Android - Hallo Welt Beispiel
Beginnen wir mit der eigentlichen Programmierung mit Android Framework. Bevor Sie Ihr erstes Beispiel mit Android SDK Schreiben beginnen, müssen Sie sicherstellen, dass Sie richtig Ihre Android - Entwicklungsumgebung Set-up wie in erläutert Android - Umwelt Set-up - Tutorial. Ich gehe auch davon aus, dass Sie ein wenig mit Android Studio vertraut sind.
Schreiben wir also eine einfache Android-Anwendung, die "Hello World!"
Erstellen Sie eine Android-Anwendung
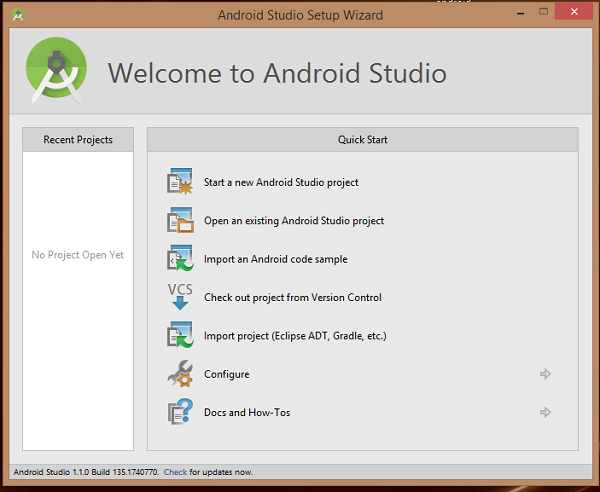
Der erste Schritt besteht darin, eine einfache Android-Anwendung mit Android Studio zu erstellen. Wenn Sie auf das Android Studio-Symbol klicken, wird der folgende Bildschirm angezeigt

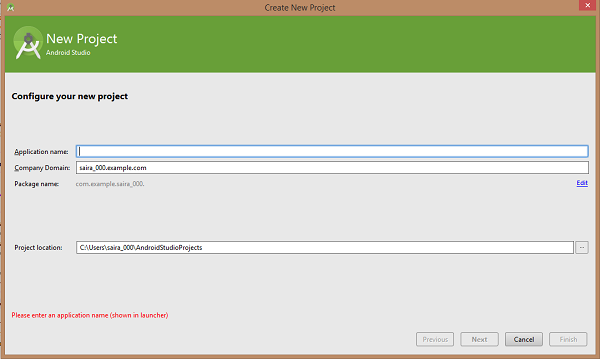
Sie können Ihre Anwendungsentwicklung starten, indem Sie start a new android studio project aufrufen. In einem neuen Installationsrahmen sollten Sie nach dem Anwendungsnamen, den Paketinformationen und dem Speicherort des Projekts fragen

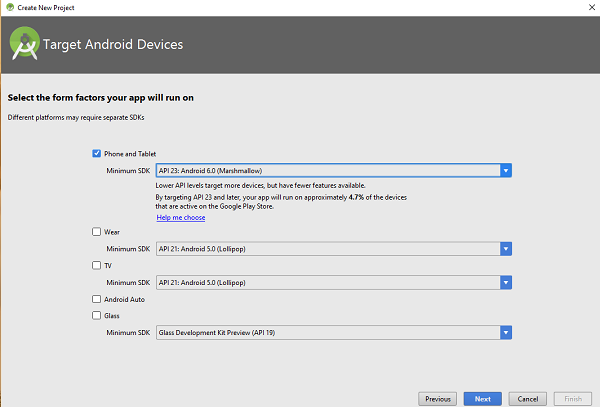
Nachdem Sie den Anwendungsnamen eingegeben haben, wird er aufgerufen. Wählen Sie die Formfaktoren aus, auf denen Ihre Anwendung ausgeführt wird. Geben Sie hier das Mindest-SDK an. In unserem Lernprogramm habe ich API23 angegeben: Android 6.0 (Mashmallow) -

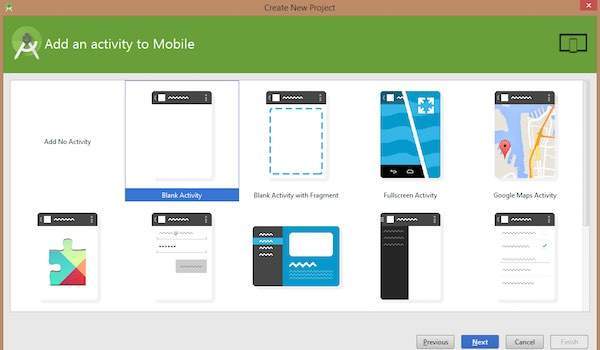
Die nächste Installationsstufe sollte die Auswahl der Aktivität für Mobilgeräte enthalten. Sie gibt das Standardlayout für Anwendungen an.

