Android - Gaya dan Tema
SEBUAH styleresource mendefinisikan format dan mencari UI. Gaya dapat diterapkan ke Tampilan individu (dari dalam file tata letak) atau ke seluruh Aktivitas atau aplikasi (dari dalam file manifes).
Mendefinisikan Gaya
Gaya didefinisikan dalam sumber daya XML yang terpisah dari XML yang menetapkan tata letak. File XML ini berada di bawahres/values/ direktori proyek Anda dan akan memiliki <resources>sebagai simpul akar yang wajib untuk file gaya. Nama file XML bisa berubah-ubah, tetapi harus menggunakan ekstensi .xml.
Anda dapat menentukan beberapa gaya per file menggunakan <style>tag tetapi setiap gaya akan memiliki namanya yang secara unik mengidentifikasi gaya. Atribut gaya Android disetel menggunakan<item> tag seperti yang ditunjukkan di bawah ini -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>Nilai untuk <item> dapat berupa string kata kunci, warna hex, referensi ke jenis sumber daya lain, atau nilai lain yang bergantung pada properti style.
Menggunakan Styles
Setelah gaya Anda ditentukan, Anda dapat menggunakannya di file Tata Letak XML Anda menggunakan style atribut sebagai berikut -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>Untuk memahami konsep yang terkait dengan Gaya Android, Anda dapat memeriksa Contoh Demo Gaya .
Style Inheritance
Android mendukung Style Inheritance dengan cara yang sangat mirip dengan cascading style sheet dalam desain web. Anda dapat menggunakan ini untuk mewarisi properti dari gaya yang sudah ada dan kemudian hanya menentukan properti yang ingin Anda ubah atau tambahkan.
Untuk menerapkan tema khusus, buat atau edit MyAndroidApp / res / values / themes.xml dan tambahkan yang berikut ini -
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>Di AndroidManifest.xml Anda, terapkan tema ke aktivitas yang ingin Anda gaya -
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>Tema baru Anda akan diterapkan ke aktivitas Anda, dan teks sekarang berwarna merah cerah.

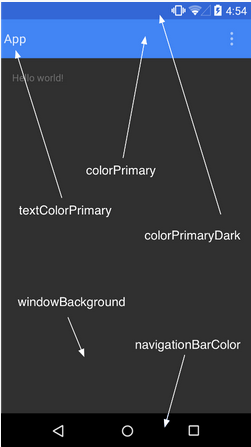
Menerapkan Warna ke Atribut Tema
Sumber daya warna Anda kemudian dapat diterapkan ke beberapa atribut tema, seperti latar belakang jendela dan warna teks utama, dengan menambahkan elemen <item> ke tema khusus Anda. Atribut ini ditentukan dalam file styles.xml Anda. Misalnya, untuk menerapkan warna khusus ke latar belakang jendela, tambahkan dua elemen <item> berikut ke tema khusus Anda, yang ditentukan dalam file MyAndroidApp / res / values / styles.xml -
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
Menggunakan Sembilan-Patch Kustom Dengan Tombol
Drawable sembilan tambalan adalah jenis gambar khusus yang dapat diskalakan lebar dan tingginya dengan tetap menjaga integritas visualnya. Sembilan tambalan adalah cara paling umum untuk menentukan tampilan tombol Android, meskipun semua jenis drawable dapat digunakan.

