Yii - Guía rápida
los Yii[ji:]framework es un framework PHP de código abierto para aplicaciones web modernas de rápido desarrollo. Se basa en el patrón compuesto Modelo-Vista-Controlador.
Yii proporciona funciones seguras y profesionales para crear proyectos sólidos rápidamente. El marco Yii tiene una arquitectura basada en componentes y un soporte completo de almacenamiento en caché sólido. Por tanto, es adecuado para la construcción de todo tipo de aplicaciones Web: foros, portales, sistemas de gestión de contenidos, servicios RESTful, sitios web de comercio electrónico, etc. También tiene una herramienta de generación de código llamada Gii que incluye el creador de interfaz CRUD (Create-Read-Update-Delete) completo.
Funciones principales
Las características principales de Yii son las siguientes:
- Yii implementa el patrón arquitectónico MVC.
- Proporciona funciones para bases de datos relacionales y NoSQL.
- Yii nunca sobre-diseña cosas con el único propósito de seguir algún patrón de diseño.
- Es extremadamente extensible.
- Yii proporciona soporte de almacenamiento en caché de varios niveles.
- Yii proporciona soporte para el desarrollo de API RESTful.
- Tiene alto rendimiento.
En general, si todo lo que necesita es una interfaz ordenada para la base de datos subyacente, Yii es la elección correcta. Actualmente, Yii tiene dos versiones: 1.1 y 2.0.
La versión 1.1 está ahora en modo de mantenimiento y la versión 2 adopta las últimas tecnologías, incluida la utilidad Composer para la distribución de paquetes, niveles de PSR 1, 2 y 4, y muchas características de PHP 5.4+. Es la versión 2 la que recibirá el principal esfuerzo de desarrollo durante los próximos años.
Yii es un marco de programación orientada a objetos (OOP) puro. Por lo tanto, requiere un conocimiento básico de OOP. El marco de Yii también usa las últimas características de PHP, como rasgos y espacios de nombres. Le resultaría más fácil adquirir Yii 2.0 si comprende estos conceptos.
Medio ambiente
Los principales requisitos para Yii2 son PHP 5.4+ y un web server. Yii es una poderosa herramienta de consola, que administra migraciones de bases de datos, compilación de activos y otras cosas. Se recomienda tener un acceso de línea de comandos a la máquina donde desarrollas tu aplicación.
Para fines de desarrollo, usaremos:
- Linux Mint 17.1
- PHP 5.5.9
- Servidor web incorporado PHP
Comprobación previa a la instalación
Para comprobar si su máquina local funciona con la última versión de Yii2, haga lo siguiente:
Step 1 - Instale la última versión de php.
sudo apt-get install php5Step 2 - Instale la última versión de mysql.
sudo apt-get install mysql-serverStep 3 - Descarga la plantilla de aplicación básica de Yii2.
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basicStep 4- Para iniciar un servidor PHP incorporado, dentro de la carpeta básica ejecute.
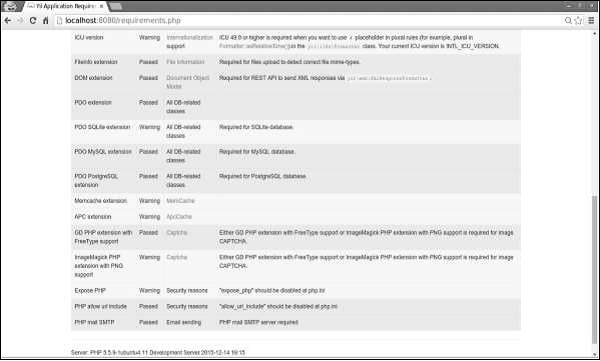
php -S localhost:8080Hay un guión útil, requirements.php. Comprueba si su servidor cumple con los requisitos para ejecutar la aplicación. Puede encontrar este script en la carpeta raíz de su aplicación.

Si escribe http://localhost:8080/requirements.php en la barra de direcciones del navegador web, la página se ve como se muestra en la siguiente captura de pantalla:

La forma más sencilla de comenzar con Yii2 es utilizar la plantilla de aplicación básica proporcionada por el equipo de Yii2. Esta plantilla también está disponible a través de la herramienta Composer.
Step 1 - Busque un directorio adecuado en su disco duro y descargue Composer PHAR (archivo PHP) mediante el siguiente comando.
curl -sS https://getcomposer.org/installer | phpStep 2 - Luego mueva este archivo al directorio bin.
mv composer.phar /usr/local/bin/composerStep 3- Con Composer instalado, puede instalar la plantilla de aplicación básica de Yii2. Ejecute estos comandos.
composer global require "fxp/composer-asset-plugin:~1.1.1"
composer create-project --prefer-dist yiisoft/yii2-app-basic helloworldEl primer comando instala el complemento de activos del compositor, que administra npmy dependencias de bower. El segundo comando instala la plantilla de aplicación básica de Yii2 en un directorio llamadohelloworld.
Step 4 - Ahora abre el helloworld directorio e iniciar el servidor web integrado en PHP.
php -S localhost:8080 -t webStep 5 - Entonces abre http://localhost:8080en su navegador. Puedes ver la página de bienvenida.

Ahora vamos a crear un “Hello world”página en su aplicación. Para crear una página, debemos crear una acción y una vista.
Las acciones se declaran en controladores. El usuario final recibirá el resultado de la ejecución de una acción.
Step 1 - Declarar la acción de hablar en el existente SiteController, que se define en los controladores de archivo de clase /SiteController.php.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
/* other code */
public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]);
}
}
?>Definimos la acción de hablar como un método llamado actionSpeak. En Yii, todos los métodos de acción tienen como prefijo la palabra acción. Así es como el marco diferencia los métodos de acción de los que no lo son. Si un ID de acción requiere varias palabras, se concatenarán mediante guiones. Por lo tanto, el ID de acción add-post corresponde al método de acciónactionAddPost.
En el código dado arriba, el ‘out’ la función toma un parámetro GET, $message. También llamamos a un método llamado‘render’para renderizar un archivo de vista llamado speak. Pasamos el parámetro del mensaje a la vista. El resultado de la representación es una página HTML completa.
Viewes un script que genera el contenido de una respuesta. Para la acción de hablar, creamos una vista de hablar que imprime nuestro mensaje. Cuando se llama al método de representación, busca un nombre de archivo PHP comoview/controllerID/vewName.php.
Step 2 - Por lo tanto, dentro de la carpeta vistas / sitio, cree un archivo llamado speak.php con el siguiente código.
<?php
use yii\helpers\Html;
?>
<?php echo Html::encode($message); ?>Tenga en cuenta que codificamos en HTML el parámetro del mensaje antes de imprimir para evitar XSS ataque.
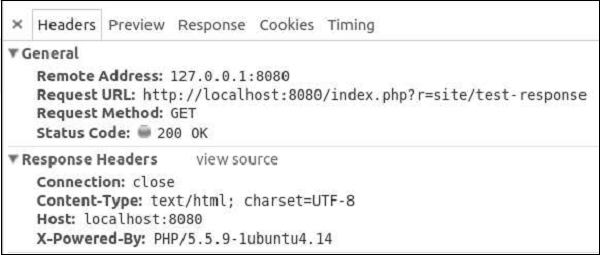
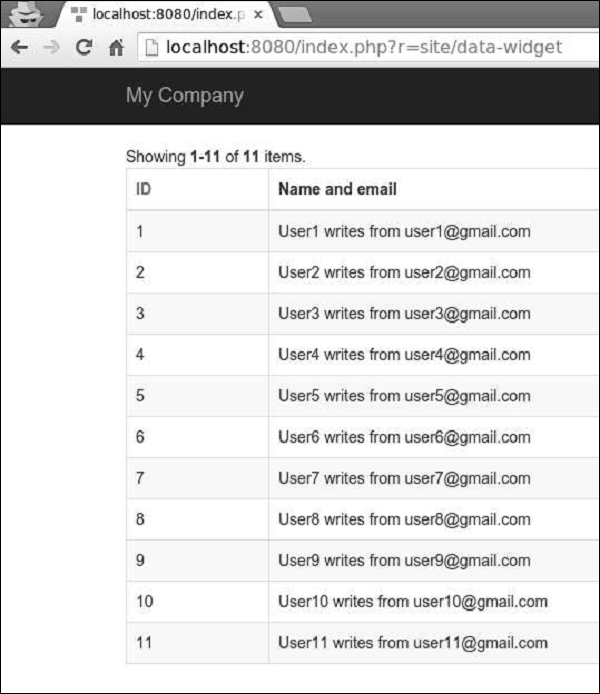
Step 3 - Escriba lo siguiente en su navegador web http://localhost:8080/index.php?r=site/speak&message=hello%20world.
Verá la siguiente ventana:

los ‘r’El parámetro en la URL significa ruta. El formato predeterminado de la ruta escontrollerID/actionID. En nuestro caso, la ruta site / speak será resuelta por elSiteController clase y la acción de hablar.
Solo hay una carpeta en la base de código general que está disponible públicamente para el servidor web. Es el directorio web. Otras carpetas fuera del directorio raíz web están fuera del alcance del servidor web.
Note - Todas las dependencias del proyecto se encuentran en el composer.jsonarchivo. Yii2 tiene algunos paquetes importantes que Composer ya incluye en su proyecto. Estos paquetes son los siguientes:
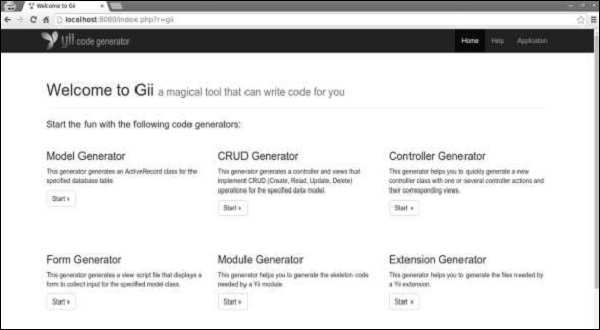
- Gii: la herramienta generadora de código
- La consola de depuración
- El marco de prueba de Codeception
- La biblioteca SwiftMailer
- La biblioteca de la interfaz de usuario de Twitter Bootstrap
Los primeros tres paquetes solo son útiles en el entorno de desarrollo.
La estructura de la aplicación de Yii2 es precisa y clara. Contiene las siguientes carpetas:
Assets - Esta carpeta incluye todos los archivos .js y .css a los que se hace referencia en la página web.
Commands - Esta carpeta incluye los controladores que se pueden utilizar desde el terminal.
Config - Esta carpeta contiene config archivos para administrar la base de datos, la aplicación y los parámetros de la aplicación.
Mail - Esta carpeta incluye el diseño del correo.
Models - Esta carpeta incluye los modelos utilizados en la aplicación.
Runtime - Esta carpeta es para almacenar datos en tiempo de ejecución.
Tests - Esta carpeta incluye todas las pruebas (aceptación, unidad, funcional).
Vendor - Esta carpeta contiene todos los paquetes de terceros administrados por Composer.
Views- Esta carpeta es para las vistas que muestran los controladores. La carpeta de diseño es una plantilla de página.
Web - El punto de entrada desde la web.
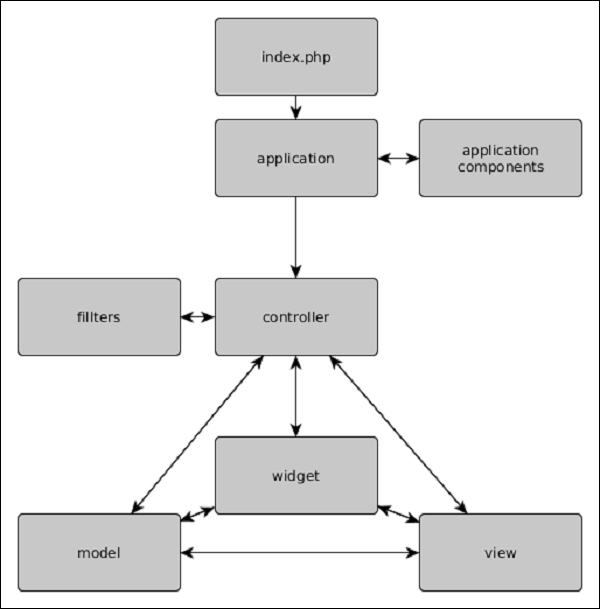
Estructura de la aplicación
A continuación se muestra la representación esquemática de la estructura de la aplicación.

Yii2 - Objetos
La siguiente lista contiene todos los objetos de Yii2:
Modelos, vistas y controladores
Los modelos son para la representación de datos (generalmente de la base de datos). Las vistas son para mostrar los datos. Los controladores sirven para procesar solicitudes y generar respuestas.
Componentes
Para crear una funcionalidad reutilizable, el usuario puede escribir sus propios componentes. Los componentes son solo objetos que contienen lógica. Por ejemplo, un componente podría ser un convertidor de peso.
Componentes de la aplicación
Estos son objetos que se instanciaron una sola vez en toda la aplicación. La principal diferencia entre los componentes y los componentes de la aplicación es que este último solo puede tener una instancia en toda la aplicación.
Widgets
Los widgets son objetos reutilizables que contienen tanto código lógico como de renderizado. Un widget podría ser, por ejemplo, un control deslizante de galería.
Filtros
Los filtros son objetos que se ejecutan antes o después de la ejecución de las acciones del controlador.
Módulos
Puede considerar los módulos como subaplicaciones reutilizables, que contienen modelos, vistas, controladores, etc.
Extensiones
Las extensiones son paquetes que pueden ser administrados por Composer.
Los scripts de entrada son responsables de iniciar un ciclo de manejo de solicitudes. Son solo scripts PHP accesibles para los usuarios.
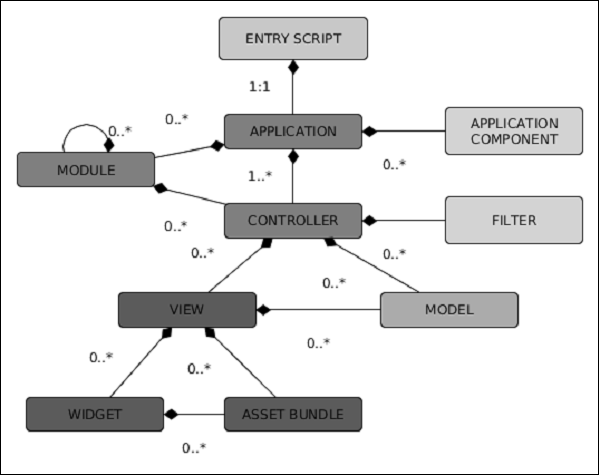
La siguiente ilustración muestra la estructura de una aplicación:

La aplicación web (así como la aplicación de consola) tiene un script de entrada única. El usuario final realiza una solicitud al script de entrada. Luego, el script de entrada crea una instancia de las instancias de la aplicación y les envía las solicitudes.
El script de entrada para una aplicación de consola generalmente se almacena en una ruta base de proyecto y se denomina como yii.php. El script de entrada para una aplicación web debe almacenarse en un directorio accesible desde la web. A menudo se le llamaindex.php.
Los scripts de entrada hacen lo siguiente:
- Defina constantes.
- Registre el cargador automático de Composer.
- Incluya archivos Yii.
- Cargar configuración.
- Cree y configure una instancia de aplicación.
- Procese la solicitud entrante.
El siguiente es el script de entrada para el basic application plantilla -
<?php
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process reques
(new yii\web\Application($config))->run();
?>El siguiente es el script de entrada para el console aplicación -
#!/usr/bin/env php
<?php
/**
* Yii console bootstrap file.
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
//register composer autoloader
require(__DIR__ . '/vendor/autoload.php');
require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
//load config
$config = require(__DIR__ . '/config/console.php');
//apply config the application instance
$application = new yii\console\Application($config);
//process request
$exitCode = $application->run();
exit($exitCode);
?>El mejor lugar para definir constantes globales son los scripts de entrada. Hay tres compatibles con las constantes de Yii:
YII_DEBUG- Define si estás en modo de depuración o no. Si se establece en verdadero, veremos más datos de registro y una pila de llamadas de error detallada.
YII_ENV- Define el modo de entorno. El valor predeterminado es prod. Los valores disponibles son prod, dev y test. Se utilizan en archivos de configuración para definir, por ejemplo, una conexión DB diferente (local y remota) u otros valores.
YII_ENABLE_ERROR_HANDLER - Especifica si se habilita el controlador de errores Yii predeterminado.
Para definir una constante global se utiliza el siguiente código:
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
which is equivalent to:
if(!defined('YII_DEBUG')) {
define('YII_DEBUG', true);
}Note - Las constantes globales deben definirse al comienzo de un script de entrada para que surtan efecto cuando se incluyen otros archivos PHP.
Los controladores son responsables de procesar las solicitudes y generar respuestas. Después de la solicitud del usuario, el controlador analizará los datos de la solicitud, los pasará al modelo, luego insertará el resultado del modelo en una vista y generará una respuesta.
Comprensión de acciones
Los controladores incluyen acciones. Son las unidades básicas que el usuario puede solicitar para su ejecución. Un controlador puede tener una o varias acciones.
Echemos un vistazo al SiteController de la plantilla de aplicación básica -
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) { return $this->goHome();
}
$model = new LoginForm(); if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack(); } return $this->render('login', [
'model' => $model, ]); } public function actionLogout() { Yii::$app->user->logout();
return $this->goHome(); } public function actionContact() { //load ContactForm model $model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}
return $this->render('contact', [ 'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about'); } public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
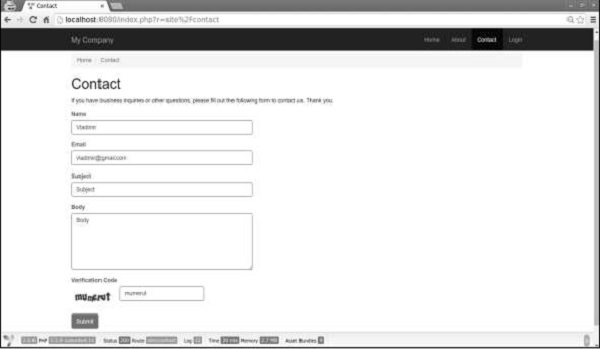
?>Ejecute la plantilla de la aplicación básica utilizando el servidor incorporado de PHP y vaya al navegador web en http://localhost:8080/index.php?r=site/contact. Verá la siguiente página:

Cuando abre esta página, la acción de contacto del SiteControlleres ejecutado. El código primero carga elContactFormmodelo. Luego renderiza la vista de contacto y le pasa el modelo.

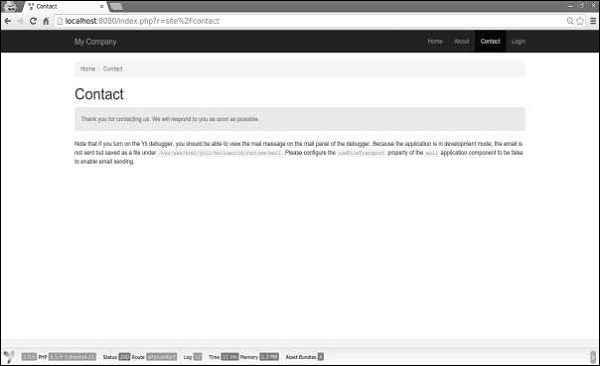
Si completa el formulario y hace clic en el botón enviar, verá lo siguiente:

Tenga en cuenta que esta vez se ejecuta el siguiente código:
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}Si hubo una solicitud POST, asignamos los datos POST al modelo e intentamos enviar un correo electrónico. Si tenemos éxito, establecemos un mensaje flash con el texto “Gracias por contactarnos. Nosotros responderemos a la mayor brevedad posible." y actualice la página.
Entender las rutas
En el ejemplo anterior, en la URL, http://localhost:8080/index.php?r=site/contact, la ruta es site/contact. La acción de contacto (actionContact) en el SiteController será ejecutado.
Una ruta consta de las siguientes partes:
moduleID - Si el controlador pertenece a un módulo, entonces existe esta parte de la ruta.
controllerID (sitio en el ejemplo anterior): una cadena única que identifica el controlador entre todos los controladores dentro del mismo módulo o aplicación.
actionID (contacto en el ejemplo anterior): una cadena única que identifica la acción entre todas las acciones dentro del mismo controlador.
El formato de la ruta es controllerID/actionID. Si el controlador pertenece a un módulo, entonces tiene el siguiente formato:moduleID/controllerID/actionID.
Los controladores en aplicaciones web deben extenderse desde yii\web\Controllero sus clases secundarias. En las aplicaciones de consola, deben extenderse desde yii \ console \ Controller o sus clases secundarias.
Creemos un controlador de ejemplo en el controllers carpeta.
Step 1 - Dentro del Controllers carpeta, cree un archivo llamado ExampleController.php con el siguiente código.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
}
?>Step 2 - Cree una vista de ejemplo en el views/examplecarpeta. Dentro de esa carpeta, cree un archivo llamadoexample.php con el siguiente código.
<?php
echo $message;
?>Cada aplicación tiene un controlador predeterminado. Para las aplicaciones web, el sitio es el controlador, mientras que para las aplicaciones de consola es una ayuda. Por lo tanto, cuando elhttp://localhost:8080/index.phpSe abre la URL, el controlador del sitio manejará la solicitud. Puede cambiar el controlador predeterminado en la configuración de la aplicación.
Considere el código dado:
'defaultRoute' => 'main'Step 3 - Agregue el código anterior a lo siguiente config/web.php.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
//changing the default controller
'defaultRoute' => 'example',
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 4 - Tipo http://localhost:8080/index.php en la barra de direcciones del navegador web, verá que el controlador predeterminado es el controlador de ejemplo.

Note - Los ID de controlador deben contener letras en inglés en minúsculas, dígitos, barras diagonales, guiones y guiones bajos.
Para convertir la ID del controlador al nombre de la clase del controlador, debe hacer lo siguiente:
- Tome la primera letra de todas las palabras separadas por guiones y conviértala en mayúscula.
- Quite los guiones.
- Reemplaza las barras inclinadas hacia adelante con las hacia atrás.
- Agregue el sufijo del controlador.
- Anteponga el espacio de nombres del controlador.
Ejemplos
la página se convierte en app\controllers\PageController.
el post-artículo se convierte app\controllers\PostArticleController.
usuario / post-artículo se convierte app\controllers\user\PostArticleController.
userBlogs / post-article se convierte en app\controllers\userBlogs\PostArticleController.
Para crear una acción en una clase de controlador, debe definir un método público cuyo nombre comience con la palabra acción. Los datos de retorno de una acción representan la respuesta que se enviará al usuario final.
Step 1 - Definamos la acción hello-world en nuestro ExampleController.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>Step 2 - Tipo http://localhost:8080/index.php?r=example/hello-worlden la barra de direcciones del navegador web. Verá lo siguiente.

