 10, hãy chọn Windows (C #), sẽ mở trang sau.

Tại đây, bạn có thể thấy hai tùy chọn tải xuống. Đây là các dự án mẫu, bạn có thể chỉ cần tải xuống và xây dựng trong Visual Studio và sau đó bạn có thể dễ dàng xuất bản lên Microsoft Azure.
Hãy để chúng tôi tải xuống cái đầu tiên, đó là một dự án máy chủ. Nó là một tệp zip.
Khi quá trình tải xuống hoàn tất, hãy giải nén và mở trong Visual Studio.
Bây giờ, hãy xây dựng ứng dụng này. Nếu một số lỗi được liệt kê thì hãy xây dựng lại.
Chạy ứng dụng. Bạn sẽ thấy trang web sau, hiện đã có trên localhost.

Bây giờ để lưu trữ ứng dụng này trên đám mây, hãy nhấp chuột phải vào Project tùy chọn trong Solution Explore như hình bên dưới.

Lựa chọn Publishtùy chọn từ menu. Bạn sẽ thấy hộp thoại sau.

Chọn tùy chọn đầu tiên - Microsoft Azure Web Apps. Hộp thoại sau sẽ mở ra.

Bây giờ hãy nhấp vào Add an account từ menu để thêm tài khoản Microsoft Azure.

Chỉ định thông tin đăng nhập của bạn và nhấp vào Sign in. Cửa sổ hộp thoại sau sẽ mở ra.
Sau khi đăng nhập, hãy chọn ứng dụng của bạn từ menu Existing Web Apps và bấm vào Ok.

Hộp thoại hiển thị bên dưới hiển thị một số thông tin liên quan đến ứng dụng của bạn như tên, tên máy chủ, URL, v.v.

Bây giờ, hãy nhấp vào Validate Connectioncái nút. Sau khi xác thực, hãy nhấp vàoPublish và bạn sẽ thấy rằng ứng dụng của bạn hiện được lưu trữ trên Microsoft Azure.

Trong chương này, chúng ta sẽ nói về sự tương tác với người dùng thông qua các ô. Nó là phần mang tính biểu tượng của Windows 10. Các ô được hiển thị trênStart Screen cũng như trên Start Menu. Nói cách khác, nó là một tài sản biểu tượng ứng dụng, xuất hiện ở nhiều dạng khác nhau trong toàn bộ hệ điều hành Windows 10. Chúng là thẻ gọi cho ứng dụng Universal Windows Platform (UWP) của bạn.
Giải phẫu Ngói
Có ba trạng thái của ngói.
Basic State - Các thành phần cơ bản của ô Bắt đầu bao gồm tấm nền, biểu tượng và tiêu đề ứng dụng.

Semi-Live state - Nó cũng giống như ô cơ bản chỉ khác là huy hiệu, là một con số, có thể hiển thị các số từ 0-99.

Live State - Ô này chứa tất cả các yếu tố của ô trạng thái bán trực tiếp và cũng hiển thị mảng nội dung bổ sung, nơi bạn có thể đặt bất kỳ thứ gì bạn muốn như ảnh, văn bản, v.v.
Đang cập nhật ô
Có bốn cách để cập nhật các ô.
Scheduled - Bạn có thể đặt mẫu và thời gian với ScheduledTileNotification.
Periodic- Khi thông tin được truy xuất từ URI và bạn có thể chỉ định thời gian lấy thông tin sau khoảng thời gian đó, chẳng hạn như 30 phút, 1 giờ, 6 giờ. Vân vân.
Local- Địa phương có thể được cập nhật từ ứng dụng của bạn; từ nền trước hoặc ứng dụng nền.
Push - Nó được cập nhật từ máy chủ bằng cách đẩy thông tin từ máy chủ.
Để tạo một ô, hãy làm theo mã đã cho.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge khá đơn giản vì nó chỉ là một con số và bạn có thể đặt giá trị của huy hiệu như hình dưới đây.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);Hãy để chúng tôi tạo một dự án UWP mới trong Visual Studio.
Bạn sẽ thấy các tệp png khác nhau trong Assets thư mục trong Solution Explorer.

