Yii - Proveedores de datos
Yii proporciona un conjunto de clases de proveedores de datos que encapsulan la paginación y la clasificación. Un proveedor de datos implementa yii \ data \ DataProviderInterface. Admite la recuperación de datos ordenados y paginados. Los proveedores de datos suelen trabajar con widgets de datos.
Yii incluye:
ActiveDataProvider - Usos yii\db\ActiveQuery o yii\db\Query para consultar datos de bases de datos.
SqlDataProvider - Ejecuta SQL y devuelve datos como matrices.
ArrayDataProvider - Toma una gran matriz y devuelve una porción de ella.
Usted define los comportamientos de ordenación y paginación de un proveedor de datos configurando su pagination y sortpropiedades. Widgets de datos, comoyii\grid\GridView, tengo una propiedad llamada dataProvider, que toma una instancia de proveedor de datos y muestra los datos en la pantalla.
Preparando la base de datos
Step 1- Crea una nueva base de datos. La base de datos se puede preparar de las dos formas siguientes.
En la terminal, ejecute mysql -u root –p .
Cree una nueva base de datos a través de CREATE DATABASE helloworld CONJUNTO DE CARACTERES utf8 COLLATE utf8_general_ci;
Step 2 - Configure la conexión de la base de datos en el config/db.phparchivo. La siguiente configuración es para el sistema que se utiliza actualmente.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dentro de la carpeta raíz run ./yii migrate/create test_table. Este comando creará una migración de base de datos para administrar nuestra base de datos. El archivo de migración debe aparecer en elmigrations carpeta de la raíz del proyecto.
Step 4 - Modificar el archivo de migración (m160106_163154_test_table.php en este caso) de esta manera.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migración anterior crea una usertabla con estos campos: id, nombre y correo electrónico. También agrega algunos usuarios de demostración.
Step 5 - Dentro de la raíz del proyecto run ./yii migrate para aplicar la migración a la base de datos.
Step 6 - Ahora, necesitamos crear un modelo para nuestro usermesa. En aras de la simplicidad, vamos a utilizar elGiiherramienta de generación de código. Abre estourl: http://localhost:8080/index.php?r=gii. Luego, haga clic en el botón "Inicio" debajo del encabezado "Generador de modelos". Complete el Nombre de la tabla ("usuario") y la Clase de modelo ("Mi usuario"), haga clic en el botón "Vista previa" y, finalmente, haga clic en el botón "Generar".

El modelo MyUser debería aparecer en el directorio de modelos.
Proveedor de datos activo
Step 1 - Crea una función llamada actionDataProvider dentro de SiteController.
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([
'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
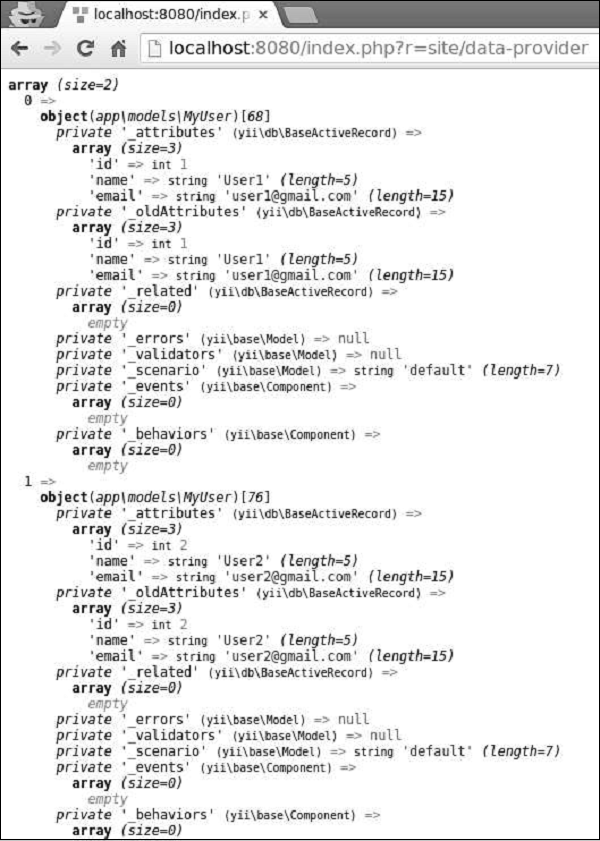
}En el código anterior, definimos una instancia del ActiveDataProviderclass y mostrar usuarios desde la primera página. losyii\data\ActiveDataProvider La clase utiliza el componente de aplicación DB como conexión DB.
Step 2 - Si ingresa la dirección del host local http://localhost:8080/index.php?r=site/dataprovider, verá el siguiente resultado.