Los ID de acción suelen ser verbos, como crear, actualizar, eliminar, etc. Esto se debe a que las acciones a menudo están diseñadas para realizar un cambio particular en un recurso.
Los ID de acción deben contener solo estos caracteres: letras en inglés en minúsculas, dígitos, guiones y guiones bajos.
Hay dos tipos de acciones: en línea y autónomas.
Las acciones en línea se definen en la clase de controlador. Los nombres de las acciones se derivan de los ID de acción de esta manera:
- Convierta la primera letra de todas las palabras del ID de acción en mayúsculas.
- Quite los guiones.
- Agrega el prefijo de acción.
Examples -
- index se convierte en actionIndex.
- hello-world (como en el ejemplo anterior) se convierte en actionHelloWorld.
Si planea reutilizar la misma acción en diferentes lugares, debe definirla como una acción independiente.
Crear una clase de acción independiente
Para crear una clase de acción independiente, debe extender yii \ base \ Action o una clase secundaria, e implementar una run() método.
Step 1- Cree una carpeta de componentes dentro de la raíz de su proyecto. Dentro de esa carpeta crea un archivo llamadoGreetingAction.php con el siguiente código.
<?php
namespace app\components;
use yii\base\Action;
class GreetingAction extends Action {
public function run() {
return "Greeting";
}
}
?>Acabamos de crear una acción reutilizable. Para usarlo en nuestroExampleController, debemos declarar nuestra acción en el mapa de acciones anulando el método actions ().
Step 2 - Modificar el ExampleController.php archivar de esta manera.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actions() {
return [
'greeting' => 'app\components\GreetingAction',
];
}
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[ 'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>los actions() El método devuelve una matriz cuyos valores son nombres de clase y claves son ID de acción.
Step 3 - Ir a http://localhost:8080/index.php?r=example/greeting. Verá el siguiente resultado.

Step 4- También puede utilizar acciones para redirigir a los usuarios a otras URL. Agregue la siguiente acción alExampleController.php.
public function actionOpenGoogle() {
// redirect the user browser to http://google.com
return $this->redirect('http://google.com');
}Ahora, si abres http://localhost:8080/index.php?r=example/open-google, será redirigido a http://google.com.
Los métodos de acción pueden tomar parámetros, llamados parámetros de acción . Sus valores se recuperan de$_GET utilizando el nombre del parámetro como clave.
Step 5 - Agregue la siguiente acción a nuestro controlador de ejemplo.
public function actionTestParams($first, $second) {
return "$first $second";
}Step 6 - Escriba la URL http://localhost:8080/index.php?r=example/testparams&first=hello&second=world en la barra de direcciones de su navegador web, verá el siguiente resultado.

Cada controlador tiene una acción predeterminada. Cuando una ruta contiene solo el ID del controlador, significa que se solicita la acción predeterminada. Por defecto, la acción esindex. Puede anular fácilmente esta propiedad en el controlador.
Step 7 - Modificar nuestro ExampleController de esta manera.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public $defaultAction = "hello-world";
/* other actions */
}
?>Step 8 - Ahora, si vas a http://localhost:8080/index.php?r=example, verá lo siguiente.

Para cumplir con la solicitud, el controlador pasará por el siguiente ciclo de vida:
El controlador yii \ base \:init() se llama al método.
El controlador crea una acción basada en el ID de acción.
El controlador llama secuencialmente al beforeAction() método de la aplicación web, el módulo y el controlador.
El controlador ejecuta la acción.
El controlador llama secuencialmente al afterAction() método de la aplicación web, el módulo y el controlador.
La aplicación asigna el resultado de la acción a la respuesta.
Puntos importantes
Los controladores deben:
- Sea muy delgado. Cada acción debe contener solo unas pocas líneas de código.
- Utilice Vistas para las respuestas.
- No incrustar HTML.
- Accede a los datos de la solicitud.
- Llamar a métodos de modelos.
- No procesar los datos de la solicitud. Estos deben procesarse en el modelo.
Los modelos son objetos que representan reglas y lógica empresarial. Para crear un modelo, debe extender elyii\base\Model clase o sus subclases.
Atributos
Los atributos representan los datos comerciales. Se puede acceder a ellos como elementos de matriz o propiedades de objeto. Cada atributo es una propiedad de acceso público de un modelo. Para especificar qué atributos posee un modelo, debe anular elyii\base\Model::attributes() método.
Echemos un vistazo al ContactForm modelo de la plantilla de aplicación básica.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'verifyCode' => 'Verification Code',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this->validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>Step 1 - Crea una función llamada actionShowContactModel en el SiteController con el siguiente código.
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm"; $mContactForm->email = "[email protected]";
$mContactForm->subject = "subject"; $mContactForm->body = "body";
var_dump($mContactForm);
}En el código anterior, definimos el ContactForm modelar, establecer atributos y mostrar el modelo en la pantalla.
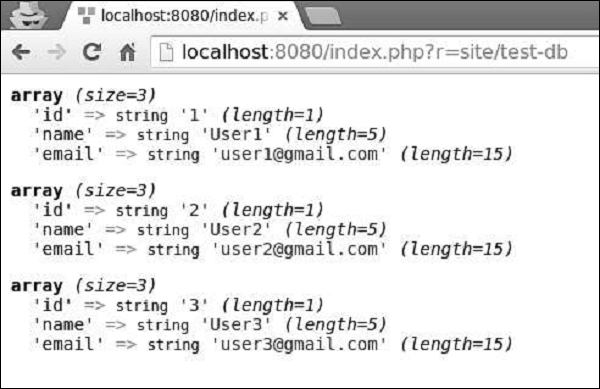
Step 2 - Ahora, si escribe http://localhost:8080/index.php?r=site/show-contact-model en la barra de direcciones del navegador web, verá lo siguiente.

Si su modelo se extiende desde yii\base\Model, entonces todas sus variables miembro (públicas y no estáticas) son atributos. Hay cinco atributos en elContactForm modelo: nombre, correo electrónico, asunto, cuerpo, verifyCode y puede agregar fácilmente nuevos.
Etiquetas de atributos
A menudo es necesario mostrar etiquetas asociadas con atributos. De forma predeterminada, las etiquetas de atributo las generayii\base\Model::generateAttributeLabel()método. Para declarar etiquetas de atributo manualmente, puede anular layii\base\Model::attributeLabels() método.
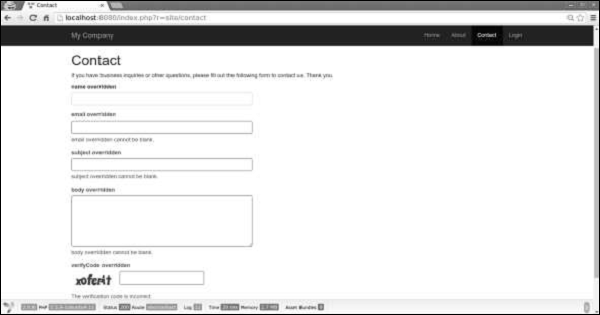
Step 1 - Si abres http://localhost:8080/index.php?r=site/contact, verá la siguiente página.

Tenga en cuenta que las etiquetas de atributo son las mismas que sus nombres.
Step 2 - Ahora, modifique el attributeLabels función en el ContactForm modelo de la siguiente manera.
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}Step 3 - Si abres http://localhost:8080/index.php?r=site/contact nuevamente, notará que las etiquetas han cambiado como se muestra en la siguiente imagen.

Escenarios
Puede utilizar un modelo en diferentes escenarios. Por ejemplo, cuando un invitado quiere enviar un formulario de contacto, necesitamos todos los atributos del modelo. Cuando un usuario quiere hacer lo mismo, ya está conectado, por lo que no necesitamos su nombre, ya que podemos tomarlo fácilmente de la base de datos.
Para declarar escenarios, debemos anular el scenarios()función. Devuelve una matriz cuyas claves son los nombres de los escenarios y los valores sonactive attributes. Los atributos activos son los que se deben validar. También pueden sermassively assigned.
Step 1 - Modificar el ContactForm modelo de la siguiente manera.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST';
const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER';
public function scenarios() {
return [
self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject',
'body', 'verifyCode'],
self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body',
'verifyCode'],
];
}
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this -> validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>Hemos agregado dos escenarios. Uno para el invitado y otro para el usuario autenticado. Cuando el usuario está autenticado, no necesitamos su nombre.
Step 2 - Ahora, modifique el actionContact función de la SiteController.
public function actionContact() {
$model = new ContactForm();
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST; if ($model->load(Yii::$app->request->post()) && $model->
contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh(); } return $this->render('contact', [
'model' => $model,
]);
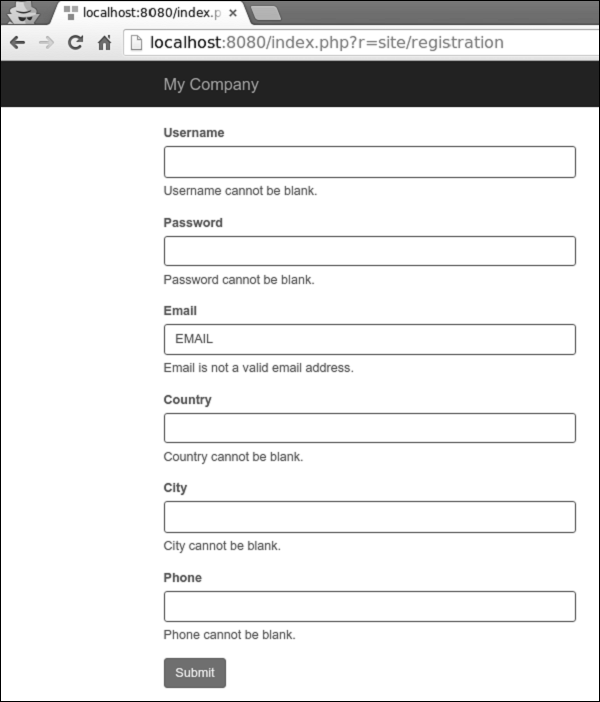
}Step 3 - Tipo http://localhost:8080/index.php?r=site/contacten el navegador web. Notará que actualmente, todos los atributos del modelo son obligatorios.

Step 4 - Si cambia el escenario del modelo en el actionContact, como se indica en el siguiente código, encontrará que el atributo de nombre ya no es necesario.
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;
Asignación masiva
La asignación masiva es una forma conveniente de crear un modelo a partir de múltiples atributos de entrada a través de una sola línea de código.
Las líneas de código son:
$mContactForm = new \app\models\ContactForm; $mContactForm->attributes = \Yii::$app->request->post('ContactForm');Las líneas de código dadas anteriormente son equivalentes a:
$mContactForm = new \app\models\ContactForm;
$postData = \Yii::$app->request->post('ContactForm', []);
$mContactForm->name = isset($postData['name']) ? $postData['name'] : null; $mContactForm->email = isset($postData['email']) ? $postData['email'] : null;
$mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;El primero es mucho más limpio. Darse cuenta demassive assignment solo se aplica a safe attributes. Son solo los atributos del escenario actual enumerados en elscenario() función.
Exportación de datos
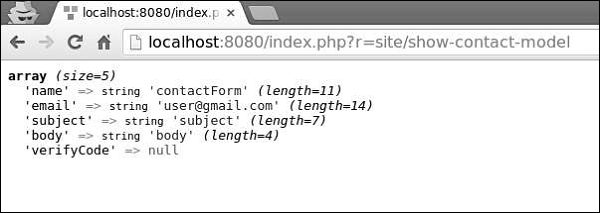
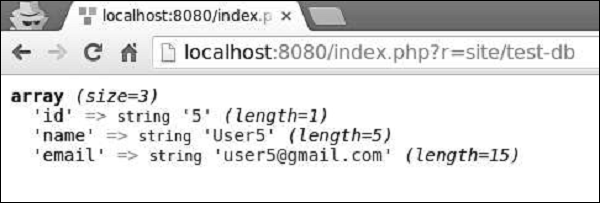
Los modelos a menudo deben exportarse en diferentes formatos. Para convertir el modelo en una matriz, modifique elactionShowContactModel función de la SiteController -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; var_dump($mContactForm->attributes);
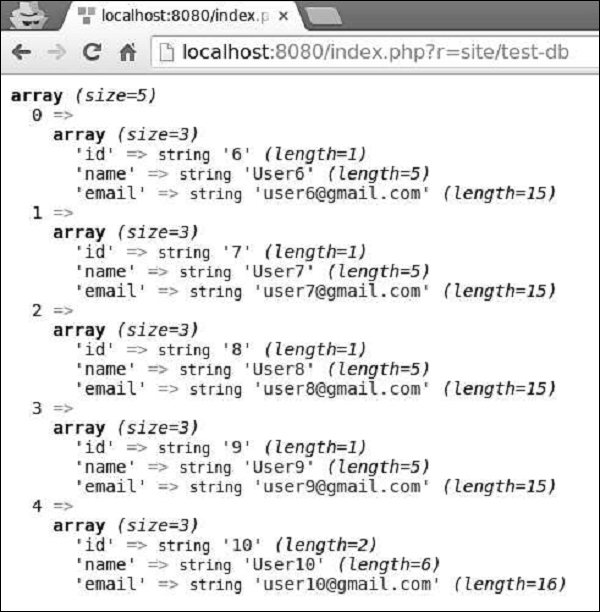
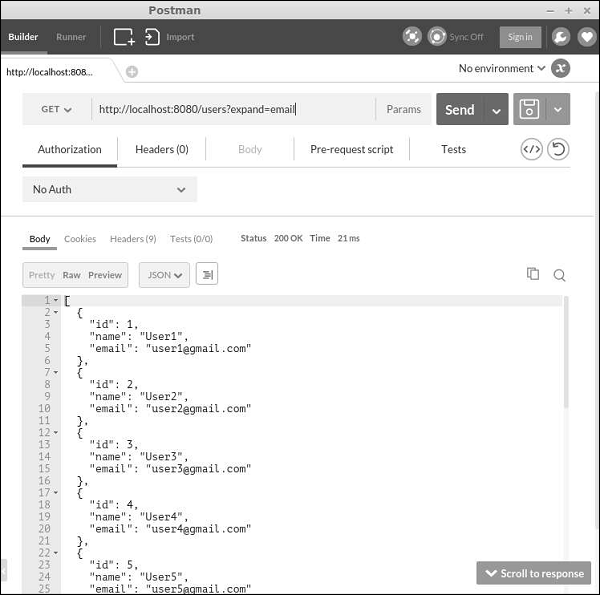
}Tipo http://localhost:8080/index.php?r=site/show-contact-model en la barra de direcciones y verá lo siguiente:

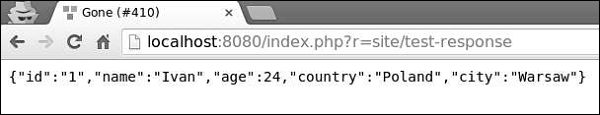
Para convertir el modelo al JSON formato, modificar el actionShowContactModel funcionan de la siguiente manera:
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; return \yii\helpers\Json::encode($mContactForm);
}Browser output -
{
"name":"contactForm",
"email":"[email protected]",
"subject":"subject",
"body":"body ",
"verifyCode":null
}Puntos importantes
Los modelos suelen ser mucho más rápidos que los controladores en una aplicación bien diseñada. Los modelos deberían -
- Contienen lógica empresarial.
- Contiene reglas de validación.
- Contienen atributos.
- No incrustar HTML.
- No acceder directamente a las solicitudes.
- No tener demasiados escenarios.
Un widget es un código reutilizable del lado del cliente, que contiene HTML, CSS y JS. Este código incluye lógica mínima y está envuelto en unyii\base\Widgetobjeto. Podemos insertar y aplicar fácilmente este objeto en cualquier vista.
Step 1 - Para ver los widgets en acción, cree un actionTestWidget función en el SiteController con el siguiente código.
public function actionTestWidget() {
return $this->render('testwidget');
}En el ejemplo anterior, acabamos de devolver un View llamado “testwidget”.
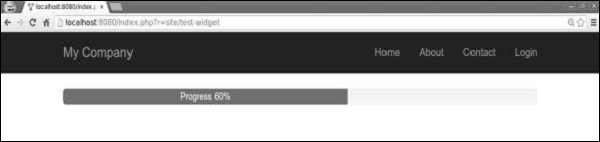
Step 2 - Ahora, dentro de la carpeta vistas / sitio, cree un archivo de vista llamado testwidget.php.
<?php
use yii\bootstrap\Progress;
?>
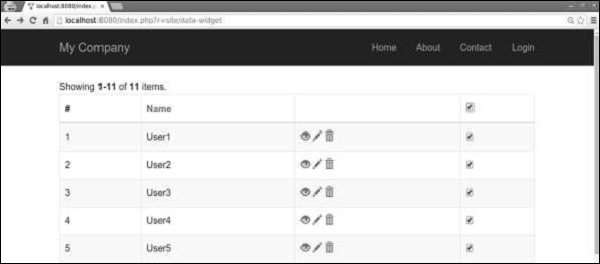
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>Step 3 - Si vas a http://localhost:8080/index.php?r=site/test-widget, verá el widget de la barra de progreso.

Usar widgets
Para usar un widget en un View, deberías llamar al yii\base\Widget::widget()función. Esta función toma una matriz de configuración para inicializar el widget. En el ejemplo anterior, insertamos una barra de progreso con porcentaje y parámetros etiquetados del objeto de configuración.
Algunos widgets toman un bloque de contenido. Debe estar encerrado entreyii\base\Widget::begin() y yii\base\Widget::end()funciones. Por ejemplo, el siguiente widget muestra un formulario de contacto:
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>Crear widgets
Para crear un widget, debes extender desde yii\base\Widget. Entonces deberías anular elyii\base\Widget::init() y yii\base\Widget::run()funciones. losrun()La función debería devolver el resultado de la representación. losinit() La función debería normalizar las propiedades del widget.
Step 1- Cree una carpeta de componentes en la raíz del proyecto. Dentro de esa carpeta, cree un archivo llamadoFirstWidget.php con el siguiente código.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes; public function init() { parent::init(); if ($this->mes === null) {
$this->mes = 'First Widget'; } } public function run() { return "<h1>$this->mes</h1>";
}
}
?>Step 2 - Modify la testwidget ver de la siguiente manera.
<?php
use app\components\FirstWidget;
?>
<?= FirstWidget∷widget() ?>Step 3 - Ir a http://localhost:8080/index.php?r=site/test-widget. Verá lo siguiente.

Step 4 - Incluir el contenido entre los begin() y end() llamadas, debe modificar el FirstWidget.php archivo.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean(); return "<h1>$content</h1>";
}
}
?>Step 5- Ahora las etiquetas h1 rodearán todo el contenido. Tenga en cuenta que usamos elob_start()función para almacenar en búfer la salida. Modifique la vista del widget de prueba como se indica en el siguiente código.
<?php
use app\components\FirstWidget;
?>
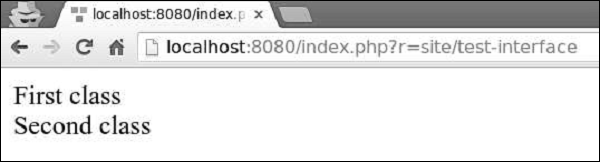
<?php FirstWidget::begin(); ?>
First Widget in H1
<?php FirstWidget::end(); ?>Verá la siguiente salida:

Puntos importantes
Los widgets deberían:
Ser creado siguiendo el patrón MVC. Debe mantener las capas de presentación en las vistas y la lógica en las clases de widgets.
Estar diseñado para ser autónomo. El desarrollador final debería poder diseñarlo en una Vista.
Un módulo es una entidad que tiene sus propios modelos, vistas, controladores y posiblemente otros módulos. Es prácticamente una aplicación dentro de la aplicación.
Step 1 - Crea una carpeta llamada modulesdentro de la raíz de su proyecto. Dentro de la carpeta de módulos, cree una carpeta llamadahello. Esta será la carpeta básica de nuestro módulo Hello.
Step 2 - Dentro del hello carpeta, crea un archivo Hello.php con el siguiente código.
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>Acabamos de crear una clase de módulo. Este debe estar ubicado debajo de la ruta de la base del módulo. Cada vez que se accede a un módulo, se crea una instancia de la clase de módulo correspondiente. losinit() La función es para inicializar las propiedades del módulo.
Step 3- Ahora, agregue dos directorios más dentro de la carpeta hello: controladores y vistas. Agrega unCustomController.php archivo a la carpeta del controlador.
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>Al crear un módulo, una convención es colocar las clases de controlador en el directorio del controlador de la ruta base del módulo. Acabamos de definir elactionGreet función, que solo devuelve un greet ver.
Las vistas del módulo deben colocarse en la carpeta de vistas de la ruta base del módulo. Si las vistas son renderizadas por un controlador, deben ubicarse en la carpeta correspondiente a lacontrollerID. Añadircustom carpeta a la views carpeta.
Step 4 - Dentro del directorio personalizado, cree un archivo llamado greet.php con el siguiente código.
<h1>Hello world from custom module!</h1>Acabamos de crear un View para nuestro actionGreet. Para utilizar este módulo recién creado, debemos configurar la aplicación. Debemos agregar nuestro módulo a la propiedad de módulos de la aplicación.
Step 5 - Modificar el config/web.php archivo.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Una ruta para el controlador de un módulo debe comenzar con el ID del módulo seguido del ID del controlador y el ID de la acción.
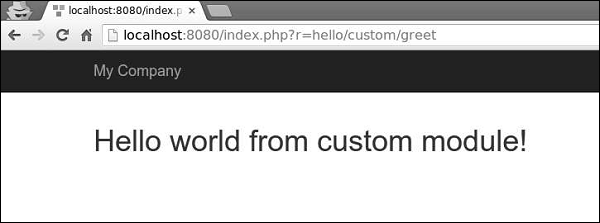
Step 6 - Para ejecutar el actionGreet en nuestra aplicación, debemos usar la siguiente ruta.
hello/custom/greetDonde hola es un ID de módulo, personalizado es un controller ID y saludar es un action ID.
Step 7 - Ahora, escriba http://localhost:8080/index.php?r=hello/custom/greet y verá el siguiente resultado.

