Android - Automatische Vervollständigung
Wenn Sie Vorschläge erhalten möchten und ein bearbeitbares Textfeld eingeben, können Sie dies über AutoCompleteTextView tun. Es liefert automatisch Vorschläge, wenn der Benutzer tippt. Die Liste der Vorschläge wird in einem Dropdown-Menü angezeigt, aus dem der Benutzer ein Element auswählen kann, durch das der Inhalt des Bearbeitungsfelds ersetzt werden soll.
Um AutoCompleteTextView verwenden zu können, müssen Sie zuerst ein AutoCompletTextView-Feld in der XML erstellen. Die Syntax ist unten angegeben.
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >Danach müssen Sie eine Referenz dieser Textansicht in Java erhalten. Die Syntax ist unten angegeben.
private AutoCompleteTextView actv;
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);Als Nächstes müssen Sie die Liste der anzuzeigenden Vorschläge angeben. Sie können die Listenelemente als String-Array in Java oder in strings.xml angeben. Die Syntax ist unten angegeben.
String[] countries = getResources().getStringArray(R.array.list_of_countries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.simple_list_item_1,countries);
actv.setAdapter(adapter);Die Array-Adapterklasse ist für die Anzeige der Daten als Liste im Vorschlagsfeld des Textfelds verantwortlich. DassetAdapterMethode wird verwendet, um den Adapter von autoCompleteTextView festzulegen. Abgesehen von diesen Methoden sind die anderen Methoden der automatischen Vervollständigung unten aufgeführt.
| Sr.Nr. | Methode & Beschreibung |
|---|---|
| 1 | getAdapter() Diese Methode gibt einen filterbaren Listenadapter zurück, der für die automatische Vervollständigung verwendet wird |
| 2 |
getCompletionHint() Diese Methode gibt optionalen Hinweistext zurück, der am Ende der Übereinstimmungsliste angezeigt wird |
| 3 | getDropDownAnchor() Diese Methode gibt die ID für die Ansicht zurück, in der die Dropdown-Liste für die automatische Vervollständigung verankert ist. |
| 4 | getListSelection() Diese Methode gibt die Position der Dropdown-Ansichtsauswahl zurück, falls vorhanden |
| 5 |
isPopupShowing() Diese Methode gibt an, ob das Popup-Menü angezeigt wird |
| 6 |
setText(CharSequence text, boolean filter) Diese Methode legt Text fest, außer dass die Filterung deaktiviert werden kann |
| 7 |
showDropDown() Diese Methode zeigt das Dropdown-Menü auf dem Bildschirm an. |
Beispiel
Das folgende Beispiel zeigt die Verwendung der AutoCompleteTextView-Klasse. Es erstellt eine Basisanwendung, mit der Sie eingeben können, und zeigt Vorschläge auf Ihrem Gerät an.
Um mit diesem Beispiel zu experimentieren, müssen Sie dies auf einem tatsächlichen Gerät oder in einem Emulator ausführen.
| Schritte | Beschreibung |
|---|---|
| 1 | Mit Android Studio erstellen Sie eine Android-Anwendung unter dem Paketpaket com.example.sairamkrishna.myapplication. |
| 2 | Ändern Sie die Datei src / MainActivity.java, um AutoCompleteTextView-Code hinzuzufügen |
| 3 | Ändern Sie die Layout-XML-Datei res / layout / activity_main.xml und fügen Sie bei Bedarf eine beliebige GUI-Komponente hinzu. |
| 4 | Führen Sie die Anwendung aus und wählen Sie ein laufendes Android-Gerät aus. Installieren Sie die Anwendung darauf und überprüfen Sie die Ergebnisse. |
Hier ist der Inhalt von src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}Hier ist der Inhalt von activity_main.xml
Hier zeigt abc über das Logo des Tutorialspoints an
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>Hier ist der Inhalt von Strings.xml
<resources>
<string name="app_name">My Application</string>
</resources>Hier ist der Inhalt von AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
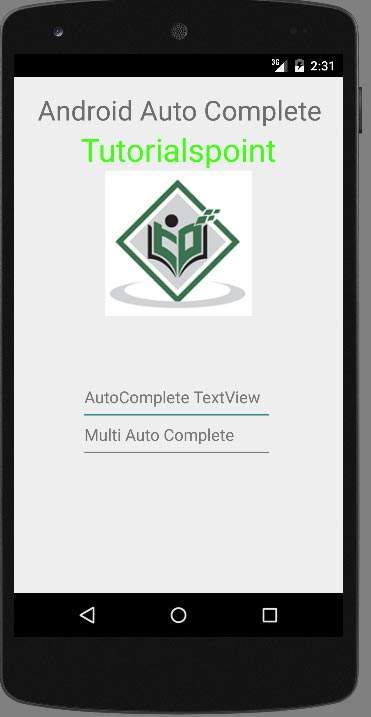
</manifest>Versuchen wir, Ihre Anwendung auszuführen. Ich gehe davon aus, dass Sie Ihre AVD während der Einrichtung der Umgebung angeschlossen haben. Um die App in Android Studio auszuführen, öffnen Sie eine der Aktivitätsdateien Ihres Projekts und klicken Sie in


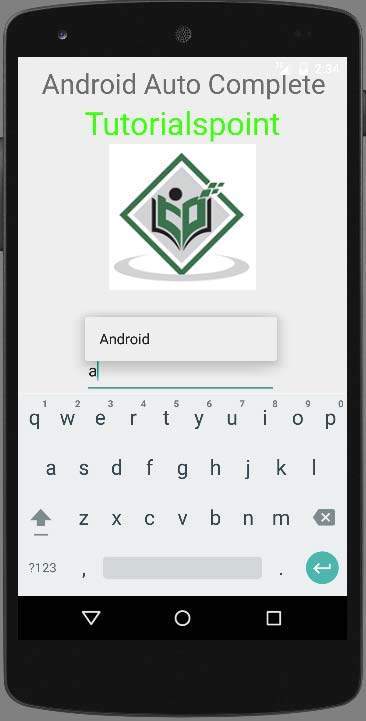
Geben Sie nun einfach die Textansicht ein, um Vorschläge für die Sprachen anzuzeigen. Da tippe ich nur einen Buchstaben, der wie istaund es zeigt mir einen Vorschlag der Sprache.

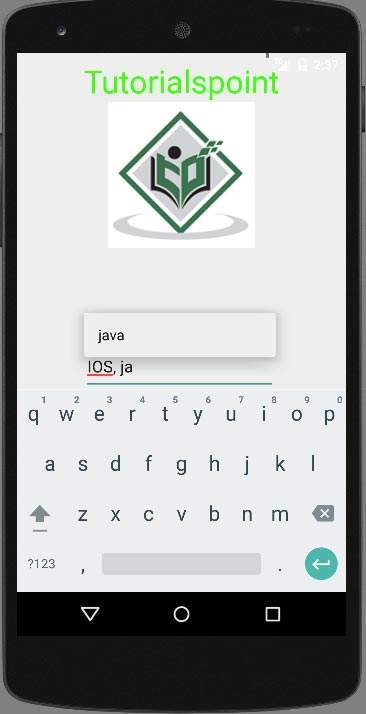
Das multiAutoCompleteTextView zeigt Vorschläge nicht nur für ein Wort, sondern für den gesamten Text. Wie nach dem Schreiben des ersten Wortes, wenn ich anfange, das zweite Wort zu schreiben, zeigt es mir die Vorschläge. Dies kann im Bild unten gezeigt werden.