Android - UI-Tests
Das Android SDK bietet die folgenden Tools zur Unterstützung automatisierter, funktionaler UI-Tests in Ihrer Anwendung.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
Ein GUI-Tool zum Scannen und Analysieren der UI-Komponenten einer Android-Anwendung.
Das Tool uiautomatorviewer bietet eine praktische visuelle Oberfläche, mit der Sie die Layouthierarchie überprüfen und die Eigenschaften der einzelnen UI-Komponenten anzeigen können, die auf dem Testgerät angezeigt werden. Mithilfe dieser Informationen können Sie später Uiautomator-Tests mit Selektorobjekten erstellen, die auf bestimmte zu testende UI-Komponenten abzielen.
Führen Sie die folgenden Schritte aus, nachdem Sie die im Beispiel angegebene Anwendung installiert haben, um die UI-Komponenten der Anwendung zu analysieren, die Sie testen möchten.
- Verbinden Sie Ihr Android-Gerät mit Ihrem Entwicklungscomputer
- Öffnen Sie ein Terminalfenster und navigieren Sie zu <android-sdk> / tools /
- Führen Sie das Tool mit diesem Befehl aus
uiautomatorviewerBefehle würden wie unten gezeigt befolgt

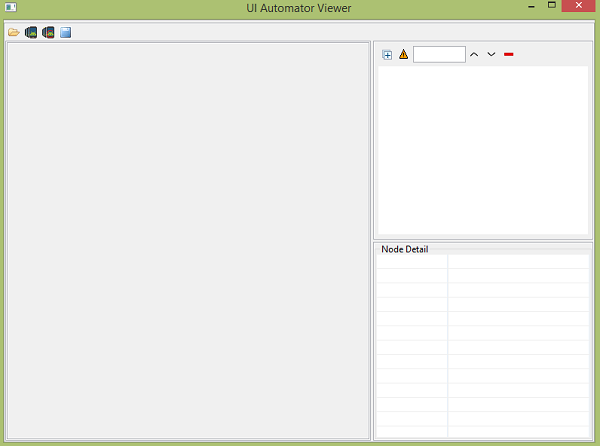
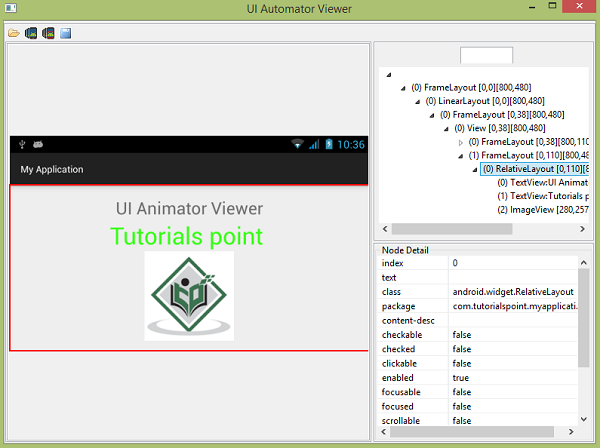
Das folgende Fenster wird angezeigt. Dies ist das Standardfenster des UI Automator Viewer.

Klicken Sie oben rechts auf das Gerätesymbol. Es wird der UI-XML-Snapshot des aktuell auf dem Gerät geöffneten Bildschirms erstellt. Es wäre so etwas.

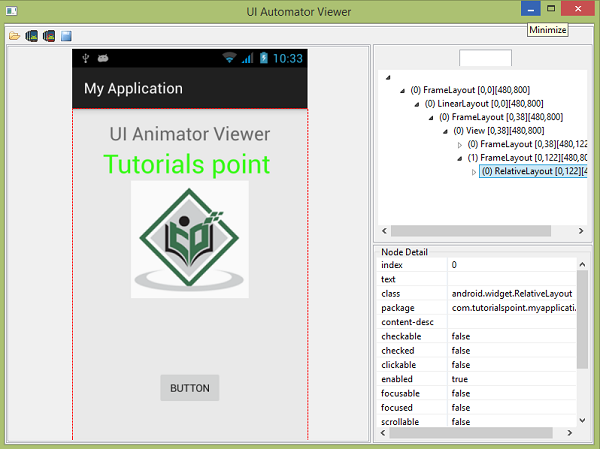
Danach sehen Sie den Schnappschuss Ihres Gerätebildschirms im uiautomatorviewer-Fenster.

Auf der rechten Seite dieses Fensters sehen Sie zwei Partitionen. Die obere Partition erläutert die Knotenstruktur, die Anordnung und den Inhalt der UI-Komponenten. Wenn Sie auf jeden Knoten klicken, werden Details in der unteren Partition angezeigt.
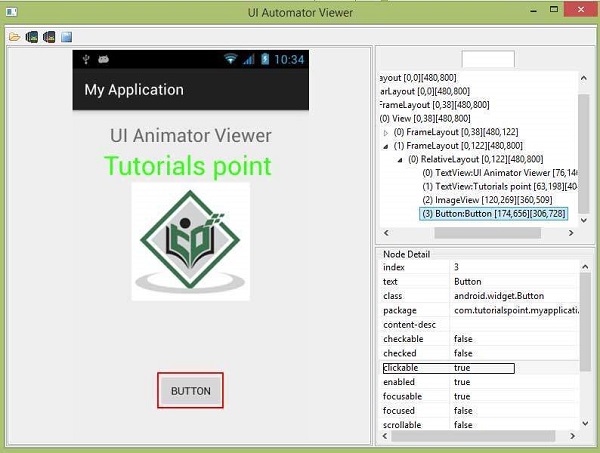
Betrachten Sie als Beispiel die folgende Abbildung. Wenn Sie auf die Schaltfläche klicken, sehen Sie in der oberen Partition, dass die Schaltfläche ausgewählt ist, und in der unteren Partition werden deren Details angezeigt. Da diese Schaltfläche klickfähig ist, wird die Eigenschaft klickfähig auf true gesetzt.

