Android - Pengujian UI
Android SDK menyediakan alat-alat berikut untuk mendukung pengujian UI fungsional dan otomatis pada aplikasi Anda.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
Alat GUI untuk memindai dan menganalisis komponen UI dari aplikasi Android.
Alat uiautomatorviewer menyediakan antarmuka visual yang nyaman untuk memeriksa hierarki tata letak dan melihat properti masing-masing komponen UI yang ditampilkan di perangkat uji. Dengan menggunakan informasi ini, Anda nanti dapat membuat pengujian uiautomator dengan objek pemilih yang menargetkan komponen UI tertentu untuk diuji.
Untuk menganalisis komponen UI dari aplikasi yang ingin Anda uji, lakukan langkah-langkah berikut setelah menginstal aplikasi yang diberikan dalam contoh.
- Hubungkan perangkat Android Anda ke mesin pengembangan Anda
- Buka jendela terminal dan arahkan ke <android-sdk> / tools /
- Jalankan alat dengan perintah ini
uiautomatorviewerPerintah akan diikuti seperti yang ditunjukkan di bawah ini

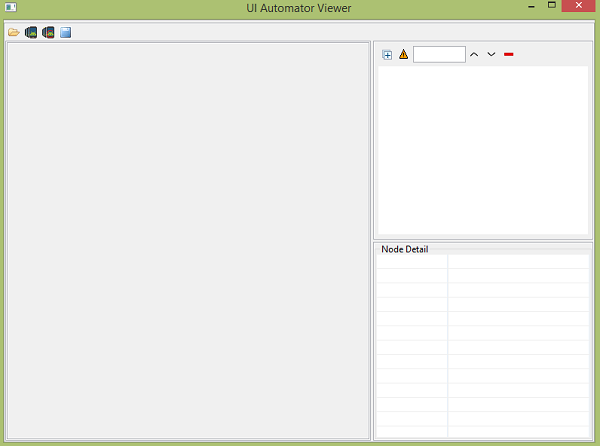
Anda akan melihat jendela berikut muncul. Ini adalah jendela default dari UI Automator Viewer.

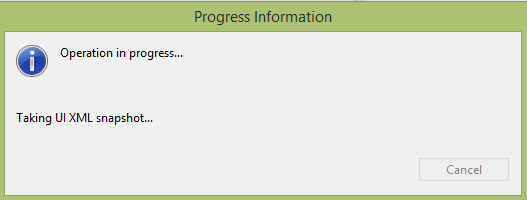
Klik pada ikon perangkat di pojok kanan atas. Ini akan mulai mengambil snapshot XML UI dari layar yang saat ini dibuka di perangkat. Ini akan menjadi seperti ini.

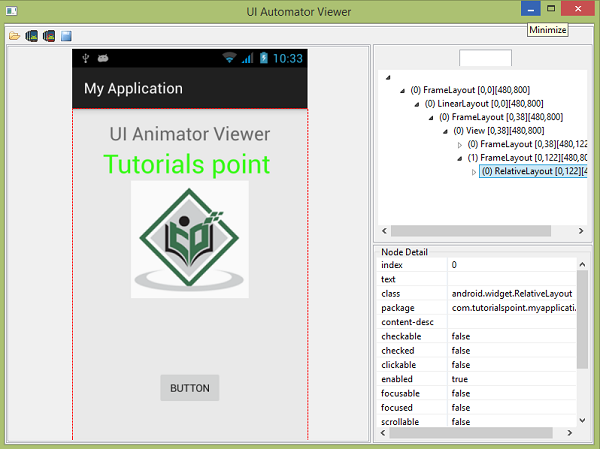
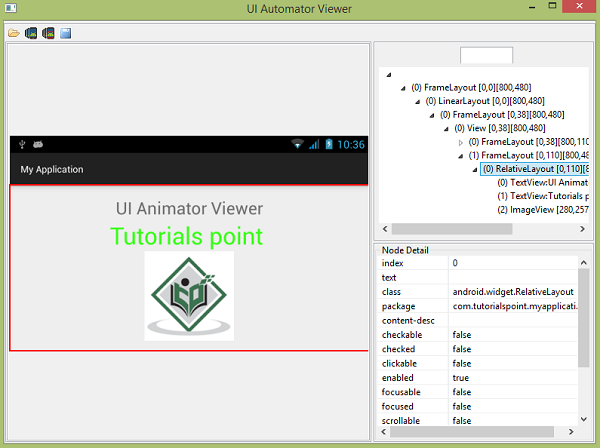
Setelah itu, Anda akan melihat snapshot dari layar perangkat Anda di jendela uiautomatorviewer.