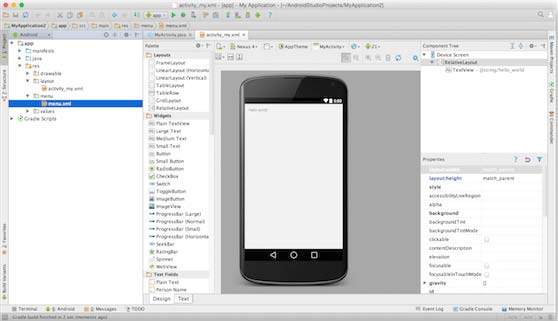
In der letzten Phase wird es ein offenes Entwicklungstool sein, um den Anwendungscode zu schreiben.

Anatomie der Android-Anwendung
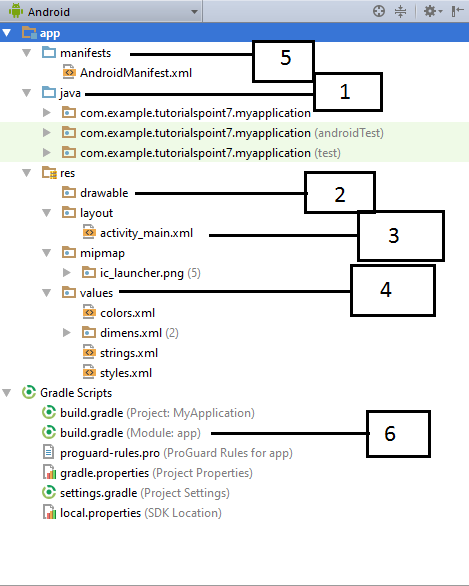
Bevor Sie Ihre App ausführen, sollten Sie einige Verzeichnisse und Dateien im Android-Projekt kennen -

