Phát triển Windows 10 - Điều khiển XAML
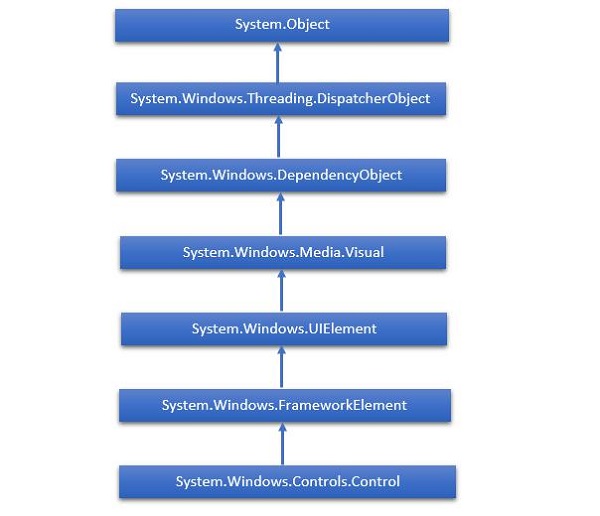
XAML là viết tắt của Ngôn ngữ đánh dấu ứng dụng có thể mở rộng. Nó là một khung Giao diện Người dùng và nó cung cấp một thư viện điều khiển mở rộng hỗ trợ phát triển giao diện người dùng cho Windows. Một số trong số chúng có biểu diễn trực quan như Nút, Hộp văn bản và Khối văn bản, v.v.; trong khi các điều khiển khác được sử dụng làm vùng chứa cho các điều khiển hoặc nội dung khác, chẳng hạn như hình ảnh, v.v. Tất cả các điều khiển XAML được kế thừa từ“System.Windows.Controls.Control”.
Câu chuyện mới nổi của XAML
XAML được sử dụng trong nhiều nền tảng quan trọng của Microsoft như Windows Presentation Foundation (WPF), Silverlight và bây giờ là các ứng dụng Windows. Giờ đây, Microsoft Office 2016 cũng là một dòng ứng dụng UWP. XAML là một Nền tảng phong phú, cung cấp các tính năng và điều khiển rất thú vị có thể được sử dụng trong các ứng dụng UWP.
Hệ thống phân cấp kế thừa hoàn chỉnh của các điều khiển được hiển thị bên dưới.

Kiểm soát bố cục
Bố cục của Controls là rất quan trọng và quan trọng đối với khả năng sử dụng ứng dụng. Nó được sử dụng để sắp xếp một nhóm các phần tử GUI trong ứng dụng của bạn. Có một số điều quan trọng cần xem xét khi chọn bảng bố cục -
- Vị trí của các phần tử con.
- Kích thước của các phần tử con.
- Xếp lớp các phần tử con chồng lên nhau.
Một danh sách về Layout Controls được đưa ra dưới đây -
| Không. | Điều khiển & Mô tả |
|---|---|
| 1 | StackPanel StackPanellà một bảng điều khiển bố cục đơn giản và hữu ích trong XAML. Trong bảng điều khiển ngăn xếp, các phần tử con có thể được sắp xếp thành một dòng theo chiều ngang hoặc chiều dọc dựa trên thuộc tính định hướng. |
| 2 | WrapPanel Trong WrapPanel, các phần tử con được định vị theo thứ tự tuần tự từ trái sang phải hoặc từ trên xuống dưới dựa trên thuộc tính định hướng. Điểm khác biệt duy nhất giữa StackPanel và WrapPanel là nó không dồn tất cả các phần tử con vào một dòng duy nhất mà nó sẽ gói các phần tử còn lại thành một dòng khác nếu không còn khoảng trống. |
| 3 | DockPanel DockPanelxác định một khu vực để sắp xếp các phần tử con tương đối với nhau, theo chiều ngang hoặc chiều dọc. Với DockPanel, bạn có thể dễ dàng gắn các phần tử con lên trên, dưới, phải, trái và trung tâm với thuộc tính Dock. Với LastChildFill thuộc tính, phần tử con cuối cùng lấp đầy khoảng trống còn lại bất kể giá trị dock nào khác khi được đặt cho phần tử đó. |
