Android - Contoh Hello World
Mari kita mulai pemrograman sebenarnya dengan Kerangka Android. Sebelum Anda mulai menulis contoh pertama Anda menggunakan Android SDK, Anda harus memastikan bahwa Anda telah menyiapkan lingkungan pengembangan Android Anda dengan benar seperti yang dijelaskan di Android - Tutorial Penyiapan Lingkungan . Saya juga berasumsi bahwa Anda memiliki sedikit pengetahuan tentang studio Android.
Jadi mari kita lanjutkan untuk menulis Aplikasi Android sederhana yang akan mencetak "Hello World!".
Buat Aplikasi Android
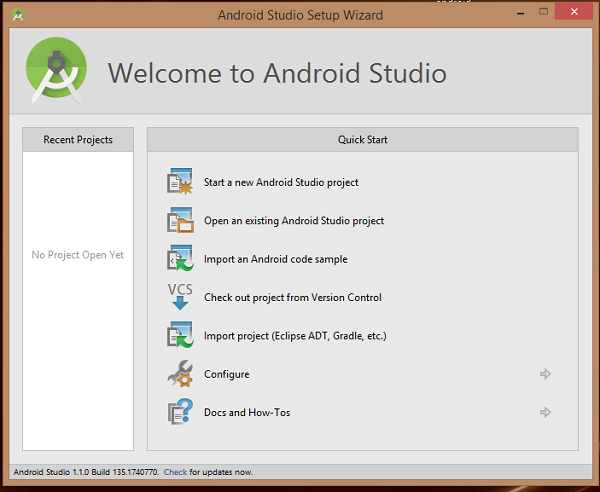
Langkah pertama adalah membuat Aplikasi Android sederhana menggunakan Android studio. Ketika Anda mengklik ikon studio Android, itu akan menampilkan layar seperti yang ditunjukkan di bawah ini

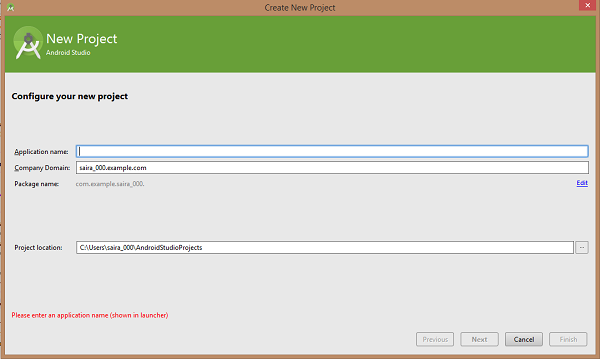
Anda bisa memulai pengembangan aplikasi Anda dengan memanggil start a new android studio project. dalam bingkai instalasi baru harus menanyakan nama Aplikasi, informasi paket dan lokasi proyek. -

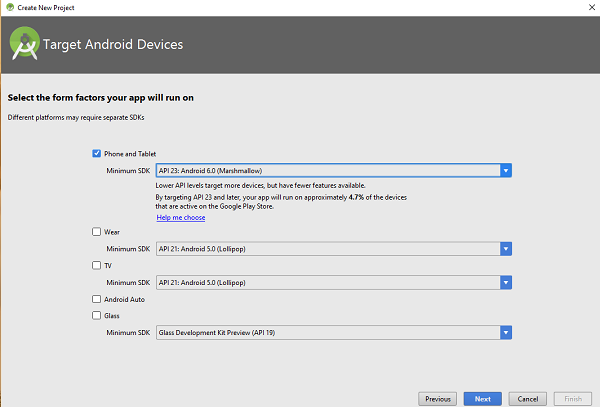
Setelah memasukkan nama aplikasi, itu akan dipanggil pilih faktor bentuk aplikasi Anda berjalan, di sini perlu menentukan SDK Minimum, dalam tutorial kami, saya telah menyatakan sebagai API23: Android 6.0 (Mashmallow) -

