Yii - Extensiones
Las extensiones son paquetes diseñados específicamente para ser utilizados en aplicaciones Yii. Puede compartir su propio código como una extensión o utilizar extensiones de terceros para agregar funciones a su aplicación.
Usar extensiones
La mayoría de las extensiones se distribuyen como paquetes Composer. Composer instala paquetes de Packagist, el repositorio de paquetes de Composer.
Para instalar una extensión de terceros, debe:
Agregue la extensión a un composer.json archivo.
Ejecute la instalación del compositor.
Agregar widget de fecha y hora
Agreguemos un pulcro datetime widget a nuestro proyecto.
Step 1 - Modificar el composer.json archivo de la plantilla de aplicación básica de esta manera.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Hemos agregado la dependencia "kartik-v/yii2-widget-datetimepicker": "*" a la sección requerida.
Step 2 - Ahora, dentro de la raíz del proyecto, ejecute la actualización del compositor para actualizar todas las dependencias.

Acabamos de instalar la extensión. Lo encontrarás dentro delvendor/kartik-v/yii2widget-datetimepicker carpeta.
Step 3 - Para mostrar el widget recién instalado en la página, modifique el About vista de actionAbout método del SiteController.
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>Step 4 - Ahora, ejecute el servidor php incorporado desde la raíz del proyecto a través del php -S localhost:8080t web mando.
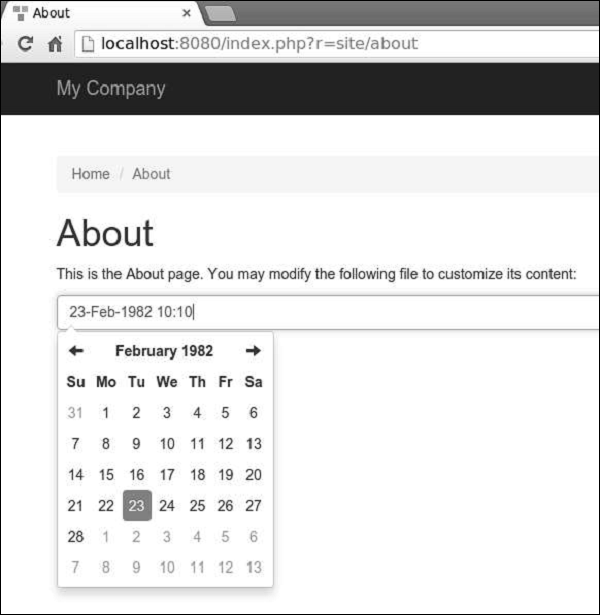
Step 5 - Ir a http://localhost:8080/index.php?r=site/about. Verás un pulcro datetime selector como se muestra en la siguiente captura de pantalla.