Puntos importantes
Los módulos deben -
Se utiliza en grandes aplicaciones. Debe dividir sus características en varios grupos. Cada grupo de funciones se puede desarrollar como un módulo.
Sea reutilizable. Algunas funciones de uso común, como la gestión de SEO o la gestión de blogs, se pueden desarrollar como módulos, de modo que pueda reutilizarlas fácilmente en proyectos futuros.
Las vistas son responsables de presentar los datos a los usuarios finales. En aplicaciones web,Views son solo archivos de script PHP que contienen código HTML y PHP.
Creando Vistas
Step 1 - Echemos un vistazo al ‘About’ vista de la plantilla de aplicación básica.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>los $this variable se refiere al componente de vista que administra y representa esta plantilla de vista.
Así es como el ‘About’ la página se parece a:

Es importante codificar y / o filtrar los datos provenientes del usuario final para evitar los ataques XSS. Siempre debe codificar un texto sin formato llamandoyii\helpers\Html::encode() y contenido HTML llamando yii\helpers\HtmlPurifier.
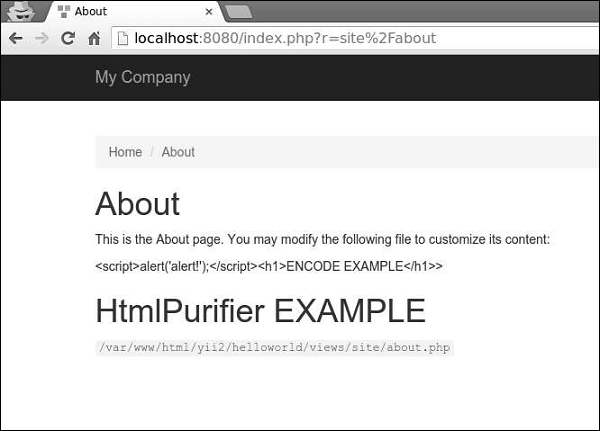
Step 2 - Modificar el ‘About’ Ver de la siguiente manera.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>Step 3 - Ahora escribe http://localhost:8080/index.php?r=site/about. Verá la siguiente pantalla.

Observe que el código javascript dentro del Html::encode()La función se muestra como texto sin formato. Lo mismo es paraHtmlPurifier::process()llamada. Solo se muestra la etiqueta h1.
Las vistas siguen estas convenciones:
Las vistas, que son renderizadas por un controlador, deben colocarse en el @app/views/controllerID carpeta.
Las vistas, que se representan en un widget, deben colocarse en el widgetPath/views folder.
Para hacer un view within a controller, puede utilizar los siguientes métodos:
render() - Renderiza una vista y aplica un diseño.
renderPartial() - Renderiza una vista sin diseño.
renderAjax() - Representa una vista sin un diseño, pero inyecta todos los archivos js y css registrados.
renderFile() - Representa una vista en una ruta de archivo o alias determinados.
renderContent() - Representa una cadena estática y aplica un diseño.
Para hacer un view within another view, puede utilizar los siguientes métodos:
render() - Renderiza una vista.
renderAjax() - Representa una vista sin un diseño, pero inyecta todos los archivos js y css registrados.
renderFile() - Representa una vista en una ruta de archivo o alias determinados.
Step 4 - Dentro de la carpeta vistas / sitio, cree dos archivos de vista: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Finalmente, renderice estas dos vistas recién creadas dentro del ‘About’ Ver.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Verá la siguiente salida:

Al renderizar una vista, puede definir la vista usando un nombre de vista o una ruta / alias de archivo de vista. El nombre de una vista se resuelve de la siguiente manera:
El nombre de una vista puede omitir la extensión. Por ejemplo, la vista about corresponde al archivo about.php.
Si el nombre de la vista comienza con “/”, entonces si el módulo actualmente activo es foro, y el nombre de la vista es comentario / publicación, la ruta sería @ app / modules / forum / views / comment / post. Si no hay un módulo activo, la ruta sería @ app / views / comment / post.
Si el nombre de la vista comienza con "//", la ruta correspondiente sería @ app / views / ViewName. Por ejemplo, // site / contact corresponde a @ app / views / site / contact.php.
Si el nombre de la vista es contacto y el controlador de contexto es SiteController, entonces la ruta sería @ app / views / site / contact.php.
Si la vista de precio se representa dentro de la vista de bienes, entonces el precio se resolvería como @ app / views / invoice / price.php si se representa en @ app / views / invoice / goods.php.
Acceder a datos en vistas
Para acceder a los datos dentro de una vista, debe pasar los datos como segundo parámetro al método de representación de la vista.
Step 1 - Modificar el actionAbout del SiteController.
public function actionAbout() {
$email = "[email protected]";
$phone = "+78007898100"; return $this->render('about',[
'email' => $email, 'phone' => $phone
]);
}En el código dado arriba, pasamos dos variables $email y $phone para renderizar en el About ver.
Step 2 - Cambiar el código de vista Acerca de.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <p> <b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Acabamos de agregar dos variables que recibimos del SiteController.
Step 3 - Escriba la URL http://localhost:8080/index.php?r=site/about en el navegador web, verá lo siguiente.

Los diseños representan las partes comunes de varias vistas, es decir, por ejemplo, encabezado y pie de página. Por defecto, los diseños deben almacenarse en elviews/layouts carpeta.
Echemos un vistazo al diseño principal de la plantilla de aplicación básica:
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <?= Html::csrfMetaTags() ?> <title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl, 'options' => [ 'class' => 'navbar-inverse navbar-fixed-top', ], ]); echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'items' => [ ['label' => 'Home', 'url' => ['/site/index']], ['label' => 'About', 'url' => ['/site/about']], ['label' => 'Contact', 'url' => ['/site/contact']], Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')', 'url' => ['/site/logout'], 'linkOptions' => ['data-method' => 'post'] ], ], ]); NavBar::end(); ?> <div class = "container"> <?= Breadcrumbs::widget([ 'links' => isset($this->params['breadcrumbs']) ? $this>params ['breadcrumbs'] : [], ]) ?> <?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Este diseño genera la página HTML que es común para todas las páginas. los$contentvariable es el resultado de la representación de vistas de contenido. Los siguientes métodos desencadenan eventos sobre el proceso de renderizado para que los scripts y etiquetas registrados en otros lugares puedan inyectarse correctamente:
head()- Debe llamarse dentro de la sección de cabecera . Genera un marcador de posición, que será reemplazado por el HTML registrado dirigido a la posición de la cabeza.
beginBody()- Debe llamarse al comienzo de la sección del cuerpo . Activa elEVENT_BEGIN_BODYevento. Genera un marcador de posición que será reemplazado por el HTML registrado dirigido a la posición inicial del cuerpo.
endBody()- Debe llamarse al final de la sección del cuerpo . Activa elEVENT_END_BODYevento. Genera un marcador de posición, que será reemplazado por el HTML registrado dirigido a la posición final del cuerpo.
beginPage()- Debe llamarse al comienzo del diseño. Activa elEVENT_BEGIN_PAGE evento.
endPage()- Debería llamarse al final del diseño. Activa elEVENT_END_PAGE evento.
Crear un diseño
Step 1 - Dentro del directorio de vistas / diseños, cree un archivo llamado newlayout.php con el siguiente código.
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <? = Html::csrfMetaTags() ?> <title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><? = Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Hemos eliminado la barra de menú superior.
Step 2 - Para aplicar este diseño a la SiteController, añade el $layout propiedad a la SiteController clase.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - Ahora, si va al navegador web en cualquier vista del SiteController, verá que el diseño ha cambiado.

Step 4 - Para registrar varias metaetiquetas, puede llamar yii\web\View::registerMetaTag() en una vista de contenido.
Step 5 - Modificar el ‘About’ vista de SiteController.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Acabamos de registrar dos metaetiquetas: keywords and description.
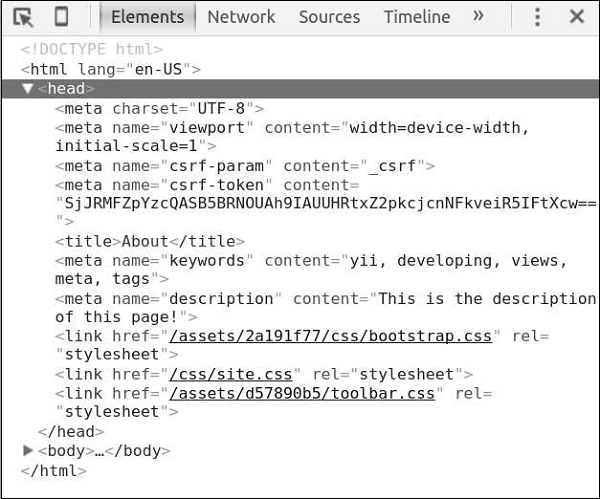
Step 6 - Ahora ve a http://localhost:8080/index.php?r=site/about, encontrará las metaetiquetas en la sección del encabezado de la página, como se muestra en la siguiente captura de pantalla.

Las vistas desencadenan varios eventos:
EVENT_BEGIN_BODY - activado en diseños por la llamada de yii\web\View::beginBody().
EVENT_END_BODY - activado en diseños por la llamada de yii\web\View::endBody().
EVENT_BEGIN_PAGE - activado en diseños por la llamada de yii\web\View::beginPage().
EVENT_END_PAGE - activado en diseños por la llamada de yii\web\View::endPage().
EVENT_BEFORE_RENDER - activado en un controlador al comienzo de la renderización de un archivo.
EVENT_AFTER_RENDER : Se activa después de renderizar un archivo.
Puede responder a estos eventos para inyectar contenido en las vistas.
Step 7 - Para mostrar la fecha y hora actuales en el actionAbout del SiteController, modifíquelo de esta manera.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () { echo date('m.d.Y H:i:s'); }); return $this->render('about');
}Step 8 - Tipo http://localhost:8080/index.php?r=site/about en la barra de direcciones del navegador web y verá lo siguiente.

Puntos importantes
Para que las vistas sean más manejables, debería:
- Divida las vistas complejas en varias más pequeñas.
- Utilice diseños para secciones HTML comunes (encabezados, pies de página, menús, etc.).
- Usa widgets.
Las vistas deberían -
- Contiene HTML y código PHP simple para formatear y representar datos.
- NO procesar solicitudes.
- NO modifique las propiedades del modelo.
- NO realice consultas a la base de datos.
Un activo es un archivo (css, js, video, audio o imagen, etc.) al que se puede hacer referencia en una página web. Yii gestiona activos enasset bundles. El propósito de un paquete de activos es tener un grupo deJS o CSSarchivos en el código base y poder registrarlos dentro de una sola llamada PHP. Los paquetes de activos también pueden depender de otros paquetes de activos.
Dentro de la carpeta de activos, encontrará el paquete de activos para la plantilla de aplicación básica:
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>La clase anterior especifica que los archivos de activos se encuentran dentro del @webroot carpeta, que corresponde a la URL @web. El paquete no contieneJS archivos y un solo CSSarchivo. El paquete depende de otros paquetes -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Propiedades de AssetBundle
A continuación se muestran las propiedades de AssetBundle.
basePath : Define un directorio accesible a través de la web que contiene los archivos de activos de este paquete.
baseUrl - Especifica la URL correspondiente a la propiedad basePath.
js : Define una matriz de los archivos JS contenidos en este paquete.
css - Define una matriz de archivos CSS contenidos en este paquete.
depends: Define una matriz de paquetes de activos de los que depende este paquete. Significa que los archivos CSS y JS del paquete de activos actual se incluirán después de los paquetes, que son declarados por eldepends propiedad.
sourcePath- Define el directorio raíz que contiene los archivos de activos. Debe establecer esta propiedad si el directorio raíz no es accesible desde la web. De lo contrario, debe configurar elbasePath y baseUrl propiedades.
cssOptions - Define las opciones que se pasarán al yii\web\View∷registerCssFile función.
jsOptions - Define las opciones que se pasarán al yii\web\View::registerJsFile función.
publishOptions: Especifica las opciones que se pasarán al yii\web\AssetManager::publish función.
Clasificación de activos
Según la ubicación, los activos se pueden clasificar como:
Source Assets- Los activos se encuentran en el directorio al que no se puede acceder directamente a través de la web. Deben copiarse en un directorio web para poder utilizar los recursos de origen en una página. Este proceso se llamaasset publishing.
Published Assets - Los activos se encuentran en un directorio accesible desde la web
External Assets - Los activos se encuentran en otro servidor web.
Usar paquetes de activos
Step 1 - Dentro del assets carpeta, cree un nuevo archivo llamado DemoAsset.php con el siguiente contenido.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- Acabamos de declarar un nuevo paquete de activos con un solo archivo demo.js. Ahora, dentro de la carpeta web / js, cree un archivo llamado demo.js con este código.
console.log("hello from demo asset");Step 3 - Para registrar el paquete de activos recién creado, vaya al directorio views / layouts y en la parte superior del archivo main.php, agregue la siguiente línea.
\app\assets\DemoAsset::register($this);Step 4 - Si apunta su navegador web a http://localhost:8080/index.php, debería ver el siguiente resultado de la consola de Chrome.

También puede definir el jsOptions y cssOptions propiedades para personalizar la forma en que CSS y JSlos archivos se incluyen en una página. De forma predeterminada, los archivos JS se incluyen antes de la etiqueta del cuerpo de cierre.
Step 5 - Incluir JS archivos en la sección de cabecera, modifique el DemoAsset.php archivo de la siguiente manera.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Step 6 - ahora vete to http://localhost:8080/index.php, deberías ver que el demo.js La secuencia de comandos se incluye en la sección de cabecera de la página.

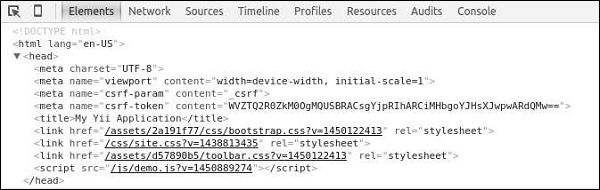
Es una práctica común para una aplicación web, que se ejecuta en modo de producción, habilitar el almacenamiento en caché HTTP para activos. Al hacerlo, la marca de tiempo de la última modificación se agregará a todos los activos publicados.
Step 7 - Ir al config carpeta y modificar el web.php archivo como se muestra en el siguiente código.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Hemos agregado el AssetManager componente y establecer el appendTimestamp propiedad.
Step 8 - Ahora escribe http://localhost:8080/index.phpen la barra de direcciones del navegador web. Notará que todos los activos ahora tienen una marca de tiempo como se muestra en la siguiente imagen.

Paquetes de activos básicos de Yii
A continuación se muestran los conjuntos de activos principales de Yii.
yii\web\JqueryAsset - Incluye el archivo jquery.js.
yii\web\YiiAsset - Incluye el archivo yii.js, que implementa un mecanismo de organización de código JS en módulos.
yii\bootstrap\BootstrapAsset - Incluye el archivo CSS del marco de Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Incluye el archivo JS del marco de Twitter Bootstrap.
yii\jui\JuiAsset - Incluye los archivos CSS y JS de la biblioteca jQuery UI.
En lugar de escribir CSS o JS código, los desarrolladores suelen utilizar una sintaxis extendida, como LESS, SCSS,Stylus para CSS y TypeScript, CoffeeScript para JS. Luego utilizan herramientas especiales para convertir estos archivos en CSS y JS reales.
El administrador de activos en Yii convierte los activos en sintaxis extendida en CSS y JS, automáticamente. Cuando se representa la vista, incluirá los archivos CSS y JS en la página, en lugar de los activos originales en sintaxis extendida.
Step 1 - Modificar el DemoAsset.php archivar de esta manera.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Acabamos de agregar un archivo mecanografiado.
Step 2 - Dentro del web/js directorio, crea un archivo llamado greeting.ts con el siguiente código.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());En el código anterior, definimos una clase Greeter con un solo método greet(). Escribimos nuestro saludo en la consola de Chrome.
Step 3 - Ir a la URL http://localhost:8080/index.php. Notarás que elgreeting.ts El archivo se convierte en el archivo greeting.js como se muestra en la siguiente captura de pantalla.

Lo siguiente será la salida.

Las extensiones son paquetes diseñados específicamente para ser utilizados en aplicaciones Yii. Puede compartir su propio código como una extensión o utilizar extensiones de terceros para agregar funciones a su aplicación.
Usar extensiones
La mayoría de las extensiones se distribuyen como paquetes de Composer. Composer instala paquetes de Packagist, el repositorio de paquetes de Composer.
Para instalar una extensión de terceros, debe:
Agregue la extensión a un composer.json archivo.
Ejecute la instalación del compositor.
Agregar widget de fecha y hora
Agreguemos un pulcro datetime widget a nuestro proyecto.
Step 1 - Modificar el composer.json archivo de la plantilla de aplicación básica de esta manera.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Hemos agregado la dependencia "kartik-v/yii2-widget-datetimepicker": "*" a la sección requerida.
Step 2 - Ahora, dentro de la raíz del proyecto, ejecute la actualización del compositor para actualizar todas las dependencias.

Acabamos de instalar la extensión. Lo encontrarás dentro delvendor/kartik-v/yii2widget-datetimepicker carpeta.
Step 3 - Para mostrar el widget recién instalado en la página, modifique el About vista de actionAbout método del SiteController.
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
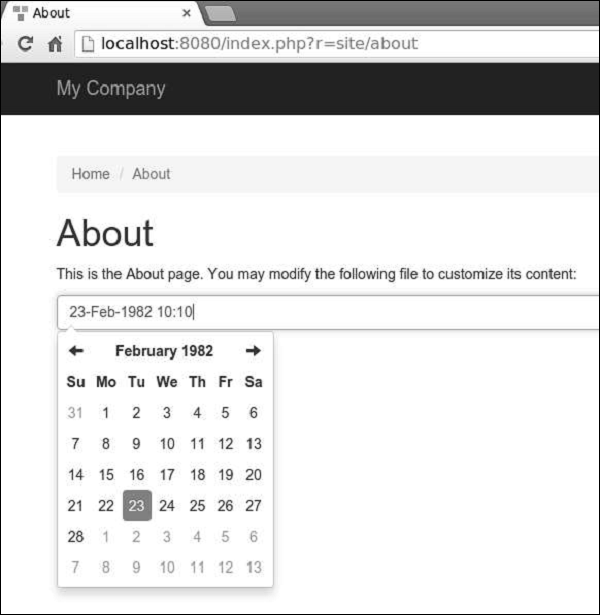
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>Step 4 - Ahora, ejecute el servidor php incorporado desde la raíz del proyecto a través del php -S localhost:8080t web mando.
Step 5 - Ir a http://localhost:8080/index.php?r=site/about. Verás un pulcro datetime selector como se muestra en la siguiente captura de pantalla.

Creemos una extensión simple que muestre un estándar “Hello world”mensaje. Esta extensión se distribuirá a través del repositorio de Packagist.
Step 1 - Crea una carpeta llamada hello-worlden su disco duro pero no dentro de la plantilla de aplicación básica de Yii). Dentro del directorio hello-world, cree un archivo llamadocomposer.json con el siguiente código.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Hemos declarado que estamos usando el estándar PSR-0 y todos los archivos de extensión están bajo la src carpeta.
Step 2 - Cree la siguiente ruta de directorio: hello-world/src/HelloWorld.
Step 3 - Dentro del HelloWorld carpeta, cree un archivo llamado SayHello.php con el siguiente código.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Hemos definido un SayHello clase con una función estática mundial, que devuelve nuestro hello mensaje.
Step 4- La extensión está lista. Ahora cree un repositorio vacío en sugithub cuenta y empuje esta extensión allí.
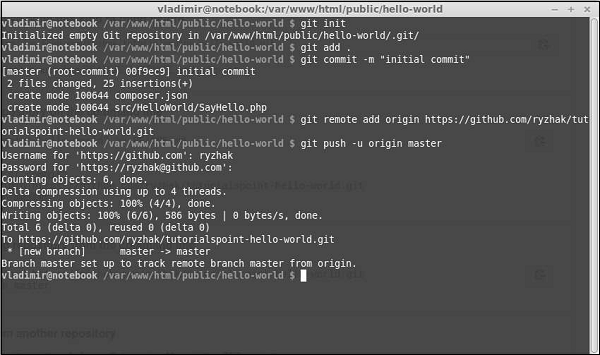
Dentro de hello-world ejecución de carpeta -
- git init
- git agregar
- git commit -m "compromiso inicial"
- git remoto agregar origen <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u maestro de origen

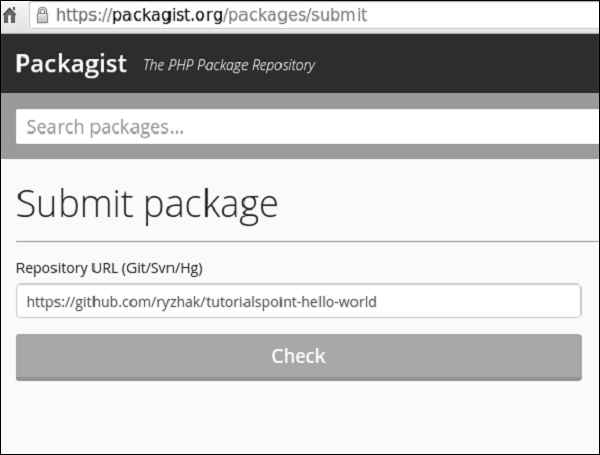
Acabamos de enviar nuestra extensión al github. Ahora, ve alhttps://packagist.org, iniciar sesión y hacer clic “submit” en el menú superior.
Verá una página donde debe ingresar a su repositorio de github para publicarlo.

Step 5 - Haga clic en el “check” y se publica su extensión.

Step 6- Vuelva a la plantilla de aplicación básica. Agregue la extensión alcomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Dentro de la carpeta raíz del proyecto, ejecute el composer update para instalar / actualizar todas las dependencias.

Step 8- Nuestra extensión debe estar instalada. Para usarlo, modifique elAbout vista de actionAbout método del SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Tipo http://localhost:8080/index.php?r=site/abouten el navegador web. Verás unhello world mensaje de nuestra extensión.

Las solicitudes están representadas por yii\web\Request objeto, que proporciona información sobre encabezados HTTP, parámetros de solicitud, cookies, etc.
Los métodos get() y post() Devuelve los parámetros de solicitud del componente de solicitud.
Example -
$req = Yii::$app->request; /* * $get = $_GET; */ $get = $req->get(); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null; * } */ $id = $req->get('id'); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1; * } */ $id = $req->get('id', 1); /* * $post = $_POST; */ $post = $req->post(); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null; * } */ $name = $req->post('name'); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
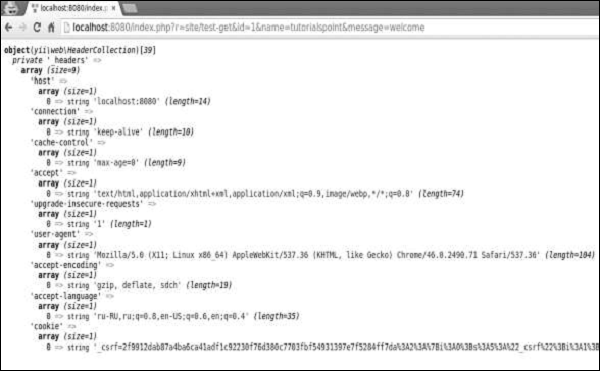
* $name = ''; * } */ $name = $req->post('name', '');Step 1 - Agregar un actionTestGet función a la SiteController de la plantilla de aplicación básica.
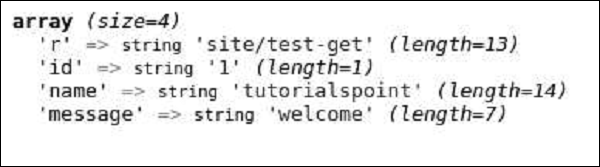
public function actionTestGet() {
var_dump(Yii::$app->request->get());
}Step 2 - Ahora ve a http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, verá lo siguiente.