Proveedor de datos SQL
los yii\data\SqlDataProvider La clase trabaja con declaraciones SQL sin procesar.
Step 1 - Modificar el actionDataProvider método de esta manera.
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar();
$provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count,
'pagination' => [
'pageSize' => 5,
],
'sort' => [
'attributes' => [
'id',
'name',
'email',
],
],
]);
// returns an array of data rows
$users = $provider->getModels();
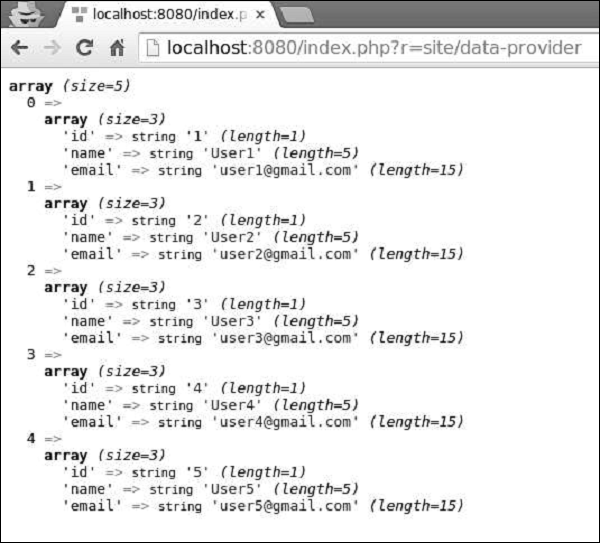
var_dump($users);
}Step 2 - Tipo http://localhost:8080/index.php?r=site/data-provider en la barra de direcciones del navegador web, verá el siguiente resultado.

Proveedor de datos de matriz
los yii\data\ArrayDataProviderclass es la mejor para trabajar con arreglos grandes. Los elementos de esta matriz pueden ser resultados de consultas de DAO o instancias de Active Record.
Step 1 - Modificar el actionDataProvider método de esta manera.
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all();
$provider = new ArrayDataProvider([
'allModels' => $data,
'pagination' => [
'pageSize' => 3,
],
'sort' => [
'attributes' => ['id', 'name'],
],
]);
// get the rows in the currently requested page
$users = $provider->getModels();
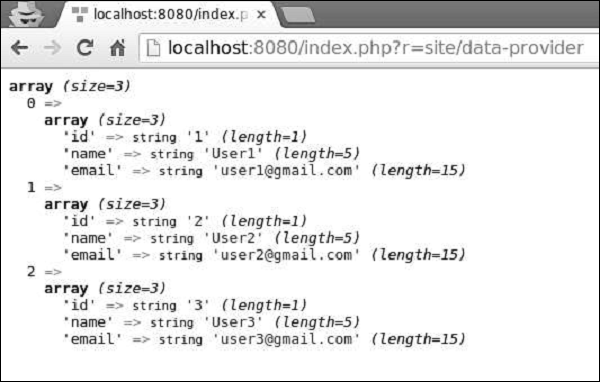
var_dump($users);
}Step 2 - Si vas a la dirección http://localhost:8080/index.php?r=site/data-provider a través del navegador web, verá el siguiente resultado.

Tenga en cuenta que, a diferencia de SQL Data Provider y Active Data Provider, Array Data Provider carga todos los datos en la memoria, por lo que es menos eficiente.