| Sr.Nr. | Ordner, Datei & Beschreibung |
|---|---|
| 1 | Java Dies enthält die .javaQuelldateien für Ihr Projekt. Standardmäßig enthält es eine MainActivity.java- Quelldatei mit einer Aktivitätsklasse, die ausgeführt wird, wenn Ihre App über das App-Symbol gestartet wird. |
| 2 | res/drawable-hdpi Dies ist ein Verzeichnis für zeichnbare Objekte, die für Bildschirme mit hoher Dichte ausgelegt sind. |
| 3 | res/layout Dies ist ein Verzeichnis für Dateien, die die Benutzeroberfläche Ihrer App definieren. |
| 4 | res/values Dies ist ein Verzeichnis für andere verschiedene XML-Dateien, die eine Sammlung von Ressourcen enthalten, z. B. Zeichenfolgen und Farbdefinitionen. |
| 5 | AndroidManifest.xml Dies ist die Manifestdatei, die die grundlegenden Merkmale der App beschreibt und jede ihrer Komponenten definiert. |
| 6 | Build.gradle Dies ist eine automatisch generierte Datei, die compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode und versionName enthält |
Der folgende Abschnitt gibt einen kurzen Überblick über die wichtigen Anwendungsdateien.
Die Hauptaktivitätsdatei
Der Hauptaktivitätscode ist eine Java-Datei MainActivity.java. Dies ist die eigentliche Anwendungsdatei, die letztendlich in eine ausführbare Dalvik-Datei konvertiert wird und Ihre Anwendung ausführt. Im Folgenden finden Sie den Standardcode, der vom Anwendungsassistenten für Hello World! Anwendung -
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Hier bezieht sich R.layout.activity_main auf die Datei activity_main.xml im Ordner res / layout . Die onCreate () -Methode ist eine von vielen Methoden, die beim Laden einer Aktivität verwendet werden.
Die Manifestdatei
Unabhängig davon, welche Komponente Sie als Teil Ihrer Anwendung entwickeln, müssen Sie alle ihre Komponenten in einer manifest.xml deklarieren, die sich im Stammverzeichnis des Anwendungsprojektverzeichnisses befindet. Diese Datei fungiert als Schnittstelle zwischen dem Android-Betriebssystem und Ihrer Anwendung. Wenn Sie Ihre Komponente also nicht in dieser Datei deklarieren, wird sie vom Betriebssystem nicht berücksichtigt. Eine Standardmanifestdatei sieht beispielsweise wie folgt aus:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Hier enthielten die Tags <application> ... </ application> die Komponenten, die sich auf die Anwendung beziehen. Das Attribut android: icon zeigt auf das Anwendungssymbol, das unter res / drawable-hdpi verfügbar ist . Die Anwendung verwendet das Bild ic_launcher.png in den Zeichenordnern
Das Tag <Aktivität> wird verwendet, um eine Aktivität anzugeben, und das Attribut android: name gibt den vollständig qualifizierten Klassennamen der Unterklasse Activity an, und das Attribut android: label gibt eine Zeichenfolge an, die als Bezeichnung für die Aktivität verwendet werden soll. Sie können mehrere Aktivitäten mithilfe von <Aktivitäts> -Tags angeben.
Das actionDer Intent-Filter heißt android.intent.action.MAIN, um anzugeben, dass diese Aktivität als Einstiegspunkt für die Anwendung dient. DascategoryDer Intent-Filter heißt android.intent.category.LAUNCHER, um anzuzeigen, dass die Anwendung über das Startsymbol des Geräts gestartet werden kann.
Die @string bezieht sich auf die strings.xml Datei weiter unten erläutert. Daher bezieht sich @ string / app_name auf die in der Datei strings.xml definierte Zeichenfolge app_name , die " HelloWorld " lautet. Auf ähnliche Weise werden andere Zeichenfolgen in der Anwendung ausgefüllt.
Im Folgenden finden Sie eine Liste der Tags, die Sie in Ihrer Manifestdatei verwenden, um verschiedene Android-Anwendungskomponenten anzugeben.
<Aktivitäts> -Elemente für Aktivitäten
<service> -Elemente für Services
<Empfänger> -Elemente für Rundfunkempfänger
<provider> -Elemente für Inhaltsanbieter
Die Strings-Datei
Das strings.xmlDie Datei befindet sich im Ordner res / values und enthält den gesamten Text, den Ihre Anwendung verwendet. In diese Datei werden beispielsweise die Namen von Schaltflächen, Beschriftungen, Standardtext und ähnlichen Arten von Zeichenfolgen aufgenommen. Diese Datei ist für den Textinhalt verantwortlich. Eine Standard-Zeichenfolgendatei sieht beispielsweise wie folgt aus:
<resources>
<string name="app_name">HelloWorld</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>Die Layoutdatei
Das activity_main.xmlist eine Layoutdatei, die im Verzeichnis res / layout verfügbar ist und auf die Ihre Anwendung beim Erstellen der Benutzeroberfläche verweist. Sie werden diese Datei sehr häufig ändern, um das Layout Ihrer Anwendung zu ändern. Für deine "Hallo Welt!" Anwendung, hat diese Datei folgenden Inhalt in Bezug auf das Standardlayout -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>Dies ist ein Beispiel für ein einfaches RelativeLayout, das wir in einem separaten Kapitel untersuchen werden. Das TextView ist ein Android-Steuerelement, das zum Erstellen der GUI verwendet wird. Es verfügt über verschiedene Attribute wie android: layout_width , android: layout_height usw., die zum Festlegen der Breite und Höhe usw. verwendet werden. Der @string bezieht sich auf die Datei strings.xml in den Ordner res / values. Daher bezieht sich @ string / hello_world auf den in der Datei strings.xml definierten Hallo-String, der "Hello World!" Ist.
Ausführen der Anwendung
Lassen Sie uns versuchen, unsere zu betreiben Hello World!Anwendung, die wir gerade erstellt haben. Ich nehme an, Sie hatten Ihre erstelltAVDwährend der Einrichtung der Umgebung. Um die App in Android Studio auszuführen, öffnen Sie eine der Aktivitätsdateien Ihres Projekts und klicken Sie in der Symbolleiste auf das


Herzliche Glückwünsche!!! Sie haben Ihre erste Android-Anwendung entwickelt und folgen nun Schritt für Schritt dem Rest des Tutorials, um ein großartiger Android-Entwickler zu werden. Alles erdenklich Gute.