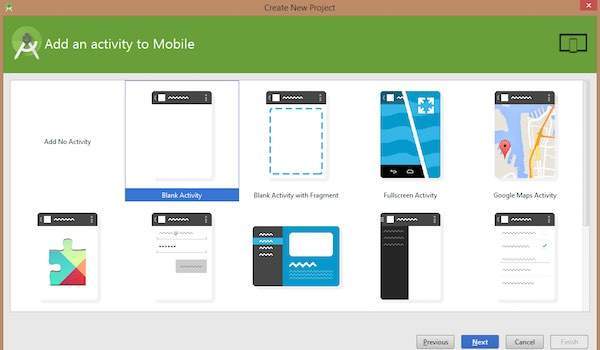
Tingkat penginstalan berikutnya harus berisi pemilihan aktivitas ke seluler, ini menentukan tata letak default untuk Aplikasi.

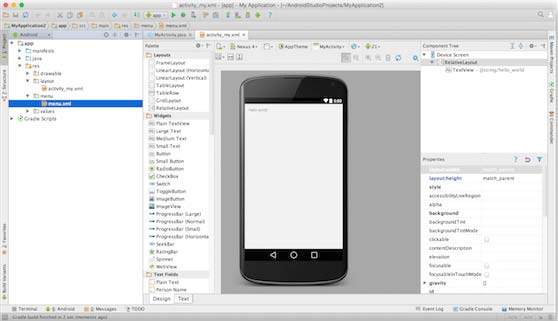
Pada tahap akhir akan dilakukan open development tool untuk menulis kode aplikasi.

Anatomi Aplikasi Android
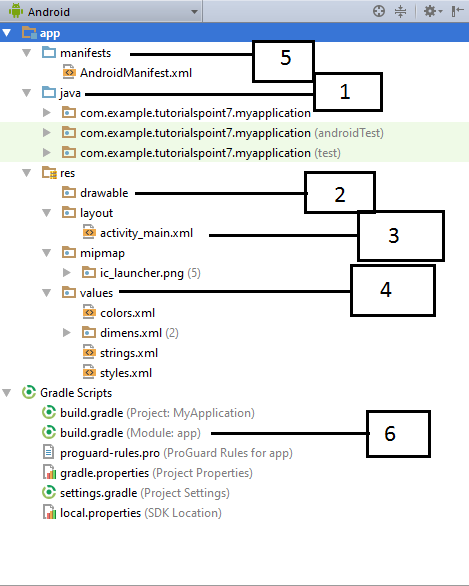
Sebelum Anda menjalankan aplikasi, Anda harus mengetahui beberapa direktori dan file di proyek Android -

