Microsoft ExpressionWeb-新しいWebサイト
前の章では、Microsoft Expression Webをインストールしました。これで、作業を開始する準備が整いました。この章では、新しいWebサイトを最初から作成する方法を学習します。
ウェブサイトを作成する
新しいWebサイトを作成するには、Microsoft ExpressionWebを開きます。

次に、以下の手順に従う必要があります。
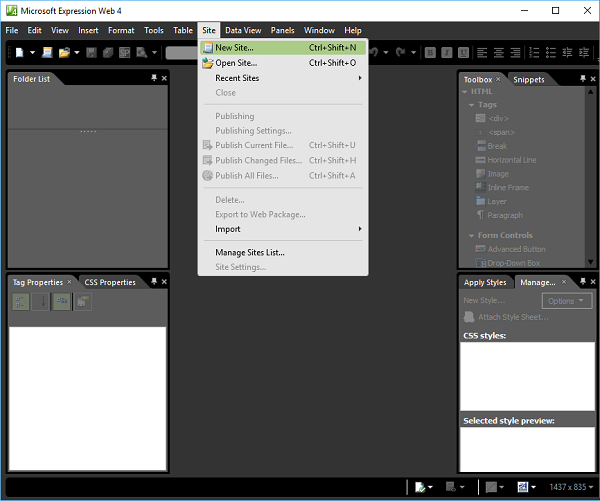
Step 1 −選択 Site → New Site… メニューオプション。

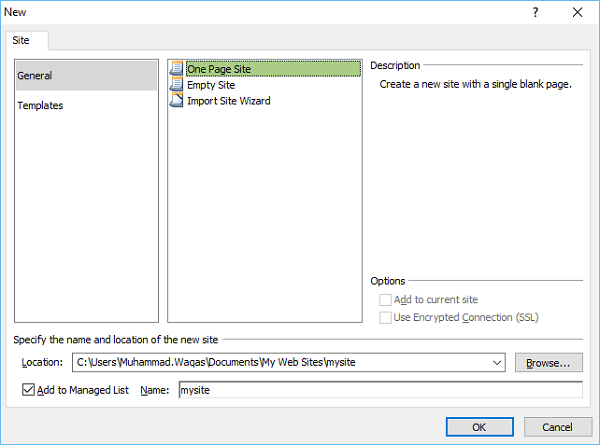
Step 2 −次のダイアログが開き、さまざまな種類のWebサイトを作成またはインポートできます。

Step 3 −簡単にするために選択しましょう General → One Page Site。
場所を指定するか、新しいWebサイトを作成する場所を参照できます。
名前フィールドにWebの名前を入力し、[OK]をクリックします。

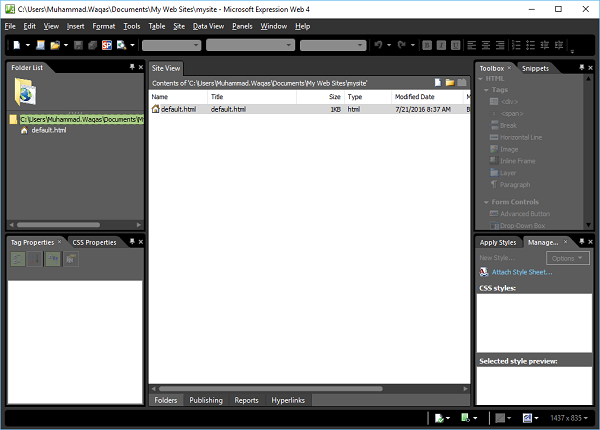
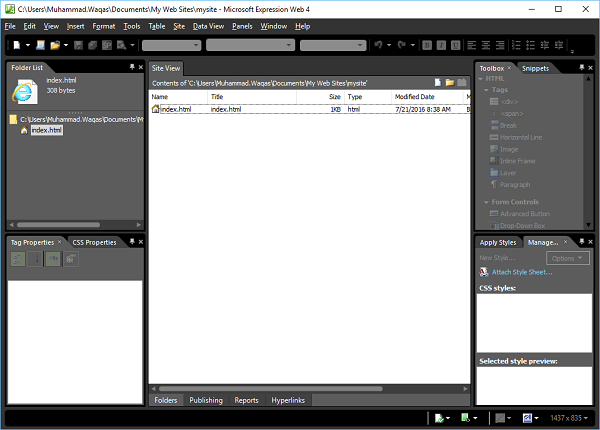
Step 4 −新しいWebは、という名前の1つのページで作成されます default.htm。名前を変更しましょうindex.html ファイルを右クリックし、[名前の変更]オプションをクリックします。

