Microsoft ExpressionWeb-データテーブル
この章では、Webページにデータテーブルを追加する方法を学習します。新しいHTMLページを作成しましょう。ただし、ここでは、動的WebテンプレートもHTMLページに適用します。
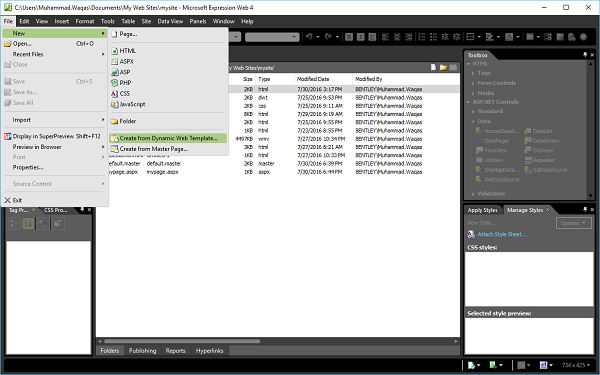
Step 1 − [ファイル]メニューに移動して、[ New → Create from Dynamic Web Template…

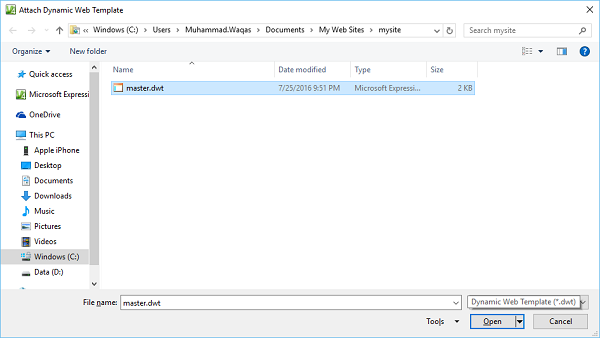
次のスクリーンショットに示すように、次のダイアログボックスが開きます。
Step 2 −を選択します master.dwt ファイルを作成し、[開く]ボタンをクリックします。

Step 3 − Webページを保存して、それを呼び出します datatable.html。

Step 4 −デザインビューで、メインコンテンツセクションに移動し、テキストを削除します。

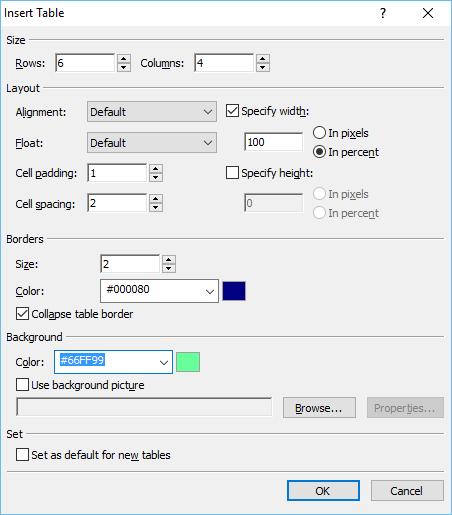
Step 5 −次に、 Table → Insert Table… [テーブルの挿入]ダイアログボックスを開くメニューオプション。
行と列の数を選択します。配置、パディング、境界線のサイズと色、背景色など、さまざまなレイアウトオプションを設定することもできます。完了したら、[OK]をクリックします。

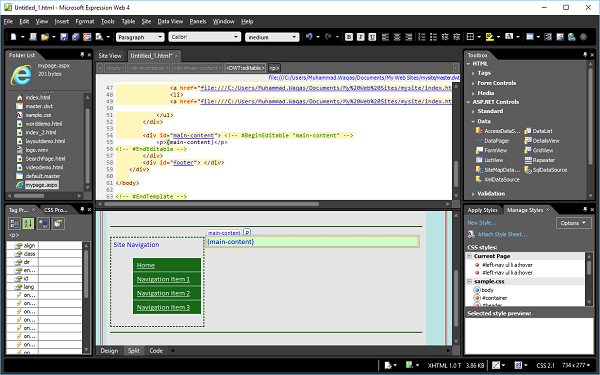
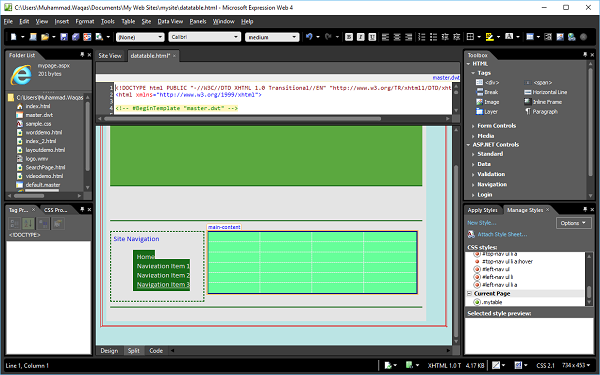
Step 6 − datatable.htmlのデザインビューは次のように表示されます−

