Android - UI-Layouts
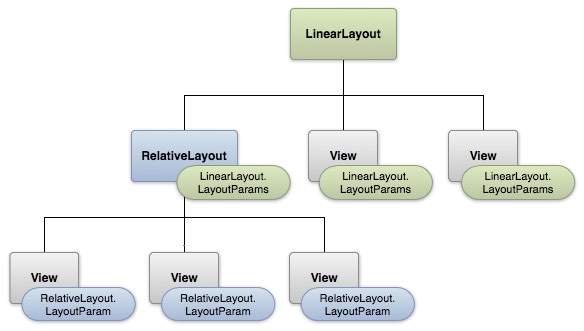
Der Grundbaustein für die Benutzeroberfläche ist a ViewObjekt, das aus der View-Klasse erstellt wird und einen rechteckigen Bereich auf dem Bildschirm einnimmt und für das Zeichnen und die Ereignisbehandlung verantwortlich ist. Ansicht ist die Basisklasse für Widgets, mit denen interaktive UI-Komponenten wie Schaltflächen, Textfelder usw. erstellt werden.
Das ViewGroup ist eine Unterklasse von View und bietet unsichtbaren Container, der andere Ansichten oder andere ViewGroups enthält und deren Layout-Eigenschaften definiert.
Auf der dritten Ebene haben wir verschiedene Layouts, die Unterklassen der ViewGroup-Klasse sind, und ein typisches Layout definiert die visuelle Struktur für eine Android-Benutzeroberfläche und kann entweder zur Laufzeit mit erstellt werden View/ViewGroup Objekte oder Sie können Ihr Layout mit einer einfachen XML-Datei deklarieren main_layout.xml Diese befindet sich im Ordner res / layout Ihres Projekts.

Layoutparameter
In diesem Tutorial geht es mehr um das Erstellen Ihrer GUI basierend auf in der XML-Datei definierten Layouts. Ein Layout kann beliebige Widgets wie Schaltflächen, Beschriftungen, Textfelder usw. enthalten. Das folgende Beispiel zeigt eine XML-Datei mit LinearLayout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>Sobald Ihr Layout erstellt wurde, können Sie die Layoutressource aus Ihrem Anwendungscode in Ihre Activity.onCreate () - Rückrufimplementierung laden ( siehe unten).
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}Android-Layouttypen
Es gibt eine Reihe von Layouts, die von Android bereitgestellt werden und die Sie in fast allen Android-Anwendungen verwenden, um unterschiedliche Ansichten, Erscheinungsbilder und Verhaltensweisen zu erzielen.
| Sr.Nr. | Layout & Beschreibung |
|---|---|
| 1 | Lineares Layout LinearLayout ist eine Ansichtsgruppe, die alle untergeordneten Elemente vertikal oder horizontal in einer Richtung ausrichtet. |
| 2 | Relatives Layout RelativeLayout ist eine Ansichtsgruppe, die untergeordnete Ansichten an relativen Positionen anzeigt. |
| 3 | Tabellenlayout TableLayout ist eine Ansicht, die Ansichten in Zeilen und Spalten gruppiert. |
| 4 | Absolutes Layout Mit AbsoluteLayout können Sie den genauen Standort der untergeordneten Elemente angeben. |
| 5 | Rahmenlayout Das FrameLayout ist ein Platzhalter auf dem Bildschirm, mit dem Sie eine einzelne Ansicht anzeigen können. |
| 6 | Listenansicht ListView ist eine Ansichtsgruppe, die eine Liste scrollbarer Elemente anzeigt. |
| 7 | Rasteransicht GridView ist eine ViewGroup, die Elemente in einem zweidimensionalen, scrollbaren Raster anzeigt. |
Layoutattribute
Jedes Layout verfügt über eine Reihe von Attributen, die die visuellen Eigenschaften dieses Layouts definieren. Es gibt nur wenige gemeinsame Attribute für alle Layouts und es gibt andere Attribute, die für dieses Layout spezifisch sind. Die folgenden Attribute werden häufig verwendet und auf alle Layouts angewendet:
| Sr.Nr. | Attribut & Beschreibung |
|---|---|
| 1 | android:id Dies ist die ID, die die Ansicht eindeutig identifiziert. |
| 2 | android:layout_width Dies ist die Breite des Layouts. |
| 3 | android:layout_height Dies ist die Höhe des Layouts |
| 4 | android:layout_marginTop Dies ist der zusätzliche Platz auf der Oberseite des Layouts. |
| 5 | android:layout_marginBottom Dies ist der zusätzliche Platz auf der Unterseite des Layouts. |
| 6 | android:layout_marginLeft Dies ist der zusätzliche Platz auf der linken Seite des Layouts. |
| 7 | android:layout_marginRight Dies ist der zusätzliche Platz auf der rechten Seite des Layouts. |
| 8 | android:layout_gravity Dies gibt an, wie untergeordnete Ansichten positioniert werden. |
| 9 | android:layout_weight Dies gibt an, wie viel zusätzlicher Platz im Layout der Ansicht zugewiesen werden soll. |
| 10 | android:layout_x Dies gibt die x-Koordinate des Layouts an. |
| 11 | android:layout_y Dies gibt die y-Koordinate des Layouts an. |
| 12 | android:layout_width Dies ist die Breite des Layouts. |
| 13 | android:paddingLeft Dies ist die linke Polsterung, die für das Layout ausgefüllt ist. |
| 14 | android:paddingRight Dies ist die richtige Polsterung für das Layout. |
| 15 | android:paddingTop Dies ist die obere Polsterung, die für das Layout gefüllt ist. |
| 16 | android:paddingBottom Dies ist die untere Polsterung, die für das Layout ausgefüllt ist. |
Hier sind Breite und Höhe die Abmessungen des Layouts / der Ansicht, die in dp (dichteunabhängige Pixel), sp (skalierungsunabhängige Pixel), pt (Punkte, die 1/72 Zoll sind), px (angegeben werden können) angegeben werden können Pixel), mm (Millimeter) und schließlich in (Zoll).
