Yii - Diseños
Los diseños representan las partes comunes de varias vistas, es decir, por ejemplo, encabezado y pie de página. Por defecto, los diseños deben almacenarse en elviews/layouts carpeta.
Echemos un vistazo al diseño principal de la plantilla de aplicación básica:
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Este diseño genera la página HTML que es común para todas las páginas. los$contentvariable es el resultado de la representación de vistas de contenido. Los siguientes métodos desencadenan eventos sobre el proceso de renderizado para que los scripts y etiquetas registrados en otros lugares puedan inyectarse correctamente:
head()- Debe llamarse dentro de la sección de cabecera . Genera un marcador de posición, que será reemplazado por el HTML registrado dirigido a la posición de la cabeza.
beginBody()- Debe llamarse al comienzo de la sección del cuerpo . Activa elEVENT_BEGIN_BODYevento. Genera un marcador de posición que será reemplazado por el HTML registrado dirigido a la posición inicial del cuerpo.
endBody()- Debe llamarse al final de la sección del cuerpo . Activa elEVENT_END_BODYevento. Genera un marcador de posición, que será reemplazado por el HTML registrado dirigido a la posición final del cuerpo.
beginPage()- Debe llamarse al comienzo del diseño. Activa elEVENT_BEGIN_PAGE evento.
endPage()- Debería llamarse al final del diseño. Activa elEVENT_END_PAGE evento.
Crear un diseño
Step 1 - Dentro del directorio de vistas / diseños, cree un archivo llamado newlayout.php con el siguiente código.
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Hemos eliminado la barra de menú superior.
Step 2 - Para aplicar este diseño a la SiteController, añade el $layout propiedad a la SiteController clase.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - Ahora, si va al navegador web en cualquier vista del SiteController, verá que el diseño ha cambiado.

Step 4 - Para registrar varias metaetiquetas, puede llamar yii\web\View::registerMetaTag() en una vista de contenido.
Step 5 - Modificar el ‘About’ vista de SiteController.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
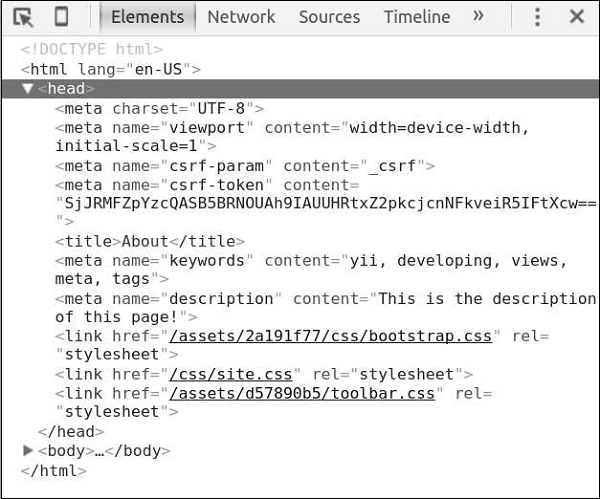
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Acabamos de registrar dos metaetiquetas: keywords and description.
Step 6 - Ahora ve a http://localhost:8080/index.php?r=site/about, encontrará las metaetiquetas en la sección del encabezado de la página, como se muestra en la siguiente captura de pantalla.

Las vistas desencadenan varios eventos:
EVENT_BEGIN_BODY - desencadenado en diseños por la llamada de yii\web\View::beginBody().
EVENT_END_BODY - desencadenado en diseños por la llamada de yii\web\View::endBody().
EVENT_BEGIN_PAGE - desencadenado en diseños por la llamada de yii\web\View::beginPage().
EVENT_END_PAGE - desencadenado en diseños por la llamada de yii\web\View::endPage().
EVENT_BEFORE_RENDER - activado en un controlador al comienzo de la renderización de un archivo.
EVENT_AFTER_RENDER : Se activa después de renderizar un archivo.
Puede responder a estos eventos para inyectar contenido en las vistas.
Step 7 - Para mostrar la fecha y hora actuales en el actionAbout del SiteController, modifíquelo de esta manera.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}Step 8 - Tipo http://localhost:8080/index.php?r=site/about en la barra de direcciones del navegador web y verá lo siguiente.

Puntos importantes
Para que las Vistas sean más manejables, debería:
- Divida las vistas complejas en varias más pequeñas.
- Utilice diseños para secciones HTML comunes (encabezados, pies de página, menús, etc.).
- Usa widgets.
Las vistas deberían -
- Contiene HTML y código PHP simple para formatear y representar datos.
- NO procesar solicitudes.
- NO modifique las propiedades del modelo.
- NO realice consultas a la base de datos.