Yii - Activos
Un activo es un archivo (css, js, video, audio o imagen, etc.) al que se puede hacer referencia en una página web. Yii gestiona activos enasset bundles. El propósito de un paquete de activos es tener un grupo deJS o CSSarchivos en el código base y poder registrarlos dentro de una sola llamada PHP. Los paquetes de activos también pueden depender de otros paquetes de activos.
Dentro de la carpeta de activos, encontrará el paquete de activos para la plantilla de aplicación básica:
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
];
public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>La clase anterior especifica que los archivos de activos se encuentran dentro del @webroot carpeta, que corresponde a la URL @web. El paquete no contieneJS archivos y un solo CSSarchivo. El paquete depende de otros paquetes -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Propiedades de AssetBundle
A continuación se muestran las propiedades de AssetBundle.
basePath : Define un directorio accesible a través de la web que contiene los archivos de activos de este paquete.
baseUrl - Especifica la URL correspondiente a la propiedad basePath.
js - Define una matriz de los archivos JS contenidos en este paquete.
css - Define una matriz de archivos CSS contenidos en este paquete.
depends: Define una matriz de los paquetes de activos de los que depende este paquete. Significa que los archivos CSS y JS del paquete de activos actual se incluirán después de los paquetes, que son declarados por eldepends propiedad.
sourcePath- Define el directorio raíz que contiene los archivos de activos. Debe establecer esta propiedad si el directorio raíz no es accesible desde la web. De lo contrario, debe configurar elbasePath y baseUrl propiedades.
cssOptions - Define las opciones que se pasarán al yii\web\View∷registerCssFile función.
jsOptions - Define las opciones que se pasarán al yii\web\View::registerJsFile función.
publishOptions: Especifica las opciones que se pasarán al yii\web\AssetManager::publish función.
Clasificación de activos
Según la ubicación, los activos se pueden clasificar como:
Source Assets- Los activos se encuentran en el directorio al que no se puede acceder directamente a través de la web. Deben copiarse en un directorio web para poder utilizar los recursos de origen en una página. Este proceso se llamaasset publishing.
Published Assets - Los activos se encuentran en un directorio accesible desde la web
External Assets - Los activos se encuentran en otro servidor web.
Usar paquetes de activos
Step 1 - Dentro del assets carpeta, cree un nuevo archivo llamado DemoAsset.php con el siguiente contenido.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $js = [‘js/demo.js’];
}
?>Step 2- Acabamos de declarar un nuevo paquete de activos con un solo archivo demo.js. Ahora, dentro de la carpeta web / js, cree un archivo llamado demo.js con este código.
console.log("hello from demo asset");Step 3 - Para registrar el paquete de activos recién creado, vaya al directorio views / layouts y en la parte superior del archivo main.php, agregue la siguiente línea.
\app\assets\DemoAsset::register($this);Step 4 - Si apunta su navegador web a http://localhost:8080/index.php, debería ver el siguiente resultado de la consola de Chrome.

También puede definir el jsOptions y cssOptions propiedades para personalizar la forma en que CSS y JSlos archivos se incluyen en una página. De forma predeterminada, los archivos JS se incluyen antes de la etiqueta del cuerpo de cierre.
Step 5 - Incluir JS archivos en la sección de cabecera, modifique el DemoAsset.php archivo de la siguiente manera.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
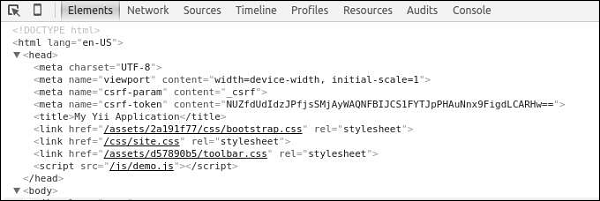
?>Step 6 - ahora vete to http://localhost:8080/index.php, deberías ver que el demo.js La secuencia de comandos se incluye en la sección de cabecera de la página.

Es una práctica común para una aplicación web, que se ejecuta en modo de producción, habilitar el almacenamiento en caché HTTP para activos. Al hacerlo, la última marca de tiempo de modificación se agregará a todos los activos publicados.
Step 7 - Ir al config carpeta y modificar el web.php archivo como se muestra en el siguiente código.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Hemos agregado el AssetManager componente y establecer el appendTimestamp propiedad.
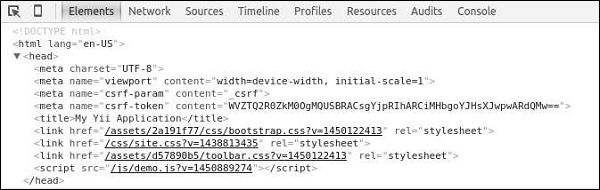
Step 8 - Ahora escribe http://localhost:8080/index.phpen la barra de direcciones del navegador web. Notará que todos los activos ahora tienen una marca de tiempo como se muestra en la siguiente imagen.

Paquetes de activos básicos de Yii
Los siguientes son los conjuntos de activos principales de Yii.
yii\web\JqueryAsset - Incluye el archivo jquery.js.
yii\web\YiiAsset - Incluye el archivo yii.js, que implementa un mecanismo de organización de código JS en módulos.
yii\bootstrap\BootstrapAsset - Incluye el archivo CSS del marco de Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Incluye el archivo JS del marco de Twitter Bootstrap.
yii\jui\JuiAsset - Incluye los archivos CSS y JS de la biblioteca jQuery UI.