Para recuperar parámetros de otros métodos de solicitud (PATCH, DELETE, etc.), use el yii\web\Request::getBodyParam() método.
Para obtener el método HTTP de la solicitud actual, use el Yii::$app→request→method propiedad.
Step 3 - Modificar el actionTestGet funcionan como se muestra en el siguiente código.
public function actionTestGet() {
$req = Yii::$app->request; if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) { echo "the request is GET"; } if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}Step 4 - Ir a http://localhost:8080/index.php?r=site/test-get. Verá lo siguiente.

El componente de solicitud proporciona muchas propiedades para inspeccionar la URL solicitada.
Step 5 - Modificar el actionTestGet funcionan de la siguiente manera.
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl); //the host of the URL var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo); //the part after the question mark var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl); //the URL without path info and query string var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName); //the port used by the web server var_dump(Yii::$app->request->serverPort);
}Step 6 - En la barra de direcciones del navegador web, escriba http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, verá lo siguiente.

Step 7 - Para obtener la información del encabezado HTTP, puede utilizar el yii\web\Request::$headerspropiedad. Modificar elactionTestGet funciona de esta manera.
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}Step 8 - Si va a la URL http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, verá la salida como se muestra en el siguiente código.

Para obtener el nombre de host y la dirección IP de la máquina cliente, utilice userHost y userIP propiedades.
Step 9 - Modificar el actionTestGet funciona de esta manera.
public function actionTestGet() {
var_dump(Yii::$app->request->userHost); var_dump(Yii::$app->request->userIP);
}Step 10 - Ir a la dirección http://localhost:8080/index.php?r=site/test-get y verá la siguiente pantalla.

Cuando una aplicación web maneja una solicitud, genera un objeto de respuesta, que contiene encabezados HTTP, cuerpo y código de estado HTTP. En la mayoría de los casos, utilizará el componente de aplicación de respuesta. De forma predeterminada, es una instancia deyii\web\Response.
Para administrar los códigos de estado HTTP de respuesta, use el yii\web\Response::$statusCodepropiedad. El valor predeterminado deyii\web\Response::$statusCode es 200.
Step 1 - Agregar una función llamada actionTestResponse al SiteController.
public function actionTestResponse() {
Yii::$app→response->statusCode = 201;
}Step 2 - Si apunta su navegador web a http://localhost:8080/index.php?r=site/testresponse, debería observar el estado HTTP de respuesta 201 Creado.

Si desea indicar que la solicitud no se ha realizado correctamente, puede lanzar una de las excepciones HTTP predefinidas:
yii\web\BadRequestHttpException - código de estado 400.
yii\web\UnauthorizedHttpException - código de estado 401.
yii\web\ForbiddenHttpException - código de estado 403.
yii\web\NotFoundHttpException - código de estado 404.
yii\web\MethodNotAllowedHttpException - código de estado 405.
yii\web\NotAcceptableHttpException - código de estado 406.
yii\web\ConflictHttpException - código de estado 409.
yii\web\GoneHttpException - código de estado 410.
yii\web\UnsupportedMediaTypeHttpException - código de estado 415.
yii\web\TooManyRequestsHttpException - código de estado 429.
yii\web\ServerErrorHttpException - código de estado 500.
Step 3 - Modificar el actionTestResponse funcionan como se muestra en el siguiente código.
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}Step 4 - Tipo http://localhost:8080/index.php?r=site/test-response en la barra de direcciones del navegador web, puede ver el 410 Gone estado HTTP de respuesta como se muestra en la siguiente imagen.

Step 5 - Puede enviar encabezados HTTP modificando el headerspropiedad del componente de respuesta. Para agregar un nuevo encabezado a una respuesta, modifique elactionTestResponse funcionan como se indica en el siguiente código.
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}Step 6 - Ir a http://localhost:8080/index.php?r=site/test-response, verá nuestro encabezado Pragma.

Yii admite los siguientes formatos de respuesta:
HTML - implementado por yii \ web \ HtmlResponseFormatter.
XML - implementado por yii \ web \ XmlResponseFormatter.
JSON - implementado por yii \ web \ JsonResponseFormatter.
JSONP - implementado por yii \ web \ JsonResponseFormatter.
RAW - la respuesta sin ningún formato.
Step 7 - Responder en el JSON formato, modificar el actionTestResponse función.
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}Step 8 - Ahora, escriba http://localhost:8080/index.php?r=site/test-response en la barra de direcciones, puede ver lo siguiente JSON respuesta.

Yii implementa una redirección del navegador enviando un encabezado HTTP de ubicación. Puedes llamar alyii\web\Response::redirect() método para redirigir el navegador del usuario a una URL.
Step 9 - Modificar el actionTestResponse funciona de esta manera.
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}Ahora, si vas a http://localhost:8080/index.php?r=site/test-response, su navegador será redirigido a la TutorialsPoint sitio web.
Envío de archivos
Yii proporciona los siguientes métodos para admitir el envío de archivos:
yii\web\Response::sendFile() - Envía un archivo existente.
yii\web\Response::sendStreamAsFile() - Envía una secuencia de archivos existente como un archivo.
yii\web\Response::sendContentAsFile() - Envía una cadena de texto como archivo.
Modifique la función actionTestResponse de esta manera:
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}Tipo http://localhost:8080/index.php?r=site/test-response, verá una ventana de diálogo de descarga para favicon.ico archivo -
La respuesta no se envía hasta que yii\web\Response::send()se llama a la función. De forma predeterminada, este método se llama al final de layii\base\Application::run()método. Para enviar una respuesta, elyii\web\Response::send() El método sigue estos pasos:
- Activa el evento yii \ web \ Response :: EVENT_BEFORE_SEND.
- Llama al método yii \ web \ Response :: prepare ().
- Activa el evento yii \ web \ Response :: EVENT_AFTER_PREPARE.
- Llama al método yii \ web \ Response :: sendHeaders ().
- Llama al método yii \ web \ Response :: sendContent ().
- Activa el evento yii \ web \ Response :: EVENT_AFTER_SEND.
Cuando una aplicación Yii procesa una URL solicitada, primero analiza la URL en una ruta. Luego, para manejar la solicitud, esta ruta se usa para instanciar la acción del controlador correspondiente. Este proceso se llamarouting. El proceso inverso se llama creación de URL. losurlManagerEl componente de la aplicación es responsable del enrutamiento y la creación de URL. Proporciona dos métodos:
parseRequest() - Analiza una solicitud en una ruta.
createUrl() - Crea una URL a partir de una ruta determinada.
Formatos de URL
los urlManager El componente de la aplicación admite dos formatos de URL:
El formato predeterminado utiliza un parámetro de consulta r para representar la ruta. Por ejemplo, la URL/index.php?r=news/view&id=5 representa la ruta news/view y el id parámetro de consulta 5.
El bonito formato de URL utiliza la ruta adicional con el nombre del script de entrada. Por ejemplo, en el ejemplo anterior, el formato bonito sería/index.php/news/view/5. Para utilizar este formato, debe establecer las reglas de URL.
Para habilitar el formato de URL bonito y ocultar el nombre del script de entrada, siga estos pasos:
Step 1 - Modificar el config/web.php archivo de la siguiente manera.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - //this is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Acabamos de habilitar el pretty URL format y ha desactivado el nombre del script de entrada.
Step 2 - Ahora, si escribe http://localhost:8080/site/about en la barra de direcciones del navegador web, verá la bonita URL en acción.

Tenga en cuenta que la URL ya no es http://localhost:8080/index.php?r=site/about.
Para cambiar la ruta predeterminada de la aplicación, debe configurar el defaultRoute propiedad.
Step 1 - Modificar el config/web.php archivo de la siguiente manera.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'defaultRoute' => 'site/contact',
'components' => [
//other code
?>Step 2 - Tengo que http://localhost:8080/index.php. Verás el predeterminadocontact página.

Para poner su aplicación en modo de mantenimiento temporalmente, debe configurar el yii\web\Application::$catchAll propiedad.
Step 3 - Agregue la siguiente función al SiteController.
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}Step 4 - Luego, modifique el config/web.php archivo de la siguiente manera.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'catchAll' => ['site/maintenance'],
'components' => [
//OTHER CODEStep 5 - Ahora ingrese cualquier URL de su aplicación, verá lo siguiente.

Creando URL
Para crear varios tipos de URL, puede utilizar el yii\helpers\Url::to()método de ayuda. El siguiente ejemplo asume que se está utilizando el formato de URL predeterminado.
Step 1 - Agregar un actionRoutes() método para el SiteController.
public function actionRoutes() {
return $this->render('routes');
}Este método simplemente hace que el routes ver.
Step 2 - Dentro del directorio vistas / sitio, cree un archivo llamado routes.php con el siguiente código.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::to(['post/index']):</b>
<?php
// creates a URL to a route: /index.php?r = post/index
echo Url::to(['post/index']);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100]):</b>
<?php
// creates a URL to a route with parameters: /index.php?r = post/view&id=100
echo Url::to(['post/view', 'id' => 100]);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b>
<?php
// creates an anchored URL: /index.php?r = post/view&id=100#content
echo Url::to(['post/view', 'id' => 100, '#' => 'content']);
?>
</h4>
<h4>
<b>Url::to(['post/index'], true):</b>
<?php
// creates an absolute URL: http://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], true);
?>
</h4>
<h4>
<b>Url::to(['post/index'], 'https'):</b>
<?php
// creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], 'https');
?>
</h4>Step 3 - Tipo http://localhost:8080/index.php?r=site/routes, verá algunos usos del to() función.

La ruta pasó al yii\helpers\Url::to() El método puede ser relativo o absoluto de acuerdo con las siguientes reglas:
si la ruta está vacía, se utilizará la ruta solicitada actualmente.
si la ruta no tiene una barra inclinada, se considera que es una ruta relativa al módulo actual.
si la ruta no contiene barras, se considera un ID de acción del controlador actual.
los yii\helpers\Url La clase auxiliar también proporciona varios métodos útiles.
Step 4 - Modificar el routes Ver como se indica en el siguiente código.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::home():</b>
<?php
// home page URL: /index.php?r=site/index
echo Url::home();
?>
</h4>
<h4>
<b>Url::base():</b>
<?php
// the base URL, useful if the application is deployed in a sub-folder of the Web root
echo Url::base();
?>
</h4>
<h4>
<b>Url::canonical():</b>
<?php
// the canonical URL of the currently requested URL
// see https://en.wikipedia.org/wiki/Canonical_link_element
echo Url::canonical();
?>
</h4>
<h4>
<b>Url::previous():</b>
<?php
// remember the currently requested URL and retrieve it back in later requests
Url::remember();
echo Url::previous();
?>
</h4>Step 5 - Si ingresa la dirección http://localhost:8080/index.php?r=site/routes en el navegador web, verá lo siguiente.

Una regla de URL es una instancia si yii\web\UrlRule. losurlManager componentes utiliza las reglas de URL declaradas en su rules propiedad cuando el formato de URL bonito está habilitado.
Para analizar una solicitud, el administrador de URL obtiene las reglas en el orden en que se declaran y busca la primera regla.
Step 1 - Modificar el urlManager componente en el config/web.php archivo.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'rules' => [
'about' => 'site/about',
]
],Step 2 - Vaya a su navegador web en http://localhost:8080/about, verá la página acerca de.

Una regla de URL se puede asociar con parámetros de consulta en este patrón:
<ParamName: RegExp>, donde -
ParamName - El nombre del parámetro
RegExp - Una expresión regular opcional utilizada para hacer coincidir los valores de los parámetros.
Supongamos que hemos declarado las siguientes reglas de URL:
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]Cuando las reglas se usan para parsing -
- /index.php/articles se analiza en el artículo / índice
- /index.php/articles/2014/php se analiza en el artículo / índice
- /index.php/article/100 se analiza en el artículo / vista
- /index.php/articles/php se analiza en artículos / php
Cuando las reglas se usan para creating URLs -
Url :: to (['artículo / índice']) crea /index.php/articles
Url :: to (['artículo / índice', 'año' => 2014, 'categoría' => 'php']) crea /index.php/articles/2014/php
Url :: to (['article / view', 'id' => 100]) crea /index.php/article/100
Url :: to (['artículo / vista', 'id' => 100, 'fuente' => 'anuncio']) crea /index.php/article/100?source=ad
Url :: to (['artículo / índice', 'categoría' => 'php']) crea /index.php/article/index?category=php
Para agregar un sufijo a la URL, debe configurar el yii\web\UrlManager::$suffix propiedad.
Step 3 - Modificar el urlComponent en el config/web.php archivo.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'suffix' => '.html'
],Step 4 - Escriba la dirección http://localhost:8080/site/contact.htmlen la barra de direcciones del navegador web y verá lo siguiente en su pantalla. Observe lahtml sufijo.

Cuando un formulario se basa en un modelo, la forma común de crear este formulario en Yii es a través del yii\widgets\ActiveFormclase. En la mayoría de los casos, un formulario tiene un modelo correspondiente que se utiliza para la validación de datos. Si el modelo representa datos de una base de datos, entonces el modelo debe derivarse de laActiveRecordclase. Si el modelo captura una entrada arbitraria, debe derivarse de layii\base\Model clase.
Creemos un formulario de registro.
Step 1 - Dentro del models carpeta, cree un archivo llamado RegistrationForm.php con el siguiente código.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Hemos declarado un modelo para nuestro formulario de registro con cinco propiedades: nombre de usuario, contraseña, correo electrónico, suscripciones y fotos.
Step 2 - Para mostrar este formulario, agregue el actionRegistration método para el SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Creamos una instancia del RegistrationFormy pasarlo a la vista de registro. Ahora es el momento de crear una vista.
Step 3 - Dentro de la carpeta vistas / sitio, agregue un archivo llamado registration.php con el siguiente código.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Observamos lo siguiente:
los ActiveForm::begin()función marca el comienzo del formulario. Todo el código entreActiveForm::begin() y ActiveForm::end() Las funciones se incluirán en el form etiqueta.
Para crear un campo en el formulario debe llamar al ActiveForm::field()método. Crea todos losinput and labeletiquetas. Los nombres de entrada se determinan automáticamente.
Por ejemplo, el password el atributo será RegistrationForm[password]. Si desea que un atributo tome una matriz, debe agregar [] al nombre del atributo.
Step 4 - Si va a la barra de direcciones del navegador web y escribe http://localhost:8080/index.php?r=site/registration, verá nuestro formulario.

Nunca debe confiar en los datos recibidos de los usuarios. Para validar un modelo con entradas de usuario, debe llamaryii\base\Model::validate()método. Devuelve un valor booleano si la validación se realiza correctamente. Si hay errores, puede obtenerlos delyii\base\Model::$errors propiedad.
Usando reglas
Para hacer el validate() función funciona, debe anular la yii\base\Model::rules() método.
Step 1 - el rules() El método devuelve una matriz en el siguiente formato.
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]Para cada regla, debe definir al menos a qué atributos se aplica la regla y el tipo de regla que se aplica.
Las reglas básicas de validación son: boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
Step 2 - Crea un nuevo modelo en el models carpeta.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>Hemos declarado el modelo para el formulario de registro. El modelo tiene cinco propiedades: nombre de usuario, contraseña, correo electrónico, país, ciudad y teléfono. Todos son obligatorios y la propiedad de correo electrónico debe ser una dirección de correo electrónico válida.
Step 3 - Agregue el actionRegistration método para el SiteController donde creamos un nuevo RegistrationForm modelar y pasarlo a una vista.
public function actionRegistration() {
$model = new RegistrationForm(); return $this->render('registration', ['model' => $model]);
}Step 4- Agregue una vista para nuestro formulario de registro. Dentro de la carpeta views / site, cree un archivo llamado registration.php con el siguiente código.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Estamos usando el ActiveForm widget para mostrar nuestro formulario de registro.
Step 5 - Si vas al anfitrión local http://localhost:8080/index.php?r=site/registration y haga clic en el botón enviar, verá las reglas de validación en acción.

Step 6 - Para personalizar el mensaje de error para el username propiedad, modifique la rules() método del RegistrationForm de la siguiente manera.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 7 - Ir al anfitrión local http://localhost:8080/index.php?r=site/registrationy haga clic en el botón enviar. Notará que el mensaje de error de la propiedad del nombre de usuario ha cambiado.

Step 8 - Para personalizar el proceso de validación, puede anular estos métodos.
yii \ base \ Model :: beforeValidate (): activa un
yii \ base \ Model :: EVENT_BEFORE_VALIDATE evento.
yii \ base \ Model :: afterValidate (): activa un
yii \ base \ Model :: EVENT_AFTER_VALIDATE evento.
Step 9 - Para recortar los espacios alrededor de la propiedad rural y convertir la entrada vacía de la propiedad de la ciudad en un valor nulo, puede trim y default validadores.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'], ['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 10 - Si una entrada está vacía, puede establecer un valor predeterminado para ella.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}Si la propiedad de la ciudad está vacía, se utilizará el valor predeterminado de "París".
A veces es necesario validar valores que no están vinculados a ningún modelo. Puedes usar elyii\base\DynamicModel class, que admite la definición de atributos y reglas sobre la marcha.
Step 1 - Agregue el actionAdHocValidation método para el SiteController.
public function actionAdHocValidation() {
$model = DynamicModel::validateData([ 'username' => 'John', 'email' => '[email protected]' ], [ [['username', 'email'], 'string', 'max' => 12], ['email', 'email'], ]); if ($model->hasErrors()) {
var_dump($model->errors);
} else {
echo "success";
}
}En el código anterior, definimos un “dynamic” modelo con nombre de usuario y atributos de correo electrónico y validarlos.
Step 2 - Tipo http://localhost:8080/index.php?r=site/ad-hoc-validation En la barra de direcciones del navegador web, verá un mensaje de error porque nuestro correo electrónico tiene 14 caracteres.

Validadores personalizados
Hay dos tipos de validadores personalizados:
- Validadores en línea
- Validadores independientes
Un validador en línea se define mediante un método de modelo o una función anónima. Si un atributo falla en la validación, debe llamar alyii\base\Model::addError() método para guardar el mensaje de error.
El siguiente ejemplo de RegistrationForm valida la propiedad de la ciudad, por lo que solo puede aceptar dos valores: Londres y París.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password; public $email;
public $country; public $city;
public $phone; public function rules() { return [ ['city', 'validateCity'] ]; } public function validateCity($attribute, $params) { if (!in_array($this->$attribute, ['Paris', 'London'])) { $this->addError($attribute, 'The city must be either "London" or "Paris".');
}
}
}
?>Un validador independiente extiende la yii\validators\Validatorclase. Para implementar la lógica de validación, debe anular layii\validators\Validator::validateAttribute() método.
Step 1 - Para implementar el ejemplo anterior usando el validador independiente, agregue un CityValidator.php archivo al components carpeta.
<?php
namespace app\components;
use yii\validators\Validator;
class CityValidator extends Validator {
public function validateAttribute($model, $attribute) { if (!in_array($model->$attribute, ['Paris', 'London'])) { $this->addError($model, $attribute, 'The city must be either "Paris"
or "London".');
}
}
}
?>Step 2 - Luego, modifique el RegistrationForm modelar de esta manera.
<?php
namespace app\models;
use app\components\CityValidator;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
['city', CityValidator::className()]
];
}
}
?>La validación del nombre de usuario solo debe realizarse en el lado del servidor porque solo el servidor tiene la información necesaria. En este caso, puede utilizar la validación basada en AJAX.
Step 1 - Para habilitar la validación AJAX, modifique el registration ver de esta manera.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form', 'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'country') ?> <?= $form->field($model, 'city') ?> <?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>También debemos preparar el servidor, para que pueda manejar las solicitudes AJAX.
Step 2 - Modificar el actionRegistration método del SiteController de esta manera.
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request>post())) { Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model); } return $this->render('registration', ['model' => $model]);
}Step 3 - Ahora, ve a http://localhost:8080/index.php?r=site/registration, notará que la validación del formulario se realiza mediante solicitudes AJAX.

Las sesiones hacen que los datos sean accesibles en varias páginas. Una sesión crea un archivo en el servidor en un directorio temporal donde se almacenan todas las variables de sesión. Estos datos están disponibles para todas las páginas de su sitio web durante la visita de ese usuario en particular.
Cuando comienza una sesión, sucede lo siguiente:
PHP crea una ID única para esa sesión en particular.
Se envía una cookie llamada PHPSESSID en el lado del cliente (al navegador).
El servidor crea un archivo en la carpeta temporal donde se guardan todas las variables de sesión.
Cuando un servidor desea recuperar el valor de una variable de sesión, PHP obtiene automáticamente el ID de sesión único de la cookie PHPSESSID. Luego, busca en su directorio temporal el archivo necesario.
Para iniciar una sesión, debe llamar al session_start()función. Todas las variables de sesión se almacenan en el$_SESSIONvariable global. También puede utilizar elisset() función para verificar si la variable de sesión está configurada -
<?php
session_start();
if( isset( $_SESSION['number'] ) ) { $_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1; } $msg = "This page was visited ". $_SESSION['number']; $msg .= "in this session.";
echo $msg;
?>Para destruir una sesión, debe llamar al session_destroy()función. Para destruir una sola variable de sesión, llame alunset() función -
<?php
unset($_SESSION['number']);
session_destroy();
?>Usando sesiones en Yii
Las sesiones permiten que los datos se conserven entre las solicitudes de los usuarios. En PHP, puede acceder a ellos a través del$_SESSIONvariable. En Yii, puede acceder a las sesiones a través del componente de la aplicación de sesiones.
Step 1 - Agregue el actionOpenAndCloseSession método para el SiteController.
public function actionOpenAndCloseSession() {
$session = Yii::$app->session; // open a session $session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active"; // close a session $session->close();
// destroys all data registered to a session
$session->destroy();
}En el código anterior, obtenemos el componente de la aplicación de sesión, abrimos una sesión, verificamos si está activa, cerramos la sesión y finalmente la destruimos.
Step 2 - Tipo http://localhost:8080/index.php?r=site/open-and-close-session en la barra de direcciones del navegador web, verá lo siguiente.