| Sr.No. | Folder, File & Deskripsi |
|---|---|
| 1 | Java Ini berisi .javafile sumber untuk proyek Anda. Secara default, ini menyertakan file sumber MainActivity.java yang memiliki kelas aktivitas yang berjalan saat aplikasi Anda diluncurkan menggunakan ikon aplikasi. |
| 2 | res/drawable-hdpi Ini adalah direktori untuk objek drawable yang dirancang untuk layar dengan kepadatan tinggi. |
| 3 | res/layout Ini adalah direktori untuk file yang menentukan antarmuka pengguna aplikasi Anda. |
| 4 | res/values Ini adalah direktori untuk berbagai file XML lain yang berisi kumpulan sumber daya, seperti definisi string dan warna. |
| 5 | AndroidManifest.xml Ini adalah file manifes yang menjelaskan karakteristik dasar aplikasi dan mendefinisikan setiap komponennya. |
| 6 | Build.gradle Ini adalah file yang dibuat secara otomatis yang berisi compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode dan versionName |
Bagian berikut akan memberikan gambaran singkat tentang file aplikasi penting.
File Aktivitas Utama
Kode aktivitas utama adalah file Java MainActivity.java. Ini adalah file aplikasi sebenarnya yang pada akhirnya akan diubah menjadi Dalvik yang dapat dieksekusi dan menjalankan aplikasi Anda. Berikut ini adalah kode default yang dibuat oleh wizard aplikasi untuk Hello World! aplikasi -
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Di sini, R.layout.activity_main merujuk ke file activity_main.xml yang terletak di folder res / layout . Metode onCreate () adalah salah satu dari banyak metode yang diketahui saat aktivitas dimuat.
File Manifes
Komponen apa pun yang Anda kembangkan sebagai bagian dari aplikasi Anda, Anda harus mendeklarasikan semua komponennya dalam sebuah manifest.xml yang berada di root direktori proyek aplikasi. File ini berfungsi sebagai antarmuka antara OS Android dan aplikasi Anda, jadi jika Anda tidak mendeklarasikan komponen Anda di file ini, maka itu tidak akan dipertimbangkan oleh OS. Misalnya, file manifes default akan terlihat seperti file berikut -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Di sini tag <application> ... </application> menyertakan komponen yang terkait dengan aplikasi. Atribut android: icon akan menunjuk ke ikon aplikasi yang tersedia di bawah res / drawable-hdpi . Aplikasi menggunakan gambar bernama ic_launcher.png yang terletak di folder drawable
Tag <activity> digunakan untuk menetapkan aktivitas dan atribut android: name menentukan nama kelas yang sepenuhnya memenuhi syarat dari subkelas Activity dan atribut android: label menentukan string yang akan digunakan sebagai label untuk aktivitas. Anda dapat menentukan beberapa aktivitas menggunakan tag <activity>.
Itu actionuntuk filter maksud dinamai android.intent.action.MAIN untuk menunjukkan bahwa aktivitas ini berfungsi sebagai titik masuk untuk aplikasi. Itucategoryuntuk maksud-filter dinamai android.intent.category.LAUNCHER untuk menunjukkan bahwa aplikasi bisa diluncurkan dari ikon peluncur perangkat.
The @string mengacu pada strings.xml berkas dijelaskan di bawah. Karenanya, @ string / app_name merujuk ke string app_name yang ditentukan dalam file strings.xml, yaitu "HelloWorld". Dengan cara serupa, string lain terisi dalam aplikasi.
Berikut adalah daftar tag yang akan Anda gunakan dalam file manifes Anda untuk menentukan berbagai komponen aplikasi Android -
<activity> untuk aktivitas
<service> untuk layanan
<receiver> untuk penerima siaran
<provider> untuk penyedia konten
File String
Itu strings.xmlfile terletak di folder res / values dan berisi semua teks yang digunakan aplikasi Anda. Misalnya, nama tombol, label, teks default, dan jenis string serupa masuk ke file ini. File ini bertanggung jawab atas konten tekstualnya. Misalnya, file string default akan terlihat seperti file berikut -
<resources>
<string name="app_name">HelloWorld</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>File Tata Letak
Itu activity_main.xmladalah file layout yang tersedia di direktori res / layout , yang direferensikan oleh aplikasi Anda saat membangun antarmukanya. Anda akan sering memodifikasi file ini untuk mengubah tata letak aplikasi Anda. Untuk "Hello World!" Anda aplikasi, file ini akan memiliki konten berikut yang terkait dengan tata letak default -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>Ini adalah contoh RelativeLayout sederhana yang akan kita pelajari di bab terpisah. The TextView adalah kontrol Android yang digunakan untuk membangun GUI dan memiliki berbagai atribut seperti android: layout_width , android: layout_height dll yang sedang digunakan untuk mengatur lebar dan tinggi dll .. @string mengacu ke file strings.xml yang terletak di folder res / values. Karenanya, @ string / hello_world merujuk ke string halo yang didefinisikan dalam file strings.xml, yaitu "Hello World!".
Menjalankan Aplikasi
Ayo coba jalankan Hello World!aplikasi yang baru saja kita buat. Saya berasumsi bahwa Anda telah membuat fileAVDsaat melakukan pengaturan lingkungan. Untuk menjalankan aplikasi dari Android studio, buka salah satu file aktivitas proyek Anda dan klik


Selamat!!! Anda telah mengembangkan Aplikasi Android pertama Anda dan sekarang terus ikuti tutorial langkah demi langkah untuk menjadi Pengembang Android yang hebat. Semua yang terbaik.