Mit UI Automator Viewer können Sie Ihre Benutzeroberfläche auch in verschiedenen Ausrichtungen untersuchen. Ändern Sie beispielsweise einfach die Ausrichtung Ihres Geräts in Querformat und erfassen Sie den Screenshot erneut. Es ist in der Abbildung unten dargestellt -

uiautomator
Jetzt können Sie Ihre eigenen Testfälle erstellen und mit uiautomatorviewer ausführen, um sie zu untersuchen. Um Ihren eigenen Testfall zu erstellen, müssen Sie die folgenden Schritte ausführen:
Klicken Sie im Projektexplorer mit der rechten Maustaste auf das neu erstellte Projekt, wählen Sie Eigenschaften> Java-Erstellungspfad und führen Sie die folgenden Schritte aus:
Klicken Sie auf Bibliothek hinzufügen> JUnit und wählen Sie dann JUnit3 aus, um die JUnit-Unterstützung hinzuzufügen.
Klicken Sie auf Externe JARs hinzufügen ... und navigieren Sie zum SDK-Verzeichnis. Wählen Sie im Plattformverzeichnis die neueste SDK-Version aus und fügen Sie die Dateien uiautomator.jar und android.jar hinzu.
Erweitern Sie Ihre Klasse mit UiAutomatorTestCase
Richtig die notwendigen Testfälle.
Nachdem Sie Ihren Test codiert haben, führen Sie die folgenden Schritte aus, um Ihre Test-JAR zu erstellen und auf Ihrem Ziel-Android-Testgerät bereitzustellen.
Erstellen Sie die erforderlichen Build-Konfigurationsdateien, um die Ausgabe-JAR zu erstellen. Öffnen Sie zum Generieren der Build-Konfigurationsdateien ein Terminal und führen Sie den folgenden Befehl aus:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path>Der <Name> ist der Name des Projekts, das Ihre uiautomator-Testquelldateien enthält, und der <Pfad> ist der Pfad zum entsprechenden Projektverzeichnis.
Legen Sie in der Befehlszeile die Variable ANDROID_HOME fest.
set ANDROID_HOME=<path_to_your_sdk>- Wechseln Sie in das Projektverzeichnis, in dem sich Ihre Datei build.xml befindet, und erstellen Sie Ihre Test-JAR.
ant build- Stellen Sie Ihre generierte Test-JAR-Datei mit dem Befehl adb push auf dem Testgerät bereit.
adb push <path_to_output_jar> /data/local/tmp/- Führen Sie Ihren Test mit dem folgenden Befehl aus:
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettingsBeispiel
Das folgende Beispiel zeigt die Verwendung von UITesting. Es erstellt eine Basisanwendung, die für uiautomatorviewer verwendet werden kann.
Um mit diesem Beispiel zu experimentieren, müssen Sie dies auf einem tatsächlichen Gerät ausführen und dann die am Anfang erläuterten Schritte von uiautomatorviewer ausführen.
| Schritte | Beschreibung |
|---|---|
| 1 | Mit Android Studio erstellen Sie eine Android-Anwendung unter dem Paket com.tutorialspoint.myapplication. |
| 2 | Ändern Sie die Datei src / MainActivity.java, um Aktivitätscode hinzuzufügen. |
| 3 | Ändern Sie die Layout-XML-Datei res / layout / activity_main.xml und fügen Sie bei Bedarf eine beliebige GUI-Komponente hinzu. |
| 4 | Erstellen Sie die Datei src / second.java, um den Aktivitätscode hinzuzufügen. |
| 5 | Ändern Sie die Layout-XML-Datei res / layout / view.xml und fügen Sie bei Bedarf eine beliebige GUI-Komponente hinzu. |
| 6 | Führen Sie die Anwendung aus und wählen Sie ein laufendes Android-Gerät aus. Installieren Sie die Anwendung darauf und überprüfen Sie die Ergebnisse. |
Hier ist der Inhalt von MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}Hier ist der Inhalt von second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}Hier ist der Inhalt von activity_main.xml
Im folgenden Code abc zeigt das Logo von tutorialspoint.com an
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Hier ist der Inhalt von view.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>Hier ist der Inhalt von Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Hier ist der Inhalt von AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>Versuchen wir, Ihre UI-Testanwendung auszuführen. Ich gehe davon aus, dass Sie Ihr aktuelles Android Mobile-Gerät mit Ihrem Computer verbunden haben. Um die App in Android Studio auszuführen, öffnen Sie eine der Aktivitätsdateien Ihres Projekts und klicken Sie in der Symbolleiste auf das


Wählen Sie Ihr Mobilgerät als Option aus und überprüfen Sie dann Ihr Mobilgerät, auf dem der Anwendungsbildschirm angezeigt wird. Befolgen Sie nun einfach die oben im Abschnitt "UI Automator Viewer" genannten Schritte, um UI-Tests für diese Anwendung durchzuführen.