Android - Stile und Themen
EIN styleRessource definiert das Format und sucht nach einer Benutzeroberfläche. Ein Stil kann auf eine einzelne Ansicht (aus einer Layoutdatei) oder auf eine gesamte Aktivität oder Anwendung (aus der Manifestdatei heraus) angewendet werden.
Stile definieren
Ein Stil wird in einer XML-Ressource definiert, die von der XML-Ressource, die das Layout angibt, getrennt ist. Diese XML-Datei befindet sich unterres/values/ Verzeichnis Ihres Projekts und wird haben <resources>als Stammknoten, der für die Style-Datei obligatorisch ist. Der Name der XML-Datei ist beliebig, muss jedoch die Erweiterung .xml verwenden.
Sie können mit mehrere Stile pro Datei definieren <style>Tag, aber jeder Stil hat seinen Namen, der den Stil eindeutig identifiziert. Android-Stilattribute werden mit festgelegt<item> Tag wie unten gezeigt -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>Der Wert für <item> kann abhängig von der Stileigenschaft eine Schlüsselwortzeichenfolge, eine Hex-Farbe, ein Verweis auf einen anderen Ressourcentyp oder ein anderer Wert sein.
Stile verwenden
Sobald Ihr Stil definiert ist, können Sie ihn mit in Ihrer XML-Layoutdatei verwenden style Attribut wie folgt -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>Um das Konzept für Android Style zu verstehen, können Sie das Style-Demo-Beispiel überprüfen .
Stilvererbung
Android unterstützt Style Inheritance auf sehr ähnliche Weise wie Cascading Style Sheet im Webdesign. Sie können dies verwenden, um Eigenschaften von einem vorhandenen Stil zu erben und dann nur die Eigenschaften zu definieren, die Sie ändern oder hinzufügen möchten.
Um ein benutzerdefiniertes Design zu implementieren, erstellen oder bearbeiten Sie MyAndroidApp / res / values / theme.xml und fügen Sie Folgendes hinzu:
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>Wenden Sie in Ihrer AndroidManifest.xml das Thema auf die Aktivitäten an, die Sie stylen möchten -
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>Ihr neues Thema wird auf Ihre Aktivität angewendet, und der Text ist jetzt hellrot.

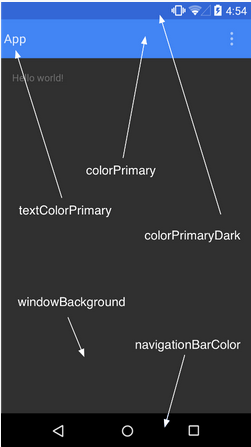
Anwenden von Farben auf Themenattribute
Ihre Farbressource kann dann auf einige Themenattribute angewendet werden, z. B. den Fensterhintergrund und die primäre Textfarbe, indem Sie Ihrem benutzerdefinierten Thema <item> -Elemente hinzufügen. Diese Attribute werden in Ihrer Datei styles.xml definiert. Um beispielsweise die benutzerdefinierte Farbe auf den Fensterhintergrund anzuwenden, fügen Sie Ihrem benutzerdefinierten Design die folgenden zwei <item> -Elemente hinzu, die in der Datei MyAndroidApp / res / values / styles.xml definiert sind.
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
Verwenden eines benutzerdefinierten Neun-Patches mit Schaltflächen
Ein Drawable mit neun Patches ist eine spezielle Art von Bild, das in Breite und Höhe skaliert werden kann, während seine visuelle Integrität erhalten bleibt. Neun Patches sind die häufigste Methode, um das Erscheinungsbild von Android-Schaltflächen festzulegen. Es kann jedoch auch ein beliebiger Zeichentyp verwendet werden.

Ein Beispiel für eine Schaltfläche mit neun Patches
Schritte zum Erstellen von Schaltflächen mit neun Patches
- Speichern Sie diese Bitmap unter /res/drawable/my_nine_patch.9.png
- Definieren Sie einen neuen Stil
- Wenden Sie den neuen Schaltflächenstil auf das buttonStyle-Attribut Ihres benutzerdefinierten Designs an
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
Android-Themen
Ich hoffe, Sie haben das Konzept des Stils verstanden. Versuchen wir nun zu verstehen, was ein ist Theme. Ein Thema ist nichts anderes als ein Android-Stil, der auf eine gesamte Aktivität oder Anwendung angewendet wird, und nicht auf eine einzelne Ansicht.
Wenn also ein Stil als Thema angewendet wird, jeder ViewIn der Aktivität oder Anwendung wird jede unterstützte Stileigenschaft angewendet. Zum Beispiel können Sie dasselbe anwendenCustomFontStyle Stil als Thema für eine Aktivität und dann den gesamten Text darin Activity wird grüne Monospace-Schrift haben.
Öffnen Sie die Option, um ein Thema für alle Aktivitäten Ihrer Anwendung festzulegen AndroidManifest.xml Datei und bearbeiten Sie die <application> Tag, um das einzuschließen android:themeAttribut mit dem Stilnamen. Zum Beispiel -
<application android:theme="@style/CustomFontStyle">Wenn Sie jedoch möchten, dass ein Thema nur auf eine Aktivität in Ihrer Anwendung angewendet wird, fügen Sie das Attribut android: theme nur dem Tag <activity> hinzu. Zum Beispiel -
<activity android:theme="@style/CustomFontStyle">Es gibt eine Reihe von Standardthemen, die von Android definiert wurden und die Sie direkt verwenden oder mit ihnen erben können parent Attribut wie folgt -
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>Um das Konzept für Android Theme zu verstehen, können Sie das Theme-Demo-Beispiel überprüfen .
Styling der Farbpalette
Das Layoutdesign kann basierend auf diesen Farben implementiert werden, z. B. da das folgende Design basierend auf diesen Farben (blau) entworfen wird.

Das obige Layout wurde basierend auf der Datei style.xml entworfen, die unter platziert wurde res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>Standardstile und -themen
Die Android-Plattform bietet eine große Sammlung von Stilen und Themen, die Sie in Ihren Anwendungen verwenden können. Eine Referenz aller verfügbaren Stile finden Sie in derR.styleKlasse. Um die hier aufgeführten Stile zu verwenden, ersetzen Sie alle Unterstriche im Stilnamen durch einen Punkt. Beispielsweise können Sie das Theme_NoTitleBar-Design mit "@android: style / Theme.NoTitleBar" anwenden. Sie können den folgenden Quellcode für Android-Stile und -Themen sehen:
Android Styles (styles.xml)
Android Themes (Themes.xml)