Contoh tombol Sembilan-Patch
Langkah-langkah untuk membuat Tombol Sembilan-Patch
- Simpan bitmap ini sebagai /res/drawable/my_nine_patch.9.png
- Tentukan gaya baru
- Terapkan gaya tombol baru ke atribut buttonStyle dari tema kustom Anda
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
Tema Android
Harap Anda memahami konsep Style, jadi sekarang mari kita coba memahami apa itu a Theme. Tema tidak lain adalah gaya Android yang diterapkan ke seluruh Aktivitas atau aplikasi, bukan Tampilan individual.
Jadi, ketika gaya diterapkan sebagai tema, semuanya Viewdalam Aktivitas atau aplikasi akan menerapkan setiap properti gaya yang didukungnya. Misalnya, Anda dapat menerapkan hal yang samaCustomFontStyle gaya sebagai tema untuk Aktivitas dan kemudian semua teks di dalamnya Activity akan memiliki font monospace hijau.
Untuk menyetel tema untuk semua aktivitas aplikasi Anda, buka AndroidManifest.xml file dan edit <application> tag untuk menyertakan android:themeatribut dengan nama gaya. Misalnya -
<application android:theme="@style/CustomFontStyle">Tetapi jika Anda ingin sebuah tema diterapkan hanya ke satu Aktivitas di aplikasi Anda, tambahkan atribut android: theme ke tag <activity> saja. Misalnya -
<activity android:theme="@style/CustomFontStyle">Ada sejumlah tema default yang ditentukan oleh Android yang dapat Anda gunakan secara langsung atau mewarisinya menggunakan parent atribut sebagai berikut -
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>Untuk memahami konsep yang terkait dengan Tema Android, Anda dapat memeriksa Contoh Demo Tema .
Menerapkan gaya palet warna
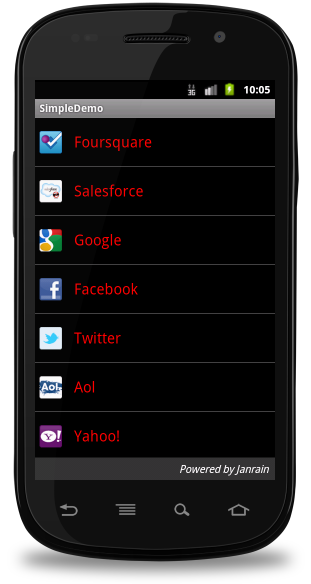
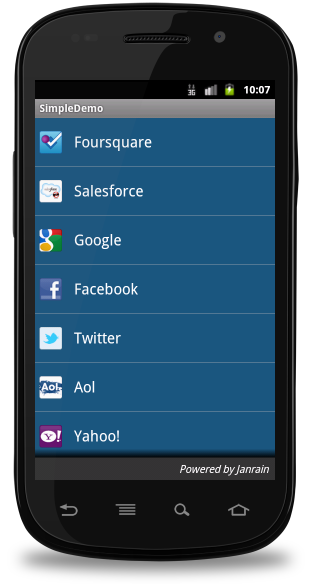
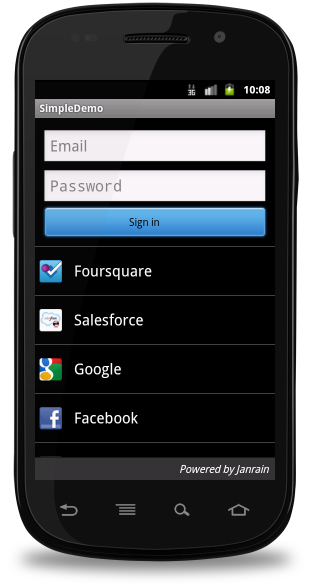
Desain tata letak dapat diimplementasikan berdasarkan warna, misalnya desain berikut dirancang berdasarkan warna (biru)

Tata letak di atas telah dirancang berdasarkan file style.xml, yang ditempatkan di res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>Gaya & Tema Default
Platform Android menyediakan banyak koleksi gaya dan tema yang dapat Anda gunakan dalam aplikasi Anda. Anda dapat menemukan referensi dari semua gaya yang tersedia diR.stylekelas. Untuk menggunakan gaya yang tercantum di sini, ganti semua garis bawah dalam nama gaya dengan titik. Misalnya, Anda dapat menerapkan tema Theme_NoTitleBar dengan "@android: style / Theme.NoTitleBar". Anda dapat melihat kode sumber berikut untuk gaya dan tema Android -
Gaya Android (styles.xml)
Tema Android (themes.xml)