Android - Tampilan Web
WebView adalah tampilan yang menampilkan halaman web di dalam aplikasi Anda. Anda juga dapat menentukan string HTML dan menampilkannya di dalam aplikasi Anda menggunakan WebView. WebView mengubah aplikasi Anda menjadi aplikasi web.
Untuk menambahkan WebView ke aplikasi Anda, Anda harus menambahkan <WebView>elemen ke file tata letak xml Anda. Sintaksnya adalah sebagai berikut -
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>Untuk menggunakannya, Anda harus mendapatkan referensi tampilan ini dalam file Java. Untuk mendapatkan referensi, buat objek dari kelas WebView. Sintaksnya adalah -
WebView browser = (WebView) findViewById(R.id.webview);Untuk memuat url web ke WebView, Anda perlu memanggil sebuah metode loadUrl(String url)kelas WebView, menentukan url yang diperlukan. Sintaksnya adalah:
browser.loadUrl("http://www.tutorialspoint.com");Selain hanya memuat url, Anda bisa memiliki kontrol lebih atas WebView Anda dengan menggunakan metode yang ditentukan di kelas WebView. Mereka terdaftar sebagai berikut -
| Sr Tidak | Metode & Deskripsi |
|---|---|
| 1 |
canGoBack() Metode ini menetapkan WebView memiliki item riwayat belakang. |
| 2 |
canGoForward() Metode ini menetapkan WebView memiliki item riwayat maju. |
| 3 |
clearHistory() Metode ini akan menghapus riwayat maju dan mundur WebView. |
| 4 |
destroy() Metode ini menghancurkan status internal WebView. |
| 5 |
findAllAsync(String find) Metode ini menemukan semua contoh string dan menyorotnya. |
| 6 |
getProgress() Metode ini mendapatkan kemajuan halaman saat ini. |
| 7 |
getTitle() Metode ini mengembalikan judul halaman saat ini. |
| 8 |
getUrl() Metode ini mengembalikan url halaman saat ini. |
Jika Anda mengklik link apa pun di dalam halaman web WebView, halaman tersebut tidak akan dimuat di dalam WebView Anda. Untuk melakukan itu Anda perlu memperpanjang kelas Anda dariWebViewClientdan mengganti metodenya. Sintaksnya adalah -
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}Contoh
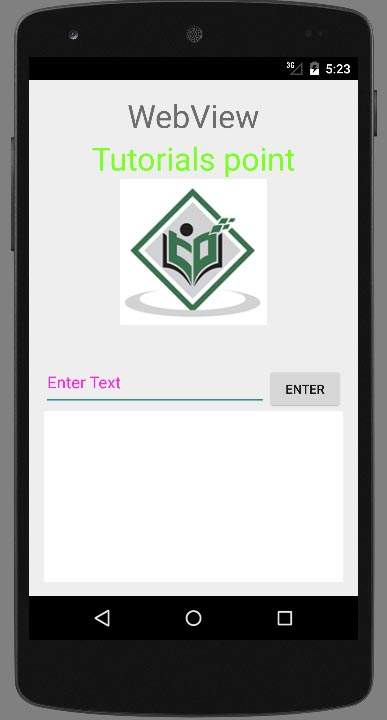
Berikut adalah contoh yang mendemonstrasikan penggunaan Tata Letak WebView. Ini membuat aplikasi web dasar yang akan meminta Anda untuk menentukan url dan akan memuat situs web url ini di WebView.
Untuk bereksperimen dengan contoh ini, Anda perlu menjalankan ini di perangkat sebenarnya yang sedang menjalankan internet.
| Langkah | Deskripsi |
|---|---|
| 1 | Anda akan menggunakan studio Android untuk membuat aplikasi Android di bawah paket com.example.sairamkrishna.myapplication. |
| 2 | Ubah file src / MainActivity.java untuk menambahkan kode WebView. |
| 3 | Ubah res / layout / activity_main untuk menambahkan komponen XML masing-masing |
| 4 | Ubah AndroidManifest.xml untuk menambahkan izin yang diperlukan |
| 5 | Jalankan aplikasi dan pilih perangkat android yang sedang berjalan dan instal aplikasi di atasnya dan verifikasi hasilnya. |
Berikut adalah konten file aktivitas utama yang dimodifikasi src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}Berikut ini adalah konten xml yang dimodifikasi res/layout/activity_main.xml.
Dalam kode berikut abc menunjukkan logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="WebView" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="46dp"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/imageView"
android:layout_alignEnd="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>Berikut ini adalah konten dari res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Berikut ini adalah konten dari AndroidManifest.xml mengajukan.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Mari coba jalankan aplikasi WebView Anda. Untuk menjalankan aplikasi dari Android studio, buka salah satu file aktivitas proyek Anda dan klik

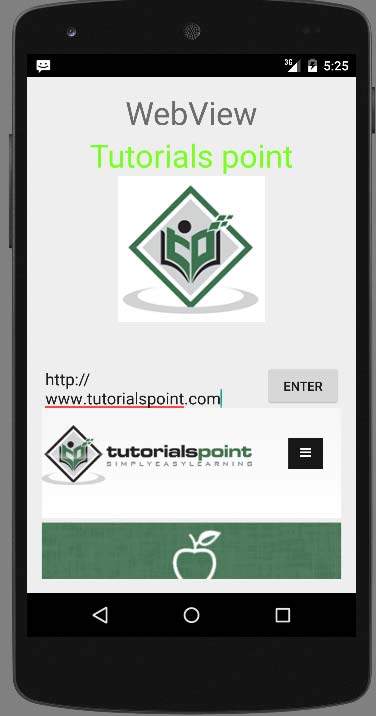
Sekarang cukup tentukan url di bidang url dan tekan tombol jelajah yang muncul, untuk meluncurkan situs web. Namun sebelum itu pastikan Anda sudah terkoneksi dengan internet. Setelah menekan tombol, layar berikut akan muncul -

Catatan. Dengan hanya mengubah url di bidang url, WebView Anda akan membuka situs web yang Anda inginkan.

Gambar di atas menunjukkan tampilan web tutorialspoint.com