Android - Memuat Spinner
Anda dapat menunjukkan kemajuan tugas di android melalui memuat progress bar. Bilah kemajuan hadir dalam dua bentuk. Memuat bar dan Memuat Spinner. Dalam bab ini kita akan membahas spinner.
Spinner digunakan untuk menampilkan kemajuan tugas-tugas yang total waktu penyelesaiannya tidak diketahui. Untuk menggunakannya, Anda hanya perlu mendefinisikannya dalam xml seperti ini.
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />Setelah mendefinisikannya dalam xml, Anda harus mendapatkan referensinya dalam file java melalui kelas ProgressBar. Sintaksnya diberikan di bawah ini -
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);Setelah itu Anda dapat membuatnya menghilang, dan mengembalikannya saat diperlukan melalui Metode setVisibility. Sintaksnya diberikan di bawah ini -
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);Terlepas dari Metode ini, ada metode lain yang ditentukan di kelas ProgressBar, yang dapat Anda gunakan untuk menangani spinner dengan lebih efektif.
| Sr Tidak | Metode & deskripsi |
|---|---|
| 1 | isIndeterminate() Tunjukkan apakah bilah kemajuan ini dalam mode tak tentu |
| 2 | postInvalidate() Menyebabkan invalidate terjadi pada siklus berikutnya melalui event loop |
| 3 | setIndeterminate(boolean indeterminate) Ubah mode tak tentu untuk bilah kemajuan ini |
| 4 | invalidateDrawable(Drawable dr) Membatalkan validasi Drawable yang ditentukan |
| 5 | incrementSecondaryProgressBy(int diff) Tingkatkan kemajuan sekunder bilah kemajuan dengan jumlah yang ditentukan |
| 6 | getProgressDrawable() Gunakan drawable untuk menggambar bilah kemajuan dalam mode kemajuan |
Contoh
Berikut adalah contoh yang mendemonstrasikan penggunaan ProgressBar untuk menangani spinner. Ini membuat aplikasi dasar yang memungkinkan Anda untuk mengaktifkan spinner saat mengklik tombol.
Untuk bereksperimen dengan contoh ini, Anda dapat menjalankannya di perangkat sebenarnya atau di emulator.
| Langkah | Deskripsi |
|---|---|
| 1 | Anda akan menggunakan studio Android untuk membuat aplikasi Android di bawah paket com.example.sairamkrishna.myapplication. |
| 2 | Ubah file src / MainActivity.java untuk menambahkan kode yang diperlukan. |
| 3 | Ubah res / layout / activity_main untuk menambahkan komponen XML masing-masing |
| 4 | Perlu membuat file xml di folder drawable. Itu berisi bentuk dan memutar informasi tentang bilah kemajuan |
| 5 | Jalankan aplikasi dan pilih perangkat android yang sedang berjalan dan instal aplikasi di atasnya dan verifikasi hasilnya |
Berikut adalah konten file aktivitas utama yang dimodifikasi src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}Berikut ini adalah konten xml yang dimodifikasi res/layout/activity_main.xml.
Dalam kode berikut abc menunjukkan logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>Berikut ini adalah konten dari res/drawable/circular_progress_bar.xml.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>Berikut ini adalah konten dari AndroidManifest.xml mengajukan.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Mari kita coba menjalankan aplikasi yang baru saja kita modifikasi. Saya berasumsi bahwa Anda telah membuat fileAVDsaat melakukan pengaturan lingkungan. Untuk menjalankan aplikasi dari Android studio, buka salah satu file aktivitas proyek Anda dan klik


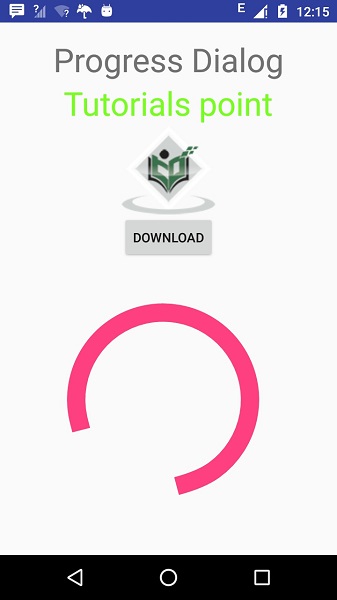
Sekarang klik tombol pemintal beban untuk mengaktifkan pemintal pemuatan. Itu ditunjukkan pada gambar di bawah -