Hãy để chúng tôi xác định một ô mặc định và hình ảnh của nó trong tệp kê khai gói.
Bấm đúp vào package.appxmanifest. Thao tác này sẽ mở cửa sổ trình chỉnh sửa tệp kê khai.
Lựa chọn Visual Assets chuyển hướng.

Bạn có thể chọn hình ảnh và biểu tượng cho ô ứng dụng của mình với bất kỳ kích thước nào được chỉ định. Phía dưới cáiTile Images and Logos, hình ảnh mặc định được cung cấp cho tất cả các biểu trưng như
- Biểu trưng hình vuông 71x71
- Biểu trưng hình vuông 150x150
- Biểu trưng vuông 310x310
- Biểu trưng cửa hàng
Khi bạn thực thi ứng dụng của mình và sau đó đi tới màn hình bắt đầu, bạn sẽ thấy ô cho ứng dụng của mình.

Trong chương này, chúng ta sẽ học cách chia sẻ dữ liệu giữa các ứng dụng. Người dùng thường bắt gặp thông tin mà họ hào hứng chia sẻ với ai đó hoặc sử dụng nó trong một ứng dụng khác. Ngày nay, người dùng muốn sử dụng công nghệ để kết nối và chia sẻ với những người khác.
Người dùng có thể muốn chia sẻ -
- Một liên kết với mạng xã hội của họ
- Sao chép một bức ảnh vào một báo cáo
- Tải tệp lên bộ nhớ đám mây
Các ứng dụng ngày nay, cần đảm bảo rằng dữ liệu chúng sử dụng cũng có sẵn để người dùng chia sẻ và trao đổi. Chia sẻ là một tính năng nhẹ, dễ dàng thêm vào ứng dụng UWP của bạn. Có một số cách để ứng dụng trao đổi dữ liệu với các ứng dụng khác.
Trong các ứng dụng UWP, tính năng chia sẻ có thể được hỗ trợ theo những cách sau;
Đầu tiên, ứng dụng có thể là một ứng dụng nguồn cung cấp nội dung mà người dùng muốn chia sẻ.
Thứ hai, ứng dụng có thể là một ứng dụng đích mà người dùng chọn làm điểm đến cho nội dung được chia sẻ.
Ứng dụng cũng có thể vừa là ứng dụng nguồn vừa là ứng dụng đích.
Chia sẻ nội dung
Chia sẻ nội dung từ một ứng dụng, là một ứng dụng nguồn rất đơn giản. Để thực hiện bất kỳ thao tác chia sẻ nào, bạn sẽ cầnDataPackageđối tượng lớp. Đối tượng này chứa dữ liệu mà người dùng muốn chia sẻ.
Các loại nội dung sau đây có thể được bao gồm trong DataPackage đối tượng -
- Văn bản thô
- Mã định danh tài nguyên đồng nhất (URI)
- HTML
- Văn bản được định dạng
- Bitmaps
- Files
- Dữ liệu do nhà phát triển xác định
Trong khi chia sẻ dữ liệu, bạn có thể bao gồm một hoặc nhiều định dạng nêu trên. Để hỗ trợ chia sẻ trong ứng dụng của bạn, trước tiên bạn cần lấy phiên bản củaDataTransferManager lớp học.
It will then register an event handler that is called whenever a DataRequested event occurs.
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager,
DataRequestedEventArgs>(this.ShareTextHandler);When your app receives a DataRequest object, then your application is ready to add the content that the user wants to share.
private void ShareTextHandler(DataTransferManager sender, DataRequestedEventArgs e){
DataRequest request = e.Request;
// The Title is mandatory
request.Data.Properties.Title = "Share Text Example";
request.Data.Properties.Description = "A demonstration that shows how to share text.";
request.Data.SetText("Hello World!");
}Any content that your application shares, must contain two properties −
- A Title property, which is mandatory and must be set.
- The content itself.
Receiving Shared Content
If you want that your application can receive shared content then the first thing you need to do is to declare that it supports the Share Contract. After declaration, the system will let your application be available to receive content.
To add support of the Share Contract −
Double click on the package.appmanifest file.
Go to the Declarations tab. Choose Share Target from the Available Declarations list, and click on the Add button.