Di sisi kanan jendela ini, Anda akan melihat dua partisi. Partisi atas menjelaskan struktur Node, cara komponen UI disusun dan ditampung. Mengklik setiap node memberikan detail di partisi bawah.
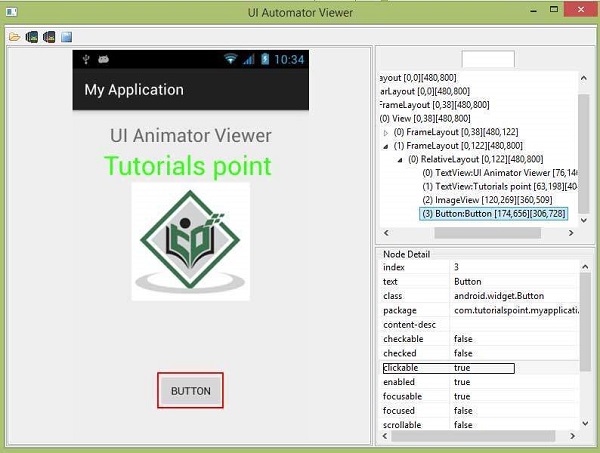
Sebagai contoh, perhatikan gambar di bawah ini. Ketika Anda mengklik tombol, Anda dapat melihat di partisi atas bahwa Tombol dipilih, dan di partisi bawah, detailnya ditampilkan. Karena tombol ini dapat diklik, itulah mengapa properti click dapat disetel ke true.

UI Automator Viewer juga membantu Anda memeriksa UI dalam orientasi yang berbeda. Misalnya, cukup ubah orientasi perangkat Anda ke lanskap, dan sekali lagi tangkap tangkapan layar. Itu ditunjukkan pada gambar di bawah ini -

uiautomator
Sekarang Anda dapat membuat kasus pengujian Anda sendiri dan menjalankannya dengan uiautomatorviewer untuk memeriksanya. Untuk membuat kasus pengujian Anda sendiri, Anda perlu melakukan langkah-langkah berikut -
Dari Project Explorer, klik kanan pada proyek baru yang Anda buat, lalu pilih Properties> Java Build Path, dan lakukan hal berikut -
Klik Add Library> JUnit lalu pilih JUnit3 untuk menambahkan dukungan JUnit.
Klik Add External JARs ... dan buka direktori SDK. Di bawah direktori platform, pilih versi SDK terbaru dan tambahkan file uiautomator.jar dan android.jar.
Perluas kelas Anda dengan UiAutomatorTestCase
Benar kasus uji yang diperlukan.
Setelah Anda mengkodekan pengujian Anda, ikuti langkah-langkah berikut untuk membuat dan menerapkan JAR pengujian Anda ke perangkat pengujian Android target Anda.
Buat file konfigurasi build yang diperlukan untuk membuat JAR keluaran. Untuk menghasilkan file konfigurasi build, buka terminal dan jalankan perintah berikut:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path><name> adalah nama proyek yang berisi file sumber pengujian uiautomator Anda, dan <path> adalah jalur ke direktori proyek terkait.
Dari baris perintah, setel variabel ANDROID_HOME.
set ANDROID_HOME=<path_to_your_sdk>- Buka direktori proyek tempat file build.xml Anda berada dan buat JAR pengujian Anda.
ant build- Terapkan file JAR pengujian yang Anda buat ke perangkat pengujian dengan menggunakan perintah adb push.
adb push <path_to_output_jar> /data/local/tmp/- Jalankan pengujian Anda dengan mengikuti perintah -
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettingsContoh
Contoh di bawah ini menunjukkan penggunaan UITesting. Ini berisi aplikasi dasar yang dapat digunakan untuk uiautomatorviewer.
Untuk bereksperimen dengan contoh ini, Anda perlu menjalankan ini pada perangkat yang sebenarnya dan kemudian mengikuti langkah-langkah uiautomatorviewer yang dijelaskan di awal.
| Langkah | Deskripsi |
|---|---|
| 1 | Anda akan menggunakan studio Android untuk membuat aplikasi Android di bawah paket com.tutorialspoint.myapplication. |
| 2 | Ubah file src / MainActivity.java untuk menambahkan kode Aktivitas. |
| 3 | Ubah layout file XML res / layout / activity_main.xml tambahkan komponen GUI apa pun jika diperlukan. |
| 4 | Buat file src / second.java untuk menambahkan kode Aktivitas. |
| 5 | Ubah layout file XML res / layout / view.xml tambahkan komponen GUI jika diperlukan. |
| 6 | Jalankan aplikasi dan pilih perangkat android yang sedang berjalan dan instal aplikasi di atasnya dan verifikasi hasilnya. |
Berikut adalah konten dari MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}Berikut adalah konten dari second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}Berikut adalah konten dari activity_main.xml
Dalam kode berikut abc menunjukkan logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Berikut adalah konten dari view.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>Berikut adalah konten dari Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Berikut adalah konten dari AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>Mari kita coba menjalankan aplikasi Pengujian UI Anda. Saya berasumsi bahwa Anda telah menghubungkan perangkat Seluler Android Anda yang sebenarnya dengan komputer Anda. Untuk menjalankan aplikasi dari Android studio, buka salah satu file aktivitas proyek Anda dan klik


Pilih perangkat seluler Anda sebagai opsi dan kemudian periksa perangkat seluler Anda yang akan menampilkan layar aplikasi. Sekarang ikuti saja langkah-langkah yang disebutkan di atas di bawah bagian ui automator viewer untuk melakukan pengujian ui pada aplikasi ini.