Yii - Formularios HTML
Cuando un formulario se basa en un modelo, la forma común de crear este formulario en Yii es a través del yii\widgets\ActiveFormclase. En la mayoría de los casos, un formulario tiene un modelo correspondiente que se utiliza para la validación de datos. Si el modelo representa datos de una base de datos, entonces el modelo debe derivarse de laActiveRecordclase. Si el modelo captura una entrada arbitraria, debe derivarse de layii\base\Model clase.
Creemos un formulario de registro.
Step 1 - Dentro del models carpeta, cree un archivo llamado RegistrationForm.php con el siguiente código.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Hemos declarado un modelo para nuestro formulario de registro con cinco propiedades: nombre de usuario, contraseña, correo electrónico, suscripciones y fotos.
Step 2 - Para mostrar este formulario, agregue el actionRegistration método para el SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Creamos una instancia del RegistrationFormy pasarlo a la vista de registro. Ahora es el momento de crear una vista.
Step 3 - Dentro de la carpeta vistas / sitio, agregue un archivo llamado registration.php con el siguiente código.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?>
<?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Observamos lo siguiente:
los ActiveForm::begin()función marca el comienzo del formulario. Todo el código entreActiveForm::begin() y ActiveForm::end() Las funciones se incluirán en el form etiqueta.
Para crear un campo en el formulario debe llamar al ActiveForm::field()método. Crea todos losinput and labeletiquetas. Los nombres de entrada se determinan automáticamente.
Por ejemplo, el password el atributo será RegistrationForm[password]. Si desea que un atributo tome una matriz, debe agregar [] al nombre del atributo.
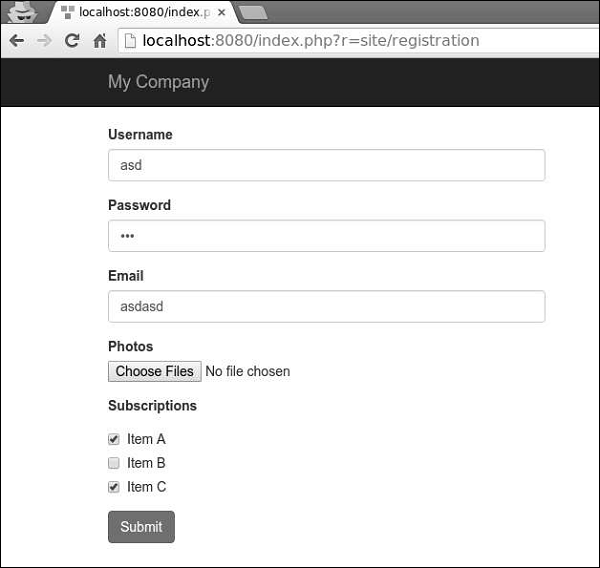
Step 4 - Si va a la barra de direcciones del navegador web y escribe http://localhost:8080/index.php?r=site/registration, verá nuestro formulario.