Android - Multisentuh
Gerakan multi-sentuh terjadi jika lebih dari satu jari menyentuh layar secara bersamaan. Android memungkinkan kita mendeteksi isyarat ini.
Sistem Android menghasilkan peristiwa sentuh berikut setiap kali beberapa jari menyentuh layar secara bersamaan.
| Sr Tidak | Deskripsi acara |
|---|---|
| 1 | ACTION_DOWN Untuk penunjuk pertama yang menyentuh layar. Ini memulai gerakan. |
| 2 | ACTION_POINTER_DOWN Untuk petunjuk ekstra yang masuk ke layar setelah yang pertama. |
| 3 | ACTION_MOVE Perubahan telah terjadi selama gerakan pers. |
| 4 | ACTION_POINTER_UP Dikirim saat penunjuk non-utama naik. |
| 5 | ACTION_UP Dikirim saat penunjuk terakhir meninggalkan layar. |
Jadi untuk mendeteksi salah satu peristiwa yang disebutkan di atas, Anda perlu menimpa onTouchEvent()metode dan periksa kejadian ini secara manual. Sintaksnya diberikan di bawah ini -
public boolean onTouchEvent(MotionEvent ev){
final int actionPeformed = ev.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
break;
}
case MotionEvent.ACTION_MOVE:{
break;
}
return true;
}
}Dalam kasus ini, Anda dapat melakukan penghitungan apa pun yang Anda suka. Misalnya memperbesar, memperkecil, dll. Untuk mendapatkan koordinat sumbu X dan Y, Anda dapat memanggilgetX() dan getY()metode. Sintaksnya diberikan di bawah ini -
final float x = ev.getX();
final float y = ev.getY();Terlepas dari metode ini, ada metode lain yang disediakan oleh kelas MotionEvent ini untuk menangani multitouch dengan lebih baik. Metode ini tercantum di bawah -
| Sr Tidak | Metode & deskripsi |
|---|---|
| 1 | getAction() Metode ini mengembalikan jenis tindakan yang dilakukan |
| 2 | getPressure() Metode ini mengembalikan tekanan saat ini dari peristiwa ini untuk indeks pertama |
| 3 | getRawX() Metode ini mengembalikan koordinat X mentah asli dari acara ini |
| 4 | getRawY() Metode ini mengembalikan koordinat Y mentah asli dari acara ini |
| 5 | getSize() Metode ini mengembalikan ukuran indeks penunjuk pertama |
| 6 | getSource() Metode ini mendapatkan sumber acara |
| 7 | getXPrecision() Metode ini mengembalikan ketepatan koordinat X yang dilaporkan |
| 8 | getYPrecision() Metode ini mengembalikan ketepatan koordinat Y yang dilaporkan |
Contoh
Berikut adalah contoh yang mendemonstrasikan penggunaan Multitouch. Ini membuat aplikasi gerakan Multisentuh dasar yang memungkinkan Anda untuk melihat koordinat saat multisentuh dilakukan.
Untuk bereksperimen dengan contoh ini, Anda perlu menjalankannya di perangkat yang sebenarnya.
| Langkah | Deskripsi |
|---|---|
| 1 | Anda akan menggunakan studio android untuk membuat aplikasi Android di bawah paket com.example.sairamkrishna.myapplication. |
| 2 | Ubah file src / MainActivity.java untuk menambahkan kode multisentuh. |
| 3 | Ubah res / layout / activity_main untuk menambahkan komponen XML masing-masing. |
| 4 | Jalankan aplikasi dan pilih perangkat android yang sedang berjalan dan instal aplikasi di atasnya dan verifikasi hasilnya. |
Berikut adalah konten file aktivitas utama yang dimodifikasi src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
float xAxis = 0f;
float yAxis = 0f;
float lastXAxis = 0f;
float lastYAxis = 0f;
EditText ed1, ed2, ed3, ed4;
TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = (EditText) findViewById(R.id.editText);
ed2 = (EditText) findViewById(R.id.editText2);
ed3 = (EditText) findViewById(R.id.editText3);
ed4 = (EditText) findViewById(R.id.editText4);
tv1=(TextView)findViewById(R.id.textView2);
tv1.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final int actionPeformed = event.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
final float x = event.getX();
final float y = event.getY();
lastXAxis = x;
lastYAxis = y;
ed1.setText(Float.toString(lastXAxis));
ed2.setText(Float.toString(lastYAxis));
break;
}
case MotionEvent.ACTION_MOVE:{
final float x = event.getX();
final float y = event.getY();
final float dx = x - lastXAxis;
final float dy = y - lastYAxis;
xAxis += dx;
yAxis += dy;
ed3.setText(Float.toString(xAxis));
ed4.setText(Float.toString(yAxis));
break;
}
}
return true;
}
});
}
}Berikut ini adalah konten xml yang dimodifikasi res/layout/activity_main.xml.
Pada kode di bawah ini abcmenunjukkan logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView android:text="Multitouch example" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:theme="@style/Base.TextAppearance.AppCompat" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:hint="X-Axis"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:textColorHint="#ff69ff0e" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_below="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignStart="@+id/editText"
android:textColorHint="#ff21ff11"
android:hint="Y-Axis"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText3"
android:layout_below="@+id/editText2"
android:layout_alignLeft="@+id/editText2"
android:layout_alignStart="@+id/editText2"
android:hint="Move X"
android:textColorHint="#ff33ff20"
android:layout_alignRight="@+id/editText2"
android:layout_alignEnd="@+id/editText2" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText4"
android:layout_below="@+id/editText3"
android:layout_alignLeft="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:textColorHint="#ff31ff07"
android:hint="Move Y"
android:layout_alignRight="@+id/editText3"
android:layout_alignEnd="@+id/editText3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Touch here"
android:id="@+id/textView2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:focusable="true"
android:typeface="sans"
android:clickable="true"
android:textColor="#ff5480ff"
android:textSize="35dp" />
</RelativeLayout>Berikut ini adalah konten dari res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Berikut ini adalah konten dari AndroidManifest.xml mengajukan.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Mari coba jalankan aplikasi Anda. Saya berasumsi bahwa Anda telah menghubungkan perangkat Seluler Android Anda yang sebenarnya dengan komputer Anda. Untuk menjalankan aplikasi dari android studio, buka salah satu file aktivitas proyek Anda dan klik


