Android - Kontrol UI
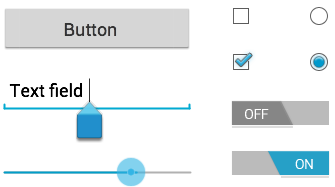
Kontrol masukan adalah komponen interaktif di antarmuka pengguna aplikasi Anda. Android menyediakan berbagai macam kontrol yang dapat Anda gunakan di UI, seperti tombol, bidang teks, bilah pencari, kotak centang, tombol zoom, tombol sakelar, dan banyak lagi.

Elemen UI
SEBUAH View adalah objek yang menggambar sesuatu di layar yang dapat berinteraksi dengan pengguna dan a ViewGroup adalah objek yang menampung objek View (dan ViewGroup) lain untuk menentukan tata letak antarmuka pengguna.
Anda menentukan tata letak Anda dalam file XML yang menawarkan struktur tata letak yang dapat dibaca manusia, mirip dengan HTML. Misalnya, tata letak vertikal sederhana dengan tampilan teks dan tombol terlihat seperti ini -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>Kontrol UI Android
Ada sejumlah kontrol UI yang disediakan oleh Android yang memungkinkan Anda membangun antarmuka pengguna grafis untuk aplikasi Anda.
| Sr.No. | Kontrol & Deskripsi UI |
|---|---|
| 1 | TextView Kontrol ini digunakan untuk menampilkan teks kepada pengguna. |
| 2 | EditText EditText adalah subkelas TextView standar yang menyertakan kemampuan pengeditan yang kaya. |
| 3 | AutoCompleteTextView AutoCompleteTextView adalah tampilan yang mirip dengan EditText, hanya saja ini menunjukkan daftar saran penyelesaian secara otomatis saat pengguna mengetik. |
| 4 | Tombol Tombol tekan yang dapat ditekan, atau diklik, oleh pengguna untuk melakukan suatu tindakan. |
| 5 | ImageButton ImageButton adalah AbsoluteLayout yang memungkinkan Anda menentukan lokasi turunannya secara tepat. Ini menunjukkan tombol dengan gambar (bukan teks) yang dapat ditekan atau diklik oleh pengguna. |
| 6 | Kotak Centang Tombol on / off yang dapat diubah oleh pengguna. Anda harus menggunakan kotak centang saat menyajikan pengguna dengan sekelompok opsi yang dapat dipilih yang tidak saling eksklusif. |
| 7 | ToggleButton Tombol on / off dengan indikator lampu. |
| 8 | Tombol radio RadioButton memiliki dua status: dicentang atau tidak. |
| 9 | RadioGroup RadioGroup digunakan untuk mengelompokkan satu atau lebih RadioButtons. |
| 10 | ProgressBar Tampilan ProgressBar memberikan umpan balik visual tentang beberapa tugas yang sedang berlangsung, seperti saat Anda melakukan tugas di latar belakang. |
| 11 | Pemintal Daftar tarik-turun yang memungkinkan pengguna memilih satu nilai dari kumpulan. |
| 12 | TimePicker Tampilan TimePicker memungkinkan pengguna untuk memilih waktu dalam sehari, dalam mode 24-jam atau mode AM / PM. |
| 13 | DatePicker Tampilan DatePicker memungkinkan pengguna untuk memilih tanggal hari ini. |
Buat Kontrol UI
Kontrol masukan adalah komponen interaktif di antarmuka pengguna aplikasi Anda. Android menyediakan berbagai macam kontrol yang dapat Anda gunakan di UI, seperti tombol, bidang teks, bilah pencari, kotak centang, tombol zoom, tombol sakelar, dan banyak lagi.
Seperti yang telah dijelaskan di bab sebelumnya, objek tampilan mungkin memiliki ID unik yang ditetapkan padanya yang akan mengidentifikasi Tampilan secara unik di dalam pohon. Sintaks untuk ID, di dalam tag XML adalah -
android:id="@+id/text_id"Untuk membuat Kontrol UI / Tampilan / Widget Anda harus menentukan tampilan / widget di file tata letak dan menetapkan ID unik sebagai berikut -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>Kemudian terakhir buat sebuah instance dari objek Control dan tangkap dari layout, gunakan yang berikut -
TextView myText = (TextView) findViewById(R.id.text_id);