If you want your application to receive any kind of file as shared content, then you can specify the file types and data formats.
To specify the Data Formats that you support go to the Data Formats section, of the Declarations page and click Add New.
Type the name of the data format you support. For example, "Text".
To specify the file type that you support, in the Supported File Types section of the Declarations page, click Add New.
Type the file name extension that you want to support, e.g, .pdf
If you want to support All file types, check the SupportsAnyFileType box.

When a user selects your application as target application for sharing data then OnShareTargetActivated event is fired.
Your app needs to handle this event to process the data, which the user wants to share.
protected override async void OnShareTargetActivated(ShareTargetActivatedEventArgs args) {
// Code to handle activation goes here.
}All the data that the user wants to share with any application is contained in a ShareOperation object. You can also check the format of the data it contains.
Given below is the code snippet that handles shared content in plain text format.
ShareOperation shareOperation = args.ShareOperation;
if (shareOperation.Data.Contains(StandardDataFormats.Text)) {
string text = await shareOperation.Data.GetTextAsync();
// To output the text from this example, you need a TextBlock control
// with a name of "sharedContent".
sharedContent.Text = "Text: " + text;
}Let us have look at a simple example by creating a new UWP project, which will share a weblink.
Dưới đây là mã XAML trong đó một nút được tạo với một số thuộc tính.
<Page
x:Class = "UWPSharingDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSharingDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<TextBlock Text = "Share Web Link" Style = "{StaticResource
HeaderTextBlockStyle}" Margin = "30"></TextBlock>
<Button Content = "Invoke share contract" Margin = "10"
Name = "InvokeShareContractButton" Click = "InvokeShareContractButton_Click"
></Button>
</StackPanel>
</Grid>
</Page>Mã C # trong đó sự kiện nhấp vào nút được triển khai và mã chia sẻ URI được đưa ra bên dưới.
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSharingDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
DataTransferManager dataTransferManager;
public MainPage() {
this.InitializeComponent();
dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += dataTransferManager_DataRequested;
}
void dataTransferManager_DataRequested(DataTransferManager sender,
DataRequestedEventArgs args) {
Uri sharedWebLink = new Uri("https://msdn.microsoft.com");
if (sharedWebLink != null) {
DataPackage dataPackage = args.Request.Data;
dataPackage.Properties.Title = "Sharing MSDN link";
dataPackage.Properties.Description = "The Microsoft Developer Network (MSDN)
is designed to help developers write applications using Microsoft
products and technologies.";
dataPackage.SetWebLink(sharedWebLink);
}
}
private void InvokeShareContractButton_Click(object sender, RoutedEventArgs e) {
DataTransferManager.ShowShareUI();
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang sau trên trình giả lập.

Khi nhấp vào nút, nó sẽ đưa ra các tùy chọn để chia sẻ trên ứng dụng nào.

Nhấp vào nhắn tin và cửa sổ sau sẽ được hiển thị từ đó bạn có thể gửi liên kết cho bất kỳ ai.

