Android - Pemberitahuan
SEBUAH notificationadalah pesan yang dapat Anda tampilkan kepada pengguna di luar UI normal aplikasi Anda. Saat Anda memberi tahu sistem untuk mengeluarkan pemberitahuan, ini pertama kali muncul sebagai ikon di area pemberitahuan. Untuk melihat detail notifikasi, pengguna membuka panel samping notifikasi. Baik area notifikasi dan panel samping notifikasi adalah area yang dikontrol sistem yang dapat dilihat pengguna kapan saja.
Android Toast Class menyediakan cara praktis untuk menampilkan peringatan kepada pengguna tetapi masalahnya adalah bahwa peringatan ini tidak terus-menerus yang berarti peringatan berkedip di layar selama beberapa detik dan kemudian menghilang.

Untuk melihat detail notifikasi, Anda harus memilih ikon yang akan menampilkan laci notifikasi yang memiliki detail tentang notifikasi tersebut. Saat bekerja dengan emulator dengan perangkat virtual, Anda harus mengklik dan menyeret ke bawah bilah status untuk memperluasnya yang akan memberi Anda detail sebagai berikut. Ini akan menjadi adil64 dp tinggi dan disebut tampilan normal.

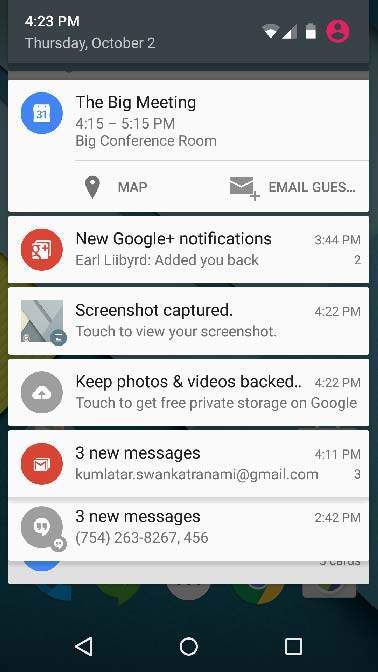
Formulir yang diperluas di atas dapat memiliki a Big Viewyang akan memiliki detail tambahan tentang notifikasi. Anda dapat menambahkan hingga enam baris tambahan dalam pemberitahuan. Tangkapan layar berikut menunjukkan pemberitahuan tersebut.
Buat dan Kirim Pemberitahuan
Anda memiliki cara sederhana untuk membuat notifikasi. Ikuti langkah-langkah berikut dalam aplikasi Anda untuk membuat pemberitahuan -
Langkah 1 - Buat Pembuat Pemberitahuan
Sebagai langkah pertama adalah membuat pembuat notifikasi menggunakan NotificationCompat.Builder.build () . Anda akan menggunakan Pembuat Pemberitahuan untuk mengatur berbagai properti Pemberitahuan seperti ikon kecil dan besar, judul, prioritas, dll.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)Langkah 2 - Mengatur Properti Pemberitahuan
Setelah Anda memilikinya Builderobjek, Anda dapat menyetel properti Notifikasi menggunakan objek Builder sesuai kebutuhan Anda. Tetapi ini wajib untuk mengatur setidaknya mengikuti -
Ikon kecil, ditetapkan oleh setSmallIcon()
Judul, ditetapkan oleh setContentTitle()
Teks detail, ditetapkan oleh setContentText()
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");Anda memiliki banyak properti opsional yang dapat Anda atur untuk pemberitahuan Anda. Untuk mempelajari lebih lanjut tentang mereka, lihat dokumentasi referensi untuk NotificationCompat.Builder.
Langkah 3 - Lampirkan Tindakan
Ini adalah bagian opsional dan diperlukan jika Anda ingin melampirkan tindakan dengan pemberitahuan. Tindakan memungkinkan pengguna untuk langsung dari pemberitahuan keActivity dalam aplikasi Anda, tempat mereka dapat melihat satu atau beberapa acara atau melakukan pekerjaan lebih lanjut.