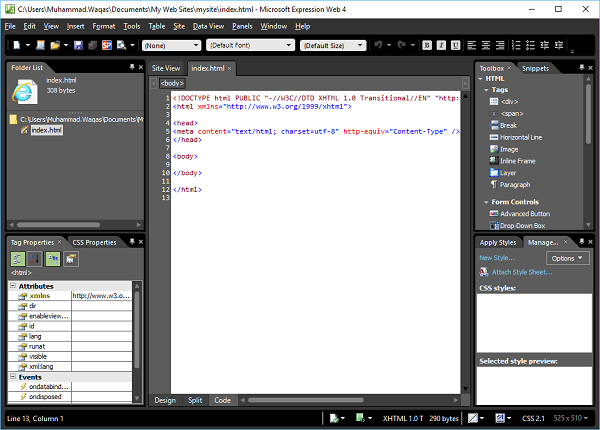
Step 5 −デフォルト doctype ExpressionWebで使用されるのは-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">に切り替えるだけで見ることができます code view。

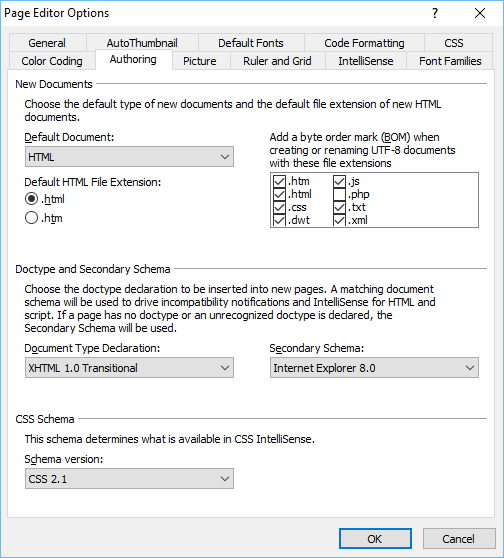
doctypeはから変更できます Tools → Page Editor Options → Authoring。

Step 6 −では、追加しましょう <h1> 内部のタグ body 次のコードに示すように、タグといくつかのテキスト。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
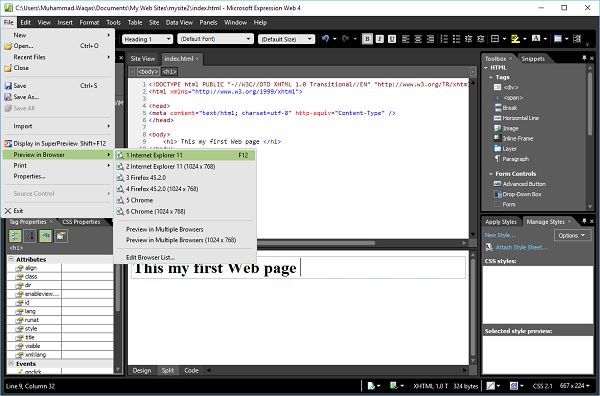
</html>Step 7 −ブラウザでWebを表示するには、[ファイル]メニューに移動して[ Preview in Browser → Any browser、たとえば、InternetExplorerです。

InternetExplorerでWebが開きます。