ここで、ページのコードビューを見ると、ExpressionWebによって次のコードが追加されていることがわかります。
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
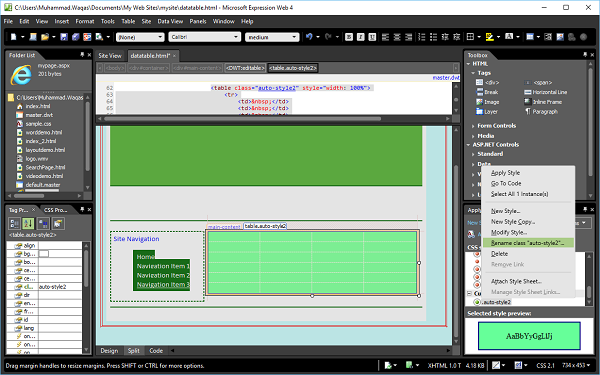
</table>Step 7 −「スタイルの管理」タスクパネルで右クリック “.auto-style2”。[名前の変更を選択]クラス「auto-style2」をクリックします。

Step 8 − [クラス名の変更]ダイアログで、次のように入力します。 mytable の中に New nameフィールド。このページの[クラス参照の名前を変更]にチェックマークが付いていることを確認してから、[OK]をクリックします。

次に、デザインビューでWebページを見てください。次のように表示されます-

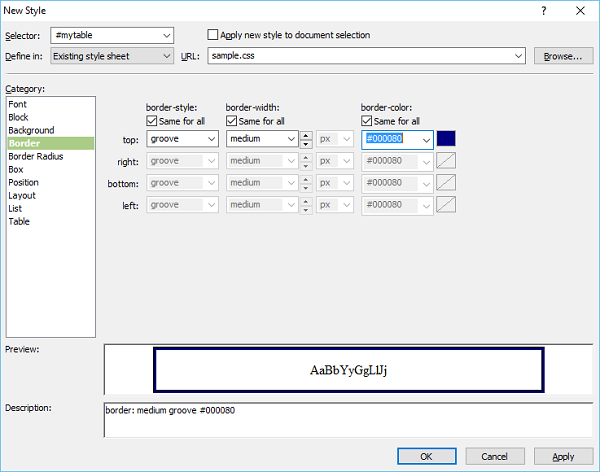
Step 9 −このテーブルをフォーマットしてスタイルを適用するには、[スタイルの管理]タスクパネルに移動して[ New Style…

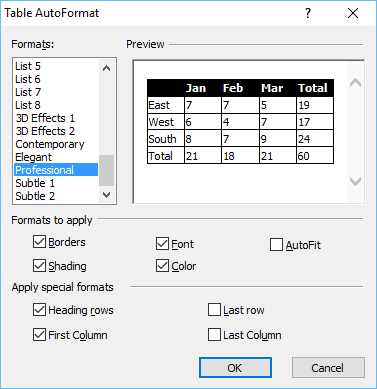
Step 10− [新しいスタイル]ダイアログボックスで、境界線の設定を行い、[OK]をクリックします。データテーブルをフォーマットする別のオプションがあります。デザインビューで、テーブルを右クリックして、Modify → Table AutoFormat…

このダイアログボックスには、さまざまな形式やその他の設定が表示されます。Professional形式を選択して、[OK]をクリックします。
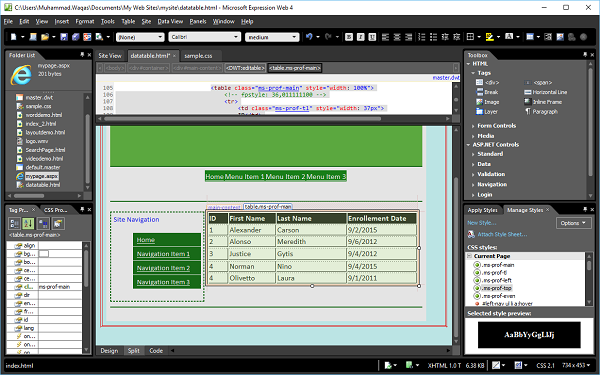
Step 11 −これで、Webページのデザインビューは次のようになります。

デザインビューにデータを追加してみましょう。

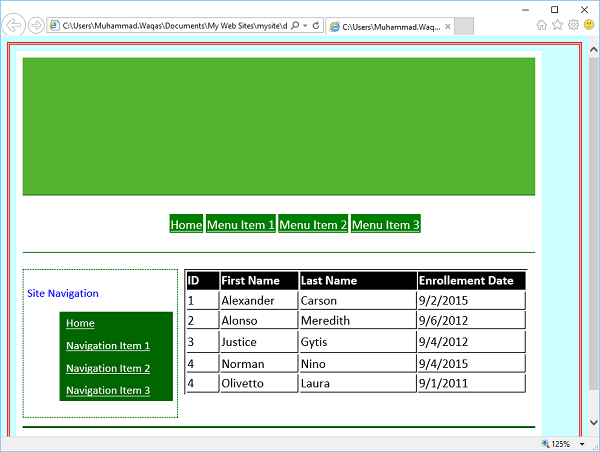
Step 12− Webページを保存し、ブラウザでプレビューします。次のスクリーンショットのようになります。