Android - Rechtschreibprüfung
Die Android-Plattform bietet ein Framework für die Rechtschreibprüfung, mit dem Sie die Rechtschreibprüfung in Ihrer Anwendung implementieren und darauf zugreifen können.
Um die Rechtschreibprüfung verwenden zu können, müssen Sie implementieren SpellCheckerSessionListenerSchnittstelle und überschreiben seine Methoden. Die Syntax ist unten angegeben -
public class HelloSpellCheckerActivity extends Activity implements SpellCheckerSessionListener {
@Override
public void onGetSuggestions(final SuggestionsInfo[] arg0) {
// TODO Auto-generated method stub
}
@Override
public void onGetSentenceSuggestions(SentenceSuggestionsInfo[] arg0) {
// TODO Auto-generated method stub
}
}Als nächstes müssen Sie ein Objekt von erstellen SpellCheckerSessionKlasse. Dieses Objekt kann durch Aufrufen instanziiert werdennewSpellCheckerSessionMethode der TextServicesManager-Klasse. Diese Klasse behandelt die Interaktion zwischen Anwendungs- und Textdiensten. Sie müssen den Systemdienst anfordern, um ihn zu instanziieren. Die Syntax ist unten angegeben -
private SpellCheckerSession mScs;
final TextServicesManager tsm = (TextServicesManager) getSystemService(
Context.TEXT_SERVICES_MANAGER_SERVICE);
mScs = tsm.newSpellCheckerSession(null, null, this, true);Das Letzte, was Sie tun müssen, ist anzurufen getSuggestionsMethode, um Vorschläge für jeden gewünschten Text zu erhalten. Die Vorschläge werden an die weitergeleitetonGetSuggestions Methode, von wo aus Sie tun können, was Sie wollen.
mScs.getSuggestions(new TextInfo(editText1.getText().toString()), 3);Diese Methode akzeptiert zwei Parameter. Der erste Parameter ist die Zeichenfolge in Form eines Textinfo-Objekts, und der zweite Parameter ist die Cookie-Nummer, die zur Unterscheidung von Vorschlägen verwendet wird.
Neben den Methoden gibt es noch andere Methoden, die von der SpellCheckerSessionKlasse für bessere Handhabungsvorschläge. Diese Methoden sind unten aufgeführt -
| Sr.Nr. | Methode & Beschreibung |
|---|---|
| 1 | cancel() Abbrechen anstehender und laufender Aufgaben zur Rechtschreibprüfung |
| 2 | close() Beenden Sie diese Sitzung und erlauben Sie TextServicesManagerService, die gebundene Rechtschreibprüfung zu trennen |
| 3 | getSentenceSuggestions(TextInfo[] textInfos, int suggestionsLimit) Holen Sie sich Vorschläge aus den angegebenen Sätzen |
| 4 | getSpellChecker() Erhalten Sie die Informationen zum Rechtschreibprüfungsdienst, die diese Rechtschreibprüfungssitzung enthält. |
| 5 | isSessionDisconnected() True, wenn die Verbindung zu einem Textdienst dieser Sitzung getrennt und nicht aktiv ist. |
Beispiel
Hier ist ein Beispiel, das die Verwendung der Rechtschreibprüfung demonstriert. Es wird eine grundlegende Rechtschreibprüfungsanwendung erstellt, mit der Sie Text schreiben und Vorschläge erhalten können.
Um mit diesem Beispiel zu experimentieren, können Sie dies auf einem tatsächlichen Gerät oder in einem Emulator ausführen.