| 4 | Canvas Canvaslà bảng điều khiển bố cục cơ bản trong đó các phần tử con có thể được định vị một cách rõ ràng bằng cách sử dụng các tọa độ liên quan đến bất kỳ phía nào như trái, phải, trên và dưới. Thông thường, Canvas được sử dụng cho các phần tử đồ họa 2D (chẳng hạn như Ellipse, Hình chữ nhật, v.v.) nhưng không cho các phần tử UI vì việc chỉ định tọa độ tuyệt đối gây ra rắc rối khi thay đổi kích thước, bản địa hóa hoặc chia tỷ lệ trong ứng dụng XAML. |
| 5 | Grid Gridcung cấp một vùng linh hoạt, bao gồm các hàng và cột. Trong Grid, các phần tử con có thể được sắp xếp dưới dạng bảng. Các phần tử có thể được thêm vào bất kỳ hàng và cột cụ thể nào bằng cách sử dụngGrid.Row và Grid.Column tính chất. |
| 6 | SplitView SplitViewđại diện cho một vùng chứa với hai khung nhìn; một chế độ xem cho nội dung chính và một chế độ xem khác thường được sử dụng cho các lệnh điều hướng. |
| 7 | RelativePanel RelativePanel xác định một khu vực trong đó bạn có thể định vị và căn chỉnh các đối tượng con trong mối quan hệ với nhau hoặc bảng điều khiển mẹ. |
| số 8 | ViewBox ViewBox xác định một trình trang trí nội dung có thể kéo dài và chia tỷ lệ một phần tử con để lấp đầy không gian có sẵn. |
| 9 | FlipView FlipView đại diện cho quyền kiểm soát của một mục hiển thị từng mục một và cho phép hành vi "lật" để duyệt qua bộ sưu tập các mục của nó. |
| 10 | GridView GridView là một điều khiển trình bày một tập hợp các mục theo hàng và cột và có thể được cuộn theo chiều ngang. |
Kiểm soát giao diện người dùng
Đây là danh sách các Điều khiển giao diện người dùng, được hiển thị cho người dùng cuối.
| Không. | Điều khiển & mô tả giao diện người dùng |
|---|---|
| 1 | Button Một điều khiển phản hồi thông tin nhập của người dùng |
| 2 | Calendar Đại diện cho một điều khiển cho phép người dùng chọn ngày bằng cách sử dụng màn hình lịch trực quan. |
| 3 | CheckBox Một điều khiển mà người dùng có thể chọn hoặc xóa. |
| 4 | ComboBox Một danh sách thả xuống các mục, người dùng có thể chọn từ đó. |
| 5 | ContextMenu Nhận hoặc đặt phần tử menu ngữ cảnh sẽ xuất hiện bất cứ khi nào menu ngữ cảnh được yêu cầu thông qua giao diện người dùng (UI) từ bên trong phần tử này. |
| 6 | DataGrid Đại diện cho một điều khiển hiển thị dữ liệu trong một lưới có thể tùy chỉnh. |
| 7 | DatePicker Điều khiển cho phép người dùng chọn ngày. |
| số 8 | Dialogs Một ứng dụng cũng có thể hiển thị các cửa sổ bổ sung để người dùng thu thập hoặc hiển thị thông tin quan trọng. |
| 9 | Flyout Đại diện cho một điều khiển hiển thị giao diện người dùng nhẹ là thông tin hoặc yêu cầu tương tác của người dùng. Không giống như hộp thoại, Flyout có thể bị loại bỏ nhẹ bằng cách nhấp hoặc chạm vào bên ngoài hộp thoại, nhấn nút quay lại của thiết bị hoặc nhấn phím 'Esc'. |