Tindakan ditentukan oleh a PendingIntent mengandung sebuah Intentyang memulai Aktivitas di aplikasi Anda. Untuk mengaitkan PendingIntent dengan isyarat, panggil metode NotificationCompat.Builder yang sesuai . Misalnya, jika Anda ingin memulai Aktivitas saat pengguna mengklik teks notifikasi di panel samping notifikasi, Anda menambahkan PendingIntent dengan memanggilsetContentIntent().
Objek PendingIntent membantu Anda melakukan tindakan atas nama aplikasi Anda, sering kali di lain waktu, tanpa peduli apakah aplikasi Anda sedang berjalan atau tidak.
Kami mengambil bantuan dari objek pembuat tumpukan yang akan berisi tumpukan belakang buatan untuk Aktivitas yang dimulai. Ini memastikan bahwa menavigasi mundur dari Aktivitas mengarahkan keluar aplikasi Anda ke layar Beranda.
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);Langkah 4 - Keluarkan notifikasi
Terakhir, Anda meneruskan objek Notification ke sistem dengan memanggil NotificationManager.notify () untuk mengirim notifikasi Anda. Pastikan Anda meneleponNotificationCompat.Builder.build()metode pada objek pembangun sebelum memberi tahu itu. Metode ini menggabungkan semua opsi yang telah ditetapkan dan mengembalikan yang baruNotification obyek.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());Kelas NotificationCompat.Builder
Kelas NotificationCompat.Builder memungkinkan kontrol yang lebih mudah atas semua tanda, serta membantu menyusun tata letak notifikasi tipikal. Berikut adalah beberapa metode penting dan paling sering digunakan yang tersedia sebagai bagian dari kelas NotificationCompat.Builder.
| Sr.No. | Konstanta & Deskripsi |
|---|---|
| 1 | Notification build() Gabungkan semua opsi yang telah disetel dan kembalikan objek Notification baru. |
| 2 | NotificationCompat.Builder setAutoCancel (boolean autoCancel) Setting flag ini akan membuatnya jadi notifikasi otomatis dibatalkan saat pengguna mengkliknya di panel. |
| 3 | NotificationCompat.Builder setContent (RemoteViews views) Sediakan RemoteView kustom untuk digunakan, bukan yang standar. |
| 4 | NotificationCompat.Builder setContentInfo (CharSequence info) Atur teks besar di sisi kanan notifikasi. |
| 5 | NotificationCompat.Builder setContentIntent (PendingIntent intent) Sediakan PendingIntent untuk dikirim saat notifikasi diklik. |
| 6 | NotificationCompat.Builder setContentText (CharSequence text) Atur teks (baris kedua) pemberitahuan, dalam pemberitahuan standar. |
| 7 | NotificationCompat.Builder setContentTitle (CharSequence title) Atur teks (baris pertama) pemberitahuan, dalam pemberitahuan standar. |
| 8 | NotificationCompat.Builder setDefaults (int defaults) Setel opsi pemberitahuan default yang akan digunakan. |
| 9 | NotificationCompat.Builder setLargeIcon (Bitmap icon) Atur ikon besar yang ditampilkan di ticker dan notifikasi. |
| 10 | NotificationCompat.Builder setNumber (int number) Setel angka besar di sisi kanan notifikasi. |
| 11 | NotificationCompat.Builder setOngoing (boolean ongoing) Setel apakah ini pemberitahuan yang berkelanjutan. |
| 12 | NotificationCompat.Builder setSmallIcon (int icon) Setel ikon kecil untuk digunakan dalam tata letak notifikasi. |
| 13 | NotificationCompat.Builder setStyle (NotificationCompat.Style style) Tambahkan gaya notifikasi kaya untuk diterapkan pada waktu pembuatan. |
| 14 | NotificationCompat.Builder setTicker (CharSequence tickerText) Atur teks yang ditampilkan di bilah status saat pemberitahuan pertama kali masuk. |
| 15 | NotificationCompat.Builder setVibrate (long[] pattern) Atur pola getaran yang akan digunakan. |
| 16 | NotificationCompat.Builder setWhen (long when) Tetapkan waktu acara tersebut terjadi. Pemberitahuan di panel diurutkan berdasarkan waktu ini. |
Contoh
Contoh berikut menunjukkan fungsionalitas notifikasi Android menggunakan NotificationCompat.Builder Kelas yang telah diperkenalkan di Android 4.1.