Sie können Breite und Höhe mit genauen Maßen angeben, aber häufiger verwenden Sie eine dieser Konstanten, um die Breite oder Höhe festzulegen.
android:layout_width=wrap_content Weist Ihre Ansicht an, sich an die für den Inhalt erforderlichen Abmessungen anzupassen.
android:layout_width=fill_parent Weist Ihre Ansicht an, so groß wie die übergeordnete Ansicht zu werden.
Das Schwerkraftattribut spielt eine wichtige Rolle bei der Positionierung des Ansichtsobjekts und kann einen oder mehrere (durch '|' getrennte) der folgenden konstanten Werte annehmen.
| Konstante | Wert | Beschreibung |
|---|---|---|
| oben | 0x30 | Schieben Sie das Objekt an die Oberseite seines Behälters, ohne seine Größe zu ändern. |
| Unterseite | 0x50 | Schieben Sie das Objekt auf den Boden des Behälters, ohne die Größe zu ändern. |
| links | 0x03 | Schieben Sie das Objekt links von seinem Container, ohne seine Größe zu ändern. |
| richtig | 0x05 | Schieben Sie das Objekt rechts neben den Behälter, ohne die Größe zu ändern. |
| center_vertical | 0x10 | Platzieren Sie das Objekt in der vertikalen Mitte des Containers, ohne die Größe zu ändern. |
| fill_vertical | 0x70 | Vergrößern Sie das Objekt bei Bedarf vertikal, damit es den Behälter vollständig ausfüllt. |
| center_horizontal | 0x01 | Platzieren Sie das Objekt in der horizontalen Mitte des Containers, ohne die Größe zu ändern. |
| fill_horizontal | 0x07 | Vergrößern Sie das Objekt bei Bedarf horizontal, damit es seinen Behälter vollständig ausfüllt. |
| Center | 0x11 | Platzieren Sie das Objekt sowohl in der vertikalen als auch in der horizontalen Achse in der Mitte seines Containers, ohne seine Größe zu ändern. |
| füllen | 0x77 | Vergrößern Sie bei Bedarf die horizontale und vertikale Größe des Objekts, damit es den Behälter vollständig ausfüllt. |
| clip_vertical | 0x80 | Zusätzliche Option, die so eingestellt werden kann, dass die Ober- und / oder Unterkante des untergeordneten Elements an den Grenzen seines Containers befestigt wird. Der Clip basiert auf der vertikalen Schwerkraft: Eine obere Schwerkraft schneidet die Unterkante, eine untere Schwerkraft schneidet die Oberkante und keiner schneidet beide Kanten. |
| clip_horizontal | 0x08 | Zusätzliche Option, die so eingestellt werden kann, dass der linke und / oder rechte Rand des untergeordneten Elements an den Grenzen seines Containers befestigt wird. Der Clip basiert auf der horizontalen Schwerkraft: Eine linke Schwerkraft schneidet die rechte Kante, eine rechte Schwerkraft schneidet die linke Kante und keine schneidet beide Kanten. |
| Start | 0x00800003 | Schieben Sie das Objekt an den Anfang seines Containers, ohne seine Größe zu ändern. |
| Ende | 0x00800005 | Schieben Sie das Objekt an das Ende seines Containers, ohne seine Größe zu ändern. |
Identifikation anzeigen
Einem Ansichtsobjekt kann eine eindeutige ID zugewiesen sein, die die Ansicht innerhalb des Baums eindeutig identifiziert. Die Syntax für eine ID in einem XML-Tag lautet -
android:id="@+id/my_button"Es folgt eine kurze Beschreibung der Zeichen @ und + -
Das at-Symbol (@) am Anfang der Zeichenfolge gibt an, dass der XML-Parser den Rest der ID-Zeichenfolge analysieren, erweitern und als ID-Ressource identifizieren soll.
Das Pluszeichen (+) bedeutet, dass dies ein neuer Ressourcenname ist, der erstellt und unseren Ressourcen hinzugefügt werden muss. Verwenden Sie Folgendes, um eine Instanz des Ansichtsobjekts zu erstellen und aus dem Layout zu erfassen:
Button myButton = (Button) findViewById(R.id.my_button);