Yii - Creando extensiones
Creemos una extensión simple que muestre un estándar “Hello world”mensaje. Esta extensión se distribuirá a través del repositorio de Packagist.
Step 1 - Crea una carpeta llamada hello-worlden su disco duro pero no dentro de la plantilla de aplicación básica de Yii). Dentro del directorio hello-world, cree un archivo llamadocomposer.json con el siguiente código.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Hemos declarado que estamos usando el estándar PSR-0 y todos los archivos de extensión están bajo la src carpeta.
Step 2 - Cree la siguiente ruta de directorio: hello-world/src/HelloWorld.
Step 3 - Dentro del HelloWorld carpeta, cree un archivo llamado SayHello.php con el siguiente código.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Hemos definido un SayHello clase con una función estática mundial, que devuelve nuestro hello mensaje.
Step 4- La extensión está lista. Ahora cree un repositorio vacío en sugithub cuenta y empuje esta extensión allí.
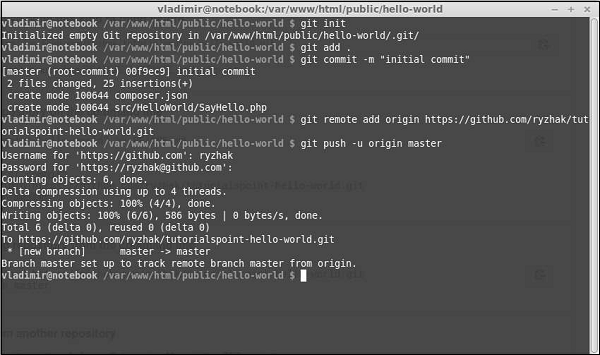
Dentro de hello-world ejecución de carpeta -
- git init
- git agregar
- git commit -m "compromiso inicial"
- git remoto agregar origen <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u maestro de origen

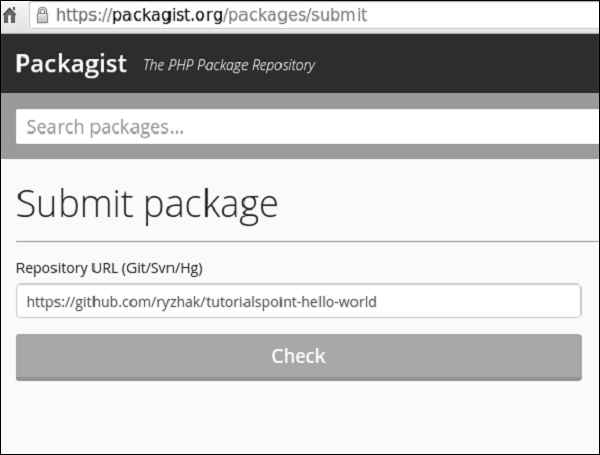
Acabamos de enviar nuestra extensión al github. Ahora, ve alhttps://packagist.org, inicia sesión y haz clic “submit” en el menú superior.
Verá una página donde debe ingresar a su repositorio de github para publicarlo.

Step 5 - Haga clic en el “check” y se publica su extensión.

Step 6- Vuelva a la plantilla de aplicación básica. Agregue la extensión alcomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Dentro de la carpeta raíz del proyecto, ejecute el composer update para instalar / actualizar todas las dependencias.

Step 8- Nuestra extensión debe estar instalada. Para usarlo, modifique elAbout vista de actionAbout método del SiteController.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
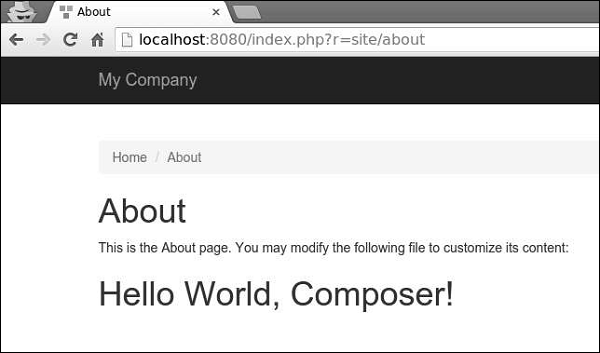
</div>Step 9 - Tipo http://localhost:8080/index.php?r=site/abouten el navegador web. Verás unhello world mensaje de nuestra extensión.