Android - Komponen Khusus
Mengimplementasikan komponen sendiri dalam komponen bawaan dengan memperluas subclass dengan kelas yang ditentukan sendiri
Android menawarkan daftar besar widget pra-bangun seperti Button, TextView, EditText, ListView, CheckBox, RadioButton, Gallery, Spinner, AutoCompleteTextView dll. Yang dapat Anda gunakan langsung dalam pengembangan aplikasi Android Anda, tetapi mungkin ada situasi ketika Anda tidak puas dengan fungsionalitas yang ada dari salah satu widget yang tersedia. Android memberi Anda sarana untuk membuat komponen khusus Anda sendiri yang dapat Anda sesuaikan dengan kebutuhan Anda.
Jika Anda hanya perlu membuat sedikit penyesuaian pada widget atau tata letak yang ada, Anda cukup membuat subkelas widget atau tata letak dan mengganti metodenya yang akan memberi Anda kontrol yang tepat atas tampilan dan fungsi elemen layar.
Tutorial ini menjelaskan cara membuat Tampilan kustom dan menggunakannya dalam aplikasi Anda menggunakan langkah-langkah sederhana dan mudah.

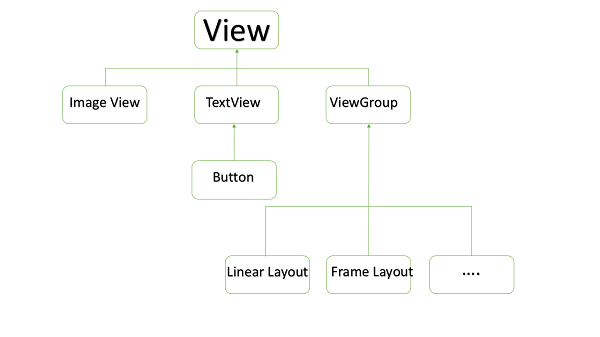
Contoh Komponen Kustom dalam hierarki Tampilan Kustom
Membuat Komponen Kustom Sederhana
| Langkah | Deskripsi |
|---|---|
| 1 | Anda akan menggunakan IDE studio Android untuk membuat aplikasi Android dan menamainya sebagai myapplication di bawah paket com.example.tutorialspoint7.myapplication seperti yang dijelaskan di bab Contoh Hello World . |
| 2 | Buat file XML res / values / attrs.xml untuk menentukan atribut baru bersama dengan tipe datanya. |
| 3 | Buat file src / mainactivity.java dan tambahkan kode untuk menentukan komponen kustom Anda |
| 4 | Ubah file res / layout / activity_main.xml dan tambahkan kode untuk membuat contoh tampilan majemuk Color bersama dengan beberapa atribut default dan atribut baru. |
| 5 | Jalankan aplikasi untuk meluncurkan emulator Android dan verifikasi hasil perubahan yang dilakukan dalam aplikasi. |
Buat file atribut berikut bernama attrs.xml di folder res / values Anda.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TimeView">
<declare-styleable name="TimeView">
<attr name="title" format="string" />
<attr name="setColor" format="boolean"/>
</declare-styleable>
</declare-styleable>
</resources>Ubah file tata letak yang digunakan oleh aktivitas ke yang berikut ini.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.tutorialspoint7.myapplication.TimeView
android:id="@+id/timeView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textSize="40sp"
custom:title="my time view"
custom:setColor="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/simple"
android:layout_below="@id/timeView"
android:layout_marginTop="10dp" />
</RelativeLayout>Buat file java berikut yang disebut timeview untuk tampilan gabungan Anda.
package com.example.tutorialspoint7.myapplication;
/**
* Created by TutorialsPoint7 on 9/14/2016.
*/
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private String titleText;
private boolean color;
public TimeView(Context context) {
super(context);
setTimeView();
}
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
// retrieved values correspond to the positions of the attributes
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.TimeView);
int count = typedArray.getIndexCount();
try{
for (int i = 0; i < count; ++i) {
int attr = typedArray.getIndex(i);
// the attr corresponds to the title attribute
if(attr == R.styleable.TimeView_title) {
// set the text from the layout
titleText = typedArray.getString(attr);
setTimeView();
} else if(attr == R.styleable.TimeView_setColor) {
// set the color of the attr "setColor"
color = typedArray.getBoolean(attr, false);
decorateText();
}
}
}
// the recycle() will be executed obligatorily
finally {
// for reuse
typedArray.recycle();
}
}
public TimeView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setTimeView();
}
private void setTimeView() {
// has the format hour.minuits am/pm
SimpleDateFormat dateFormat = new SimpleDateFormat("hh.mm aa");
String time = dateFormat.format(Calendar.getInstance().getTime());
if(this.titleText != null )
setText(this.titleText+" "+time);
else
setText(time);
}
private void decorateText() {
// when we set setColor attribute to true in the XML layout
if(this.color == true){
// set the characteristics and the color of the shadow
setShadowLayer(4, 2, 2, Color.rgb(250, 00, 250));
setBackgroundColor(Color.CYAN);
} else {
setBackgroundColor(Color.RED);
}
}
}Ubah file java aktivitas utama Anda ke kode berikut dan jalankan aplikasi Anda.
package com.example.tutorialspoint7.myapplication;
import android.os.Bundle;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView simpleText = (TextView) findViewById(R.id.simple);
simpleText.setText("That is a simple TextView");
}
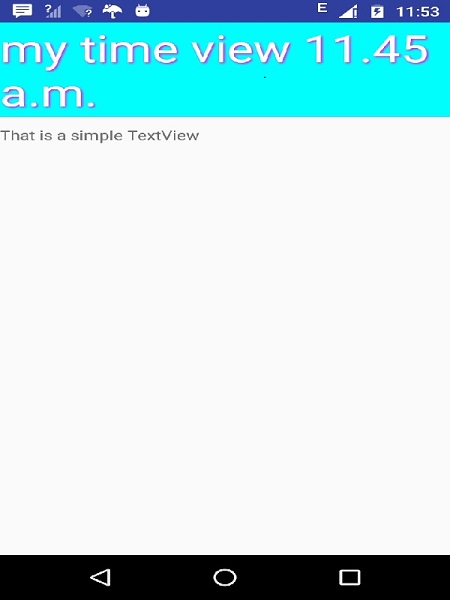
}Aplikasi yang sedang berjalan akan terlihat seperti tangkapan layar berikut.