Android - UI-Muster
In diesem Kapitel werden wir uns die verschiedenen UI-Muster ansehen, die Android zur Verfügung stellt, um Apps zu entwerfen, die sich konsistent und vorhersehbar verhalten.
UI-Musterkomponenten
Eine gute Android-Anwendung sollte den folgenden UI-Mustern folgen:
- Aktionsleiste
- Bestätigen und bestätigen
- Settings
- Help
- Selection
Jetzt werden wir die oben genannten UI-Muster im Detail diskutieren.
Aktionsleiste
Die Aktionsleiste ist eine dedizierte Leiste am oberen Rand jedes Bildschirms, die im Allgemeinen in der gesamten App dauerhaft angezeigt wird. Es bietet Ihnen mehrere Schlüsselfunktionen, die wie folgt sind:
- Macht wichtige Aktionen prominent und zugänglich
- Unterstützt konsistente Navigation und Ansichtsumschaltung innerhalb von Apps
- Reduziert die Unordnung, indem ein Aktionsüberlauf für selten verwendete Aktionen bereitgestellt wird
- Bietet einen dedizierten Bereich, um Ihrer App eine Identität zu geben
Aktionsleisten-Komponenten
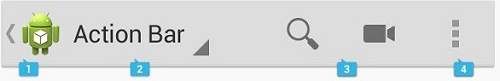
Die Aktionsleiste besteht aus vier Hauptkomponenten, die im folgenden Bild zu sehen sind.

Der Name und die Funktionalität dieser Komponenten werden unten erläutert.
| Sr.Nr. | Aktionsleisten-Komponenten |
|---|---|
| 1 | App Icon Das App-Symbol legt die Identität Ihrer App fest. Auf Wunsch kann es durch ein anderes Logo oder Branding ersetzt werden. |
| 2 | View control Wenn Ihre App Daten in verschiedenen Ansichten anzeigt, können Benutzer in diesem Segment der Aktionsleiste die Ansicht wechseln. |
| 3 | Action buttons Zeigen Sie die wichtigsten Aktionen Ihrer App im Abschnitt Aktionen an. |
| 4 | Action overflow Verschieben Sie weniger häufig verwendete Aktionen in den Aktionsüberlauf. |
Bestätigen und bestätigen
Wenn ein Benutzer eine Aktion auf der Benutzeroberfläche Ihrer App aufruft, empfiehlt es sich, dies zu tun confirm oder acknowledge diese Aktion durch einen Toast oder ein Dialogfeld.
Es gibt einen Unterschied zwischen Bestätigen und Bestätigen.
Bestätigen
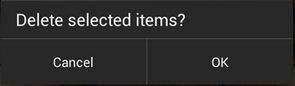
Wenn wir den Benutzer bitten, zu überprüfen, ob er wirklich mit einer Aktion fortfahren möchte, die er gerade aufgerufen hat, wird dies als Bestätigung bezeichnet. Wie Sie im folgenden Bild sehen können -

Bestätigen
Wenn wir einen Toast anzeigen, um den Benutzer darüber zu informieren, dass die gerade aufgerufene Aktion abgeschlossen wurde, wird dies als Bestätigung bezeichnet. Wie Sie im folgenden Bild sehen können -

die Einstellungen
Der Ort in Ihrer App, an dem Benutzer ihre Einstellungen für das Verhalten Ihrer App angeben können, wird als Einstellungen bezeichnet. Die Verwendung von Einstellungen kann den Benutzern Ihrer App auf folgende Weise zugute kommen:
Settings Helfen Sie dem Benutzer, vorab festzulegen, was in bestimmten Situationen passieren wird
Gebrauch von settings in Ihrer App helfen Benutzern, sich unter Kontrolle zu fühlen
Platzierung der Einstellungen
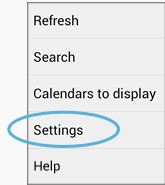
Es wird von den Android-Entwicklern bevorzugt, die Option "Einstellungen" immer Teil des oben erwähnten Aktionsüberlaufs zu machen. Da Benutzer diese Option nicht häufig verwendeten, wird sie üblicherweise unter allen anderen Elementen außer "Hilfe" platziert. Wie Sie im folgenden Bild sehen können -

Hilfe
Einige Ihrer App-Benutzer haben möglicherweise Schwierigkeiten bei der Verwendung Ihrer App und suchen nach Antworten, die sie in der App haben möchten. Machen Sie also "Hilfe" immer zu einem Teil Ihrer App.
Platzierung der Hilfe
Wie bei "Einstellungen" befindet sich das Standarddesign für die Platzierung der Option "Hilfe" in action overflow. Machen Sie es immer zum allerletzten Menüpunkt und beschriften Sie es immer mit "Hilfe". Auch wenn Ihr App-Bildschirm keine anderen Aktionsüberlaufelemente enthält, sollte dort "Hilfe" angezeigt werden. Wie Sie dies auf dem folgenden Bild sehen können -

Auswahl
In der Android 3.0-Version wurde die Geste für langes Drücken in die globale Geste geändert, um Daten auszuwählen. Die lange Druckgeste wird jetzt zum Auswählen von Daten verwendet und kombiniert Kontextaktionen und Auswahlverwaltungsfunktionen für ausgewählte Daten zu einem neuen Element namenscontextual action bar (CAB).
Verwenden der Kontextaktionsleiste (CAB)
Das Auswahl-CAB ist eine temporäre Aktionsleiste, die die aktuelle Aktionsleiste Ihrer App überlagert, während Daten ausgewählt werden. Es wird angezeigt, nachdem der Benutzer lange auf ein auswählbares Datenelement gedrückt hat. Wie Sie im folgenden Bild sehen können -

Über die CAB-Leiste kann der Benutzer folgende Aktionen ausführen:
- Wählen Sie zusätzliche Datenelemente aus, indem Sie sie berühren
- Lösen Sie eine Aktion aus dem CAB aus, die für alle markierten Datenelemente gilt
- Schließen Sie das CAB über die Zurück-Schaltfläche der Navigationsleiste oder das Häkchen des CAB