Yii - Almacenamiento en caché de fragmentos
El almacenamiento en caché de fragmentos proporciona el almacenamiento en caché de un fragmento de una página web.
Step 1 - Agregar una nueva función llamada actionFragmentCaching() al SiteController.
public function actionFragmentCaching() {
$user = new MyUser();
$user->name = "cached user name";
$user->email = "[email protected]";
$user->save();
$models = MyUser::find()->all();
return $this->render('cachedview', ['models' => $models]);
}En el código anterior, creamos un nuevo usuario y mostramos un cachedview ver archivo.
Step 2 - Ahora, cree un nuevo archivo llamado cachedview.php en el views/site carpeta.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Hemos incluido una lógica de generación de contenido en un par de métodos beginCache () y endCache (). Si el contenido se encuentra en la caché, el método beginCache () lo representará.
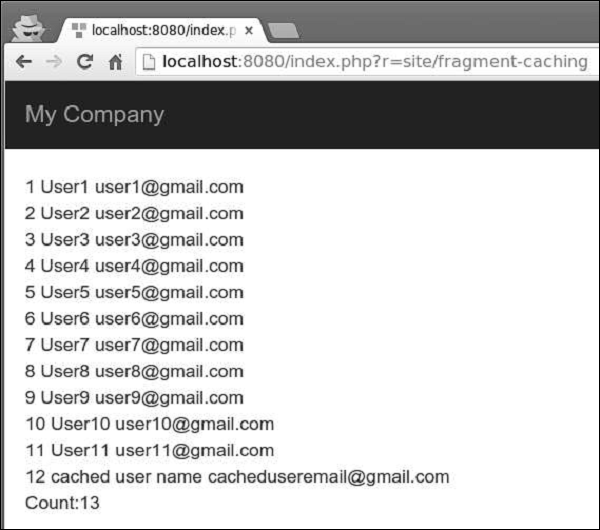
Step 3 - Ir a la URL http://localhost:8080/index.php?r=site/fragment-cachingy recarga la página. Lo siguiente será la salida.

Tenga en cuenta que el contenido entre los métodos beginCache () y endCache () se almacena en caché. En la base de datos, tenemos 13 usuarios pero solo se muestran 12.
Almacenamiento en caché de páginas
El almacenamiento en caché de páginas permite almacenar en caché el contenido de una página web completa. El almacenamiento en caché de la página es compatible conyii\filter\PageCache.
Step 1 - Modificar el behaviors() función del SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}El código anterior almacena en caché la página de índice durante 60 segundos.
Step 2 - Ir a la URL http://localhost:8080/index.php?r=site/index. Luego, modifique el mensaje de felicitación del archivo de vista de índice. Si vuelve a cargar la página, no notará ningún cambio porque la página está almacenada en caché. Espere un minuto y vuelva a cargar la página.

Almacenamiento en caché HTTP
Las aplicaciones web también pueden utilizar el almacenamiento en caché del lado del cliente. Para usarlo, puede configurar elyii\filter\HttpCache filtro para acciones del controlador.
El encabezado Última modificación utiliza una marca de tiempo para indicar si la página se ha modificado.
Step 1 - Para habilitar el envío del encabezado Last-Modified, configure la propiedad yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}En el código anterior, habilitamos el almacenamiento en caché HTTP solo para la página de índice. Cuando un navegador abre la página de índice por primera vez, la página se genera en el lado del servidor y se envía al navegador. La segunda vez, si no se crean noticias, el servidor no regenerará la página.
El encabezado Etag proporciona un hash que representa el contenido de la página. Si se cambia la página, también se cambiará el hash.
Step 2 - Para habilitar el envío del encabezado Etag, configure el yii\filters\HttpCache::$etagSeed propiedad.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}En el código anterior, habilitamos el almacenamiento en caché HTTP para el indexacción solamente. Debe generar el encabezado HTTP Etag basado en el nombre y correo electrónico del usuario. Cuando un navegador abre la página de índice por primera vez, la página se genera en el lado del servidor y se envía al navegador. La segunda vez, si no hay cambios en el nombre o el correo electrónico, el servidor no volverá a generar la página.