Android - Bildumschalter
Manchmal möchten Sie nicht, dass ein Bild abrupt auf dem Bildschirm angezeigt wird, sondern dass Sie eine Art Animation auf das Bild anwenden, wenn es von einem Bild zum anderen wechselt. Dies wird von Android in Form von ImageSwitcher unterstützt.
Mit einem Bildumschalter können Sie einige Übergänge zu den Bildern hinzufügen, indem sie auf dem Bildschirm angezeigt werden. Um Image Switcher verwenden zu können, müssen Sie zuerst die XML-Komponente definieren. Die Syntax ist unten angegeben -
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ImageSwitcher>Jetzt erstellen wir eine Intance von ImageSwithcer in einer Java-Datei und erhalten eine Referenz dieser XML-Komponente. Die Syntax ist unten angegeben -
private ImageSwitcher imageSwitcher;
imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);Als nächstes müssen wir die ViewFactory-Schnittstelle implementieren und eine nicht implementierte Methode implementieren, die eine imageView zurückgibt. Die Syntax ist unten -
imageSwitcher.setImageResource(R.drawable.ic_launcher);
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
return myView;
}
}Als letztes müssen Sie dem ImageSwitcher eine Animation hinzufügen. Sie müssen ein Objekt der Animationsklasse über die AnimationUtilities-Klasse definieren, indem Sie eine statische Methode loadAnimation aufrufen. Die Syntax ist unten angegeben -
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left);
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);Die Methode setInAnimaton legt die Animation des Erscheinungsbilds des Objekts auf dem Bildschirm fest, während setOutAnimation das Gegenteil bewirkt. Die Methode loadAnimation () erstellt ein Animationsobjekt.
Neben diesen Methoden sind in der ImageSwitcher-Klasse weitere Methoden definiert. Sie sind unten definiert -
| Sr.Nr. | Methode & Beschreibung |
|---|---|
| 1 | setImageDrawable(Drawable drawable) Legt ein Bild mit dem Bildumschalter fest. Das Bild wird in Form einer Bitmap übergeben |
| 2 | setImageResource(int resid) Legt ein Bild mit dem Bildumschalter fest. Das Bild wird in Form einer Ganzzahl-ID übergeben |
| 3 | setImageURI(Uri uri) Legt ein Bild mit dem Bildumschalter fest. Das Bild wird in Form einer URI übergeben |
| 4 | ImageSwitcher(Context context, AttributeSet attrs) Gibt ein Bildumschaltobjekt zurück, bei dem bereits einige in der Methode übergebene Attribute festgelegt wurden |
| 5 | onInitializeAccessibilityEvent (AccessibilityEvent event) Initialisiert ein AccessibilityEvent mit Informationen zu dieser Ansicht, die die Ereignisquelle darstellt |
| 6 | onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) Initialisiert eine AccessibilityNodeInfo mit Informationen zu dieser Ansicht |
Beispiel
Das folgende Beispiel zeigt einige der Bildumschalteffekte auf der Bitmap. Es erstellt eine Basisanwendung, mit der Sie die Animationseffekte auf den Bildern anzeigen können.
Um mit diesem Beispiel zu experimentieren, müssen Sie dies auf einem tatsächlichen Gerät ausführen.
| Schritte | Beschreibung |
|---|---|
| 1 | Sie verwenden Android Studio IDE, um eine Android-Anwendung unter einem Paket com.example.sairamkrishna.myapplication zu erstellen. |
| 2 | Ändern Sie die Datei src / MainActivity.java, um den erforderlichen Code hinzuzufügen. |
| 3 | Ändern Sie res / layout / activity_main, um entsprechende XML-Komponenten hinzuzufügen |
| 4 | Führen Sie die Anwendung aus und wählen Sie ein laufendes Android-Gerät aus. Installieren Sie die Anwendung darauf und überprüfen Sie die Ergebnisse |
Es folgt der Inhalt der geänderten Hauptaktivitätsdatei src/MainActivity.java.
Im folgenden Code tp und abc zeigt das Logo von tutorialspoint.com an
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher sw;
private Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
sw = (ImageSwitcher) findViewById(R.id.imageSwitcher);
sw.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
myView.setScaleType(ImageView.ScaleType.FIT_CENTER);
myView.setLayoutParams(new
ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return myView;
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "previous Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.abc);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Next Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.tp);
}
});
}
}Es folgt der geänderte Inhalt der XML res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Gestures Example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageSwitcher
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageSwitcher"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="168dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/right"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button" />
</RelativeLayout>Es folgt der Inhalt von Strings.xml Datei.
<resources>
<string name="app_name">My Application</string>
<string name="left"><![CDATA[<]]></string>
<string name="right"><![CDATA[>]]></string>
</resources>Es folgt der Inhalt von AndroidManifest.xml Datei.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication"
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Versuchen wir, Ihre gerade geänderte Anwendung auszuführen. Ich nehme an, Sie hatten Ihre erstelltAVDwährend der Einrichtung der Umgebung. Um die App in Android Studio auszuführen, öffnen Sie eine der Aktivitätsdateien Ihres Projekts und klicken Sie in


Wenn Sie nun auf den Bildschirm Ihres Geräts schauen, sehen Sie die beiden Schaltflächen.
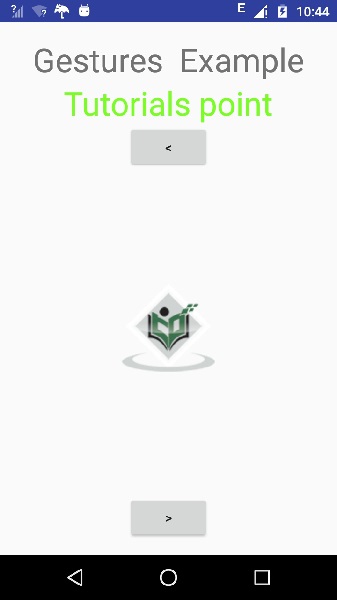
Wählen Sie nun einfach die obere Schaltfläche des Rechtspfeils. Ein Bild würde von rechts erscheinen und sich nach links bewegen. Es ist unten gezeigt -

Tippen Sie nun auf die Schaltfläche unten, um das vorherige Bild mit einem gewissen Übergang wiederherzustellen. Es ist unten gezeigt -