Android - Widget
Widget adalah gadget kecil atau kontrol dari aplikasi android Anda yang ditempatkan di layar beranda. Widget bisa sangat berguna karena memungkinkan Anda meletakkan aplikasi favorit di layar beranda untuk mengaksesnya dengan cepat. Anda mungkin pernah melihat beberapa widget umum, seperti widget musik, widget cuaca, widget jam, dll
Widget dapat terdiri dari berbagai jenis seperti widget informasi, widget koleksi, widget kontrol, dan widget hybrid. Android memberi kita kerangka lengkap untuk mengembangkan widget kita sendiri.
Widget - file XML
Untuk membuat widget aplikasi, hal pertama yang Anda butuhkan adalah objek AppWidgetProviderInfo, yang akan Anda definisikan dalam file XML widget terpisah. Untuk melakukan itu, klik kanan pada proyek Anda dan buat folder baru bernamaxml. Sekarang klik kanan pada folder yang baru dibuat dan buat file XML baru. Jenis sumber daya file XML harus disetel keAppWidgetProvider. Di file xml, tentukan beberapa properti sebagai berikut -
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Widget - File tata letak
Sekarang Anda harus menentukan tata letak widget Anda dalam file XML default Anda. Anda dapat menyeret komponen untuk menghasilkan xml otomatis.
Widget - File Java
Setelah menentukan tata letak, sekarang buat file JAVA baru atau gunakan yang sudah ada, dan perpanjang dengan AppWidgetProvider kelas dan mengganti metode pembaruannya sebagai berikut.
Dalam metode pembaruan, Anda harus menentukan objek dari dua kelas yaitu PendingIntent dan RemoteViews. Sintaksnya adalah -
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);Pada akhirnya Anda harus memanggil metode pembaruan updateAppWidget () dari kelas AppWidgetManager. Sintaksnya adalah -
appWidgetManager.updateAppWidget(currentWidgetId,views);Sebagai bagian dari metode updateAppWidget, ada metode lain yang ditentukan di kelas ini untuk memanipulasi widget. Mereka adalah sebagai berikut -
| Sr Tidak | Metode & Deskripsi |
|---|---|
| 1 | onDeleted(Context context, int[] appWidgetIds) Ini dipanggil ketika sebuah instance AppWidgetProvider dihapus. |
| 2 | onDisabled(Context context) Ini dipanggil ketika contoh terakhir AppWidgetProvider dihapus |
| 3 | onEnabled(Context context) Ini dipanggil saat instance AppWidgetProvider dibuat. |
| 4 | onReceive(Context context, Intent intent) Ini digunakan untuk mengirimkan panggilan ke berbagai metode kelas |
Widget - File manifes
Anda juga harus mendeklarasikan kelas AppWidgetProvider di file manifes Anda sebagai berikut:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>Contoh
Berikut adalah contoh yang mendemonstrasikan penggunaan Widget aplikasi. Ini menciptakan aplikasi widget dasar yang akan membuka situs web saat ini di browser.
Untuk bereksperimen dengan contoh ini, Anda perlu menjalankan ini di perangkat sebenarnya yang sedang menjalankan internet.
| Langkah | Deskripsi |
|---|---|
| 1 | Anda akan menggunakan Android studio untuk membuat aplikasi Android di bawah paket com.example.sairamkrishna.myapplication. |
| 2 | Ubah file src / MainActivity.java untuk menambahkan kode widget. |
| 3 | Ubah res / layout / activity_main untuk menambahkan komponen XML masing-masing |
| 4 | Buat folder baru dan file xml di bawah res / xml / mywidget.xml untuk menambahkan komponen XML masing-masing |
| 5 | Ubah AndroidManifest.xml untuk menambahkan izin yang diperlukan |
| 6 | Jalankan aplikasi dan pilih perangkat android yang sedang berjalan dan instal aplikasi di atasnya dan verifikasi hasilnya. |
Berikut ini adalah konten yang telah dimodifikasi MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}Berikut ini adalah konten xml yang dimodifikasi res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>Berikut ini adalah konten dari res/xml/mywidget.xml.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Berikut ini adalah konten dari res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Berikut ini adalah konten dari AndroidManifest.xml mengajukan.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>Mari coba jalankan aplikasi Anda. Saya berasumsi bahwa Anda telah menghubungkan perangkat Android Mobile Anda yang sebenarnya dengan komputer Anda. Untuk menjalankan aplikasi dari Android studio, buka salah satu file aktivitas proyek Anda dan klik


Pilih perangkat seluler Anda sebagai opsi dan kemudian periksa perangkat seluler Anda yang akan menampilkan layar default Anda -

Buka bagian widget Anda dan tambahkan widget yang Anda buat ke desktop atau layar beranda. Ini akan terlihat seperti ini -

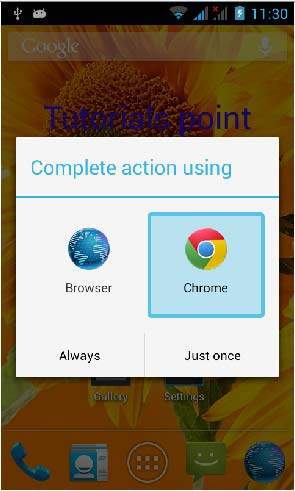
Sekarang cukup ketuk tombol widget yang muncul, untuk meluncurkan browser. Namun sebelum itu pastikan Anda sudah terkoneksi dengan internet. Setelah menekan tombol, layar berikut akan muncul -

Catatan. Dengan hanya mengubah url di file java, widget Anda akan membuka situs web yang Anda inginkan di browser.