Yii - Widget de GridView
El widget GridView toma datos de un proveedor de datos y los presenta en forma de tabla. Cada fila de la tabla representa un solo elemento de datos y una columna representa un atributo del elemento.
Step 1 - Modificar el datawidget ver de esta manera.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
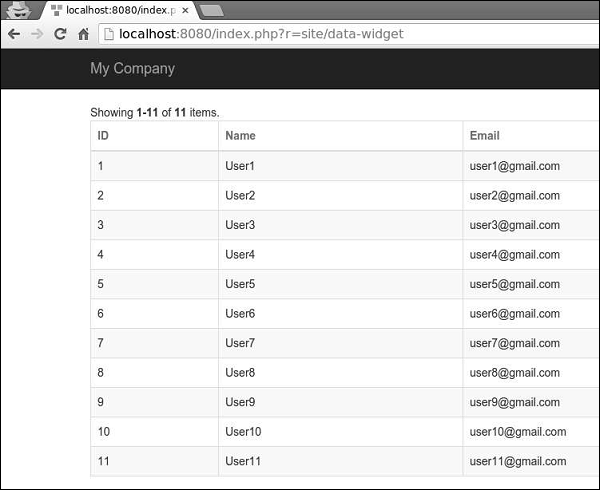
?>Step 2 - Ir a http://localhost:8080/index.php?r=site/data-widget, verá un uso típico del widget DataGrid.

Las columnas del widget DataGrid se configuran en términos de yii\grid\Columnclase. Representa un atributo de modelo y se puede filtrar y ordenar.
Step 3 - Para agregar una columna personalizada a la cuadrícula, modifique el datawidget ver de esta manera.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
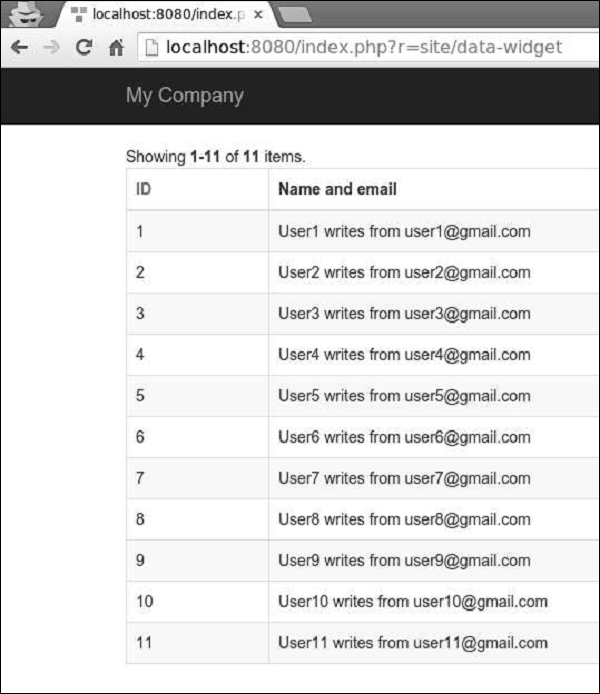
?>Step 4 - Si vas a la dirección http://localhost:8080/index.php?r=site/data-widget, verá la salida como se muestra en la siguiente imagen.

Las columnas de la cuadrícula se pueden personalizar usando diferentes clases de columna, como yii \ grid \ SerialColumn, yii \ grid \ ActionColumn y yii \ grid \ CheckboxColumn.
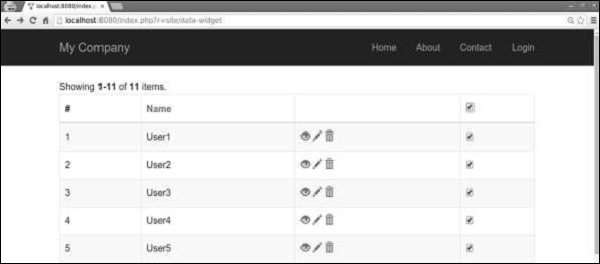
Step 5 - Modificar el datawidget ver de la siguiente manera.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Ir a http://localhost:8080/index.php?r=site/data-widget, verá lo siguiente.