Yii - Conversión de activos
En lugar de escribir CSS o JS código, los desarrolladores suelen utilizar una sintaxis extendida, como LESS, SCSS,Stylus para CSS y TypeScript, CoffeeScript para JS. Luego utilizan herramientas especiales para convertir estos archivos en CSS y JS reales.
El administrador de activos en Yii convierte los activos en sintaxis extendida en CSS y JS, automáticamente. Cuando se representa la vista, incluirá los archivos CSS y JS en la página, en lugar de los activos originales en sintaxis extendida.
Step 1 - Modificar el DemoAsset.php archivar de esta manera.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Acabamos de agregar un archivo mecanografiado.
Step 2 - Dentro del web/js directorio, crea un archivo llamado greeting.ts con el siguiente código.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());En el código anterior, definimos una clase Greeter con un solo método greet(). Escribimos nuestro saludo en la consola de Chrome.
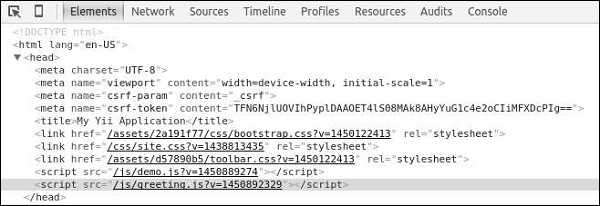
Step 3 - Ir a la URL http://localhost:8080/index.php. Notarás que elgreeting.ts El archivo se convierte en el archivo greeting.js como se muestra en la siguiente captura de pantalla.

Lo siguiente será la salida.
