Android - Laden von Spinner
Sie können den Fortschritt einer Aufgabe in Android anzeigen, indem Sie den Fortschrittsbalken laden. Der Fortschrittsbalken ist in zwei Formen erhältlich. Ladestange und Ladespinner. In diesem Kapitel werden wir Spinner diskutieren.
Spinner wird verwendet, um den Fortschritt der Aufgaben anzuzeigen, deren Gesamtabschlusszeit unbekannt ist. Um das zu nutzen, müssen Sie es nur so in der XML definieren.
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />Nachdem Sie es in XML definiert haben, müssen Sie seine Referenz in der Java-Datei über die ProgressBar-Klasse abrufen. Die Syntax ist unten angegeben -
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);Danach können Sie es verschwinden lassen und es bei Bedarf über die setVisibility-Methode zurückbringen. Die Syntax ist unten angegeben -
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);Neben diesen Methoden sind in der ProgressBar-Klasse weitere Methoden definiert, mit denen Sie den Spinner effektiver behandeln können.
| Sr.Nr. | Methode & Beschreibung |
|---|---|
| 1 | isIndeterminate() Geben Sie an, ob sich dieser Fortschrittsbalken im unbestimmten Modus befindet |
| 2 | postInvalidate() In einem nachfolgenden Zyklus durch die Ereignisschleife tritt eine Ungültigmachung auf |
| 3 | setIndeterminate(boolean indeterminate) Ändern Sie den unbestimmten Modus für diesen Fortschrittsbalken |
| 4 | invalidateDrawable(Drawable dr) Ungültig das angegebene Drawable |
| 5 | incrementSecondaryProgressBy(int diff) Erhöhen Sie den sekundären Fortschritt des Fortschrittsbalkens um den angegebenen Betrag |
| 6 | getProgressDrawable() Holen Sie sich das Zeichen, mit dem der Fortschrittsbalken im Fortschrittsmodus gezeichnet wird |
Beispiel
Hier ist ein Beispiel, das die Verwendung von ProgressBar für den Umgang mit Spinnern demonstriert. Es wird eine Basisanwendung erstellt, mit der Sie den Spinner beim Klicken auf die Schaltfläche einschalten können.
Um mit diesem Beispiel zu experimentieren, können Sie dies auf einem tatsächlichen Gerät oder in einem Emulator ausführen.
| Schritte | Beschreibung |
|---|---|
| 1 | Sie werden Android Studio verwenden, um eine Android-Anwendung unter einem Paket com.example.sairamkrishna.myapplication zu erstellen. |
| 2 | Ändern Sie die Datei src / MainActivity.java, um den erforderlichen Code hinzuzufügen. |
| 3 | Ändern Sie res / layout / activity_main, um entsprechende XML-Komponenten hinzuzufügen |
| 4 | Sie müssen eine XML-Datei in einem zeichnbaren Ordner erstellen. Sie enthält Informationen zur Form und zum Drehen des Fortschrittsbalkens |
| 5 | Führen Sie die Anwendung aus und wählen Sie ein laufendes Android-Gerät aus. Installieren Sie die Anwendung darauf und überprüfen Sie die Ergebnisse |
Es folgt der Inhalt der geänderten Hauptaktivitätsdatei src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}Es folgt der geänderte Inhalt der XML res/layout/activity_main.xml.
Im folgenden Code abc zeigt das Logo von tutorialspoint.com an
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>Es folgt der Inhalt der res/drawable/circular_progress_bar.xml.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>Es folgt der Inhalt von AndroidManifest.xml Datei.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Versuchen wir, unsere gerade geänderte Anwendung auszuführen. Ich nehme an, Sie hatten Ihre erstelltAVDwährend der Einrichtung der Umgebung. Um die App von Android Studio aus auszuführen, öffnen Sie eine der Aktivitätsdateien Ihres Projekts und klicken Sie in


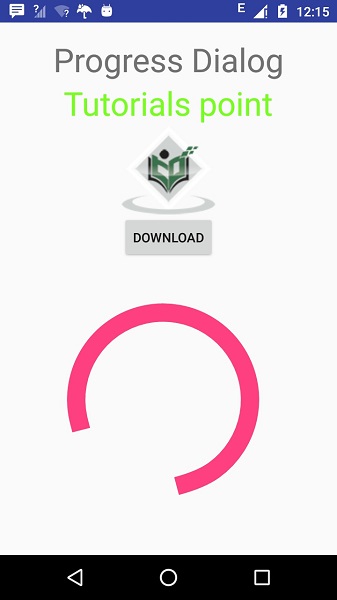
Klicken Sie nun auf die Schaltfläche Load Spinner, um den Loading Spinner einzuschalten. Es ist im Bild unten gezeigt -