Para acceder a las variables de sesión, puede utilizar set() y get() métodos.
Step 3 - Agregar un actionAccessSession método para el SiteController.
public function actionAccessSession() {
$session = Yii::$app->session; // set a session variable $session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language); // remove a session variable $session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set"; $session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}Step 4 - Ir a http://localhost:8080/index.php?r=site/access-session, verá lo siguiente.

Yii proporciona un concepto de datos flash. Los datos flash son datos de sesión que:
- Se establece en una solicitud.
- Solo estará disponible en la próxima solicitud.
- Se eliminará automáticamente después.
Step 1 - Agregar un actionShowFlash método para el SiteController.
public function actionShowFlash() {
$session = Yii::$app->session; // set a flash message named as "greeting" $session->setFlash('greeting', 'Hello user!');
return $this->render('showflash');
}Step 2 - Dentro de la carpeta de vistas / sitio, cree un archivo de vista llamado showflash.php.
<?php
use yii\bootstrap\Alert;
echo Alert::widget([
'options' => ['class' => 'alert-info'],
'body' => Yii::$app->session->getFlash('greeting'),
]);
?>Step 3 - Cuando escribes http://localhost:8080/index.php?r=site/show-flash en la barra de direcciones del navegador web, verá lo siguiente.

Yii también ofrece las siguientes clases de sesión:
yii\web\CacheSession - Almacena información de la sesión en un caché.
yii\web\DbSession - Almacena información de la sesión en una base de datos.
yii\mongodb\Session - Almacena información de la sesión en un MongoDB.
yii\redis\Session - Almacena información de la sesión usando la base de datos redis.
Las cookies son archivos de texto sin formato almacenados en el lado del cliente. Puede utilizarlos con fines de seguimiento.
Hay tres pasos para identificar a un usuario recurrente:
El servidor envía un conjunto de cookies al cliente (navegador). Por ejemplo, id o token.
El navegador lo almacena.
La próxima vez que un navegador envía una solicitud al servidor web, también envía esas cookies, para que el servidor pueda utilizar esa información para identificar al usuario.
Las cookies generalmente se establecen en un encabezado HTTP como se muestra en el siguiente código.
HTTP/1.1 200 OK
Date: Fri, 05 Feb 2015 21:03:38 GMT
Server: Apache/1.3.9 (UNIX) PHP/4.0b3
Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT;
path = /; domain = tutorialspoint.com
Connection: close
Content-Type: text/htmlPHP proporciona la setcookie() función para configurar cookies -
setcookie(name, value, expire, path, domain, security);donde -
name - Establece el nombre de la cookie y se almacena en una variable de entorno llamada HTTP_COOKIE_VARS.
value - Establece el valor de la variable nombrada.
expiry - Especifica un tiempo futuro en segundos desde las 00:00:00 GMT del 1 de enero de 1970. Después de este tiempo, la cookie se volverá inaccesible.
path : Especifica los directorios para los que la cookie es válida.
domain- Esto se puede utilizar para definir el nombre de dominio en dominios muy grandes. Todas las cookies solo son válidas para el host y el dominio que las creó.
security - Si se establece en, significa que la cookie solo debe enviarse por HTTPS; de lo contrario, cuando se establece en 0, la cookie se puede enviar mediante HTTP normal.
Para acceder a las cookies en PHP, puede utilizar el $_COOKIE or $HTTP_COOKIE_VARS variables.
<?php
echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />";
echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />";
?>Para eliminar una cookie, debe configurar la cookie con una fecha que ya haya vencido.
<?php
setcookie( "token", "", time()- 60, "/","", 0);
setcookie( "id", "", time()- 60, "/","", 0);
?>Las cookies permiten que los datos se conserven entre las solicitudes. En PHP, puede acceder a ellos a través del$_COOKIEvariable. Yii representa la cookie como un objeto delyii\web\Cookieclase. En este capítulo, describimos varios métodos para leer las cookies.
Step 1 - Crea un actionReadCookies método en el SiteController.
public function actionReadCookies() {
// get cookies from the "request" component
$cookies = Yii::$app->request->cookies; // get the "language" cookie value // if the cookie does not exist, return "ru" as the default value $language = $cookies->getValue('language', 'ru'); // an alternative way of getting the "language" cookie value if (($cookie = $cookies->get('language')) !== null) { $language = $cookie->value; } // you may also use $cookies like an array
if (isset($cookies['language'])) { $language = $cookies['language']->value; } // check if there is a "language" cookie if ($cookies->has('language')) echo "Current language: $language";
}Step 2 - Para ver el envío de cookies en acción, cree un método llamado actionSendCookies en el SiteController.
public function actionSendCookies() {
// get cookies from the "response" component
$cookies = Yii::$app->response->cookies; // add a new cookie to the response to be sent $cookies->add(new \yii\web\Cookie([
'name' => 'language',
'value' => 'ru-RU',
]));
$cookies->add(new \yii\web\Cookie([ 'name' => 'username', 'value' => 'John', ])); $cookies->add(new \yii\web\Cookie([
'name' => 'country',
'value' => 'USA',
]));
}Step 3 - Ahora, si vas a http://localhost:8080/index.php?r=site/send-cookies, notará que las cookies se guardan dentro del navegador.

En Yii, de forma predeterminada, la validación de cookies está habilitada. Protege las cookies de modificaciones en el lado del cliente. La cadena de hash del archivo config / web.php firma cada cookie.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Puede deshabilitar la validación de cookies configurando el yii\web\Request::$enableCookieValidation propiedad a false.
Puede implementar fácilmente una función de carga de archivos con la ayuda de yii\web\UploadedFile, models y yii\widgets\ActiveForm.
Crea un directorio ‘uploads’en la carpeta raíz. Este directorio contendrá todas las imágenes cargadas. Para cargar un solo archivo, debe crear un modelo y un atributo del modelo para la instancia del archivo cargado. También debe validar la carga del archivo.
Step 1 - Dentro del models carpeta, cree un archivo llamado UploadImageForm.php con el siguiente contenido.
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) { $this->image->saveAs('../uploads/' . $this->image->baseName . '.' . $this->image->extension);
return true;
} else {
return false;
}
}
}
?>los imageEl atributo se usa para mantener la instancia del archivo. losfile La regla de validación asegura que un archivo tenga una png o un jpgextensión. La función de carga valida el archivo y lo guarda en el servidor.
Step 2 - Ahora, agregue el actionUploadImage función a la SiteController.
public function actionUploadImage() {
$model = new UploadImageForm(); if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) { // file is uploaded successfully echo "File successfully uploaded"; return; } } return $this->render('upload', ['model' => $model]);
}Step 3 - Cuando se envía el formulario, llamamos al yii\web\UploadedFile::getInstance() función para representar el archivo cargado como un UploadedFileejemplo. Luego, validamos el archivo y lo guardamos en el servidor.
Step 4 - A continuación, cree un upload.php ver archivo dentro del views/site directorio.
<?php
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?>
<?= $form->field($model, 'image')->fileInput() ?>
<button>Submit</button>
<?php ActiveForm::end() ?>Recuerde agregar el enctype opción cuando carga un archivo. The fileInput() El método muestra el siguiente código html:
<input type = "file">El código html anterior permite a los usuarios seleccionar y cargar archivos.
Step 5 - Ahora, si vas a http://localhost:8080/index.php?r=site/upload-image, verá lo siguiente.

Step 6- Seleccione una imagen para cargar y haga clic en el botón "enviar". El archivo se guardará en el servidor dentro del‘uploads’ carpeta.

Para mostrar datos en un formato legible, puede utilizar el formatter componente de la aplicación.
Step1 - Agregue el actionFormatter método para el SiteController.
public function actionFormatter(){
return $this->render('formatter');
}En el código anterior, simplemente renderizamos el formatter ver.
Step 2 - Ahora, crea un formatter.php ver archivo dentro del views/site folder.
<?php
$formatter = \Yii::$app->formatter; // output: January 1, 2016 echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>"; // output: <a href = "mailto:[email protected]">[email protected]</a> echo $formatter->asEmail('[email protected]'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>"; // output: (Not set) echo $formatter->asDate(null),"<br>";
?>Step 3 - Ir a http://localhost:8080/index.php?r=site/formatter, verá el siguiente resultado.

los formatter El componente admite los siguientes formatos relacionados con la fecha y la hora:
| Formato de salida | Ejemplo |
|---|---|
| fecha | 01 de enero de 2016 |
| hora | 16:06 |
| fecha y hora | 01 de enero de 2016 16:06 |
| marca de tiempo | 1512609983 |
| relativamenteTime | 1 hora antes |
| duración | 5 minutos |
Step 4 - Modificar el formatter ver de esta manera.
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>"; echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>"; echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>Step 5 - Tipo http://localhost:8080/index.php?r=site/formatter en la barra de direcciones de su navegador web, verá el siguiente resultado.

Formatos de fecha
También hay cuatro atajos de formato de fecha: short, medium, long, and full.
Step 1 - Modificar el formatter ver el archivo de esta manera.
<?php
$formatter = \Yii::$app->formatter; echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>"; echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>Step 2 - Si va al navegador web y escribe http://localhost:8080/index.php?r=site/formatter, verá el siguiente resultado.

Formatos numéricos
los formatter El componente admite los siguientes formatos relacionados con números:
| Formato de salida | Ejemplo |
|---|---|
| entero | 51 |
| decimal | 105,51 |
| por ciento | 51% |
| científico | 1.050000E + 2 |
| moneda | $ 105 |
| Talla | 105 bytes |
| shortSize | 105 B |
Step 1 - Modificar el formatter ver de esta manera.
<?php
$formatter = \Yii::$app->formatter;
echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>";
echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>";
echo Yii::$app->formatter->asCurrency(105, "$"),"<br>";
echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>";
?>Step 2 - Ir a http://localhost:8080/index.php?r=site/formatter, verá el siguiente resultado.

Otros formatos
Yii también admite otros formatos:
text - El valor está codificado en HTML.
raw - El valor se emite como está.
paragraphs- El valor tiene el formato de párrafos de texto HTML envueltos en la etiqueta p .
ntext - El valor tiene el formato de texto sin formato HTML donde las nuevas líneas se convierten en saltos de línea.
html - El valor se purifica mediante HtmlPurifier para evitar ataques XSS.
image - El valor tiene el formato de una etiqueta de imagen.
boolean - El valor tiene el formato booleano.
url - El valor tiene el formato de enlace.
email - El valor tiene el formato de enlace de correo electrónico.
El formateador puede utilizar la configuración regional actualmente activa para determinar cómo formatear un valor para un país específico.
El siguiente ejemplo muestra cómo formatear la fecha para diferentes configuraciones regionales.
<?php
Yii::$app->formatter->locale = 'ru-RU'; echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE'; // output: 1. Januar 2016 echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US'; // output: January 1, 2016 echo Yii::$app->formatter->asDate('2016-01-01');
?>Cuando tenga demasiados datos para mostrar en una sola página, debe mostrarlos en varias páginas. Esto también se conoce como paginación.
Para mostrar la paginación en acción, necesitamos datos.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal ejecute mysql -u root -p
Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

los MyUser modelo aparece en el directorio de modelos.
Paginación en acción
Step 1 - Agregar un actionPagination método para el SiteController.
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset) ->limit($pagination->limit)
->all();
return $this->render('pagination', [ 'models' => $models,
'pagination' => $pagination,
]);
}Step 2 - Crea un archivo de vista llamado pagination.php dentro de views/site carpeta.
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>Ahora, ve al anfitrión local http://localhost:8080/index.php?r=site/pagination a través del navegador web, verá un widget de paginación -

Cuando se muestran muchos datos, a menudo necesitamos ordenarlos. Yii usa unyii\data\Sort object para representar un esquema de ordenación.
Para mostrar la clasificación en acción, necesitamos datos.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal ejecuta mysql -u root –p
Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Clasificación en acción
Step 1 - Agregar un actionSorting método para el SiteController.
public function actionSorting() {
//declaring the sort object
$sort = new Sort([ 'attributes' => ['id', 'name', 'email'], ]); //retrieving all users $models = MyUser::find()
->orderBy($sort->orders) ->all(); return $this->render('sorting', [
'models' => $models, 'sort' => $sort,
]);
}Step 2 - Crea un View archivo llamado sorting inside la carpeta vistas / sitio.
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email'); ?><br/> <?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>Step 3 - Ahora, si escribe http://localhost:8080/index.php?r=site/sorting en el navegador web, puede ver que los campos de identificación, nombre y correo electrónico se pueden ordenar como se muestra en la siguiente imagen.

Las variables miembro de clase en PHP también se denominan properties. Representan el estado de la instancia de clase. Yii presenta una clase llamadayii\base\Object. Es compatible con la definición de propiedades a través degetter o setter métodos de clase.
Un método getter comienza con la palabra get. Un método setter comienza conset. Puede usar propiedades definidas por getters y setters como variables de miembro de clase.
Cuando se lee una propiedad, se llamará al método getter. Cuando se asigna una propiedad, se llama al método setter. Una propiedad definida por un captador esread only si no se define un colocador.
Step 1 - Crea un archivo llamado Taxi.php dentro de la carpeta de componentes.
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone; public function getPhone() { return $this->_phone;
}
public function setPhone($value) { $this->_phone = trim($value);
}
}
?>En el código anterior, definimos la clase Taxi derivada de la clase Object. Establecemos un captador -getPhone() y un setter - setPhone().
Step 2 - Now, agregue un actionProperties método para el SiteController.
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone); // equivalent to $object->setLabel('abc');
$object->phone = '79005448877'; var_dump($object);
}En la función anterior creamos un objeto Taxi, intentamos acceder al phone propiedad a través del getter, y establezca el phone propiedad a través del setter.
Step 3 - En su navegador web, escriba http://localhost:8080/index.php?r=site/properties, en la barra de direcciones, debería ver el siguiente resultado.

Yii proporciona un conjunto de clases de proveedores de datos que encapsulan la paginación y la clasificación. Un proveedor de datos implementa yii \ data \ DataProviderInterface. Admite la recuperación de datos ordenados y paginados. Los proveedores de datos suelen trabajar con widgets de datos.
Yii incluye:
ActiveDataProvider - Usos yii\db\ActiveQuery o yii\db\Query para consultar datos de bases de datos.
SqlDataProvider - Ejecuta SQL y devuelve datos como matrices.
ArrayDataProvider - Toma una gran matriz y devuelve una porción de ella.
Usted define los comportamientos de ordenación y paginación de un proveedor de datos configurando su pagination y sortpropiedades. Widgets de datos, comoyii\grid\GridView, tengo una propiedad llamada dataProvider, que toma una instancia de proveedor de datos y muestra los datos en la pantalla.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal, ejecute mysql -u root –p .
Cree una nueva base de datos a través de CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Proveedor de datos activo
Step 1 - Crea una función llamada actionDataProvider dentro de SiteController.
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([ 'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}En el código anterior, definimos una instancia del ActiveDataProviderclass y mostrar usuarios desde la primera página. losyii\data\ActiveDataProvider La clase utiliza el componente de aplicación DB como conexión DB.
Step 2 - Si ingresa la dirección del host local http://localhost:8080/index.php?r=site/dataprovider, verá el siguiente resultado.

Proveedor de datos SQL
los yii\data\SqlDataProvider La clase trabaja con declaraciones SQL sin procesar.
Step 1 - Modificar el actionDataProvider método de esta manera.
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar(); $provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count, 'pagination' => [ 'pageSize' => 5, ], 'sort' => [ 'attributes' => [ 'id', 'name', 'email', ], ], ]); // returns an array of data rows $users = $provider->getModels(); var_dump($users);
}Step 2 - Tipo http://localhost:8080/index.php?r=site/data-provider en la barra de direcciones del navegador web, verá el siguiente resultado.

Proveedor de datos de matriz
los yii\data\ArrayDataProviderclass es la mejor para trabajar con arreglos grandes. Los elementos de esta matriz pueden ser resultados de consultas de DAO o instancias de Active Record.
Step 1 - Modificar el actionDataProvider método de esta manera.
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all(); $provider = new ArrayDataProvider([
'allModels' => $data, 'pagination' => [ 'pageSize' => 3, ], 'sort' => [ 'attributes' => ['id', 'name'], ], ]); // get the rows in the currently requested page $users = $provider->getModels(); var_dump($users);
}Step 2 - Si vas a la dirección http://localhost:8080/index.php?r=site/data-provider a través del navegador web, verá el siguiente resultado.

Tenga en cuenta que, a diferencia del Proveedor de datos SQL y el Proveedor de datos activo, el Proveedor de datos de matriz carga todos los datos en la memoria, por lo que es menos eficiente.
Yii proporciona un conjunto de widgets para mostrar datos. Puede utilizar el widget DetailView para mostrar un solo registro. El widget ListView, así como la vista de cuadrícula, se pueden usar para mostrar una tabla de registros con características como filtrado, clasificación y paginación.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal ejecuta mysql -u root –p
Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Widget DetailView
los DetailView widgetmuestra los datos de un solo modelo. los$attributes La propiedad define qué atributos del modelo deben mostrarse.
Step 1 - Agregue el actionDataWidget método para el SiteController.
public function actionDataWidget() {
$model = MyUser::find()->one(); return $this->render('datawidget', [
'model' => $model
]);
}En el código anterior, encontramos que el primer modelo de MyUser y lo pasamos al datawidget ver.
Step 2 - Crea un archivo llamado datawidget.php dentro de views/site carpeta.
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>Step 3 - Si vas a http://localhost:8080/index.php?r=site/data-widget, verá un uso típico del DetailView widget.

El widget ListView utiliza un proveedor de datos para mostrar datos. Cada modelo se renderiza utilizando el archivo de vista especificado.
Step 1 - Modificar el actionDataWidget() método de esta manera.
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [ 'dataProvider' => $dataProvider
]);
}En el código anterior, creamos un proveedor de datos y lo pasamos a la vista del widget de datos.
Step 2 - Modifique el archivo de vista del widget de datos de esta manera.
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>Representamos el widget ListView. Cada modelo se renderiza en la vista _user .
Step 3 - Crea un archivo llamado _user.php dentro de views/site carpeta.
<?php
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
?>
<div class = "user">
<?= $model->id ?>
<?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?>
</div>Step 4 - Tipo http://localhost:8080/index.php?r=site/data-widget en la barra de direcciones del navegador web, verá lo siguiente.

El widget GridView toma datos de un proveedor de datos y los presenta en forma de tabla. Cada fila de la tabla representa un solo elemento de datos y una columna representa un atributo del elemento.
Step 1 - Modificar el datawidget ver de esta manera.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>Step 2 - Ir a http://localhost:8080/index.php?r=site/data-widget, verá un uso típico del widget DataGrid.

Las columnas del widget DataGrid se configuran en términos de yii\grid\Columnclase. Representa un atributo de modelo y se puede filtrar y ordenar.
Step 3 - Para agregar una columna personalizada a la cuadrícula, modifique el datawidget ver de esta manera.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
?>Step 4 - Si vas a la dirección http://localhost:8080/index.php?r=site/data-widget, verá la salida como se muestra en la siguiente imagen.

Las columnas de la cuadrícula se pueden personalizar usando diferentes clases de columna, como yii \ grid \ SerialColumn, yii \ grid \ ActionColumn y yii \ grid \ CheckboxColumn.
Step 5 - Modificar el datawidget ver de la siguiente manera.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Ir a http://localhost:8080/index.php?r=site/data-widget, verá lo siguiente.

Puedes usar eventspara inyectar código personalizado en ciertos puntos de ejecución. Puede adjuntar código personalizado a un evento y, cuando se activa el evento, el código se ejecuta. Por ejemplo, un objeto de registrador puede desencadenar unuserRegisteredevento cuando un nuevo usuario se registra en su sitio web. Si una clase necesita disparar eventos, debes extenderla desde la clase yii \ base \ Component.
Un controlador de eventos es una devolución de llamada PHP. Puede utilizar las siguientes devoluciones de llamada:
Una función PHP global especificada como una cadena.
Una función anónima.
Una matriz de un nombre de clase y un método como una cadena, por ejemplo, ['ClassName', 'methodName']
Una matriz de un objeto y un método como una cadena, por ejemplo, [$ obj, 'methodName']
Step 1 - Para adjuntar un controlador a un evento, debe llamar al yii\base\Component::on() método.
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name'); // this handler is an object method $obj->on(Obj::EVENT_HELLO, [$object, 'methodName']); // this handler is a static class method $obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Puede adjuntar uno o más controladores a un evento. Los controladores adjuntos se llaman en el orden en que se adjuntaron al evento.
Step 2 - Para detener la invocación de los controladores, debe establecer el yii\base\Event::$handled property a true.
$obj->on(Obj::EVENT_HELLO, function ($event) { $event->handled = true;
});Step 3 - Para insertar el controlador al comienzo de la cola, puede llamar yii\base\Component::on(), pasando falso para el cuarto parámetro.
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);Step 4 - Para activar un evento, llame al yii\base\Component::trigger() método.
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}Step 5 - Para desconectar a un controlador de un evento, debe llamar al yii\base\Component::off() método.
$obj = new Obj; // this handler is a global function $obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']); // this handler is an anonymous function $obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});En este capítulo veremos cómo crear un evento en Yii. Para mostrar eventos en acción, necesitamos datos.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal ejecuta mysql -u root –p
Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Crear un evento
Supongamos que queremos enviar un correo electrónico al administrador cada vez que un nuevo usuario se registra en nuestro sitio web.
Step 1 - Modificar el models/MyUser.php archivar de esta manera.
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { const EVENT_NEW_USER = 'new-user'; public function init() { // first parameter is the name of the event and second is the handler. $this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']); } /** * @inheritdoc */ public static function tableName() { return 'user'; } /** * @inheritdoc */ public function rules() { return [ [['name', 'email'], 'string', 'max' => 255] ]; } /** * @inheritdoc */ public function attributeLabels() { return [ 'id' => 'ID', 'name' => 'Name', 'email' => 'Email', ]; } public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>En el código anterior, definimos un evento de "nuevo usuario". Luego, en el método init () adjuntamos elsendMailToAdminfunción al evento "nuevo usuario". Ahora, necesitamos activar este evento.
Step 2 - Crea un método llamado actionTestEvent en el SiteController.
public function actionTestEvent() {
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}En el código anterior, creamos un nuevo usuario y activamos el evento "nuevo usuario".
Step 3 - Ahora escribe http://localhost:8080/index.php?r=site/test-event, verá lo siguiente.