Trong chương này, chúng ta sẽ tìm hiểu cách chuyển ứng dụng Windows 8.1 hiện có của bạn sang Nền tảng Windows chung (UWP). Bạn có thể tạo một gói ứng dụng Windows 10 duy nhất mà khách hàng của bạn có thể cài đặt trên tất cả các loại thiết bị.
Sau khi chuyển ứng dụng của bạn sang Windows 10 UWP, ứng dụng của bạn sẽ được hưởng lợi từ -
- Phần cứng mới thú vị
- Cơ hội kiếm tiền tuyệt vời
- Một bộ API hiện đại,
- Các điều khiển giao diện người dùng thích ứng,
- Thiết kế và mã thích ứng
- Một loạt các phương thức nhập liệu như chuột, bàn phím, chạm và giọng nói.
Chuyển một Dự án Windows 8.x sang một Dự án UWP
Có hai tùy chọn để chuyển ứng dụng Windows 8.x hiện có của bạn sang Universal Windows Platform (UWP).
Option 1 - Một là tạo một dự án Windows 10 mới trong Visual Studio và sao chép các tệp của bạn vào đó.
Option 2 - Tùy chọn khác là chỉnh sửa bản sao của các tệp dự án hiện có của bạn, bao gồm cả tệp kê khai gói ứng dụng.
Dưới đây là các bước chính khi sử dụng tùy chọn đầu tiên.
Khởi chạy Microsoft Visual Studio 2015 và tạo dự án Ứng dụng trống (Windows Universal) mới với tên UWPBookStore.
Dự án mới của bạn xây dựng một gói ứng dụng (tệp appx) sẽ chạy trên tất cả các họ thiết bị.
Trong dự án ứng dụng Universal 8.1 của bạn, hãy xác định tất cả các tệp mã nguồn và tệp nội dung trực quan mà bạn muốn sử dụng lại. Dưới đây là một ứng dụng mẫu, có ba dự án. Một cái được sử dụng cho Windows, cái thứ hai dành cho thiết bị di động và cái thứ ba là dự án dùng chung cho Windows và di động.
Sau khi chạy ứng dụng này trên điện thoại, bạn sẽ thấy cửa sổ sau.

Sau khi chạy ứng dụng cửa sổ, bạn sẽ thấy ứng dụng sau.

- Bây giờ, hãy mở ứng dụng dự án UWP mới được tạo

Từ Dự án được chia sẻ, sao chép thư mục Assets\CoverImageschứa tệp ảnh bìa sách (.png). Cũng sao chépViewModel thư mục và MainPage.xaml và thay thế tệp trong đích.
Từ dự án Windows, sao chép BookstoreStyles.xaml. Tất cả các khóa tài nguyên trong tệp này sẽ phân giải trong ứng dụng Windows 10. Một số trong số đó tương đươngWindowsPhone tệp sẽ không.
bên trong Solution Explorer, bảo đảm Show All Files được chuyển đổi ON.

Chọn các tệp mà bạn đã sao chép, bấm chuột phải vào chúng và bấm Include In Project như hình bên dưới.

Điều này sẽ tự động bao gồm các thư mục chứa chúng. Sau đó, bạn có thể chuyển đổiShow All Files ‘OFF’ nếu bạn thích.
Bây giờ cấu trúc dự án của bạn sẽ giống như thế này trong Solution Explorer.

Chỉnh sửa mã nguồn và các tệp đánh dấu mà bạn vừa sao chép và thay đổi mọi tham chiếu đến Bookstore1_81 không gian tên để UWPBookStore không gian tên.
Cách dễ nhất là thay thế không gian tên bằng Replace In Filesđặc tính. Không cần thay đổi mã trong mô hình chế độ xem.
Bây giờ, khi đoạn mã trên được thực thi, bạn có thể chạy nó trên máy cục bộ cũng như trên thiết bị di động như hình dưới đây.


Bây giờ, tùy chọn thứ hai là chỉnh sửa bản sao của các tệp dự án hiện có của bạn, bao gồm cả tệp kê khai gói ứng dụng. Tệp dự án vàpackage.appmanifest tệp cần một số sửa đổi khi chuyển từ Windows / phone 8.x sang Windows 10.
Microsoft đã cung cấp tiện ích nâng cấp dự án UWP, rất hữu ích khi chuyển ứng dụng hiện có của bạn. Có thể tải xuống tiện ích từ github.com .
Chúng tôi khuyên bạn nên làm theo các ví dụ trên từng bước để hiểu rõ hơn.