Pilih perangkat seluler Anda sebagai opsi dan kemudian periksa perangkat seluler Anda yang akan menampilkan layar default Anda -

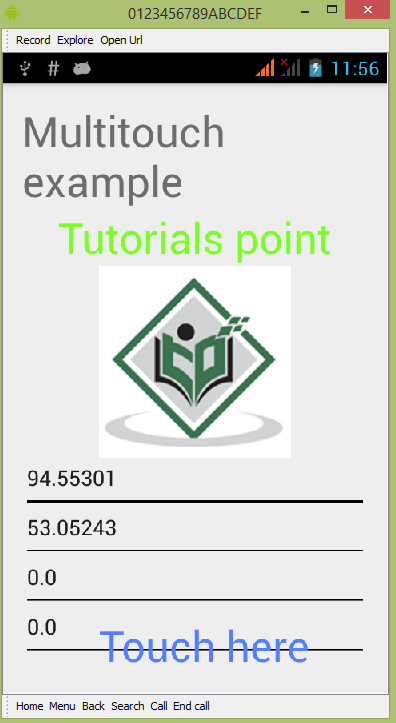
Secara default Anda tidak akan melihat apa pun di bidang apa pun. Sekarang cukup ketuk area Sentuh di sini dan lihat beberapa data di bidang. Itu ditunjukkan di bawah ini -

Anda akan melihat bahwa data di bidang Pindah adalah 0, karena hanya satu gerakan sentuhan yang telah dilakukan. Sekarang ketuk layar dan mulailah menyeret jari Anda. Anda akan melihat perubahan pada data bidang bergerak. Itu ditunjukkan di bawah ini -