Los comportamientos son instancias de la clase yii \ base \ Behavior. Un comportamiento inyecta sus métodos y propiedades al componente al que está asociado. Los comportamientos también pueden responder a los eventos desencadenados por el componente.
Step 1 - Para definir un comportamiento, amplíe el yii\base\Behavior clase.
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1; } public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}El código anterior define el comportamiento con una propiedad (prop1) y un método (myFunction). Cuando este comportamiento se adjunta a un componente, ese componente también tendrá laprop1 propiedad y la myFunction método.
Para acceder al componente al que está asociado el comportamiento, puede utilizar el yii\base\Behavior::$owner property.
Step 2 - Si desea que un comportamiento responda a los eventos del componente, debe anular la yii\base\Behavior::events() método.
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}Step 3 - Para adjuntar un comportamiento, debe anular el behaviors() método de la clase de componente.
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}Step 4 - Para desvincular un comportamiento, llame the yii\base\Component::detachBehavior() método.
$component->detachBehavior('myBehavior');Para mostrar comportamientos en acción, necesitamos datos.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal, ejecute mysql -u root –p .
Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 −Dentro de la raíz del proyecto run./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro user table. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Supongamos que queremos crear un comportamiento que pondrá en mayúsculas la propiedad "nombre" del componente al que se adjunta el comportamiento.
Step 1 - Dentro de la carpeta de componentes, cree un archivo llamado UppercaseBehavior.php con el siguiente código.
<?php
namespace app\components;
use yii\base\Behavior;
use yii\db\ActiveRecord;
class UppercaseBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_BEFORE_VALIDATE => 'beforeValidate',
];
}
public function beforeValidate($event) { $this->owner->name = strtoupper($this->owner->name);
}
}
?>En el código anterior creamos el UppercaseBehavior, que pone en mayúscula la propiedad del nombre cuando se activa el evento "beforeValidate".
Step 2 - Para adjuntar este comportamiento al MyUser modelo, modifíquelo de esta manera.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
UppercaseBehavior::className(),
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}Ahora, cada vez que creamos o actualizamos un usuario, su propiedad de nombre estará en mayúsculas.
Step 3 - Agregar un actionTestBehavior función a la SiteController.
public function actionTestBehavior() {
//creating a new user
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()){
var_dump(MyUser::find()->asArray()->all());
}
}Step 4 - Tipo http://localhost:8080/index.php?r=site/test-behavior en la barra de direcciones verá que el name propiedad de su recién creado MyUser el modelo está en mayúsculas.

Las configuraciones se utilizan para crear nuevos objetos o inicializar los existentes. Las configuraciones suelen incluir un nombre de clase y una lista de valores iniciales. También pueden incluir una lista de manejadores de eventos y comportamientos.
El siguiente es un ejemplo de la configuración de la base de datos:
<?php
$config = [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; $db = Yii::createObject($config);
?>los Yii::createObject() El método toma una matriz de configuración y crea un objeto basado en la clase nombrada en la configuración.
El formato de una configuración -
[
//a fully qualified class name for the object being created
'class' => 'ClassName',
//initial values for the named property
'propertyName' => 'propertyValue',
//specifies what handlers should be attached to the object's events
'on eventName' => $eventHandler,
//specifies what behaviors should be attached to the object
'as behaviorName' => $behaviorConfig,
]El archivo de configuración de una plantilla de aplicación básica es uno de los más complejos:
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ //'showScriptName' => false, //'enablePrettyUrl' => true, //'enableStrictParsing' => true, //'suffix' => '/' ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>En el archivo de configuración anterior, no definimos el nombre de la clase. Esto se debe a que ya lo hemos definido en elindex.php archivo -
<?php
//defining global constans
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process request
(new yii\web\Application($config))->run();
?>Muchos widgets también usan configuraciones como se muestra en el siguiente código.
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>Cuando una configuración es demasiado compleja, una práctica común es crear un archivo PHP, que devuelve una matriz. Eche un vistazo alconfig/console.php archivo de configuración -
<?php
Yii::setAlias('@tests', dirname(__DIR__) . '/tests');
$params = require(__DIR__ . '/params.php'); $db = require(__DIR__ . '/db.php');
return [
'id' => 'basic-console',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log', 'gii'],
'controllerNamespace' => 'app\commands',
'modules' => [
'gii' => 'yii\gii\Module',
],
'components' => [
'cache' => [
'class' => 'yii\caching\FileCache',
],
'log' => [
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db, ], 'params' => $params,
];
?>Las configuraciones predeterminadas se pueden especificar llamando al Yii::$container->set()método. Le permite aplicar configuraciones predeterminadas a todas las instancias de las clases especificadas cuando se llaman a través delYii::createObject() método.
Por ejemplo, para personalizar el yii\widgets\LinkPager class, para que todos los buscapersonas de enlaces muestren como máximo tres botones, puede usar el siguiente código.
\Yii::$container->set('yii\widgets\LinkPager', [
'maxButtonCount' => 3,
]);Un contenedor DI (inyección de dependencia) es un objeto que sabe cómo crear instancias y configurar objetos. Yii proporciona el contenedor DI a través delyii\di\Container class.
Admite los siguientes tipos de DI:
- Inyección de setter y propiedad
- Inyección invocable de PHP
- Inyección de constructor
- Inyección de acción del controlador
El contenedor DI admite la inyección del constructor con la ayuda de sugerencias de tipo:
class Object1 {
public function __construct(Object2 $object2) { } } $object1 = $container->get('Object1'); // which is equivalent to the following: $object2 = new Object2;
$object1 = new Object1($object2);Las inyecciones de propiedades y setter son compatibles mediante configuraciones:
<?php
use yii\base\Object;
class MyObject extends Object {
public $var1; private $_var2;
public function getVar2() {
return $this->_var2; } public function setVar2(MyObject2 $var2) {
$this->_var2 = $var2;
}
}
$container->get('MyObject', [], [ 'var1' => $container->get('MyOtherObject'),
'var2' => $container->get('MyObject2'),
]);
?>En el caso de la inyección invocable de PHP, el contenedor usará una devolución de llamada PHP registrada para construir nuevas instancias de una clase -
$container->set('Object1', function () {
$object1 = new Object1(new Object2); return $object1;
});
$object1 = $container->get('Object1');La inyección de acción del controlador es un tipo de DI donde las dependencias se declaran utilizando las sugerencias de tipo. Es útil para mantener los controladores MVC delgados, livianos y delgados.
public function actionSendToAdmin(EmailValidator $validator, $email) {
if ($validator->validate($email)) {
// sending email
}
}Puedes usar el yii\db\Container::set() método para registrar dependencias -
<?php
$container = new \yii\di\Container; // register a class name as is. This can be skipped. $container->set('yii\db\Connection');
// register an alias name. You can use $container->get('MyObject') // to create an instance of Connection $container->set('MyObject', 'yii\db\Connection');
// register an interface
// When a class depends on the interface, the corresponding class
// will be instantiated as the dependent object
$container->set('yii\mail\MailInterface', 'yii\swiftmailer\Mailer'); // register an alias name with class configuration // In this case, a "class" element is required to specify the class $container->set('db', [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a class with configuration. The configuration
// will be applied when the class is instantiated by get()
$container->set('yii\db\Connection', [ 'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]); // register a PHP callable // The callable will be executed each time when $container->get('db') is called
$container->set('db', function ($container, $params, $config) {
return new \yii\db\Connection($config); }); // register a component instance // $container->get('pageCache') will return the same instance each time when it
//is called
$container->set('pageCache', new FileCache);
?>Usando el DI
Step 1 - Dentro del components carpeta crea un archivo llamado MyInterface.php con el siguiente código.
<?php
namespace app\components;
interface MyInterface {
public function test();
}
?>Step 2 - Dentro de la carpeta de componentes, cree dos archivos.
First.php -
<?php
namespace app\components;
use app\components\MyInterface;
class First implements MyInterface {
public function test() {
echo "First class <br>";
}
}
?>Second.php -
<?php
app\components;
use app\components\MyInterface;
class Second implements MyInterface {
public function test() {
echo "Second class <br>";
}
}
?>Step 3 - Ahora, agregue un actionTestInterface al SiteController.
public function actionTestInterface() {
$container = new \yii\di\Container();
$container->set ("\app\components\MyInterface","\app\components\First"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "First class"
$container->set ("\app\components\MyInterface","\app\components\Second"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "Second class"
}Step 4 - Ir a http://localhost:8080/index.php?r=site/test-interface debería ver lo siguiente.

Este enfoque es conveniente ya que podemos establecer clases en un lugar y otro código usará nuevas clases automáticamente.
Yii DAO (Objeto de acceso a la base de datos) proporciona una API para acceder a las bases de datos. También sirve como base para otros métodos de acceso a la base de datos: registro activo y generador de consultas.
Yii DAO admite las siguientes bases de datos:
- MySQL
- MSSQL
- SQLite
- MariaDB
- PostgreSQL
- ORACLE
- CUBRID
Crear una conexión de base de datos
Step 1 - Para crear una conexión a la base de datos, necesita crear una instancia de la clase yii \ db \ Connection.
$mydb = new yii\db\Connection([
'dsn' => 'mysql:host=localhost;dbname=mydb',
'username' => 'username',
'password' => 'password',
'charset' => 'utf8',
]);Una práctica común es configurar una conexión de base de datos dentro de los componentes de la aplicación. Por ejemplo, en la plantilla de aplicación básica, la configuración de la conexión DB se encuentra en elconfig/db.php archivo como se muestra en el siguiente código.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '123574896',
'charset' => 'utf8',
];
?>Step 2 - Para acceder a la conexión DB puede utilizar esta expresión.
Yii::$app->dbPara configurar una conexión de base de datos, debe especificar su DSN (Nombre de fuente de datos) a través del dsnpropiedad. El formato de DSN varía para diferentes bases de datos:
MySQL, MariaDB - mysql: host = localhost; nombrebd = mydb
PostgreSQL - pgsql: host = localhost; puerto = 5432; nombrebd = mydb
SQLite - sqlite: / ruta / a / db / archivo
MS SQL Server (via sqlsrv driver) - sqlsrv: Servidor = localhost; Base de datos = mydb
MS SQL Server (via mssql driver) - mssql: host = localhost; nombrebd = mydb
MS SQL Server (via dblib driver) - dblib: host = localhost; nombrebd = mydb
CUBRID - cubrid: nombrebd = mydb; host = localhost; puerto = 33000
Oracle - oci: dbname = // localhost: 1521 / mydb
Para mostrar la consulta de la base de datos en acción, necesitamos datos.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal, ejecute mysql -u root –p .
Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Para ejecutar un SQL query, debe seguir estos pasos:
- Cree un comando yii \ db \ con una consulta SQL.
- Enlazar parámetros (no es obligatorio)
- Ejecuta el comando.
Step 1 - Crea una función llamada actionTestDb en el SiteController.
public function actionTestDb(){
// return a set of rows. each row is an associative array of column names and values.
// an empty array is returned if the query returned no results
$users = Yii::$app->db->createCommand('SELECT * FROM user LIMIT 5') ->queryAll(); var_dump($users);
// return a single row (the first row)
// false is returned if the query has no result
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE id=1')
->queryOne();
var_dump($user); // return a single column (the first column) // an empty array is returned if the query returned no results $userName = Yii::$app->db->createCommand('SELECT name FROM user') ->queryColumn(); var_dump($userName);
// return a scalar value
// false is returned if the query has no result
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')
->queryScalar();
var_dump($count);
}El ejemplo anterior muestra varias formas de obtener datos de una base de datos.
Step 2 - Ir a la dirección http://localhost:8080/index.php?r=site/test-db, verá el siguiente resultado.

Crear un comando SQL
Para crear un comando SQL con parámetros, siempre debe usar el enfoque de vincular parámetros para evitar la inyección de SQL.
Step 1 - Modificar el actionTestDb método de esta manera.
public function actionTestDb() {
$firstUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id') ->bindValue(':id', 1) ->queryOne(); var_dump($firstUser);
$params = [':id' => 2, ':name' => 'User2']; $secondUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id AND name = :name') ->bindValues($params)
->queryOne();
var_dump($secondUser); //another approach $params = [':id' => 3, ':name' => 'User3'];
$thirdUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name', $params) ->queryOne(); var_dump($thirdUser);
}En el código de arriba:
bindValue() - enlaza un solo valor de parámetro.
bindValues() - enlaza múltiples valores de parámetros.
Step 2 - Si vas a la dirección http://localhost:8080/index.php?r=site/test-db, verá el siguiente resultado.

INSERTAR, ACTUALIZAR y ELIMINAR consultas
Para las consultas INSERT, UPDATE y DELETE, puede llamar a los métodos insert (), update () y delete ().
Step 1 - Modificar el actionTestDb método de esta manera.
public function actionTestDb() {
public function actionTestDb(){
// INSERT (table name, column values)
Yii::$app->db->createCommand()->insert('user', [ 'name' => 'My New User', 'email' => '[email protected]', ])->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User') ->queryOne(); var_dump($user);
// UPDATE (table name, column values, condition)
Yii::$app->db->createCommand()->update('user', ['name' => 'My New User Updated'], 'name = "My New User"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
// DELETE (table name, condition)
Yii::$app->db->createCommand()->delete('user', 'name = "My New User Updated"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
}
}Step 2 - Escriba la URL http://localhost:8080/index.php?r=site/test-db en la barra de direcciones del navegador web y verá el siguiente resultado.

El generador de consultas le permite crear consultas SQL de forma programática. El generador de consultas le ayuda a escribir código relacionado con SQL más legible.
Para utilizar el generador de consultas, debe seguir estos pasos:
- Construya un objeto yii \ db \ Query.
- Ejecute un método de consulta.
Para construir un yii\db\Query , debe llamar a diferentes funciones del generador de consultas para definir diferentes partes de una consulta SQL.
Step 1 - Para mostrar un uso típico del generador de consultas, modifique el actionTestDb método de esta manera.
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['name' => 'User10']) ->one(); var_dump($user);
}Step 2 - Ir a http://localhost:8080/index.php?r=site/test-db, verá el siguiente resultado.

Donde () función
los where()La función define el fragmento DÓNDE de una consulta. Para especificar unWHERE condición, puede utilizar tres formatos.
string format - 'nombre = Usuario10'
hash format - ['nombre' => 'Usuario10', 'email => [email protected]']
operator format - ['me gusta', 'nombre', 'Usuario']
Ejemplo de formato de cadena
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where('name = :name', [':name' => 'User11']) ->one(); var_dump($user);
}Lo siguiente será la salida.

Ejemplo de formato hash
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where([ 'name' => 'User5', 'email' => '[email protected]' ]) ->one(); var_dump($user);
}Lo siguiente será la salida.

El formato de operador le permite definir condiciones arbitrarias en el siguiente formato:
[operator, operand1, operand2]El operador puede ser:
and - ['and', 'id = 1', 'id = 2'] generará id = 1 AND id = 2 o: similar al operador and
between - ['between', 'id', 1, 15] generará id BETWEEN 1 AND 15
not between - similar al operador between, pero BETWEEN se reemplaza por NOT BETWEEN
in - ['in', 'id', [5,10,15]] generará id IN (5,10,15)
not in - similar al operador in, pero IN se reemplaza por NOT IN
like - ['me gusta', 'nombre', 'usuario'] generará el nombre LIKE '% usuario%'
or like - similar al operador like, pero OR se usa para dividir los predicados LIKE
not like - similar al operador like, pero LIKE se reemplaza por NOT LIKE
or not like - similar al operador no como, pero OR se usa para concatenar los predicados NO COMO
exists - requiere un operando que debe ser una instancia de la clase yii \ db \ Query
not exists - similar al operador existe, pero crea una expresión NOT EXISTS (subconsulta)
<, <=, >, >=, o cualquier otro operador de base de datos: ['<', 'id', 10] generará id <10
Ejemplo de formato de operador
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['between', 'id', 5, 7]) ->all(); var_dump($users);
}Lo siguiente será la salida.

Función OrderBy ()
los orderBy() La función define el fragmento ORDER BY.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->orderBy('name DESC') ->all(); var_dump($users);
}Lo siguiente será la salida.

Función groupBy ()
los groupBy() La función define el fragmento GROUP BY, mientras que la having() El método especifica el fragmento HAVING.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->groupBy('name') ->having('id < 5') ->all(); var_dump($users);
}Lo siguiente será la salida.

los limit() y offset() métodos define el LIMIT y OFFSET fragmentos.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->limit(5) ->offset(5) ->all(); var_dump($users);
}Puede ver el siguiente resultado:

los yii\db\Query La clase proporciona un conjunto de métodos para diferentes propósitos:
all() - Devuelve una matriz de filas de pares nombre-valor.
one() - Devuelve la primera fila.
column() - Devuelve la primera columna.
scalar() - Devuelve un valor escalar de la primera fila y la primera columna del resultado.
exists() - Devuelve un valor que indica si la consulta contiene algún resultado.
count() Devuelve el resultado de una COUNT consulta
other aggregation query methods - Incluye suma ($q), average($q), máx. ($q), min($q). El parámetro $ q puede ser un nombre de columna o una expresión de base de datos.
Active Record proporciona una API orientada a objetos para acceder a los datos. Una clase de registro activo está asociada con una tabla de base de datos.
Yii proporciona el soporte de Active Record para las siguientes bases de datos relacionales:
- MySQL 4.1 o posterior
- SQLite 2 y 3:
- PostgreSQL 7.3 o posterior
- Microsoft SQL Server 2008 o posterior
- CUBRID 9.3 o posterior
- Oracle
- ElasticSearch
- Sphinx
Además, la clase Active Record admite lo siguiente NoSQL bases de datos -
- Redis 2.6.12 o posterior
- MongoDB 1.3.0 o posterior
Después de declarar una clase de registro activo (MyUser modelo en nuestro caso) para una tabla de base de datos separada, debe seguir estos pasos para consultar los datos de ella:
- Cree un nuevo objeto de consulta, usando el método yii \ db \ ActiveRecord :: find ().
- Genere el objeto de consulta.
- Llame a un método de consulta para recuperar datos.
Step 1 - Modificar el actionTestDb() método de esta manera.
public function actionTestDb() {
// return a single user whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::find()
->where(['id' => 1])
->one();
var_dump($user); // return the number of users // SELECT COUNT(*) FROM `user` $users = MyUser::find()
->count();
var_dump($users); // return all users and order them by their IDs // SELECT * FROM `user` ORDER BY `id` $users = MyUser::find()
->orderBy('id')
->all();
var_dump($users);
}El código proporcionado anteriormente muestra cómo usar ActiveQuery para consultar datos.
Step 2 - Ir a http://localhost:8080/index.php?r=site/test-db, verá el siguiente resultado.

La consulta por valores de clave primaria o un conjunto de valores de columna es una tarea común, es por eso que Yii proporciona los siguientes métodos:
yii\db\ActiveRecord::findOne() - Devuelve una única instancia de Active Record
yi\db\ActiveRecord::findAll() - Devuelve una matriz de instancias de Active Record
Example -
public function actionTestDb() {
// returns a single customer whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::findOne(1);
var_dump($user); // returns customers whose ID is 1,2,3, or 4 // SELECT * FROM `user` WHERE `id` IN (1,2,3,4) $users = MyUser::findAll([1, 2, 3, 4]);
var_dump($users); // returns a user whose ID is 5 // SELECT * FROM `user` WHERE `id` = 5 $user = MyUser::findOne([
'id' => 5
]);
var_dump($user);
}Guardar datos en la base de datos
Para guardar datos en la base de datos, debe llamar al yii\db\ActiveRecord::save() método.
Step 1 - Modificar el actionTestDb() método de esta manera.
public function actionTestDb() {
// insert a new row of data
$user = new MyUser();
$user->name = 'MyCustomUser2'; $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
// update an existing row of data
$user = MyUser::findOne(['name' => 'MyCustomUser2']); $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
}Step 2 - Ir a http://localhost:8080/index.php?r=site/test-db, verá el siguiente resultado.

Para eliminar una sola fila de datos, debe:
Recuperar la instancia de Active Record
Llama a yii\db\ActiveRecord::delete() método
Step 1 - Modificar el actionTestDb() método de esta manera.
public function actionTestDb() {
$user = MyUser::findOne(2); if($user->delete()) {
echo "deleted";
}
}Step 2 - Tipo http://localhost:8080/index.php?r=site/test-db en la barra de direcciones del navegador web, verá el siguiente resultado.