| 10 | Image Một điều khiển trình bày một hình ảnh. |
| 11 | ListBox Một điều khiển trình bày danh sách nội tuyến các mục mà người dùng có thể chọn. |
| 12 | Menus Đại diện cho một điều khiển menu Windows cho phép bạn tổ chức phân cấp các phần tử được liên kết với các lệnh và trình xử lý sự kiện. |
| 13 | MenuFlyout Đại diện cho một flyout hiển thị một menu lệnh. |
| 14 | PasswordBox Kiểm soát nhập mật khẩu. |
| 15 | Popup Hiển thị nội dung trên đầu nội dung hiện có, trong giới hạn của cửa sổ ứng dụng. |
| 16 | ProgressBar Điều khiển cho biết tiến trình bằng cách hiển thị một thanh. |
| 17 | ProgressRing Một điều khiển cho biết tiến trình không xác định bằng cách hiển thị một chuông. |
| 18 | RadioButton Điều khiển cho phép người dùng chọn một tùy chọn từ một nhóm tùy chọn. |
| 19 | RichEditBox Một điều khiển cho phép người dùng chỉnh sửa các tài liệu văn bản đa dạng thức có nội dung như văn bản được định dạng, siêu liên kết và hình ảnh. |
| 20 | ScrollViewer Một điều khiển vùng chứa cho phép người dùng xoay và thu phóng nội dung của nó. |
| 21 | SearchBox Một điều khiển cho phép người dùng nhập các truy vấn tìm kiếm. |
| 22 | Slider Một điều khiển cho phép người dùng chọn từ một loạt các giá trị bằng cách di chuyển một điều khiển Ngón cái dọc theo một bản nhạc. |
| 23 | TextBlock Một điều khiển hiển thị văn bản. |
| 24 | TimePicker Điều khiển cho phép người dùng đặt giá trị thời gian. |
| 25 | ToggleButton Một nút có thể được chuyển đổi giữa 2 trạng thái. |
| 26 | ToolTip Một cửa sổ bật lên hiển thị thông tin cho một phần tử. |
| 27 | Window Cửa sổ gốc cung cấp tùy chọn thu nhỏ / phóng to, Thanh tiêu đề, đường viền và nút đóng. |
Dưới đây là một ví dụ, chứa các loại điều khiển khác nhau trong SplitView. Trong tệp XAML, các điều khiển khác nhau được tạo với một số thuộc tính và sự kiện.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Dưới đây là Events triển khai trong C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
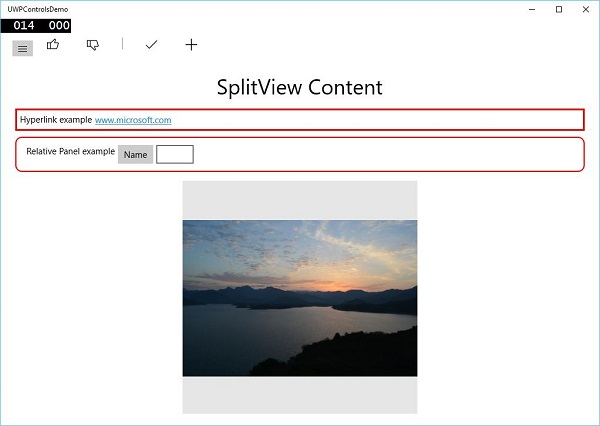
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau:

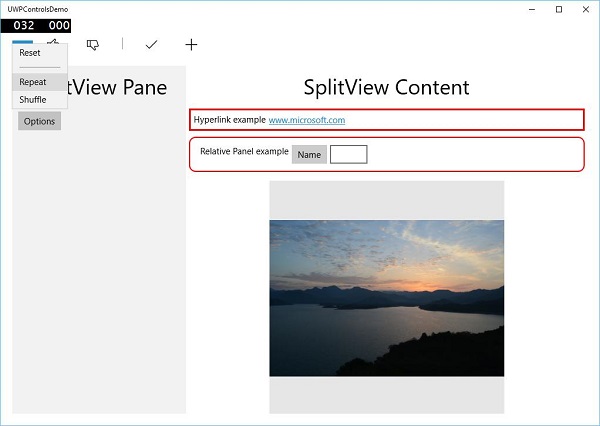
Khi bạn nhấp vào nút bánh hamburger ở trên cùng bên trái, nó sẽ mở / đóng SplitView ngăn.

bên trong SplitView Pane, bạn có thể thấy Flyout, MenuFlyout và FlipView điều khiển.
bên trong SplitView Nội dung, bạn có thể thấy Hyperlink, Relative Panel, ViewBox và các nút và điều khiển hộp văn bản khác.