| Schritte | Beschreibung |
|---|---|
| 1 | Sie werden Android Studio verwenden, um eine Android-Anwendung unter einem Paket com.example.sairamkrishna.myapplication zu erstellen. |
| 2 | Ändern Sie die Datei src / MainActivity.java, um den erforderlichen Code hinzuzufügen. |
| 3 | Ändern Sie res / layout / main, um entsprechende XML-Komponenten hinzuzufügen |
| 4 | Führen Sie die Anwendung aus und wählen Sie ein laufendes Android-Gerät aus. Installieren Sie die Anwendung darauf und überprüfen Sie die Ergebnisse |
Es folgt der Inhalt der geänderten Hauptaktivitätsdatei src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.textservice.TextInfo;
import android.view.textservice.TextServicesManager;
import android.widget.Button;
import android.widget.EditText;
import android.view.textservice.SentenceSuggestionsInfo;
import android.view.textservice.SpellCheckerSession;
import android.view.textservice.SpellCheckerSession.SpellCheckerSessionListener;
import android.view.textservice.SuggestionsInfo;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements SpellCheckerSessionListener {
Button b1;
TextView tv1;
EditText ed1;
private SpellCheckerSession mScs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
tv1=(TextView)findViewById(R.id.textView3);
ed1=(EditText)findViewById(R.id.editText);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),
ed1.getText().toString(),Toast.LENGTH_SHORT).show();
mScs.getSuggestions(new TextInfo(ed1.getText().toString()), 3);
}
});
}
public void onResume() {
super.onResume();
final TextServicesManager tsm = (TextServicesManager)
getSystemService(Context.TEXT_SERVICES_MANAGER_SERVICE);
mScs = tsm.newSpellCheckerSession(null, null, this, true);
}
public void onPause() {
super.onPause();
if (mScs != null) {
mScs.close();
}
}
public void onGetSuggestions(final SuggestionsInfo[] arg0) {
final StringBuilder sb = new StringBuilder();
for (int i = 0; i < arg0.length; ++i) {
// Returned suggestions are contained in SuggestionsInfo
final int len = arg0[i].getSuggestionsCount();
sb.append('\n');
for (int j = 0; j < len; ++j) {
sb.append("," + arg0[i].getSuggestionAt(j));
}
sb.append(" (" + len + ")");
}
runOnUiThread(new Runnable() {
public void run() {
tv1.append(sb.toString());
}
});
}
@Override
public void onGetSentenceSuggestions(SentenceSuggestionsInfo[] arg0) {
// TODO Auto-generated method stub
}
}Es folgt der geänderte Inhalt der XML res/layout/main.xml.
Im folgenden Code abc zeigt das Logo von tutorialspoint.com an
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Spell checker " android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Suggestions"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:layout_above="@+id/button"
android:layout_marginBottom="56dp"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_alignRight="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Suggestions"
android:id="@+id/textView3"
android:textSize="25sp"
android:layout_below="@+id/imageView" />
</RelativeLayout>Es folgt der Inhalt der res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Es folgt der Inhalt von AndroidManifest.xml Datei.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Versuchen wir, unsere gerade geänderte Anwendung auszuführen. Ich nehme an, Sie hatten Ihre erstelltAVDwährend der Einrichtung der Umgebung. Um die App in Android Studio auszuführen, öffnen Sie eine der Aktivitätsdateien Ihres Projekts und klicken Sie in


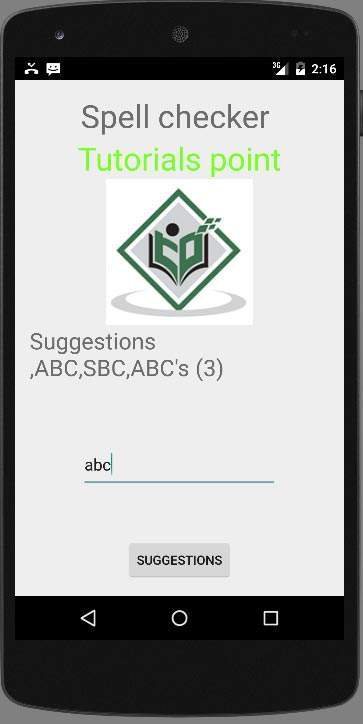
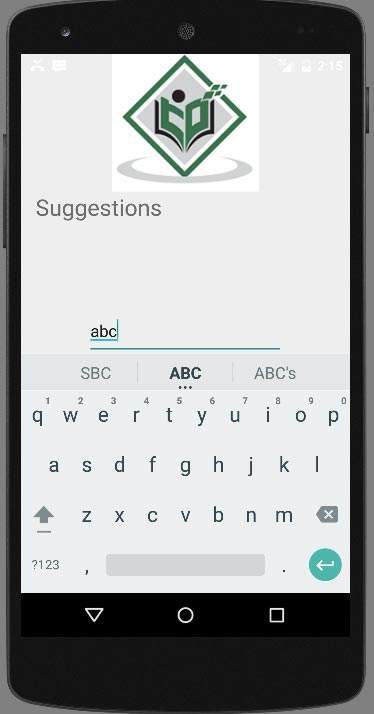
Nun müssen Sie einen beliebigen Text in das Feld eingeben. Zum Beispiel habe ich einen Text eingegeben. Drücken Sie die Vorschlags-Taste. Die folgende Benachrichtigung wird in Ihrer AVD zusammen mit Vorschlägen angezeigt -

Ändern Sie nun den Text und drücken Sie die Taste erneut, wie ich es getan habe. Und das kommt auf den Bildschirm.