Step 3 - También puede llamar al yii\db\ActiveRecord::deleteAll() método para eliminar varias filas de datos, por ejemplo.
public function actionTestDb() {
MyUser::deleteAll('id >= 20');
}Durante el desarrollo de una aplicación impulsada por una base de datos, la estructura de la base de datos evoluciona con el código fuente. Yii proporciona eldatabase migration función que le permite realizar un seguimiento de los cambios en la base de datos.
Yii proporciona las siguientes herramientas de línea de comandos de migración:
- Crea nuevas migraciones
- Revertir migraciones
- Aplicar migraciones
- Volver a aplicar migraciones
- Mostrar el historial y el estado de la migración
Crear una migración
Creemos una nueva migración de base de datos.
Step 1 - Dentro de la raíz del proyecto de la plantilla básica de la aplicación, abra la ventana de la consola y ejecútela.
./yii migrate/create add_news_tableEl comando anterior creará un nuevo archivo de migración (m160113_102634_add_news_table.php en este caso) en el migrations carpeta.
El archivo contiene el siguiente código:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>Cada migración de DB es una clase PHP que extiende el yii\db\Migrationclase. El nombre de la clase se genera en el siguiente formato:
m<YYMMDD_HHMMSS>_<Name>dónde <YYMMDD_HMMSS> es la fecha y hora UTC en la que se ejecutó el comando de migración y <Nombre> es el argumento que proporcionó en el comando de la consola.
El método up () se invoca cuando actualiza su base de datos, mientras que el método down () se invoca cuando la degrada.
Step 2 - Para agregar una nueva tabla a la base de datos, modifique el archivo de migración de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [ "id" => Schema::TYPE_PK, "title" => Schema::TYPE_STRING, "content" => Schema::TYPE_TEXT, ]); } public function down() { $this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>En el código anterior creamos una nueva tabla llamada noticias en el up() método y dejó esta tabla en el down() método.
los newsLa tabla consta de tres campos: id, título y contenido. Al crear una tabla o una columna debemos utilizar tipos abstractos para que las migraciones sean independientes de un tipo de base de datos. Por ejemplo, en el caso de MySQL, TYPE_PK se convertirá en int (11) NOT NUL AUTO_INCREMETN PRIMARY KEY.
Step 3 - Para actualizar una base de datos, ejecute este comando.
./yii migrate
El comando anterior enumerará todas las migraciones disponibles que aún no se han aplicado. Luego, si confirma aplicar las migraciones, se ejecutará safeUp () o up () en todas las nuevas clases de migración.
Step 4 - Para aplicar solo tres migraciones disponibles, puede ejecutar.
./yii migrate 3Step 5 - También puede definir una migración particular a la que se debe migrar la base de datos.
# uso de marca de tiempo para especificar la migración
yii migrate/to 160202_195501# usando una cadena que pueda ser analizada por strtotime ()
yii migrate/to "2016-01-01 19:55:01"# usando el nombre completo
yii migrate/to m160202_195501_create_news_table# usando la marca de tiempo UNIX
yii migrate/to 1393964718Step 6 - Para revertir una migración (ejecutar los métodos down () o safeDown ()), ejecute.
./yii migrate/down
Step 7 - Para revertir las cinco migraciones aplicadas más recientemente, puede ejecutar.
./yii migrate/down 5Step 8 - Para rehacer (revertir y luego aplicar nuevamente) migraciones, ejecute.
./yii migrate/redo
Para enumerar las migraciones ya aplicadas, use estos comandos:
yii migrate/new # muestra las primeras 10 nuevas migraciones
yii migrate/new 3 # muestra las primeras 3 nuevas migraciones
yii migrate/new all # muestra todas las migraciones nuevas
yii migrate/history # muestra las últimas 10 migraciones aplicadas
yii migrate/history 20 # muestra las últimas 20 migraciones aplicadas
yii migrate/history all # muestra todas las migraciones aplicadas
A veces es necesario agregar o quitar una columna de una tabla específica. Puedes usaraddColumn() y dropColumn() métodos.
Step 1 - Crea una nueva migración.
./yii migrate/create add_category_to_newsStep 2 - Modifique el archivo de migración recién creado de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>Ahora, si corres ./yii migrate, la columna de categoría debe agregarse a la tabla de noticias. Al contrario, si corres./yii migrate/down 1, la columna de categoría debe descartarse.
Al realizar migraciones de bases de datos, es importante asegurarse de que cada migración haya tenido éxito o no. Se recomienda incluir operaciones de base de datos en una transacción. Para implementar migraciones transaccionales, simplemente debe colocar el código de migración en elsafeUp() y safeDown()métodos. Si alguna operación en estos métodos falla, todas las operaciones anteriores se revertirán.
El ejemplo anterior de la "forma transaccional" será:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function safeUp() {
$this->addColumn('news', 'category', $this->integer()); } public function safeDown() { $this->dropColumn('news', 'category');
}
}
?>los yii\db\Migration La clase proporciona los siguientes métodos para manipular bases de datos:
execute() - Ejecuta una declaración SQL sin formato
createTable() - Crea una mesa
renameTable() - Cambia el nombre de una mesa
insert() - Inserta una sola fila
batchInsert() - Inserta varias filas
update() - Actualiza filas
delete() - Elimina filas
addColumn() - Agrega una columna
renameColumn() - Cambia el nombre de una columna
dropColumn() - Elimina una columna
alterColumn() - Altera una columna
dropTable() - Elimina una mesa
truncateTable() - Elimina todas las filas de una tabla
createIndex() - Crea un índice
dropIndex() - Elimina un índice
addPrimaryKey() - Agrega una clave primaria
dropPrimaryKey() - Elimina una clave principal
addForeignKey() - Agrega una clave externa
dropForeignKey() - Elimina una clave externa
La creación de temas le ayuda a reemplazar un conjunto de vistas por otro sin la necesidad de modificar los archivos de vistas originales. Deberías configurar eltheme propiedad del componente de la aplicación de vista para usar la temática.
También debe definir las siguientes propiedades:
yii\base\Theme::$basePath - Define el directorio base para CSS, JS, imágenes, etc.
yii\base\Theme::$baseUrl - Define la URL base de los recursos temáticos.
yii\base\Theme::$pathMap - Define las reglas de reemplazo.
Por ejemplo, si llamas $this->render('create') en UserController, el @app/views/user/create.phpse renderizará el archivo de visualización. Sin embargo, si habilita la temática como en la siguiente configuración de la aplicación, en su lugar se procesará el archivo de vista @ app / themes / basic / user / create.php.
Step 1 - Modificar el config/web.php archivar de esta manera.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Hemos agregado el componente de aplicación de vista.
Step 2 - Ahora crea el web/themes/basic estructura de directorio y themes/basic/site. Dentro de la carpeta themes / basic / site, cree un archivo llamadoabout.php con el siguiente código.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 3 - Ahora, ve a http://localhost:8080/index.php?r=site/about, la themes/basic/site/about.php se procesará el archivo, en lugar de views/site/about.php.

Step 4 - Para módulos de temas, configure la propiedad yii \ base \ Theme :: $ pathMap de esta manera.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/modules' => '@app/themes/basic/modules',
],Step 5 - Para widgets de tema, configure el yii\base\Theme::$pathMap propiedad de esta manera.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/widgets' => '@app/themes/basic/widgets', // <-- !!!
],A veces es necesario especificar un tema básico que contiene un aspecto básico de la aplicación. Para lograr este objetivo, puede utilizar la herencia de temas.
Step 6 - Modifique el componente de la aplicación de vista de esta manera.
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/christmas',
'@app/themes/basic',
],
]
],
],En la configuración anterior, el @app/views/site/index.phpEl archivo de visualización tendrá el tema @ app / themes / christmas / site / index.php o @ app / themes / basic / site / index.php, según el archivo que exista. Si existen ambos archivos, se utilizará el primero.
Step 7 - Crea el themes/christmas/site estructura de directorios.
Step 8 - Ahora, dentro de la carpeta themes / christmas / site, cree un archivo llamado about.php con el siguiente código.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>Christmas theme</h2>
<img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 9 - Si vas a http://localhost:8080/index.php?r=site/about, verá la página Acerca de actualizada utilizando el tema de Navidad.

Yii proporciona las siguientes características útiles para implementar API RESTful:
- Creación rápida de prototipos
- Serialización de objetos personalizable
- Formato de respuesta (compatible con JSON y XML de forma predeterminada)
- Formateo de datos de recopilación y errores de validación
- Enrutamiento eficiente
- Soporte para HATEOAS
- Soporte incorporado para los verbos OPTIONS y HEAD
- Almacenamiento en caché de datos y almacenamiento en caché HTTP
- Autenticacion y autorizacion
- Limitación de velocidad
Para mostrar las API RESTful en acción, necesitamos datos.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal, ejecute mysql -u root –p .
Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Instalación de Postman
Postman es una herramienta útil a la hora de desarrollar un servicio RESTful. Proporciona una interfaz útil para construir solicitudes.
Puede encontrar esta herramienta en https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en .
Para instalarlo, presione el botón "Agregar a Chrome".

La clase de controlador se extiende desde el yii\rest\ActiveControllerclass, que implementa acciones RESTful comunes. Especificamos el$modelClass propiedad para que el controlador sepa qué modelo utilizar para manipular datos.
Step 1 - Crea un archivo llamado UserController.php dentro de la carpeta de controladores.
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>A continuación, debemos configurar el componente urlManager, de modo que se pueda acceder a los datos del usuario y manipularlos con verbos HTTP significativos y URL bonitas. Para permitir que la API acceda a los datos en JSON, debemos configurar la propiedad del analizador delrequest componente de la aplicación.
Step 2 - Modificar el config/web.php archivar de esta manera -
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Con el mínimo esfuerzo, acabamos de crear una API RESTful para acceder a los datos del usuario. Las API incluyen:
GET /users - enumerar todos los usuarios página por página
HEAD /users - mostrar la información general de la lista de usuarios
POST /users - crear un nuevo usuario
GET /users/20 - devolver los datos del usuario 20
HEAD /users/20 - mostrar la información general del usuario 20
PATCH /users/ 20 and PUT /users/20 - actualizar el usuario 20
DELETE /users/20 - eliminar el usuario 20
OPTIONS /users - mostrar los verbos admitidos en relación con el punto final / usuarios
OPTIONS /users/20 - mostrar los verbos compatibles con respecto a endpoint / users / 20
Tenga en cuenta que Yii pluraliza automáticamente el nombre del controlador.
Step 3 - Ahora, abre Postman, ingresa http://localhost:8080/usersy haga clic en "Enviar". Verá lo siguiente.

Step 4 - Para crear un nuevo usuario, cambie el tipo de solicitud a POST, agregue dos parámetros de cuerpo: nombre y correo electrónico, y haga clic en "Enviar".

Step 5 - Puedes usar el fieldsparámetro para especificar qué campos deben incluirse en el resultado. Por ejemplo, la URLhttp://localhost:8080/users?fields=id, el nombre solo devolverá el id y name campos como se muestra en la siguiente captura de pantalla.

Anulando fields() and extraFields()métodos, puede definir qué datos se pueden poner en una respuesta. La diferencia entre estos dos métodos es que el primero define el conjunto predeterminado de campos, que deben incluirse en la respuesta, mientras que el segundo define campos adicionales, que pueden incluirse en la respuesta si un usuario final los solicita a través delexpand parámetro de consulta.
Step 1 - Modificar el MyUser modelar de esta manera.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { public function fields() { return [ 'id', 'name', //PHP callback 'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Además de los campos predeterminados: id y nombre, hemos agregado un campo personalizado: datetime.
Step 2 - En Postman, ejecute la URL http://localhost:8080/users.

Step 3 - Ahora, modifique el MyUser modelar de esta manera.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
];
}
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Tenga en cuenta que el campo de correo electrónico es devuelto por el extraFields() método.
Step 4 - Para obtener datos con este campo, ejecute http://localhost:8080/users?expand=email.

Personalizar acciones
los yii\rest\ActiveController clase proporciona las siguientes acciones:
Index - Lista de recursos página por página
View - Devuelve los detalles de un recurso especificado.
Create - Crea un nuevo recurso
Update - Actualiza un recurso existente
Delete - Elimina el recurso especificado
Options - Devuelve los métodos HTTP admitidos
Todas las acciones anteriores se declaran en el método de acciones ().
Para deshabilitar las acciones "eliminar" y "crear", modifique el UserController de esta manera -
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions(); // disable the "delete" and "create" actions unset($actions['delete'], $actions['create']); return $actions;
}
}
?>Manejo de errores
Al obtener una solicitud de API RESTful, si hay un error en la solicitud o sucede algo inesperado en el servidor, simplemente puede lanzar una excepción. Si puede identificar la causa del error, debe lanzar una excepción junto con un código de estado HTTP adecuado. Yii REST utiliza los siguientes estados:
200 - OK.
201- Se creó correctamente un recurso en respuesta a una solicitud POST. El encabezado Location contiene la URL que apunta al recurso recién creado.
204 - La solicitud se manejó con éxito y la respuesta no tiene contenido.
304 - El recurso no fue modificado.
400 - Mala solicitud.
401 - Error de autenticación.
403 - El usuario autenticado no puede acceder al punto final de API especificado.
404 - El recurso no existe.
405 - Método no permitido.
415 - Tipo de medio no admitido.
422 - Falló la validación de datos.
429 - Demasiadas solicitudes.
500 - Error interno del servidor.
Cuando escribimos una clase PHP, la depuramos paso a paso o usamos sentencias die o echo para verificar cómo funciona. Si desarrollamos una aplicación web, ingresamos datos de prueba en formularios para asegurarnos de que la página funcione como esperábamos. Este proceso de prueba se puede automatizar.
El enfoque de prueba automático tiene sentido para proyectos a largo plazo, que son:
- Complejo y grande
- Crece constantemente
- Demasiado caro en términos de costo de la falla
Si su proyecto no se está volviendo complejo y es relativamente simple o es solo un proyecto de una sola vez, entonces las pruebas automatizadas pueden ser una exageración.
Preparación para las pruebas
Step 1- Instale el marco Codeception. Ejecute el siguiente código.
composer global require "codeception/codeception = 2.0.*"
composer global require "codeception/specify = *"
composer global require "codeception/verify = *"Step 2 - Ejecute lo siguiente.
composer global statusLa salida es "Se cambió el directorio actual a <directorio>". Debe agregar el '<directorio> / vendor / bin' a su variable PATH. En este caso, ejecute el siguiente código:
export PATH = $PATH:~/.composer/vendor/binStep 3 - Crea una nueva base de datos llamada 'yii2_basic_tests'.
Step 4 - Ejecutar dentro del directorio de pruebas.
codeception/bin/yii migrateLa configuración de la base de datos se puede encontrar en tests/codeception/config/config.php.
Step 5 - Construya las suites de prueba a través de.
codecept buildAccesorios
El propósito principal de los accesorios es configurar el entorno en un estado desconocido para que sus pruebas se ejecuten de la manera esperada. Yii proporciona un marco de montaje cercano. Un concepto clave del marco de fijación de Yii es el objeto de fijación. Representa un aspecto particular de un entorno de prueba. El objeto fijo es una instancia delyii\test\Fixture class.
Para definir un dispositivo, debe crear una nueva clase y extenderla desde yii \ test \ Fixture o yii \ test \ ActiveFixture. El primero es mejor para dispositivos de propósito general, mientras que el segundo está diseñado específicamente para trabajar con bases de datos y ActiveRecord.
Pruebas unitarias
Las pruebas unitarias le ayudan a probar funciones individuales. Por ejemplo, funciones de modelo o una clase de componente.
Step 1 - Crea un nuevo aparato en el archivo llamado ExampleFixture.php bajo la tests/codeception/fixtures directorio.
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>Step 2 - Luego, cree un nuevo archivo de prueba llamado ExampleTest.php en la carpeta tests / codeception / unit / models.
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser(); $m->name = "myuser";
$m->email = "[email protected]"; $this->assertTrue($m->save()); } public function testUpdateMyUser() { $m = new MyUser();
$m->name = "myuser2"; $m->email = "[email protected]";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNotNull($m); MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNull($m);
}
}
?>En el código anterior, definimos tres pruebas:
- testCreateMyUser,
- testUpdateMyUser y
- testDeleteMyUser.
Acabamos de crear un nuevo usuario, actualizar su nombre e intentar eliminarlo. Gestionamos elMyUser modelo en términos de la base de datos yii2_basic_tests, que es una copia completa de nuestra base de datos real.
Step 3 - Para iniciar el tests, vaya a la carpeta de pruebas y ejecútelo.
codecept run unit models/ExampleTestDebería pasar todas las pruebas. Verá lo siguiente:

Pruebas funcionales
Las pruebas funcionales lo ayudan a:
- probar la aplicación usando el emulador del navegador
- verificar que la función funcione correctamente
- interactuar con la base de datos
- enviar datos a scripts del lado del servidor
Dentro de la carpeta de pruebas, ejecute -
generate:cept functional AboutPageCeptEl comando anterior crea el AboutPageCept.phparchivo en la carpeta tests / codeception / funcional. En esta prueba funcional, vamos a comprobar si nuestroabout la página existe.
Step 1 - Modificar el AboutPageCept.php archivo.
<?php
$I = new FunctionalTester($scenario); $I->wantTo('perform actions and see result');
$I->amOnPage('site/about'); $I->see('about');
$I->dontSee('apple');
?>En el código anterior, verificamos si estamos en la página Acerca de. Obviamente, deberíamos ver la palabra "acerca de" y no "manzana" en la página.
Step 2 - Ejecute la prueba a través de.
run functional AboutPageCeptVerá la siguiente salida:

El almacenamiento en caché es una forma eficaz de mejorar el rendimiento de su aplicación. Los mecanismos de almacenamiento en caché almacenan datos estáticos en caché y los obtienen de la caché cuando se solicitan. En el lado del servidor, puede usar la caché para almacenar datos básicos, como una lista de las noticias más recientes. También puede almacenar fragmentos de página o páginas web completas. En el lado del cliente, puede utilizar el almacenamiento en caché HTTP para mantener las páginas visitadas más recientemente en la caché del navegador.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal ejecuta mysql -u root –p
.Cree una nueva base de datos mediante CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp()\ {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Almacenamiento en caché de datos
El almacenamiento en caché de datos le ayuda a almacenar variables PHP en caché y recuperarlas más tarde. El almacenamiento en caché de datos se basa en componentes de caché, que generalmente se registran como componentes de aplicación. Para acceder al componente de la aplicación, puede llamarYii::$app → cache. Puede registrar varios componentes de la aplicación de caché.
Yii admite los siguientes almacenamientos de caché:
yii \ caching \ DbCache : utiliza una tabla de base de datos para almacenar datos en caché. Debe crear una tabla como se especifica en yii \ caching \ DbCache :: $ cacheTable.
yii \ caching \ ApcCache : usa la extensión PHP APC.
yii \ caching \ FileCache : utiliza archivos para almacenar datos en caché.
yii \ caching \ DummyCache : sirve como un marcador de posición de caché que no realiza un almacenamiento en caché real. El propósito de este componente es simplificar el código que necesita para verificar la disponibilidad de caché.
yii \ caching \ MemCache : utiliza la extensión de memcache de PHP.
yii \ caching \ WinCache : utiliza la extensión PHP WinCache.
yii \ redis \ Cache : implementa un componente de caché basado en la base de datos de Redis.
yii \ caching \ XCache : usa la extensión PHP XCache.
Todos los componentes de la caché admiten las siguientes API:
get () : recupera un valor de datos de la caché con una clave especificada. Se devolverá un valor falso si el valor de los datos está caducado / invalidado o no se encuentra.
add () : almacena un valor de datos identificado por una clave en la caché si la clave no se encuentra en la caché.
set () : almacena un valor de datos identificado por una clave en la caché.
multiGet () : recupera múltiples valores de datos de la caché con las claves especificadas.
multiAdd () : almacena varios valores de datos en la caché. Cada artículo está identificado por una clave. Si ya existe una clave en la caché, se omitirá el valor de los datos.
multiSet () : almacena varios valores de datos en la caché. Cada artículo está identificado por una clave.
existe () : devuelve un valor que indica si la clave especificada se encuentra en la caché.
flush () : elimina todos los valores de datos de la caché.
delete () : elimina un valor de datos identificado por una clave de la caché.
Un valor de datos almacenado en una caché permanecerá allí para siempre a menos que se elimine. Para cambiar este comportamiento, puede establecer un parámetro de vencimiento al llamar al método set () para almacenar un valor de datos.
Los valores de los datos almacenados en caché también pueden invalidarse mediante cambios cache dependencies -
yii \ caching \ DbDependency : la dependencia cambia si se cambia el resultado de la consulta de la instrucción SQL especificada.
yii \ caching \ ChainedDependency : la dependencia se cambia si se cambia alguna de las dependencias de la cadena.
yii \ caching \ FileDependency : la dependencia cambia si se cambia la última hora de modificación del archivo.
yii \ caching \ ExpressionDependency : la dependencia cambia si se cambia el resultado de la expresión PHP especificada.
Ahora, agregue el cache componente de la aplicación a su aplicación.
Step 1 - Modificar el config/web.php archivo.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 2 - Agregar una nueva función llamada actionTestCache() al SiteController.
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache $data = $cache->get("my_cached_data"); if ($data === false) {
// $data is not found in cache, calculate it from scratch $data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time $cache->set("my_cached_data", $data, 30); } // $data is available here
var_dump($data);
}Step 3 - Tipo http://localhost:8080/index.php?r=site/test-cache en la barra de direcciones del navegador web, verá lo siguiente.

Step 4- Si vuelve a cargar la página, debería notar que la fecha no ha cambiado. El valor de la fecha se almacena en caché y el caché caducará en 30 segundos. Vuelva a cargar la página después de 30 segundos.

Almacenamiento en caché de consultas
El almacenamiento en caché de consultas le permite almacenar en caché el resultado de las consultas de la base de datos. El almacenamiento en caché de consultas requiere una conexión de base de datos y el componente de aplicación de caché.
Step 1 - Agregar un nuevo método llamado actionQueryCaching() al SiteController.
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration); var_dump($result);
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
echo "==========";
var_dump(MyUser::find()->count());
}En el código anterior, almacenamos en caché la consulta de la base de datos, agregamos un nuevo usuario y mostramos el recuento de usuarios.
Step 2 - Ir a la URL http://localhost:8080/index.php?r=site/query-caching y recarga la página.

Cuando abrimos la página por primera vez, almacenamos en caché la consulta DB y mostramos el recuento de todos los usuarios. Cuando recargamos la página, el resultado de la consulta de la base de datos en caché es el mismo que era porque la consulta de la base de datos se almacena en caché.
Puede vaciar el caché de la consola usando los siguientes comandos:
yii cache - Muestra los componentes de caché disponibles.
yii cache/flush cache1 cache2 cache3 - Vacía los componentes de la caché cache1, cache2 y cache3.
yii cache/flush-all - Vacía todos los componentes de la caché.
Step 3 - Dentro de la raíz del proyecto de su aplicación se ejecuta ./yii cache/flush-all.

El almacenamiento en caché de fragmentos proporciona el almacenamiento en caché de un fragmento de una página web.
Step 1 - Agregar una nueva función llamada actionFragmentCaching() al SiteController.
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}En el código anterior, creamos un nuevo usuario y mostramos un cachedview ver archivo.
Step 2 - Ahora, cree un nuevo archivo llamado cachedview.php en el views/site carpeta.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Hemos incluido una lógica de generación de contenido en un par de métodos beginCache () y endCache (). Si el contenido se encuentra en la caché, el método beginCache () lo representará.
Step 3 - Ir a la URL http://localhost:8080/index.php?r=site/fragment-cachingy recarga la página. Lo siguiente será la salida.

Tenga en cuenta que el contenido entre los métodos beginCache () y endCache () se almacena en caché. En la base de datos, tenemos 13 usuarios pero solo se muestran 12.
Almacenamiento en caché de páginas
El almacenamiento en caché de páginas permite almacenar en caché el contenido de una página web completa. El almacenamiento en caché de la página es compatible conyii\filter\PageCache.
Step 1 - Modificar el behaviors() función del SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}El código anterior almacena en caché la página de índice durante 60 segundos.
Step 2 - Ir a la URL http://localhost:8080/index.php?r=site/index. Luego, modifique el mensaje de felicitación del archivo de vista de índice. Si vuelve a cargar la página, no notará ningún cambio porque la página está almacenada en caché. Espere un minuto y vuelva a cargar la página.