| Langkah | Deskripsi |
|---|---|
| 1 | Anda akan menggunakan IDE studio Android untuk membuat aplikasi Android dan menamakannya tutorialspoint di bawah paket com.example.notificationdemo . |
| 2 | Ubah file src / MainActivity.java dan tambahkan kode untuk notify (""), jika pengguna mengklik tombol, itu akan memanggil layanan notifikasi android. |
| 3 | Buat file Java baru src / NotificationView.java , yang akan digunakan untuk menampilkan layout baru sebagai bagian dari aktivitas baru yang akan dimulai ketika pengguna akan mengklik salah satu notifikasi |
| 4 | Ubah file XML layout res / layout / activity_main.xml untuk menambahkan tombol Notification dalam layout relatif. |
| 5 | Buat file XML layout baru res / layout / notification.xml . Ini akan digunakan sebagai file layout untuk aktivitas baru yang akan dimulai ketika pengguna mengklik salah satu notifikasi. |
| 6 | Tidak perlu mengubah konstanta string default. Android studio menangani konstanta string default |
| 7 | Jalankan aplikasi untuk meluncurkan emulator Android dan verifikasi hasil perubahan yang dilakukan dalam aplikasi. |
Berikut adalah konten file aktivitas utama yang dimodifikasi src/com.example.notificationdemo/MainActivity.java. File ini dapat menyertakan setiap metode siklus hidup dasar.
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}Berikut akan menjadi konten res/layout/notification.xml file -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>Berikut adalah konten file aktivitas utama yang dimodifikasi src/com.example.notificationdemo/NotificationView.java.
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}Berikut akan menjadi konten res/layout/activity_main.xml file -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>Berikut akan menjadi konten res/values/strings.xml untuk mendefinisikan dua konstanta baru -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="action_settings">Settings</string>
<string name="app_name">tutorialspoint </string>
</resources>Berikut ini adalah konten default dari AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
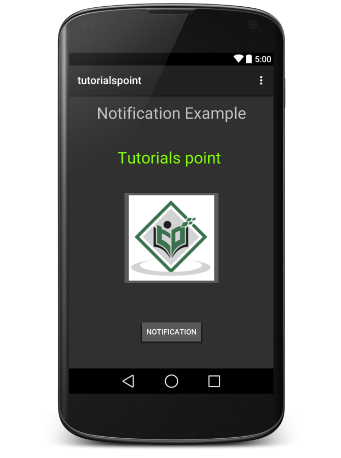
</manifest>Ayo coba jalankan file tutorialspointaplikasi. Saya berasumsi bahwa Anda telah membuat fileAVDsaat melakukan pengaturan lingkungan. Untuk menjalankan APP dari Android Studio, buka salah satu file aktivitas proyek Anda dan klik


Sekarang klik button, Anda akan melihat di bagian atas pesan "Peringatan Pesan Baru!" akan muncul sebentar dan setelah itu Anda akan melihat layar berikut dengan ikon kecil di pojok kiri atas.
Sekarang mari perluas tampilan, klik lama pada ikon kecil, setelah sedetik itu akan menampilkan informasi tanggal dan ini adalah waktu ketika Anda harus menyeret bilah status ke bawah tanpa melepaskan mouse. Anda akan melihat bilah status akan meluas dan Anda akan mendapatkan layar berikut -

Pemberitahuan Tampilan Besar
Cuplikan kode berikut menunjukkan cara mengubah pemberitahuan yang dibuat di cuplikan sebelumnya untuk menggunakan gaya tampilan besar Kotak Masuk. Saya akan memperbarui metode modifikasi displayNotification () untuk menunjukkan fungsionalitas ini -
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}Sekarang jika Anda akan mencoba menjalankan aplikasi Anda, maka Anda akan menemukan hasil berikut dalam bentuk tampilan yang diperluas -