Almacenamiento en caché HTTP
Las aplicaciones web también pueden utilizar el almacenamiento en caché del lado del cliente. Para usarlo, puede configurar elyii\filter\HttpCache filtro para acciones del controlador.
El encabezado Última modificación utiliza una marca de tiempo para indicar si la página se ha modificado.
Step 1 - Para habilitar el envío del encabezado Last-Modified, configure la propiedad yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}En el código anterior, habilitamos el almacenamiento en caché HTTP solo para la página de índice. Cuando un navegador abre la página de índice por primera vez, la página se genera en el lado del servidor y se envía al navegador. La segunda vez, si no se crean noticias, el servidor no regenerará la página.
El encabezado Etag proporciona un hash que representa el contenido de la página. Si se cambia la página, también se cambiará el hash.
Step 2 - Para habilitar el envío del encabezado Etag, configure el yii\filters\HttpCache::$etagSeed propiedad.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}En el código anterior, habilitamos el almacenamiento en caché HTTP para el indexacción solamente. Debe generar el encabezado HTTP Etag basado en el nombre y correo electrónico del usuario. Cuando un navegador abre la página de índice por primera vez, la página se genera en el lado del servidor y se envía al navegador. La segunda vez, si no hay cambios en el nombre o el correo electrónico, el servidor no volverá a generar la página.
Los alias le ayudan a no codificar rutas absolutas o URL en su proyecto. Un alias comienza con el carácter @.
Para definir un alias debe llamar al Yii::setAlias() método -
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');También puede derivar un nuevo alias de uno existente:
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');Puede llamar al método Yii :: setAlias () en el script de entrada o en una propiedad de escritura llamada alias en la configuración de la aplicación -
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]Para resolver el alias, debe llamar al método Yii :: getAlias ().
Yii predefine los siguientes alias:
@app - La ruta base de la aplicación.
@yii - La carpeta donde se encuentra el archivo BaseYii.php.
@webroot - El directorio raíz web de la aplicación.
@web - La URL base de la aplicación.
@runtime- La ruta de tiempo de ejecución de la aplicación. El valor predeterminado es @ app / runtime.
@vendor- El directorio de proveedores de Composer. El valor predeterminado es @ app / vendor.
@npm- El directorio raíz de los paquetes npm. El valor predeterminado es @ vendor / npm.
@bower- El directorio raíz de los paquetes de bower. El valor predeterminado es @ vendor / bower.
Ahora, agregue una nueva función llamada actionAliases () al SiteController -
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}En el código anterior, creamos dos alias: @components para los componentes de la aplicación y @imagesUrl para la URL donde almacenamos todas las imágenes de la aplicación.
Escriba http: // localhost: 8080 / index.php? R = site / aliases, verá el siguiente resultado:

Yii proporciona un marco altamente personalizable y extensible. Con la ayuda de este marco, puede registrar fácilmente varios tipos de mensajes.
Para registrar un mensaje, debe llamar a uno de los siguientes métodos:
Yii::error() - Registra un mensaje de error fatal.
Yii::warning() - Graba un mensaje de advertencia.
Yii::info() - Graba un mensaje con información útil.
Yii::trace() - Registra un mensaje para rastrear cómo se ejecuta un fragmento de código.
Los métodos anteriores registran mensajes de registro en varias categorías. Comparten la siguiente firma de función:
function ($message, $category = 'application')donde -
$message - El mensaje de registro que se va a grabar
$category - La categoría del mensaje de registro
Una forma simple y conveniente de nombrar el esquema es usar la constante mágica PHP __METHOD__. Por ejemplo
Yii::info('this is a log message', __METHOD__);Un objetivo de registro es una instancia de la clase yii \ log \ Target. Filtra todos los mensajes de registro por categorías y los exporta a archivos, bases de datos y / o correo electrónico.
Step 1 - También puede registrar varios destinos de registro, como.
return [
// the "log" component is loaded during bootstrapping time
'bootstrap' => ['log'],
'components' => [
'log' => [
'targets' => [
[
'class' => 'yii\log\DbTarget',
'levels' => ['error', 'warning', 'trace', 'info'],
],
[
'class' => 'yii\log\EmailTarget',
'levels' => ['error', 'warning'],
'categories' => ['yii\db\*'],
'message' => [
'from' => ['[email protected]'],
'to' => ['[email protected]', '[email protected]'],
'subject' => 'Application errors at mydomain.com',
],
],
],
],
],
];En el código anterior, se registran dos objetivos. El primer objetivo selecciona todos los errores, advertencias, seguimientos y mensajes de información y los guarda en una base de datos. El segundo objetivo envía todos los mensajes de error y advertencia al correo electrónico del administrador.
Yii proporciona los siguientes objetivos de registro integrados:
yii\log\DbTarget - Almacena mensajes de registro en una base de datos.
yii\log\FileTarget - Guarda mensajes de registro en archivos.
yii\log\EmailTarget - Envía mensajes de registro a direcciones de correo electrónico predefinidas.
yii\log\SyslogTarget - Guarda los mensajes de registro en syslog llamando a la función PHP syslog ().
De forma predeterminada, los mensajes de registro tienen el siguiente formato:
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message TextStep 2 - Para personalizar este formato, debe configurar el yii\log\Target::$prefixpropiedad. Por ejemplo.
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') : 'undefined user'; $userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]El fragmento de código anterior configura un destino de registro para prefijar todos los mensajes de registro con el ID de usuario actual.
De forma predeterminada, los mensajes de registro incluyen los valores de estas variables PHP globales: $ _GET, $_POST, $_SESIÓN, $_COOKIE, $_FILES y $ _SERVER. Para modificar este comportamiento, debe configurar elyii\log\Target::$logVars propiedad con los nombres de las variables que desea incluir.
El objeto registrador mantiene todos los mensajes de registro en una matriz. El objeto del registrador descargó los mensajes grabados en los destinos del registro cada vez que la matriz acumula una cierta cantidad de mensajes (el valor predeterminado es 1000).
Step 3 - Para personalizar este número, debe llamar al flushInterval property.
return [
'bootstrap' => ['log'],
'components' => [
'log' => [
'flushInterval' => 50, // default is 1000
'targets' => [...],
],
],
];Incluso cuando el objeto del registrador descarga los mensajes de registro en los objetivos de registro, no se exportan inmediatamente. La exportación se produce cuando un destino de registro acumula una determinada cantidad de mensajes (el valor predeterminado es 1000).
Step 4 - Para personalizar este número, debe configurar el exportInterval propiedad.
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 50, // default is 1000
]Step 5 - Ahora, modifique el config/web.php archivar de esta manera.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>En el código anterior, definimos el componente de la aplicación de registro, establecemos el flushInterval y exportIntevalproperties a 1 para que todos los mensajes de registro aparezcan en los archivos de registro inmediatamente. También omitimos la propiedad de niveles del objetivo de registro. Significa que los mensajes de registro de todas las categorías (error, advertencia, información, seguimiento) aparecerán en los archivos de registro.
Step 6 - Luego, cree una función llamada actionLog () en SiteController.
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}En el código anterior, solo escribimos cuatro mensajes de registro de diferentes categorías en los archivos de registro.
Step 7 - Escriba la URL http://localhost:8080/index.php?r=site/logen la barra de direcciones del navegador web. Los mensajes de registro deben aparecer en el directorio app / runtime / logs en el archivo app.log.

Yii incluye un controlador de errores incorporado. El controlador de errores de Yii hace lo siguiente:
- Convierte todos los errores de PHP no fatales en excepciones detectables.
- Muestra todos los errores y excepciones con una pila de llamadas detallada.
- Soporta diferentes formatos de error.
- Admite el uso de una acción del controlador para mostrar errores.
Para deshabilitar el controlador de errores, debe definir la constante YII_ENABLE_ERROR_HANDLER para que sea falsa en el script de entrada. El controlador de errores está registrado como un componente de la aplicación.
Step 1 - Puedes configurarlo de la siguiente manera.
return [
'components' => [
'errorHandler' => [
'maxSourceLines' => 10,
],
],
];La configuración anterior establece el número de líneas de código fuente que se mostrarán en 10. El controlador de errores convierte todos los errores de PHP no fatales en excepciones detectables.
Step 2 - Agregar una nueva función llamada actionShowError() al SiteController.
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}Step 3 - Ir a la URL http://localhost:8080/index.php?r=site/show-error. Verá un mensaje de advertencia.

Si desea mostrarle al usuario que su solicitud no es válida, puede lanzar el yii\web\NotFoundHttpException.
Step 4 - Modificar el actionShowError() función.
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}Step 5 - Escriba la dirección http://localhost:8080/index.php?r=site/show-erroren la barra de direcciones. Verá el siguiente error HTTP.

Cuando la constante YII_DEBUG es verdadera, el controlador de errores mostrará los errores con una pila de llamadas detallada. Cuando la constante es falsa, solo se mostrará el mensaje de error. De forma predeterminada, el controlador de errores muestra errores al utilizar estas vistas:
@yii/views/errorHandler/exception.php - el archivo de visualización se utiliza cuando los errores deben mostrarse con información de la pila de llamadas.
@yii/views/errorHandler/error.php - el archivo de visualización se utiliza cuando los errores deben mostrarse sin información de la pila de llamadas.
Puede utilizar acciones de error dedicadas para personalizar la visualización de errores.
Step 6 - Modificar el errorHandler componente de la aplicación en el config/web.php archivo.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [ 'errorAction' => 'site/error', ],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>La configuración anterior define que cuando es necesario mostrar un error sin la pila de llamadas, el site/error se ejecutará la acción.
Step 7 - Modificar el actions() método del SiteController.
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}El código anterior define, que cuando un error ocurre, se renderizará la vista de error.
Step 8 - Crea un archivo llamado error.php en el directorio views / site.
<?php
/* @var $this yii\web\View */
/* @var $name string */ /* @var $message string */
/* @var $exception Exception */ use yii\helpers\Html; $this->title = $name; ?> <div class = "site-error"> <h2>customized error</h2> <h1><?= Html::encode($this->title) ?></h1>
<div class = "alert alert-danger">
<?= nl2br(Html::encode($message)) ?>
</div>
<p>
The above error occurred while the Web server was processing your request.
</p>
<p>
Please contact us if you think this is a server error. Thank you.
</p>
</div>Step 9 - Ir a la dirección http://localhost:8080/index.php?r=site/show-error, verá la vista de error personalizada.

El proceso de verificación de la identidad de un usuario se denomina authentication. Por lo general, utiliza un nombre de usuario y una contraseña para juzgar si el usuario es uno de los que dice ser.
Para usar el marco de autenticación de Yii, necesita:
- Configure el componente de la aplicación de usuario.
- Implemente la interfaz yii \ web \ IdentityInterface.
La plantilla de aplicación básica viene con un sistema de autenticación integrado. Utiliza el componente de la aplicación de usuario como se muestra en el siguiente código:
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], //other components... 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>En la configuración anterior, la clase de identidad para el usuario está configurada para ser app \ models \ User.
La clase de identidad debe implementar el yii\web\IdentityInterface con los siguientes métodos:
findIdentity() - Busca una instancia de la clase de identidad utilizando el ID de usuario especificado.
findIdentityByAccessToken() : Busca una instancia de la clase de identidad utilizando el token de acceso especificado.
getId() - Devuelve el ID del usuario.
getAuthKey() - Devuelve una clave utilizada para verificar el inicio de sesión basado en cookies.
validateAuthKey() - Implementa la lógica para verificar la clave de inicio de sesión basada en cookies.
El modelo de usuario de la plantilla de aplicación básica implementa todas las funciones anteriores. Los datos del usuario se almacenan en el$users propiedad -
<?php
namespace app\models;
class User extends \yii\base\Object implements \yii\web\IdentityInterface {
public $id; public $username;
public $password; public $authKey;
public $accessToken; private static $users = [
'100' => [
'id' => '100',
'username' => 'admin',
'password' => 'admin',
'authKey' => 'test100key',
'accessToken' => '100-token',
],
'101' => [
'id' => '101',
'username' => 'demo',
'password' => 'demo',
'authKey' => 'test101key',
'accessToken' => '101-token',
],
];
/**
* @inheritdoc
*/
public static function findIdentity($id) { return isset(self::$users[$id]) ? new static(self::$users[$id]) : null; } /** * @inheritdoc */ public static function findIdentityByAccessToken($token, $type = null) { foreach (self::$users as $user) { if ($user['accessToken'] === $token) { return new static($user);
}
}
return null;
}
/**
* Finds user by username
*
* @param string $username * @return static|null */ public static function findByUsername($username) {
foreach (self::$users as $user) {
if (strcasecmp($user['username'], $username) === 0) {
return new static($user); } } return null; } /** * @inheritdoc */ public function getId() { return $this->id;
}
/**
* @inheritdoc
*/
public function getAuthKey() {
return $this->authKey; } /** * @inheritdoc */ public function validateAuthKey($authKey) {
return $this->authKey === $authKey;
}
/**
* Validates password
*
* @param string $password password to validate * @return boolean if password provided is valid for current user */ public function validatePassword($password) {
return $this->password === $password;
}
}
?>Step 1 - Ir a la URL http://localhost:8080/index.php?r=site/login e inicie sesión en el sitio web utilizando admin como nombre de usuario y contraseña.

Step 2 - Luego, agregue una nueva función llamada actionAuth() al SiteController.
public function actionAuth(){
// the current user identity. Null if the user is not authenticated.
$identity = Yii::$app->user->identity;
var_dump($identity); // the ID of the current user. Null if the user not authenticated. $id = Yii::$app->user->id; var_dump($id);
// whether the current user is a guest (not authenticated)
$isGuest = Yii::$app->user->isGuest;
var_dump($isGuest);
}Step 3 - Escriba la dirección http://localhost:8080/index.php?r=site/auth en el navegador web, verá la información detallada sobre admin usuario.

Step 4 - Para iniciar sesión y logou, un usuario puede utilizar el siguiente código.
public function actionAuth() {
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
// find a user identity with the specified username.
// note that you may want to check the password if needed
$identity = User::findByUsername("admin"); // logs in the user Yii::$app->user->login($identity); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
Yii::$app->user->logout(); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
}Primero, verificamos si un usuario está conectado. Si el valor regresa false, luego iniciamos sesión como usuario a través del Yii::$app → user → login() llamar y cerrar la sesión con el Yii::$app → user → logout() método.
Step 5 - Ir a la URL http://localhost:8080/index.php?r=site/auth, verá lo siguiente.

los yii\web\User la clase genera los siguientes eventos:
EVENT_BEFORE_LOGIN- Criado al principio de yii \ web \ User :: login ()
EVENT_AFTER_LOGIN - Criado después de un inicio de sesión exitoso
EVENT_BEFORE_LOGOUT- Criado al principio de yii \ web \ User :: logout ()
EVENT_AFTER_LOGOUT - Criado después de un cierre de sesión exitoso
El proceso de verificar que un usuario tiene suficiente permiso para hacer algo se llama authorization. Yii proporciona un ACF (filtro de control de acceso), un método de autorización implementado comoyii\filters\AccessControl. Modificar la función behavior () del SiteController -
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}En el código anterior, ACF se adjunta como comportamiento. La única propiedad especifica que el ACF debe aplicarse solo a las acciones de contacto y acerca de. Todas las demás acciones no están sujetas al control de acceso. La propiedad de reglas enumera las reglas de acceso. Todos los invitados (con la función "?") Podrán acceder alaboutacción. Todos los usuarios autenticados (con el rol "@") podrán acceder al contacto y sobre las acciones.
Si vas a la URL http://localhost:8080/index.php?r=site/about, verá la página, pero si abre la URL http://localhost:8080/index.php?r=site/contact, será redirigido a la página de inicio de sesión porque solo los usuarios autenticados pueden acceder al contact acción.
Las reglas de acceso admiten muchas opciones:
allow - Define si se trata de una regla de "permitir" o "denegar".
actions - Define con qué acciones coincide esta regla.
controllers - Define con qué controladores coincide esta regla.
roles- Define los roles de usuario que coincide con esta regla. Se reconocen dos roles especiales:
? - coincide con un usuario invitado.
@ - coincide con un usuario autenticado.
ips - Define las direcciones IP que coincide con esta regla.
verbs - Define qué método de solicitud (POST, GET, PUT, etc.) coincide con esta regla.
matchCallback - Define una función invocable de PHP que se debe llamar para verificar si se debe aplicar esta regla.
denyCallback - Define una función invocable de PHP que debe llamarse cuando esta regla niegue el acceso.
Contraseñas
Step 1 - Yii proporciona los siguientes métodos prácticos para trabajar con contraseñas.
public function actionAuth() {
$password = "asd%#G3"; //generates password hasg $hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash); //validates password hash if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key); //encrypt data with a secret key $encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData); //decrypt data with a secret key $data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key); var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key); var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}Step 2 - Ingrese la URL http://localhost:8080/index.php?r=site/auth, verá lo siguiente.

I18N (Internationalization)es el proceso de diseño de una aplicación que se puede adaptar a varios idiomas. Yii ofrece un espectro completo de funciones I18N.
La configuración regional es un conjunto de parámetros que especifican el idioma y el país de un usuario. Por ejemplo, en-US significa el idioma inglés y los Estados Unidos. Yii proporciona dos tipos de idiomas: idioma de origen e idioma de destino. El idioma de origen es el idioma en el que están escritos todos los mensajes de texto de la aplicación. El idioma de destino es el idioma que se debe utilizar para mostrar contenido a los usuarios finales.
El componente de traducción de mensajes traduce los mensajes de texto del idioma de origen al idioma de destino. Para traducir el mensaje, el servicio de traducción de mensajes debe buscarlo en una fuente de mensajes.
Para utilizar el servicio de traducción de mensajes, debe:
- Envuelva los mensajes de texto que desea traducir en el método Yii :: t ().
- Configure las fuentes de los mensajes.
- Almacene mensajes en la fuente del mensaje.
Step 1 - El método Yii :: t () se puede utilizar así.
echo \Yii::t('app', 'This is a message to translate!');En el fragmento de código anterior, la 'aplicación' representa una categoría de mensaje.
Step 2 - Ahora, modifique el config/web.php archivo.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'i18n' => [ 'translations' => [ 'app*' => [ 'class' => 'yii\i18n\PhpMessageSource', 'fileMap' => [ 'app' => 'app.php' ], ], ], ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'flushInterval' => 1, 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'exportInterval' => 1, 'logVars' => [], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], // set target language to be Russian 'language' => 'ru-RU', // set source language to be English 'sourceLanguage' => 'en-US', 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>En el código anterior, definimos el idioma de origen y el de destino. También especificamos una fuente de mensaje compatible conyii\i18n\PhpMessageSource. El patrón app * indica que todas las categorías de mensajes que comienzan con app deben traducirse utilizando esta fuente de mensajes en particular. En la configuración anterior, todas las traducciones al ruso se ubicarán en el archivo messages / ru-RU / app.php.
Step 3- Ahora, cree la estructura del directorio messages / ru-RU. Dentro de la carpeta ru-RU crea un archivo llamado app.php. Esto almacenará todas las traducciones EN → RU.
<?php
return [
'This is a string to translate!' => 'Эта строка для перевода!'
];
?>Step 4 - Cree una función llamada actionTranslation () en SiteController.
public function actionTranslation() {
echo \Yii::t('app', 'This is a string to translate!');
}Step 5 - Ingrese la URL http://localhost:8080/index.php?r=site/translation en el navegador web, verá lo siguiente.

El mensaje se tradujo al ruso cuando establecimos el idioma de destino en ru-RU. Podemos cambiar dinámicamente el idioma de la aplicación.
Step 6 - Modificar el actionTranslation() método.
public function actionTranslation() {
\Yii::$app->language = 'en-US';
echo \Yii::t('app', 'This is a string to translate!');
}Ahora, el mensaje se muestra en inglés:

Step 7 - En un mensaje traducido, puede insertar uno o varios parámetros.
public function actionTranslation() {
$username = 'Vladimir'; // display a translated message with username being "Vladimir" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$username = 'John'; // display a translated message with username being "John" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$price = 150; $count = 3;
$subtotal = 450; echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}Lo siguiente será la salida.

Puede traducir un script de vista completo, en lugar de traducir mensajes de texto individuales. Por ejemplo, si el idioma de destino es ru-RU y desea traducir el archivo de vista views / site / index.php, debe traducir la vista y guardarla en el directorio views / site / ru-RU.
Step 8- Cree la estructura del directorio views / site / ru-RU. Luego, dentro de la carpeta ru-RU crea un archivo llamado index.php con el siguiente código.
<?php
/* @var $this yii\web\View */ $this->title = 'My Yii Application';
?>
<div class = "site-index">
<div class = "jumbotron">
<h1>Добро пожаловать!</h1>
</div>
</div>Step 9 - El idioma de destino es ru-RU, por lo que si ingresa la URL http://localhost:8080/index.php?r=site/index, verá la página con la traducción al ruso.

Gii es la extensión, que proporciona un generador de código basado en la web para generar modelos, formularios, módulos, CRUD, etc.
De forma predeterminada, los siguientes generadores están disponibles:
Model Generator - Genera una clase ActiveRecord para la tabla de base de datos especificada.
CRUD Generator - Genera un controlador y vistas que implementan operaciones CRUD (Crear, Leer, Actualizar, Eliminar) para el modelo especificado.
Controller Generator - Genera una nueva clase de controlador con una o varias acciones de controlador y sus correspondientes vistas.
Form Generator - Genera un archivo de script de vista que muestra un formulario para recopilar datos para la clase de modelo especificada.
Module Generator - Genera el código esqueleto que necesita un módulo Yii.
Extension Generator - Genera los archivos que necesita una extensión Yii.
Para abrir la herramienta de generación de gii, escriba http://localhost:8080/index.php?r=gii: en la barra de direcciones del navegador web.

Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las siguientes dos formas:
En la terminal ejecuta mysql -u root –p
Cree una nueva base de datos a través de CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema utilizado actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debería aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Para crear un modelo en Gii -
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Generando CRUD
Generemos CRUD para el modelo MyUser.
Step 1 - Abra la interfaz del generador CRUD, complete el formulario.

Step 2- Luego, haga clic en el botón "Vista previa" y "Generar". Ir a la URLhttp://localhost:8080/index.php?r=my-user, verá la lista de todos los usuarios.

Step 3 - Abra la URL http://localhost:8080/index.php?r=my-user/create. Debería ver un formulario de creación de usuario.

Veamos cómo generar un controlador.
Step 1 - Para generar un controlador con varias acciones, abra la interfaz del generador del controlador y complete el formulario.

Step 2- Luego, haga clic en el botón "Vista previa" y "Generar". losCustomController.php Se generará un archivo con acciones de índice, saludo y mundo en la carpeta de controladores.
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello'); } public function actionIndex() { return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
?>Generación de formularios
Step 1 - Para generar un archivo de vista a partir de un modelo existente, abra la interfaz de generación de formularios y complete el formulario.

Luego, haga clic en el botón "Vista previa" y "Generar". El archivo de vista de vista personalizada se generará en la carpeta de vista.
Step 2 - Para mostrarlo, agregue un nuevo método al CustomController.
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [ 'model' => $model,
]);
}Step 3 - Para ver el archivo de vista generado, abra la URL http://localhost:8080/index.php?r=custom/view.

Veamos cómo generar un módulo.
Step 1 - Para generar un módulo, abra la interfaz de generación de módulos y complete el formulario.

Step 2 - Luego, haga clic en el botón "Vista previa" y "Generar".
Step 3- Necesitamos activar el módulo. Modificar elmodules componente de la aplicación en el config/web.php archivo.
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Module',
],
],Step 4 - Para verificar si nuestro módulo recién generado funciona, escriba el UR http://localhost:8080/index.php?r=admin/default/index en el navegador web.